Como Corrigir e Eliminar Bloqueios de Renderização de JavaScript e CSS no WordPress
A velocidade de um site é um dos fatores mais importantes de atração e retenção de visitantes. Se todos os outros fatores estiverem iguais, um site mais rápido é muito mais propenso a atrair usuários.
Isso porque os motores de busca levam em consideração a velocidade do site ao classificar os resultados. Então, se você quiser deixar seus competidores comendo poeira no SEO, garanta que a otimização da velocidade seja uma prioridade no seu serviço de hospedagem web.
É claro que avaliar a velocidade do seu site pode ser um problema. Há uma série de variáveis que podem afetar sua metodologia de teste – velocidade de conexão à internet, localização geográfica, etc. Aqui é onde o PageSpeed Insights do Google aparece.
É um serviço gratuito oferecido pelo Google, que atribui uma pontuação aos sites com base em suas velocidades de carregamento. De forma ideal, pra você que deseja marcar o máximo possível no PageSpeed. Se você já usou a ferramenta on-line, você pode ter contado com o infame Elimine JavaScript e CSS de bloqueio de renderização, na sugestão de conteúdo acima da dobra para o seu site.

1. O que Eliminar no render-blocking do JavaScript e do CSS Acima da Dobra Itens de Conteúdo
Para entender esta sugestão, nós precisamos olhar os critérios do Google de ranqueamento de sites na página Speed Insights. Há dez regras de velocidade definidas pelo Google, e o fracasso em uma delas pode resultar numa redução de pontos.
O Render-blocking JS and CSS content é uma dessas regras. Tipicamente, JS and CSS scripts forçam os navegadores a atrasarem a leitura das páginas em HTML. É claro que esse não é um problema. De fato, é exatamente o que se quer; de forma nenhuma se deseja um conteúdo que não tenha estilo.
Render-blocking JS and CSS, refere-se aqueles scripts que introduzem uma latência no conteúdo mas não são usados como conteúdos. O conteúdo ATF (above-the-fold) refere-se à parte da página da Web que está visível quando a página é carregada; Qualquer parte da página que você tem que rolar para baixo para alcançar, não é ATF. Então, com essa sugestão, o Google está informando que existem scripts JS e CSS nesta página da Web que estão desacelerando desnecessariamente, pois a parte da página que eles afetam nem sequer ainda observável para o usuário.
Neste tutorial do WordPress, usaremos o Google PageSpeed Insights para identificar scripts dos bloqueios de renderização. Então, vamos mostrar como corrigir este problema para o seu site WordPress, usando três métodos diferentes. Além deste guia, você também deve olhar para outras formas de acelerar o seu site WordPress para ter uma ótima experiência de usuário.
O que Você Vai Precisar:
Antes de começar este tutorial, você precisará acessar à área de administração do WordPress.
Elimine o JavaScript e o CSS de Bloqueio de Renderização no Erro de Conteúdo Acima da Dobra
O JS e o CSS são cruciais para qualquer site moderno, e não apenas para funcionar em um nível mais alto, mas também para fazer procuras a parte. No entanto, há algo estranho no desempenho. Embora existam algumas medidas que você poderia tomar para tornar seu site mais rápido, como adiar a análise de JavaScript, às vezes isso pode não ser suficiente.
Estamos, é claro, falando sobre o JavaScript e o CSS de bloqueio de renderização. Para cuidar dessa questão, primeiro devemos garantir que ela ainda existe. Depois de termos confirmado os scripts de bloqueio de renderização em nosso site, podemos seguir em frente a possíveis correções.
Etapa 1 – Usando o Google PageSpeed Insights para Encontrar JS e CSS de Bloqueio de Renderização
O primeiro passo para corrigir o bloqueio de renderização testa a velocidade do seu site usando o Google PageSpeed Insights. Basta visitar a página, e no campo de entrada, cole a URL do seu site. Clique em Analisar para obter um relatório do seu site. A maioria dos sites marca entre 50-70; isso deve servir de referência para sua pontuação. Além da pontuação, o Google também apresenta sugestões para melhorar o desempenho do seu site.

