8 Métodos para Reduzir o Tempo de Resposta Inicial do Servidor
Se o carregamento do seu site está muito lento, as primeiras coisas que normalmente se considera ajustar são a escolha de um tema mais rápido, a otimização das imagens e a diminuição da quantidade de plugins instalados. Mas ao fazer somente isso, você pode estar deixando de prestar atenção em outro problema.
Quando você não reduz o tempo de resposta inicial do servidor no WordPress, o servidor leva muito tempo para processar uma solicitação de um visitante no seu site, aumentando o tempo de espera para esse usuário visualizar a página que deseja visitar.
Felizmente, você pode melhorar esse indicador do Time to First Byte (TTFB) e minimizar essa latência. Se o seu site recebeu uma nota muito baixa em “termos gerais de velocidade de carregamento” ao fazer um teste de velocidade no PageSpeed Insights, você terá diversas opções para reduzir o tempo de resposta inicial do servidor. Esses métodos podem incluir desde tarefas simples, como implementar um sistema de cache ou fazer o upgrade do seu plano de hospedagem, até processos mais complexos — como otimizar todos os arquivos do site.
Nesse artigo vamos explicar o que é a métrica Time to First Byte e o porquê dele ser essencial. Também vamos te mostrar como medir o tempo de resposta do seu site e como melhorar o indicador TTFB. Vamos lá!
Conteúdo
O Que É Time to First Byte (TTFB)?
Uma das formas mais eficientes de reduzir o tempo de resposta inicial do servidor no WordPress é melhorar o indicador Time to First Byte. Para simplificar o conceito, o TTFB se trata da quantidade de tempo de espera entre a primeira solicitação feita ao servidor de um site, e a entrega do primeiro byte de conteúdo da página.
De todo modo, não se deve confundir o TTFB com a métrica do tempo de carregamento de uma página, já que esses dois indicadores se referem a dois momentos diferentes da solicitação feita por um usuário.
Quando alguém tenta acessar um site, o Time to First Byte é o tempo gasto na conexão entre o servidor e a solicitação inicial para começar a renderizar a página no navegador. Depois que a resposta inicial do servidor é enviada ao navegador web do visitante, o conteúdo será baixado e a página irá carregar.
Assim, o TTFB ou Time to First Byte consiste nesses componentes-chave:
- Tempo de redirecionamento
- Tempo de inicialização dos service workers
- Busca pelo DNS
- Processo de conexão do TLS (Transport Layer Security)
- Tempo de solicitação até a resposta do primeiro byte
Um site terá uma baixa pontuação TTFB caso seja rápido e responsivo. Isto é, quanto mais acelerada for a velocidade de carregamento do primeiro byte, menor será o valor do TTFB. Uma nota maior no indicador Time to First Byte reflete um site de carregamento mais lento, pois há uma espera mais prolongada para o envio do primeiro byte de recursos da página ao navegador do usuário que enviou a solicitação de acesso.
Por Que o Time to First Byte É Importante?
Para melhorar o desempenho e velocidade de um site, é importante otimizá-lo. Os processos de otimização de sites envolvem o foco em algumas métricas essenciais do Google, conhecidas como Core Web Vitals. Essas métricas avaliam a experiência do usuário (UX) nas páginas do site, e com essas informações você pode aprender mais sobre o tempo de carregamento do seu site, as interações dos visitantes nas páginas e a estabilidade visual dos conteúdos.
Abaixo indicamos as principais métricas Core Web Vitals:
- Largest Contentful Paint (LCP) trata da velocidade ou tempo de carregamento do site.
- Interaction to Next Paint (INP) mostra as informações de interatividade das páginas.
- Cumulative Layout Shift (CLS) se refere à estabilidade visual dos conteúdos.
A métrica Time to First Byte não é uma das três Core Web Vitals metrics, mas está intimamente relacionada com a LCP. Ao melhorar o TTFB do site, você consegue reduzir o tempo de resposta inicial do servidor e, consequentemente, diminuir o tempo de carregamento do site como um todo.
