O que são Core Web Vitals e como medi-los para melhorar seu site
O Core Web Vitals é um conjunto de métricas estabelecido pelo Google para medir a velocidade de carregamento, a interatividade e estabilidade visual de qualquer página da web. Entre outros fatores, como segurança e compatibilidade com dispositivos móveis, os Core Web Vitals são um elemento essencial dos sinais de experiência de página do Google.
Como a experiência da página faz parte do algoritmo de classificação da plataforma, otimizar seu site de acordo com essas métricas pode melhorar a visibilidade e o ranqueamento das suas páginas.
É exatamente para isso que estamos aqui: se você deseja chegar ao topo no Google, este guia vai te ajudar a entender o que são os Core Web Vitals, a importância deles e como medir suas métricas. Vamos lá!
Conteúdo
O que é Core Web Vitals?
Core Web Vitals (CWV) é um conjunto de métricas usadas para avaliar a usabilidade de uma página da web. Essas métricas fazem parte de uma iniciativa maior do Google que tem como objetivo incentivar melhores experiências de navegação e aumentar a satisfação dos usuários.
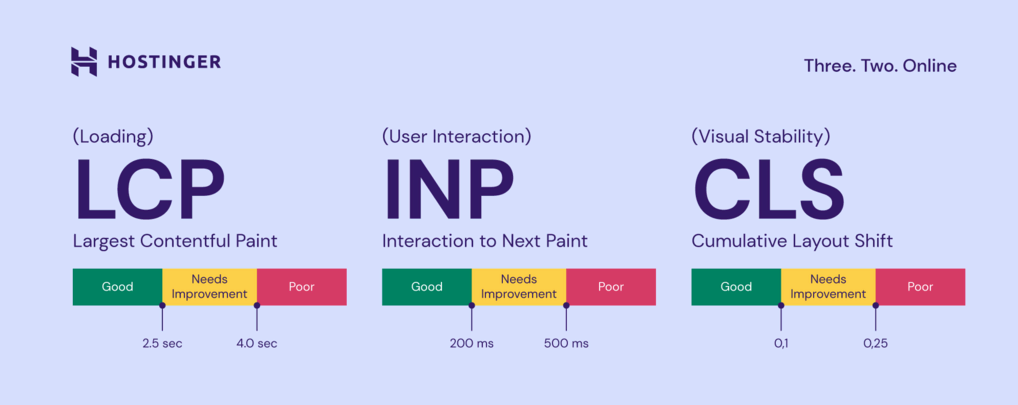
O Core Web Vitals é composto de três métricas:
- Largest Contentful Paint (LCP), representando o tempo de carregamento da página.
- Interaction to Next Paint (INP), representando a responsividade.
- Cumulative Layout Shift (CLS), representando a estabilidade visual.

Cada uma dessas métricas tem uma faixa pré-determinada que determina se a experiência na sua página é Boa, Precisa de Melhorias, ou Ruim.
Para classificar o desempenho geral da sua página na web, o Google aplica o método do valor do 75º percentil. Em outras palavras, sua página é considerada boa se pelo menos 75% das visualizações de página atenderem ao limite Bom de cada Core Web Vital.
Por outro lado, se mais de 25% das visualizações de página atingirem o limite de Ruim, isso indica que sua página precisa melhorar seu desempenho.
Por que os Core Web Vitals são importantes?
Para definir a posição de um site em uma determinada busca, o Google considera vários sinais de experiência da página (page experience), incluindo seus Core Web Vitals.
Quanto melhores forem as pontuações do Core Web Vitals do seu site, mais provável que ele ocupe uma posição alta nas páginas de resultados dos motores de busca (SERPs).
Mas, mais importante ainda, ter um site rápido e responsivo mantém os visitantes por mais tempo nos seus domínios. Isso porque, de acordo com pesquisas, 40% dos usuários abandonam uma página da web que demora mais de 3 segundos para carregar.
Ou seja: se você conseguir convencer seus visitantes a permanecer nas suas páginas, também terá mais oportunidades de convertê-los em clientes.
Histórico do Core Web Vitals
As métricas do Core Web Vitals não são fixas: elas podem mudar ao longo do tempo com base nos feedbacks do usuário. Por exemplo, em março de 2024, a métrica First Input Delay (FID) foi substituída pela Interaction to Next Paint (INP).
Cada métrica do Core Web Vitals passa por várias etapas antes de se tornar estável:
- Experimental. O Google testa novas métricas e coleta feedback de usuários e desenvolvedores.
- Pendente. Métricas que passaram pela fase experimental entram no período pendente por pelo menos seis meses. Com isso, a comunidade da web tem tempo suficiente para se adaptar e dar mais feedbacks sobre a nova métrica.
- Estável. Se a recepção da nova métrica for boa, ela se torna oficialmente parte dos Core Web Vitals do Google.
Principais métricas dos Core Web Vitals
Atualmente, três principais métricas da web compõem os Core Web Vitals:
Largest Contentful Paint (LCP)
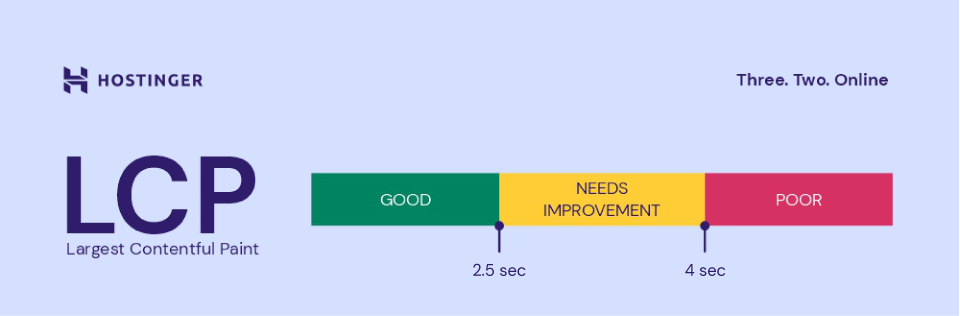
Largest Contentful Paint, ou Largest Content Paint, mede o desempenho de carregamento de uma página da web. Ele monitora quanto tempo a página leva para renderizar os elementos mais importantes da página, como imagens, vídeos ou blocos de texto.
O que é considerado uma boa pontuação LCP? De acordo com o Google, suas páginas devem carregar em menos de 2,5 segundos para proporcionar uma experiência positiva ao usuário.