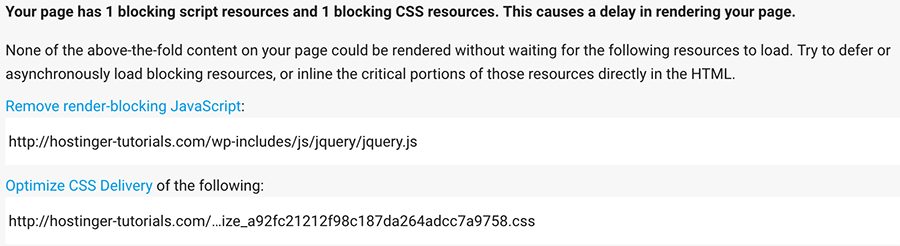
Para mostrar como corrigir o erro de bloqueio de renderização, usaremos um site real. Na captura de tela acima, você pode ver que atualmente há alguns recursos de bloqueio de JS e CSS.
Depois de testar o seu site com a ferramenta PageSpeed Insights, você também encontra a sugestão: elimine o JavaScript e o CSS de bloqueio de renderização no conteúdo acima, então você deve continuar a ler este tutorial do WordPress. Mantenha esta guia aberta no seu navegador da Web, pois você pode precisar para corrigir essa questão.
Importante! É preciso ter uma coisa importante em mente – seu objetivo aqui não deve ser marcar 100 pontos no PageSpeed Insights. Em vez disso, deve tentar melhorar para obter uma boa pontuação, sem sacrificar a experiência do usuário. Se houver scripts no seu site WordPress essencial, você não deve removê-los apenas para obter uma pontuação um pouco maior no PageSpeed Insights. As regras em que o Google classifica seus sites são meramente diretrizes, e devem ser tomadas como tal.
Etapa 2 – Corrigindo o Bloqueio de Renderização no JavaScript e no CSS
Opção 1 – Utilizando o W3 Total Cache
Agora que você está ciente do código de bloqueio de renderização em seu site, você tem algumas opções sobre como corrigi-lo. Recomendamos baixar um plugin que facilite a sua vida para cuidar desse problema. Um dos nossos favoritos é o plugin W3 Total Cache. Instale e ative-o. Depois de configurá-lo, siga estas etapas:
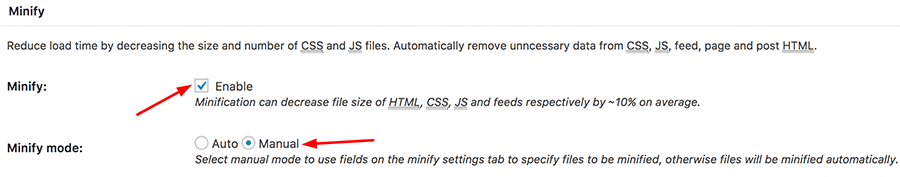
- Vá para Desempenho → Configurações gerais. Encontre o cabeçalho Minify na página.
- Você verá algumas opções abaixo deste título. O primeiro é intitulado Minify; Verifique a caixa Ativar na frente dela.
- Na opção de modo Minify, escolha Manual e, em seguida, clique em Salvar todas as configurações do botão.

- Neste ponto, você deve buscar todos os scripts JS e CSS que causam o bloqueio de renderização. Você encontrará esses scripts através do Google PageSpeed Insights. Se você mantiver a guia PageSpeed aberta como sugerido na Etapa 1, você encontrará o modo de corrigir o texto ao clicar sob a sugestão de bloqueio de renderização. Isso listará todos os scripts e folhas de estilo que causam o bloqueio de renderização.
- Volte para o WordPress. Navegue para Desempenho → Minify . Você precisará minimizar os arquivos JS e CSS separadamente.
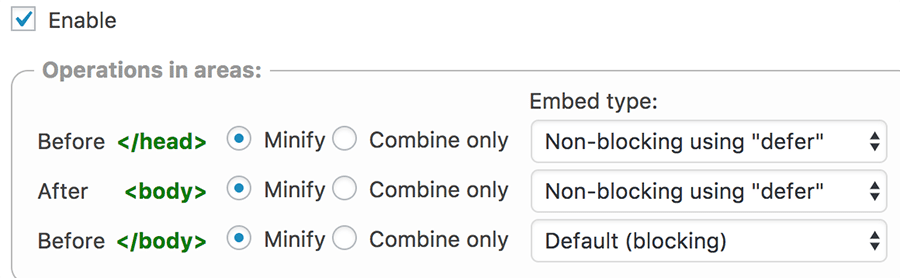
- Primeiro, vamos cuidar do JS. Na página, encontre o título JS, você verá a seção Operações. Lá, escolha Não bloquear usando DEFER como o tipo de incorporação para a tag <head> antes.