Apesar da informação Time to First Byte medir a responsividade das páginas e não a velocidade em si, uma nota baixa em qualquer uma dessas duas áreas indica problemas semelhantes no site. Quando um servidor não responde rapidamente às solicitações, os usuários precisarão esperar um longo tempo para que a página seja carregada em seus navegadores. Essa demora pode levar a uma má experiência do usuário e a uma maior taxa de rejeição ou bounce rate.
A nota do Time to First Byte também pode afetar o ranqueamento do site nos mecanismos de pesquisa. Já que a velocidade é um dos fatores avaliados pelo Google para posicionar os sites nas suas páginas de resultados de buscas, reduzir o tempo de resposta inicial do servidor pode ser um ponto chave para melhorar suas estratégias de SEO WordPress.
De todo modo, o Time to First Byte não é o único fator que deve ser levado em consideração quando se busca melhorar o SEO e a experiência do usuário nas páginas do site. Abaixo indicamos outros pontos de atenção para considerar quando você for otimizar seu site:
- Priorize conteúdos amigáveis para dispositivos móveis.
- Foque em recursos de acessibilidade web.
- Melhore a qualidade do design do site.
Combinando esses métodos com uma nota adequada da métrica TTFB, você garante que seu site estará desempenhando da melhor maneira possível. Com isso, você pode acelerar seu site WordPress, atrair mais visitantes e manter os usuários engajados com suas páginas por mais tempo.
Causas de Lentidão no Tempo de Resposta Inicial do Servidor
Já que a métrica TTFB influencia as Core Web Vitals de FCP e LCP, é muito importante reduzir o tempo de resposta inicial do servidor para alcançar as melhores pontuações possíveis de desempenho. Em geral, você deve ter como objetivo alcançar uma pontuação de TTFB de 800 milissegundos ou menos.
Uma das causas mais comuns da lentidão no tempo de resposta inicial do servidor, que leva a uma baixa pontuação do Time to First Byte, está relacionada com conteúdos dinâmicos. Uma página da web estática consegue entregar o conteúdo solicitado pelo usuário instantaneamente. De todo modo, queries PHP e queries do banco de dados levam mais tempo para processar grandes arquivos dinâmicos.
Abaixo estão indicadas mais algumas possíveis razões pelas quais você pode estar com um grande tempo de resposta inicial do servidor:
- Código ineficiente
- Queries do banco de dados lentas
- Latência da rede de internet
- Alto tráfego web
- Tempo de resposta DNS muito longo
- Escassez de recursos como CPU e memória
Geralmente, a maioria desses problemas pode ser resolvida pela aquisição de melhores serviços de hospedagem web. Se você possui um plano de hospedagem de baixa qualidade, provavelmente também terá um servidor configurado de forma inadequada e ineficiente. Consequentemente, isso pode levar a tempos de resposta mais lentos para as solicitações de visita no seu site.
Como Medir o Tempo de Resposta Inicial do Servidor (3 Opções)
Agora que você já sabe o que é o Time to First Byte, também é necessário saber como verificar essa métrica no seu site, para identificar qual o tempo de resposta inicial do seu servidor. Felizmente, há diversas ferramentas gratuitas que você pode utilizar para facilmente realizar um teste de velocidade do site. A seguir vamos apresentar algumas das opções mais comuns.
1. Google PageSpeed Insights
Uma das ferramentas mais populares para medir o desempenho de um site é o PageSpeed Insights do Google. Utilizando dados reais de experiência do usuário, esse software produz relatórios das métricas Core Web Vitals, bem como exibe informações sobre métricas experimentais, como Time to First Byte e Interaction to Next Paint (INP).
Para rodar um teste nessa ferramenta, basta inserir a URL do seu site no campo indicado e clicar em Analisar para avaliar o desempenho do seu site e descobrir qual o tempo de resposta do servidor.
Caso você seja usuário de um plano de hospedagem da Hostinger, é possível acessar o recurso do PageSpeed Insights facilmente a partir do seu painel hPanel:
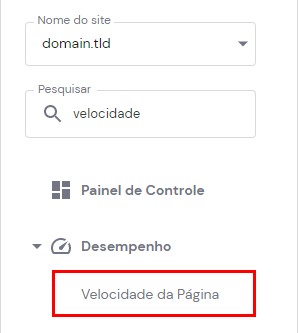
- Primeiramente, faça o login na sua conta da Hostinger e navegue até o menu de Sites → Gerenciar.