Uma resposta entre 2,5 e 4 segundos ainda é aceitável, mas você precisa ajustar alguns elementos para melhorar o desempenho. Qualquer coisa acima de 4 segundos é compreendida como uma má experiência do usuário, e você pode perder muitos visitantes.
Dica
Em nosso site, vimos uma melhoria significativa no tráfego após reduzir nosso tempo de carregamento para menos de dois segundos. Conseguimos conquistar esse objetivo comprimindo imagens, ajustando nossa estratégia de cache, minimizando o JavaScript e usando uma rede de distribuição de conteúdo (CDN).
– Sean Begg Flint, Fundador e Diretor da Position Digital
Interaction to Next Paint (INP)
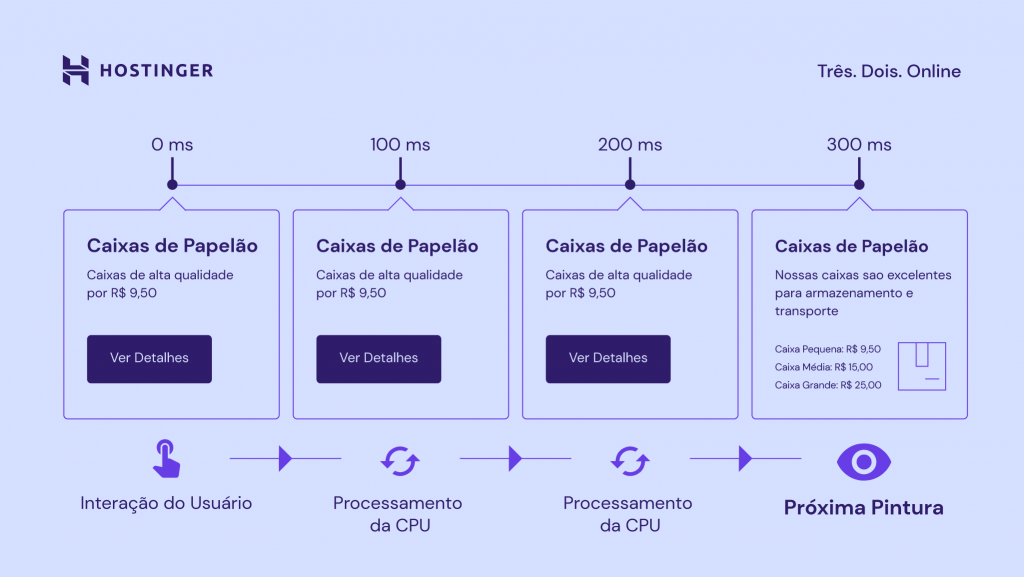
O Interaction to Next Paint determina a responsividade de uma página. Ela mede o tempo que o seu site leva para reagir após uma ação do usuário, como clicar em um botão ou abrir um determinado conteúdo.

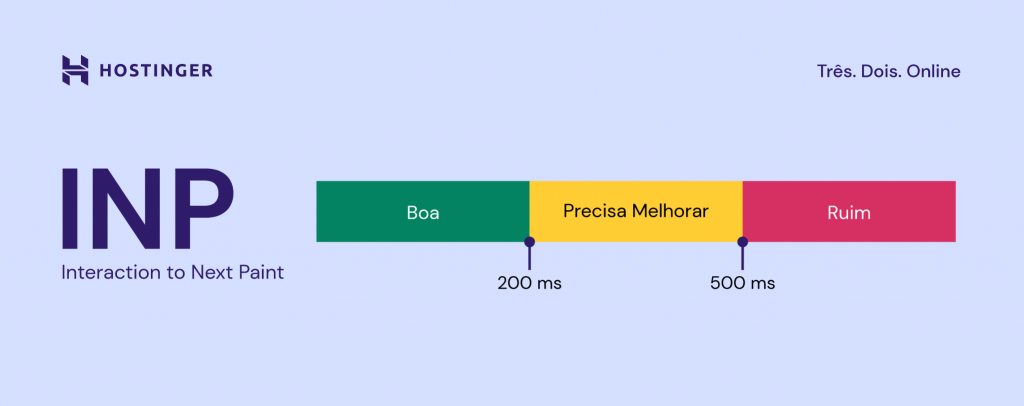
O INP é medido em milissegundos (ms); quanto menor a sua pontuação de INP, melhor. Idealmente, o conteúdo da sua página deve responder às solicitações do usuário em menos de 200 ms.