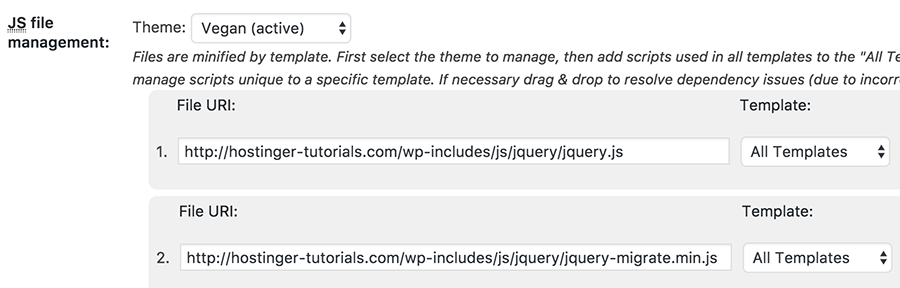
- Em seguida, abaixo do gerenciamento de arquivos JS do sub-título, escolha o seu tema ativo e clique no botão Adicionar Script. Agora, basta copiar os URLs dos scripts JS da guia PageSpeed e colá-los aqui, um por um. Isso completa a correção para arquivos JS.

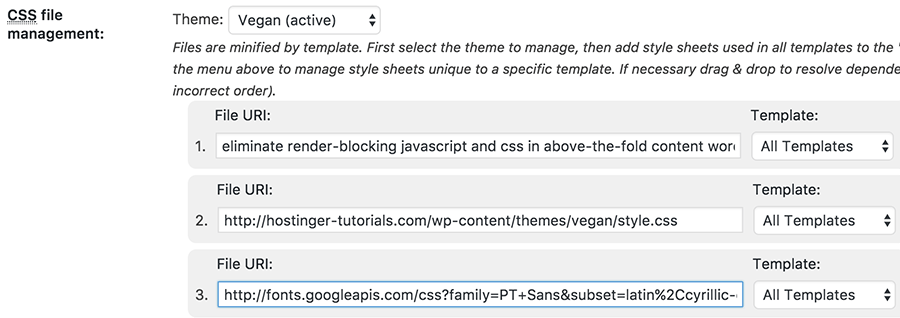
- Passando para CSS. Desloque mais para baixo na mesma página para encontrar a seção CSS. Sob o subtítulo de gerenciamento de arquivos CSS, escolha seu tema ativo e clique em Adicionar uma folha de estilos. Semelhante aos scripts JS, copie e cole folhas de estilo CSS da PageSpeed Insights para esta seção.

- Finalmente, clique no botão Salvar configurações e limpe o cache .
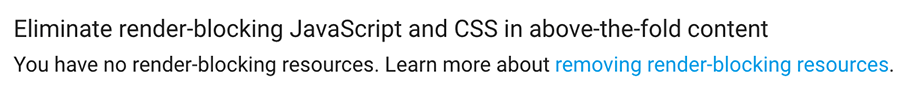
Agora você deve voltar para o Google PageSpeed Insights para verificar se o bloqueio de renderização foi corrigido. A partir da tela abaixo, você pode ver os ajustes das configurações de cache total do W3 fixo, do bloqueio de renderização do JavaScript e CSS, acima, e o erro de conteúdo para o site de teste.
 Se você quiser ter mais controle sobre o conteúdo, confira como fazer a otimização. Este plugin foi projetado especificamente para conteúdo ATF e funciona com outros plugins populares como W3 Total Cache e Autoptimize.
Se você quiser ter mais controle sobre o conteúdo, confira como fazer a otimização. Este plugin foi projetado especificamente para conteúdo ATF e funciona com outros plugins populares como W3 Total Cache e Autoptimize.
Opção 2 – Usando o Autoptimize
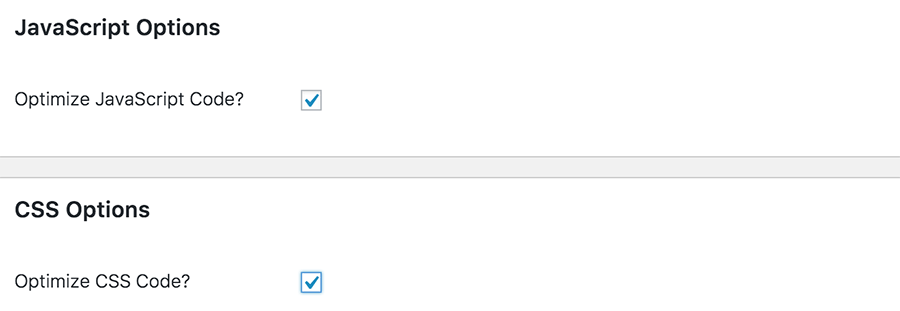
Um método comparativamente mais fácil de resolver o problema de bloqueio de renderização é através de outro plugin chamado Autoptimize. Baixe e instale o plugin, o que não deve demorar muito. Depois de terminar a instalação, vá para a área Configurações → Autoptimize do WordPress. Aqui, basta verificar as caixas intituladas Otimizar o código JavaScript e Otimizar o código CSS. Pressione Salvar alterações e o botão esvaziar o cache.