- Navegue pelo painel de hospedagem até localizar a seção Desempenho. Então, selecione a opção Velocidade da Página.

- Você pode optar por analisar o desempenho do seu site em dispositivos móveis ou desktop (celular ou computador). Então, clique em Analisar para rodar o teste e ver os resultados.

Você verá o Core Web Vitals Assessment do seu site no topo da página do resultado da avaliação do PageSpeed Insights. Dependendo do resultado, seu site poderá passar ou rodar no teste (pass ou fail, respectivamente).
Quando você navegar até a seção do Time to First Byte (TTFB), poderá conferir o tempo de resposta do site — que é exibido em segundos. Para essa métrica, uma boa pontuação (good) é considerada em 0,8 segundos ou menos.
Se a pontuação do TTFB do seu site está entre 0,8 e 1,8 segundos, você verá o status de Needs Improvement — que significa que ele precisa de melhorias. Uma pontuação ruim (poor) é dada a todo site que tenha como tempo de resposta inicial do servidor qualquer número acima de 1,8 segundos.
A ferramenta do Google PageSpeed Insights irá automaticamente exibir a avaliação dos Core Web Vitals para dispositivos móveis, mas você pode selecionar a exibição dessas informações para dispositivos Desktop também.
Você verá as mesmas métricas, mas elas podem possuir pontuações diferentes — o que indica que o site pode precisar de melhorias em termos de responsividade. Lembre-se de verificar a métrica do Time to First Byte novamente. Se sua pontuação estiver circulada em verde, você não precisa reduzir o tempo de resposta inicial do servidor no WordPress.
2. GTmetrix
Você também pode rodar um teste de velocidade com o GTmetrix. Essa ferramenta analisa os sites com Google Lighthouse e localiza pontos de melhoria, oferecendo formas de otimizar o desempenho web.
Insira a URL do seu site no campo indicado pelo GTmetrix e clique no botão Test your site para rodar o teste. Talvez seja necessário esperar alguns segundos até que a ferramenta do GTmetrix consiga obter e analisar todo o conteúdo do site.
Uma vez que o relatório do GTmetrix for carregado, você receberá uma pontuação para o desempenho geral do site. Na aba Summary, é possível visualizar um diagrama da velocidade de visualização (Speed Visualization).
Na lateral esquerda do gráfico, busque pela sua pontuação TTFB. Esse número irá mostrar o tempo de resposta inicial do servidor em milissegundos. Essa é a soma da duração dos tempos de redirecionamento, conexão e carregamento do backend.
Você também pode visualizar essa informação caso precise saber suas pontuações de Core Web Vitals. Logo abaixo da métrica do Time to First Byte, você verá as pontuações do First Contentful Paint e Largest Contentful Paint. Na lateral direita, verifique sua nota quanto à métrica Fully Loaded Time (tempo para o carregamento total da página).
O GTmetrix só irá realizar uma auditoria do TTFB caso sua nota ultrapasse os 600 milissegundos. Você pode ver esses detalhes na seção dos principais problemas (Top Issues) caso isso aconteça.
Abra o Waterfall Chart (tabela em cascata, clicando na flechinha ao lado de cada indicador) para ver mais detalhes e informações sobre o comportamento do carregamento do seu site e do desempenho geral da velocidade do mesmo. Nessa seção, você pode navegar por diferentes recursos para descobrir quanto tempo leva para que uma solicitação específica seja executada pelo servidor do seu site.
Nesses dados, a pontuação do TTFB será exibida como Waiting time, isto é, como tempo de espera. O gráfico e as tabelas podem te ajudar a localizar elementos não otimizados nas suas páginas, assim facilitando sua tarefa de reduzir o tempo de resposta inicial do servidor.
3. KeyCDN
O teste de desempenho do KeyCDN mensura o tempo de resposta inicial do servidor a partir de dez diferentes localidades. Essa ferramenta pode ser muito útil caso seu site ofereça conteúdos para um público global.
Para começar, insira a URL do seu site no campo indicado e clique em Test para rodar o teste. Em seguida, você verá o desempenho do seu site em diferentes locais do mundo.