Seu site precisa de melhorias se sua pontuação INP estiver entre 200 e 500 ms. Qualquer resultado acima de 500 ms é considerado insatisfatório.
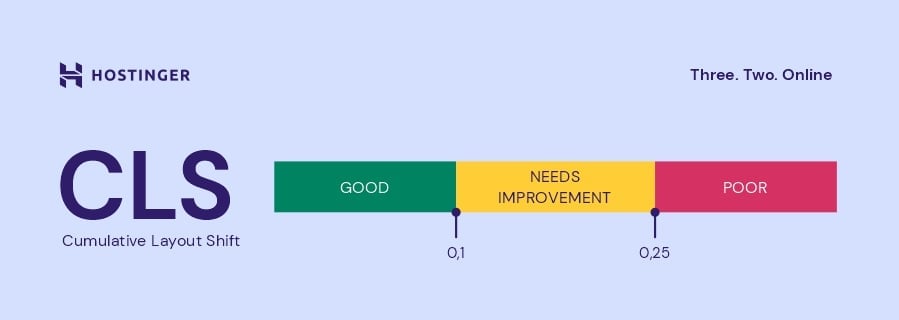
Cumulative Layout Shift (CLS)
O Cumulative Layout Shift mede a estabilidade visual da sua página por meio do número de mudanças inesperadas de layout que ocorrem durante as interações do usuário, incluindo elementos que surgem, são redimensionados ou reposicionados.
Um exemplo de mudança inesperada de layout é um banner de anúncio que aparece de repente quando os usuários estão prestes a clicar em um link ou ler um artigo.
Essa interrupção pode fazer com que os usuários cliquem na URL errada ou se esforcem mais tentando encontrar o texto que estavam lendo.
Isso não soa exatamente como uma experiência de navegação agradável, não é?
Se você quer firmar uma boa experiência de usuário, busque uma pontuação CLS de 0,1 ou menos. Isso indica que o conteúdo da sua página é muito estável e que há pouca ou nenhuma alteração inesperada de elementos.
Uma pontuação CLS entre 0,1 e 0,25 significa que a estabilidade visual da sua página precisa de reparos. Qualquer pontuação acima de 0,25 sugere que os elementos da sua página se movem muito, o que é ruim para a experiência geral do usuário.

Como medir os Core Web Vitals
Já falamos sobre as pontuações para todas as métricas do Core Web Vitals, mas como você pode medi-las?
Não precisa se preocupar! Você pode usar ferramentas gratuitas, como o Google Search Console e o PageSpeed Insights, para verificar suas medições do Core Web Vitals.
Google Search Console
O Google Search Console (GSC) coleta dados do Relatório de Experiência do Usuário do Chrome (CrUX), que indica a conexão de usuários reais interagindo com o seu site.
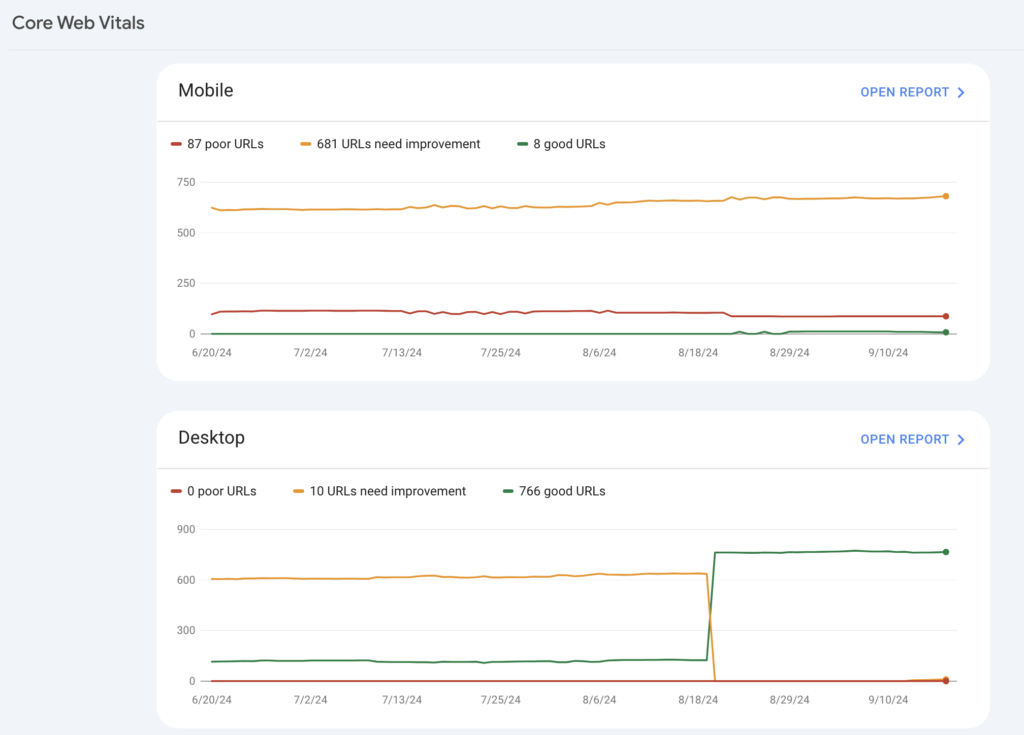
Depois de conectar seu site com o Search Console, você encontrará o relatório Core Web Vitals navegando até Experience → Core Web Vitals na barra lateral esquerda.