Na maioria dos casos isto já é suficiente para corrigir as renderizações (depende do seu tema e da ativação dos plugins).
Para descobrir se você não é uma dessas pessoas, rode o seu site por meio do PageSpeed Insights.
 Como você pode ver a partir da captura de tela acima, o Autoptimize fará um bloqueio de recursos do JS e um bloqueio de recursos do CSS.
Como você pode ver a partir da captura de tela acima, o Autoptimize fará um bloqueio de recursos do JS e um bloqueio de recursos do CSS.
Se aprofundar ainda mais a otimização, volte para Configurações → Autoptimize. Clique no botão Mostrar configurações avançadas. A partir disso, verifique as opções. Em seguida, agregue JS em linha e adicione CSS em linha. Conclua clicando em Salvar alterações e esvazie o Cache. Para ver se isso funcionou, visite novamente PageSpeed Insights.
Opção 3 – Usando o Speed Booster Pack
Outro plugin popular que você pode achar útil para corrigir o bloqueio de renderização para o seu site WordPress é o Speed Booster Pack. Baixe e ative o plugin . Você encontrará suas opções na seção Configurações → Pacote de aceleração na área de administração do WordPress.
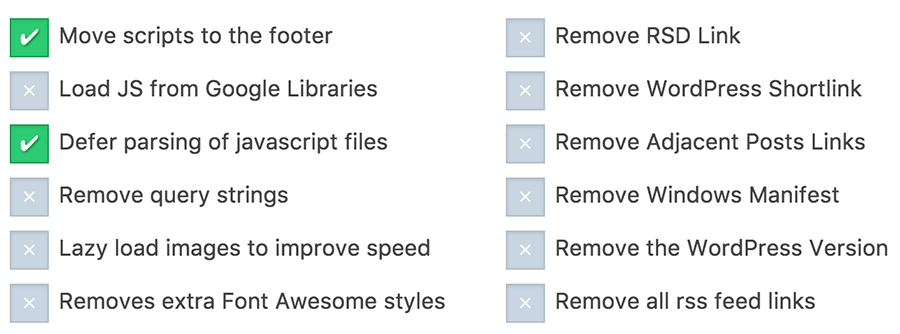
Para scripts JS, você deve habilitar Mover scripts para o rodapé e Adiar a análise de arquivos JavaScript.

Para o bloqueio de renderização CSS, vá para o “Precisa de mais velocidade?” Aqui, você encontrará configurações adicionais relativas à: otimização CSS; Minify CSS; mover estilos CSS em linha para o rodapé e carregar CSS de forma assíncrona.
 Você pode experimentar essas otimizações para encontrar um meio termo, e permite que todos carreguem seu site mais rápido, mas também podem apresentar o Flash indesejado de artefatos de conteúdo não destrutivos (FOUC). Isso acontece quando o navegador carrega a página da Web sem aguardar a carga da folha de estilos, causando um flash momentâneo de qualquer estilo da página. Para garantir que o bloqueio de renderização não seja mais um problema, verifique novamente o Google PageSpeed Insights.
Você pode experimentar essas otimizações para encontrar um meio termo, e permite que todos carreguem seu site mais rápido, mas também podem apresentar o Flash indesejado de artefatos de conteúdo não destrutivos (FOUC). Isso acontece quando o navegador carrega a página da Web sem aguardar a carga da folha de estilos, causando um flash momentâneo de qualquer estilo da página. Para garantir que o bloqueio de renderização não seja mais um problema, verifique novamente o Google PageSpeed Insights.
Conclusão
O bloqueio de renderização pode ser prejudicial para a velocidade e o desempenho do seu site WordPress. Neste tutorial sobre o WordPress, aprendemos a corrigir e eliminar o bloqueio de renderização no conteúdo do JavaScript e do CSS.
Embora seu site ainda contenha alguns scripts e folhas de estilo necessárias para bloqueio de renderização, esperamos que este tutorial o tenha ajudado a abordar pelo menos parte do problema.
Se qualquer uma das correções acima quebrou a funcionalidade do seu site de alguma maneira, certifique-se de seguir o código de bloqueio de renderização.
Lembre-se, a partir de agora a velocidade do seu site só vai melhorar. Você não deve comprometer a funcionalidade básica. Então, se ainda houver algum código de bloqueio de renderização pendurado em seu site, não se preocupe com isso.