Ao lado direito de cada localidade, você consegue visualizar a pontuação TTFB do seu site. Lembre-se que esse número deve estar abaixo dos 800 milissegundos.
Utilizando o KeyCDN, você também consegue avaliar o código de status HTTP para cada localização avaliada. Em seguida, é possível conferir o tempo que o servidor leva para encontrar o DNS. Esses resultados também vão te mostrar caso haja algum atraso na conexão do navegador do visitante com o servidor.
Entretanto, essa ferramenta de teste de desempenho não oferece informações aprofundadas sobre as métricas de Core Web Vitals do site. Sendo assim, você deve considerar essa opção de teste caso queira fazer uma avaliação rápida do seu Time to First Byte ao redor do mundo.
Como Reduzir o Tempo de Resposta Inicial do Servidor no WordPress (8 Métodos)
Se você rodar testes de desempenho e os resultados indicarem uma alta pontuação do TTFB, você precisará realizar ajustes para melhorar essa métrica do time to first byte. Abaixo indicamos oito métodos para diminuir o tempo de resposta inicial do servidor do seu site.
1. Faça um Upgrade do seu Plano de Hospedagem Web
Uma maneira de reduzir o tempo de resposta inicial do servidor é utilizar um serviço de hospedagem rápido. Seu provedor de hospedagem e o tipo do plano podem influenciar significativamente na velocidade e responsividade do site.
Quando estiver procurando por um serviço de hospedagem de sites, avalie o desempenho dos servidores desses provedores. Por exemplo, na Hostinger, utilizamos os servidores LiteSpeed Web Servers (LSWS), quatro vezes mais rápidos do que outros tipos comuns de servidores.
Escolher uma hospedagem web com múltiplas opções de localidade dos servidores também é um ponto benéfico para o desempenho do seu site. Por exemplo, caso a audiência do seu site seja global, você pode não querer um provedor de hospedagem web que tenha servidores apenas no Brasil. Uma rede de servidores pode garantir uma entrega de dados rápida no mundo todo.
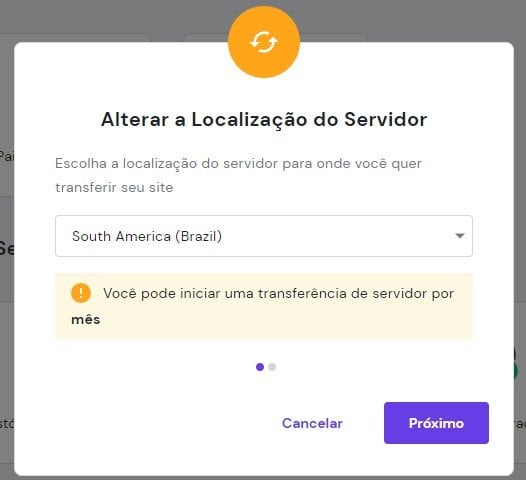
Com o Hostinger, obtenha acesso a dez locais de dados diferentes em todo o mundo. Você também pode mudar a localização do servidor no painel de controle do painel hPanel, se necessário. Basta encontrar a seção Hosting à esquerda e selecionar Detalhes do plano.

Então, utilize o menu suspenso para escolher e alterar a localização do seu servidor. Mas lembre-se de que o processo de transferência pode levar até 24 horas para ser finalizado.

Assim que tiver encontrado um provedor de hospedagem que atenda às suas necessidades, você também precisará escolher o plano de hospedagem correto para seu site. Apesar dos serviços de hospedagem de site compartilhada serem mais econômicos, eles envolvem o compartilhamento do servidor com outros usuários. Essa configuração significa que você poderá enfrentar alguns problemas de segurança e desempenho.
Com uma hospedagem WordPress dedicada, você consegue evitar muitos desses problemas. Isso porque, como seu site é alocado em um servidor rápido, seguro e diretamente otimizado para WordPress, essa configuração de hospedagem é capaz de efetivamente reduzir o tempo de resposta inicial do servidor e impulsionar o desempenho do seu site.
2. Instale um Plugin de Cache
Depois de escolher um plano de hospedagem adequado para suas necessidades, recomendamos a implementação de um sistema de cache no site. O WordPress precisa processar e exibir conteúdos dinâmicos sempre que alguém visita seu site. Caso esses processamentos ocorram a cada vez que o usuário fizer uma solicitação, isso pode tornar o carregamento do site mais lento.