Como você pode ver, o Search Console permite que você verifique o desempenho de todas as suas páginas da web juntas. Este é um diferencial que não está disponível em outras ferramentas online semelhantes.
Acesse Open Report (Abrir Relatório) ao lado de Mobile e Desktop para ver como o desempenho do seu site se dá nos dois tipos de dispositivos. Ao rolar para baixo, você verá mais detalhes sobre cada problema dos Core Web Vitals no seu site.
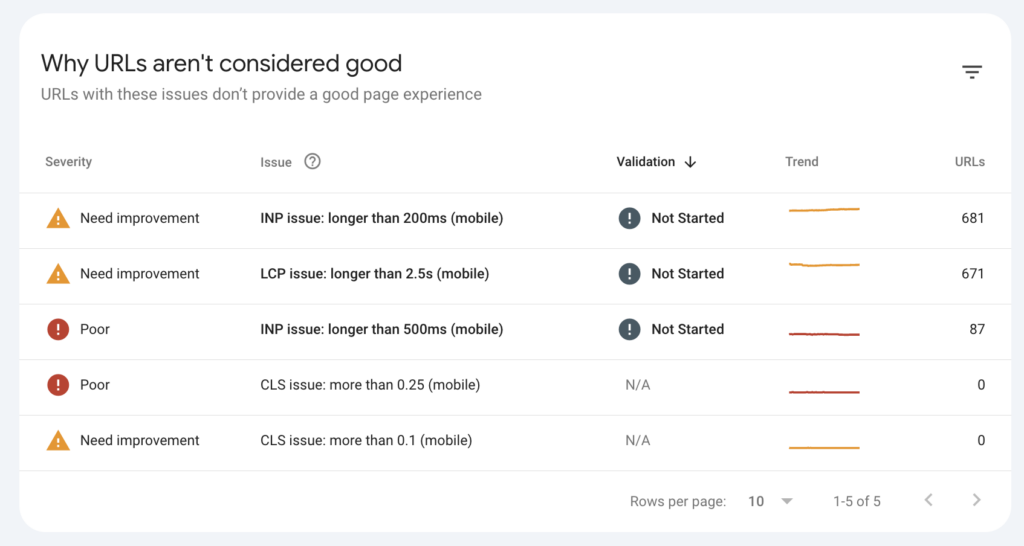
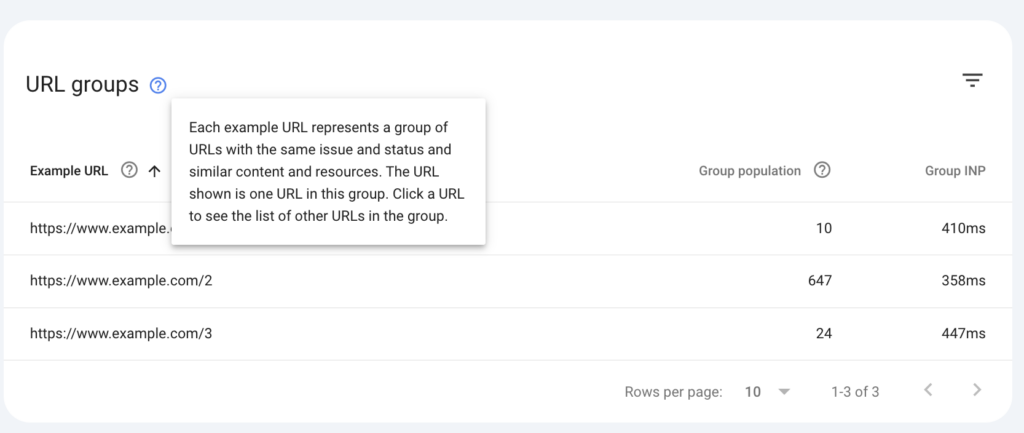
Na seção Why URLs aren’t considered good (por que as URLs não são consideradas boas), clique em um dos problemas para ver quais URLs são afetadas por uma pontuação de baixo desempenho.

Você não conseguirá verificar cada página no seu site individualmente. Em vez disso, o GSC agrupa múltiplas páginas da web com problemas semelhantes para que você saiba quais alterações precisa implementar no site como um todo.