Comentários
January 30 2018
E quando vc segue tudo certinho e o site dá erro 500?
January 31 2018
Oi, Andriel O Erro 500 pode ser causada por duas coisas: a compressão zlib que não está ativada ou tem alguma configuração no .htaccess diferente da configuração padrão do WordPress. Espero ter ajudado :)
March 24 2018
muito boa essas dicas me ajudou muito
March 29 2018
Muito obrigado, Max! :D
June 29 2018
Boa Tarde, Para corrigir os erros de Eliminar JavaScript e CSS de bloqueio de renderização no conteúdo acima da borda, qual seria melhor o w3 Total Cache ou o Autoptimize???
July 02 2018
Oi, Diego Você pode usar os dois em conjunto, pois o que um tem em desvantagem, o outro complementa, fica somente a teu critério escolher. Se o seu site tem muita imagem, você opta pelo que comprime melhor as imagens, mas caso você tenha muito mais scripts do que imagens, você opta pelo que minifica melhor os scripts. Os dois tem excelentes resultados, se combinados e configurados corretamente, são de grande ajuda na tarefa de carregar a página. Qualquer outra dúvida pode entrar em contato por aqui novamente ou direto com o nosso suporte! :D
August 12 2018
Olá! Utilizando o W3 Total Cache para mim não aparece as opções dos itens 6 e 7 como mostra as imagens. :(
August 16 2018
Oi, Roberto. Qual a versão que está usando? Pode ser isso!
September 26 2018
Fiz as alteração usando o W3 Total Cache o a pontuação no pagespeed piorou! Alguém tem alguma teoria sobre o pq?
September 26 2018
Oi, Felipe. Nossa sugestão é analisar o score dentro do GTmetrix, assim terá um relatório com pontuação para cada elemento do site - desde requisições a testes de envio de formulário. Isso pode te ajudar a entender os motivos que fizeram piorar. Espero que dê certo ;)
January 31 2019
Ter um site deixa a gente louco, tem que fazer uma faculdade para entender essas linguagens e daí a gente faz todos os passo a passo e dá errado igual kkkkkk e meu SEO la em baixo, ai eu termino mais um passo coloco no google speed e minha pontuação ainda cai, ave maria
February 01 2019
Oi, Luisa Entendemos o desafio! Mas não desista, viu? Aqui no nosso blog você encontra mais de 400 artigos para te ajudar e todos gratuitos :) Bom trabalho pra você aí :)
July 09 2019
Olá! Ótimo post, com uma explicação bem clara e didática. Porém, quando tentei otimizar o CSS/JS no meu site, com qualquer um dos plugins citados, o Pagespeed melhora, mas as páginas dos meus posts acabam ficando em um formato diferente da página inicial do site. Por que isso acontece?
July 10 2019
Oi, Lu. Você pode entrar em contato com nossa equipe de sucesso do cliente através do painel de controle da sua conta. Abraço.
January 11 2021
Ótimo post, parabéns. Só achei que faltou incluir o Litespeed, já que a Hostinger tem ele como padrão na hospedagem.
September 29 2022
Ensina a fazer isso com o LiteSpeed Cache, pois aqui nos meu sites justamente o que ta causando isso e o próprio plugin.
September 30 2022
Olá, Charles! Dá uma olhadinha neste tutorial aqui (em inglês) pra ver se ele te ajuda com esse problema ?