Com um sistema de cache, os dados do seu site são copiados e armazenados de modo local para uso futuro. Com o recurso de cache do navegador, os navegadores dos seus visitantes conseguem receber os dados armazenados em cache mais rapidamente, pois não precisarão solicitar esses dados ao servidor a cada acesso que fizerem no seu site.
Instalar um plugin de cache, como o WP Super Cache, pode reduzir o TTFB do seu site. Essa ferramenta é capaz de configurar um sistema de cache instantaneamente nas suas páginas. Apesar de existirem muitos plugins para essa finalidade, o LiteSpeed Cache é uma das melhores opções disponíveis.
Diferente de outros plugins de cache, o LiteSpeed Cache se integra com seu servidor para criar um sistema de cache a nível do servidor. Assim, essa ferramenta consegue melhorar o desempenho do site significativamente através de processos automáticos de armazenamento de páginas em cache e de limpeza de cache.
Vale lembrar que os planos de hospedagem da Hostinger incluem o plugin LiteSpeed Cache já pré-instalado. Para garantir que esse recurso está ativo em seu site, acesse seu hPanel e selecione a opção Painel de Controle abaixo da seção WordPress.
Ali, localize a opção de configuração do LiteSpeed e confira se ela está Ativada.

Quando você for acessar seu painel de administração do WordPress, verá que o LiteSpeed Cache está instalado e ativo. Então, o plugin irá configurar automaticamente um sistema de cache e acelerar o tempo de resposta do seu site.
3. Utilize uma Rede de Distribuição de Conteúdo (CDN)
Outra maneira muito eficiente para diminuir o TTFB do seu site é utilizar uma CDN (Content Delivery Network). O recurso de rede de distribuição de conteúdo representa um grupo de servidores localizados pelo mundo todo que entregam conteúdos online de forma rápida.
Depois de implementar uma CDN, diferentes servidores proxy irão armazenar cópias do seu conteúdo online. Mesmo que o servidor principal esteja geograficamente distante de um visitante internacional, esse usuário será capaz de acessar seu site rapidamente através dos dados armazenados em cache nessa rede. Essa configuração de servidores minimiza a carga sobre o servidor original, acelerando a entrega dos conteúdos do site.
Quando estiver procurando por uma CDN WordPress, fique atento a algumas coisas:
- Tempo de resposta DNS
- Round-trip time (RTT)
- Tempo de espera
- Taxa de cache hits
- Certificados SSL
- Mitigação de ataques DDoS
Um dos melhores serviços de CDN disponíveis hoje em dia é a Cloudflare. Com uma extensa rede global de servidores, esse provedor consegue entregar conteúdos para 95% do mundo dentro de 50 milissegundos.
Cloudflare utiliza tecnologias computacionais de ponta para permitir transferências de dados ágeis e eficientes. Seu sistema é capaz de reduzir o tempo de espera que os visitantes enfrentam até que um site carregue.
Os usuários da Hostinger podem optar por nossa solução de CDN interna, a Hostinger CDN. Esta solução interna de CDN eventualmente substituirá a atual integração com CDN de terceiros.
Para acessar a Hostinger CDN, navegue até Desempenho → CDN (Beta) a partir de seu painel de controle hPanel. Clique no link Habilitar para ativar o recurso.

4. Comprima os Arquivos do seu Site
Se o seu site possui códigos pesados e não otimizados, ele demanda mais tempo para que o servidor processe as solicitações HTTP feitas pelos visitantes. Ao realizar o processo chamado de minify CSS e combinar JavaScript externo no WordPress, você poderá reduzir o tamanho desses arquivos e impulsionar um carregamento mais ágil do seu site.
Para comprimir os arquivos do site, não é necessário ser um desenvolvedor profissional. O próprio plugin LiteSpeed Cache consegue eliminar espaços em branco do código, caracteres de nova linha e comentários do seu CSS, HTML e JavaScript. Essa ferramenta também é capaz de corrigir e eliminar bloqueios de renderização de JavaScript e CSS no WordPress.