PageSpeed Insights
Se os dados de desempenho do seu site ainda não estão disponíveis no Search Console, ou se você deseja analisar uma página web específica, você pode usar o PageSpeed Insights.
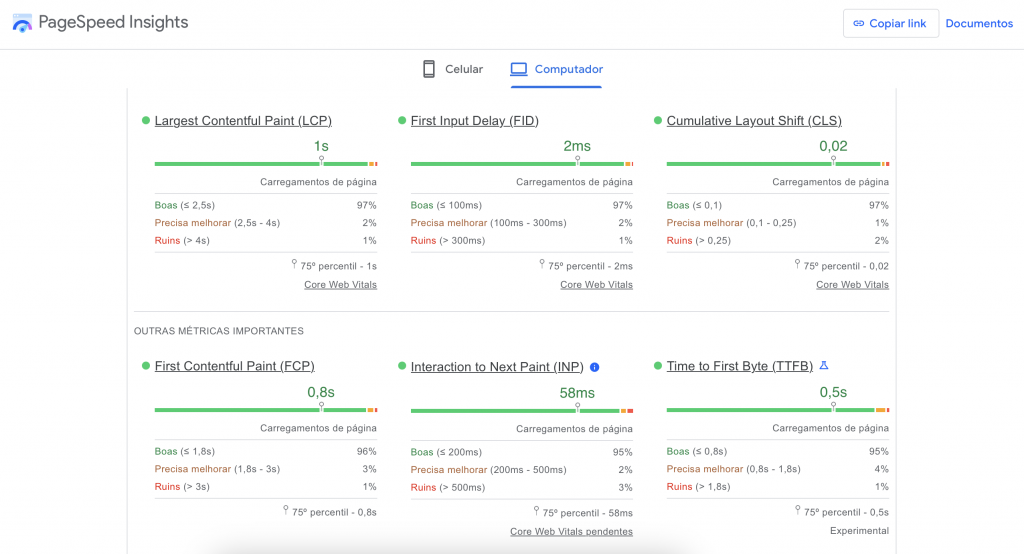
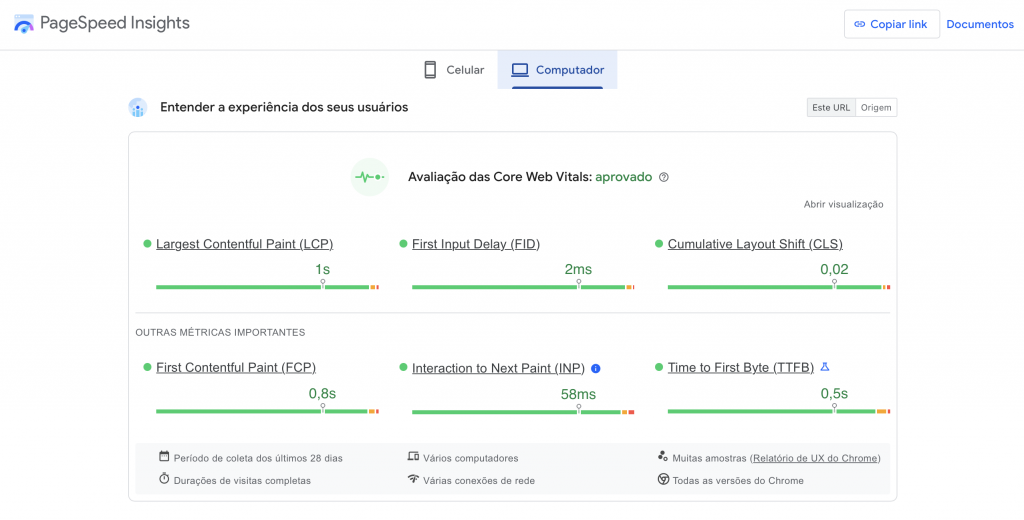
Basta digitar a URL que você deseja verificar e clicar em Analisar. A ferramenta exibirá barras de pontuação para várias métricas e indicará se a sua página da web é aprovada ou não na avaliação do Core Web Vitals.

Você pode alternar entre as guias Mobile e Desktop para ver a análise em cada tipo de dispositivo. Clique em Expandir Visualização para ver as pontuações mais detalhadas de cada métrica do Core Web Vitals.

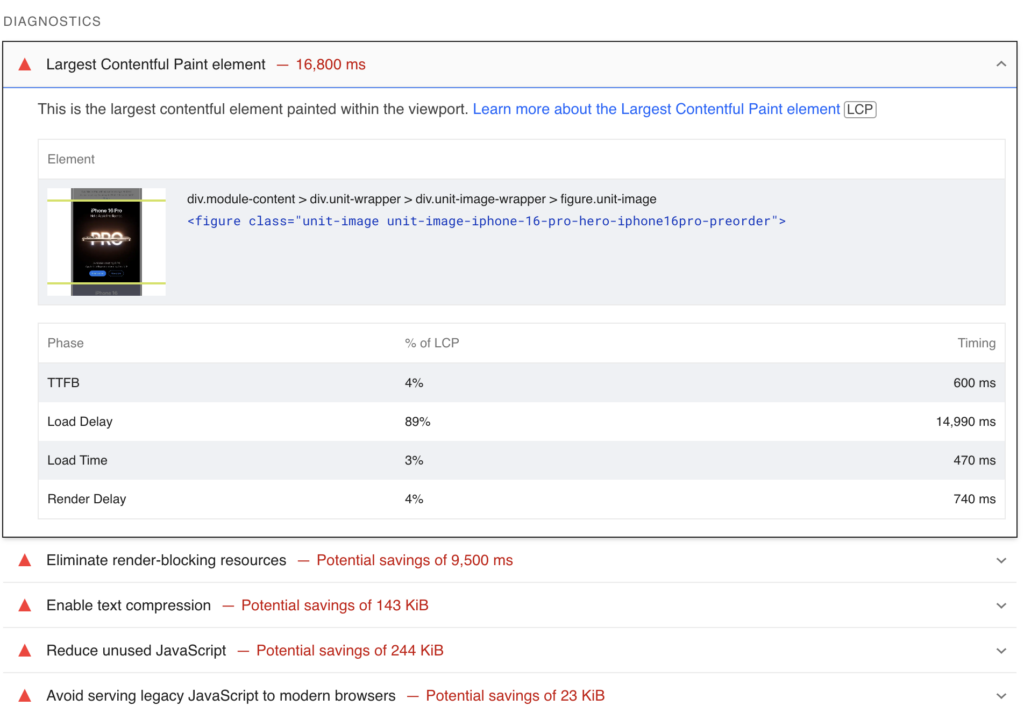
Role para baixo até Diagnóstico para conferir sugestões de como melhorar o desempenho da página.
No exemplo abaixo, a ferramenta detecta que a imagem do iPhone 16 Pro é o elemento LCP na página inicial da Apple.

Se você é cliente da Hostinger, pode realizar rapidamente um teste de velocidade do seu site e ver sua pontuação de desempenho diretamente no hPanel.
Para fazer isso, vá até Sites → Painel de Controle. Então, selecione Desempenho → Velocidade da Página no menu à esquerda.
Como melhorar os Core Web Vitals
Se o desempenho atual do seu site deixa a desejar, preparamos uma lista com as melhores práticas que você pode realizar para melhorar suas pontuações no Core Web Vitals.
Embora alguns ajustes mais simples possam ser realizados por conta própria, talvez você precise da ajuda de um desenvolvedor profissional para alguns dos problemas mais técnicos, caso você não tenha experiência na área.
Melhorando o LCP
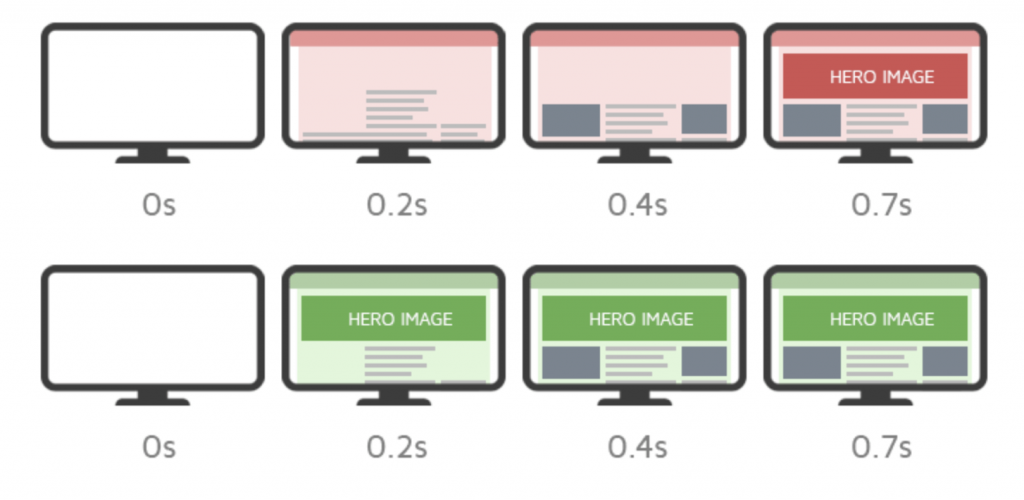
A maneira mais eficaz de aumentar sua pontuação LCP é fazer o pré-carregamento do maior conteúdo em sua página da web, como sua imagem de destaque.
Ao fazer isso, os visitantes poderão visualizar a versão completa da sua página muito mais cedo, resultando em uma melhor experiência do usuário.

Para fazer o pré-carregamento da sua imagem principal, adicione este trecho de código ao cabeçalho HTML do seu site:
<link rel="preload" href="image/path/placeholder.jpg" as="image">
Substitua image/path/placeholder.jpg pelo URL real da imagem que você deseja pré-carregar.
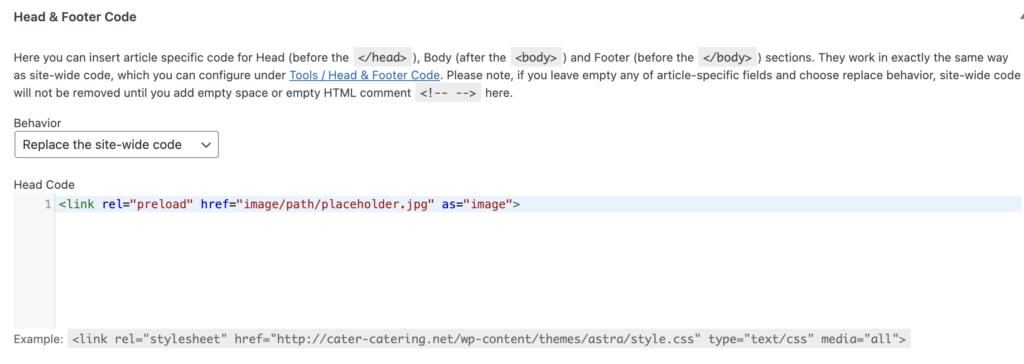
Precisa de ajuda para editar o seu arquivo HTML? Se você tem um site WordPress, pode usar um plugin como o Head & Footer Code para simplificar o processo.
Depois de instalar o plugin, siga estas etapas:
- Vá para Ferramentas → Head & Footer Code .
- Role para baixo até Article specific settings, e marque as caixas Posts e Pages. Salve suas alterações.
- Abra o post ou a página que você deseja otimizar.
- Em Behavior, defina o comportamento do plugin para Replace the site-wide code (substituir o código do site inteiro).
- Insira o código de pré-carregamento mais acima, em Head Code.

Após publicar o post ou página e verificar o arquivo HTML, você notará que a tag de pré-carregamento já foi adicionada.

Além do seu conteúdo principal, você precisa otimizar outras imagens no seu site para impulsionar o seu desempenho. Use ferramentas gratuitas, como o TinyPNG, para comprimir imagens JPEG, PNG e WebP antes de fazer o upload delas para o seu site.
Outra boa ideia é fazer o upgrade do seu plano de hospedagem web para um serviço mais robusto, como a hospedagem Cloud, para melhorar efetivamente sua pontuação LCP.
Por exemplo, nossas soluções de hospedagem Cloud fornecem 20 vezes mais recursos de servidor do que a hospedagem padrão, oferecendo ao seu site mais poder de processamento para gerenciar conteúdo multimídia de maneira eficiente.