Uma vez que você tiver instalado e ativado o plugin LiteSpeed Cache, acesse a aba de otimização de páginas, denominada Page Optimization. Nesta seção você verá as configurações para CSS, JavaScript, e HTML.
Para cada uma delas, garanta que a opção Minify esteja habilitada (on). Essa será a primeira configuração em cada página.
Depois de concluir esse processo, clique em Save Changes para salvar as alterações. Caso seu site possua arquivos com linhas de código desnecessárias, o plugin LiteSpeed Cache irá removê-los do seu site sem afetar as funções do script.
5. Atualize o Software Instalado
Como dono de um site, uma das tarefas mais críticas de gerenciamento é fazer a atualização do WordPress. Geralmente, os desenvolvedores criam novas versões do software para lançar otimizações de desempenho. Se você não atualizar a instalação do WordPress, bem como os plugins e temas, seu site não será tão responsivo quanto poderia.
Para conferir se há alguma atualização disponível para fazer nas instalações do seu site, acesse seu painel de administração do WordPress e clique no menu de Atualizações ou Updates. Nessa página, você verá se há alguma nova versão do WordPress que você precisa instalar.
Você também pode conferir as últimas versões disponíveis dos plugins e temas que possui em seu site e fazer a atualização deles, caso necessário. Basta selecionar a caixa correspondente ao lado de cada recurso e instalar as novas versões.
Também é uma boa ideia revisar esses recursos adicionais instalados em seu site. Caso não utilize algum deles, considere permanentemente deletar o plugin ou tema em questão. Remover temas e plugins desnecessários pode ser especialmente útil caso o software não receba mais atualizações constantes ou tenha um suporte ativo.
Você também pode possuir softwares que rodam o tempo todo no site, deixando-o mais lento. Plugins como o Broken Link Checker rodam processos em segundo plano constantemente no servidor, impactando negativamente o tempo de resposta dele. Assim, para reduzir o TTFB do seu site, considere desativar ou deletar esses plugins.
6. Atualize a Versão PHP do seu Site
O WordPress é escrito através de uma linguagem de programação de código-aberto chamada PHP. Sendo assim, além de atualizar o próprio software, plugins e temas, é essencial atualizar a versão PHP do seu site.
Você consegue melhorar o desempenho do site ao utilizar a versão PHP mais recente disponível porque ela consegue acelerar a velocidade e aumentar a responsividade do site através de melhorias nos códigos e redução no uso de memória do plano.
Fazer a atualização da versão PHP para a mais nova disponível previne que hackers aproveitem brechas e erros encontrados em versões mais antigas da linguagem, já que ela possui suporte ativo e correção de bugs constantemente.
Antes de alterar a versão PHP para a mais recente, você precisará fazer um backup do seu site. Assim, é sempre possível restaurar o site ao seu estado original caso algo dê errado no processo de atualização.
Com uma conta de hospedagem da Hostinger, você consegue atualizar a configuração do PHP diretamente pelo painel de controle hPanel. Primeiro, localize a seção Avançado e clique no menu Configuração PHP.

Depois, selecione a nova versão PHP que deseja utilizar. Por padrão, as configurações irão exibir apenas as versões PHP que são atualmente suportadas pelo serviço.

Depois de selecionar a versão mais recente disponível, clique em Atualizar. Feito isso, seu site estará rodando com a mais nova versão do PHP.
Se você não tem certeza de como fazer essa alteração em seu provedor de hospedagem, indicamos entrar em contato com a equipe de suporte ao cliente e solicitar auxílio. Seu host provavelmente realizará a atualização para você ou te guiará nesse processo.
7. Otimize seu Banco de Dados
Quando seu banco de dados possui muitas informações desnecessárias, elas podem aumentar o TTFB, isto é, aumentar o tempo de resposta inicial do servidor. Fazer a otimização rotineira do banco de dados WordPress é uma ação essencial para reduzir o Time to First Byte do seu site. Ao remover posts da lixeira, rascunhos automáticos, revisões de publicações e spams nos comentários, é possível acelerar o desempenho das suas páginas.
O WP-Optimize é um plugin gratuito que pode otimizar seu banco de dados. Ele remove dados em excesso, comprime imagens, faz o cache das páginas e minifica seus scripts. Ao utilizar essa ferramenta multifuncional, você consegue diminuir o tempo que o servidor leva para processar as solicitações do site.