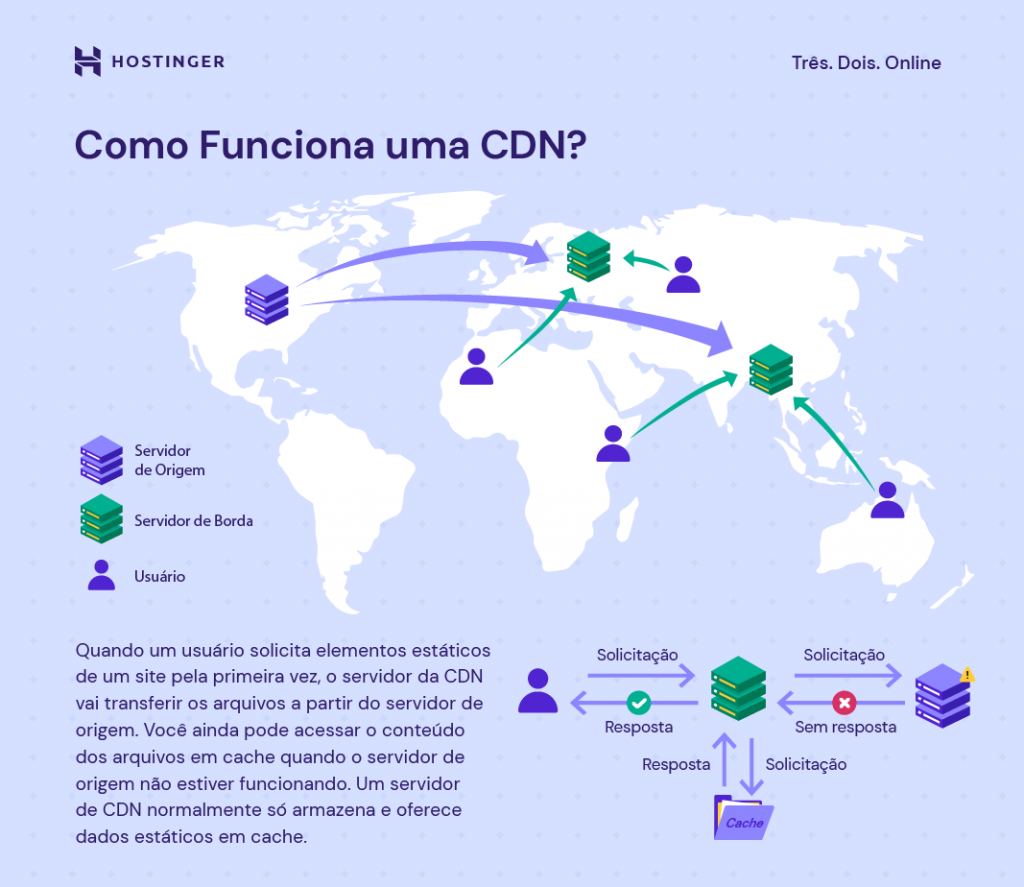
Todos os nossos planos de hospedagem Cloud vêm com uma rede de distribuição de conteúdo (CDN). Ela armazena cópias do conteúdo do seu site em uma rede global de servidores.
Em outras palavras, quando alguém visita seu site, o conteúdo será carregado a partir do servidor CDN mais próximo. Como os dados percorrem uma distância menor, seu conteúdo carrega muito mais rápido no navegador do usuário.

Nossos testes indicam que a CDN da Hostinger pode aumentar o desempenho do seu site em até 40%.
Melhorando o INP
Um script de front-end JavaScript pesado costuma ser uma causa comum de problemas na responsividade das suas páginas. Isso porque o navegador fica ocupado carregando os arquivos JavaScript necessários, o que prejudica as respostas às interações do usuário.
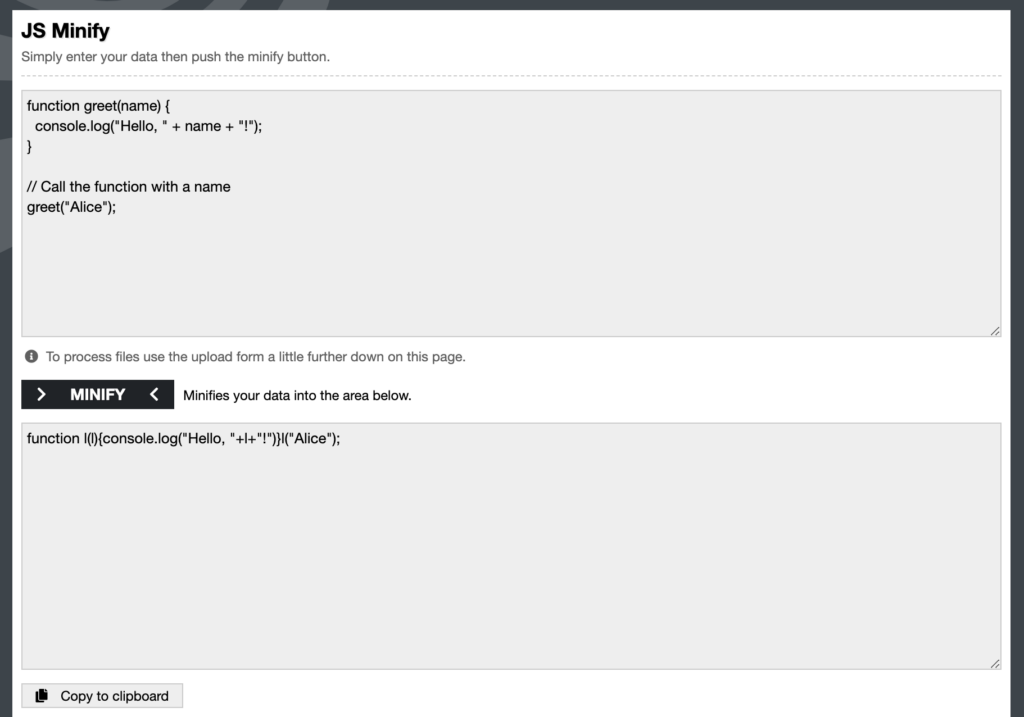
Nesse caso, a solução mais indicada é minificar o JavaScript usando ferramentas como o UglifyJS.
Minificação significa remover otimizar seus scripts removendo elementos desnecessários, como espaços em branco, além de usar formatos mais simples e encurtar nomes de funções.