Primeiramente, faça o download e instale o plugin WP-Optimize. Depois, acesse a aba Database para encontrar o banco de dados. Nessa página você poderá selecionar diversas opções de otimização para fazer no site.
Para otimizar o banco de dados, selecione as opções “database tables”, “post revisions”, “auto-draft posts”, e “trashed posts”. Você também consegue remover comentários não autorizados, comentários classificados como spam e comentários colocados na lixeira. Por fim, clique em Run all selected optimizations para rodar todas as otimizações selecionadas.
Com esse plugin você também consegue configurar agendamentos para rodar essas otimizações de banco de dados regularmente de forma automática. Para fazer isso, clique na aba de configurações, Settings, e navegue pela página até localizar a opção de limpezas agendadas, denominada Scheduled clean-up settings.
Selecione a caixa localizada ao lado da configuração Enable scheduled clean-up and optimization para habilitar essa função. Depois, escolha o intervalo de tempo em que deseja realizar essa otimização — diariamente, semanalmente, quinzenalmente ou mensalmente (daily, weekly, fortnightly e monthly, respectivamente).
Por fim, selecione os serviços disponíveis para limpeza e otimização. Quando estiver satisfeito com suas escolhas, clique em Save Settings para salvar as configurações.
8. Reduza as Queries do Banco de Dados
No seu site, a função das queries é localizar e obter os dados necessários a partir do seu banco de dados. Queries longas ou incompletas podem ser um problema, causando um “engarrafamento” no seu banco de dados, assim aumentando o TTFB do site. Além disso, ter muitas queries pode aumentar o tempo de carregamento, prejudicando o desempenho do seu site.
Considere instalar uma ferramenta de diagnósticos como a Query Monitor para monitorar as queries do seu banco de dados. Esse plugin é gratuito e faz o debug das queries, além de também depurar erros PHP, scripts e stylesheets.
Assim que tiver ativado o Query Monitor no seu site, clique na nova aba numérica localizada no topo do seu painel. Isso fará com que a página de visão geral, Overview, seja automaticamente aberta em sua tela. Ali, você consegue ver o tempo total que o servidor leva para processar as queries do seu banco de dados.
Então, navegue até a aba Queries para gerenciar uma lista completa de todas as queries do seu banco de dados. Ao lado de cada query você verá o tempo exato que leva para ela ser processada, bem como qual o plugin a qual ela se refere, isto é, qual elemento do site afeta seu tempo de processamento.
Filtre os resultados através do menu suspenso localizado no topo da página. Você verá o tipo da query: caller ou componente. Alternativamente, você pode visualizar informações adicionais nas abas Duplicate Queries, Queries by Caller, and Queries by Component.
Essas informações podem te ajudar a identificar um plugin ou tema problemático. Caso você note que uma ferramenta específica está causando a duplicação de queries ou está criando queries desnecessárias, considere atualizar o recurso em questão ou deletá-lo. Dessa forma, você consegue otimizar as queries do banco de dados do seu site e reduzir o tempo de resposta inicial do servidor.
Conclusão
Ter um site de alto desempenho pode ser a chave para impulsionar seu posicionamento no ranking de resultados de busca e reter mais visitantes. Ao melhorar a métrica Time to First Byte, seu servidor poderá se comunicar rapidamente com os navegadores dos visitantes, diminuindo o tempo de carregamento das páginas.
Para resumir, vamos conferir como você pode reduzir o tempo de resposta inicial do WordPress:
- Faça um upgrade do seu plano de hospedagem.
- Instale um plugin de cache como o LiteSpeed Cache.
- Use uma rede de distribuição de conteúdo (CDN).
- Comprima os arquivos com uma ferramenta de minificação.
- Atualize o software instalado, os plugins, e os temas.
- Otimize o banco de dados com um plugin como o WP-Optimize.
- Reduza as queries do banco de dados com uma ferramenta como a Query Monitor.
Depois de implementar essas medidas, você irá aumentar a responsividade do seu site, diminuindo o tempo do indicador TTFB. Caso tenha mais dúvidas ou alguma sugestão, fique à vontade para compartilhar na seção de comentários abaixo.