Além da minificação, outra boa ideia é adiar o carregamento do JavaScript. Esse método atrasará o carregamento de todos os arquivos JS até que outros elementos na sua página estejam prontos.
Além disso, lembre-se de remover todos os códigos de terceiros não utilizados, pois eles podem desacelerar o carregamento do seu conteúdo. Aqui, podemos citar scripts de rastreamento do Google Analytics ou do Hotjar que você não precisa mais.
Se você não tem familiaridade com esses coinceitos, considere contratar um desenvolvedor web para realizar todas essas correções. Afinal de contas, mexer em código pode ser uma tarefa um tanto quanto complexa — e você não quer bagunçar o código do seu site, não é mesmo?
Melhorando o CLS
Deslocamentos inesperados de layout geralmente ocorrem porque o navegador não consegue prever o tamanho final do conteúdo multimídia na página, como banners, imagens e vídeos.
Então, quando a imagem ou banner finalmente carregar, ela moverá todos os elementos dentro da janela de visualização.
A maneira mais fácil de evitar esse problema é definir uma dimensão fixa para seus elementos visuais.
Como seu navegador sabe exatamente a altura e a largura da sua imagem, ele pode reservar o espaço apropriado na página, mantendo tudo alinhado corretamente.
Você pode adicionar atributos de tamanho às imagens adicionando este trecho de código ao seu arquivo HTML:
<img src="nome-da-imagem.jpg" width="1140" height="1140" alt="Descrição da imagem">
Basta substituir os espaços provisórios pelo nome, largura, altura e descrição de texto alternativo da sua imagem.
Os usuários do WordPress também podem usar o WP Rocket para adicionar automaticamente dimensões de imagem ausentes às páginas em cache.
Outras métricas de desempenho do site
Além das três principais métricas do Core Web Vitals, os proprietários de sites também precisam considerar outros elementos para oferecer uma experiência de usuário aprimorada:
- First Contentful Paint (FCP). Calcula o intervalo de tempo entre o usuário chegar na sua página e o primeiro conteúdo ser exibido. O conteúdo aqui inclui texto, imagens e quaisquer elementos diversos. Para proporcionar uma boa experiência ao usuário, busque uma pontuação FCP de 1,8 segundo ou menos.
- Time to Interactive (TTI). Mede a quantidade de tempo que uma página precisa para se tornar totalmente interativa — isto é, quando os usuários podem realmente clicar em um botão ou passar o mouse sobre uma imagem. Uma boa pontuação TTI é de menos de 5 segundos.
- Total Blocking Time (TBT). É o período em que uma página está bloqueada e não pode responder às entradas do usuário. Uma pontuação TBT de 200 milissegundos ou menos indica uma alta responsividade da página.
- Time to First Byte (TTFB). Especifica quão rápido o seu servidor web responde a uma solicitação e envia dados para o navegador de um usuário. Geralmente, um TTFB de 0,8 segundos ou menos é considerado bom. Se você administra um site WordPress, aqui está como reduzir o tempo de resposta do seu servidor.
Conclusão
Os Core Web Vitals são indicadores que estabelecem um padrão para melhorar a experiência e facilidade de uso das suas páginas. Quanto melhor a experiência do usuário em seu site, mais provável que os visitantes permaneçam e interajam com seu conteúdo.
Além disso, o Google leva o Core Web Vitals em conta no seu sistema de raqnueamento. Em outras palavras, se você quer ter uma posição de destaque nas buscas, melhorar suas pontuações CWV deve ser uma das suas prioridades no gerenciamento do seu site.
Existem três métricas principais no Core Web Vitals:
- Largest Contentful Paint (LCP). Calcula o tempo que a sua página leva para carregar o conteúdo mais pesado.
- Interaction to Next Paint (INP). Mede a responsividade da sua página quando os usuários interagem com o seu conteúdo.
- Cumulative Layout Shift (CLS). Verifica a quantidade de mudanças inesperadas de layout que ocorrem durante a interação do usuário.
Cada uma dessas métricas tem uma faixa determinada que determina se a sua página tem um bom desempenho, precisa de melhorias ou entrega um desempenho ruim.
Para verificar as pontuações do Core Web Vitals do seu site, use ferramentas como o Google Search Console e o PageSpeed Insights.
Esperamos que este artigo tenha ajudado você a entender o que é Core Web Vitals, como medi-los e como melhorar o desempenho do seu site para conquistar melhores posições nas buscas. Até a próxima!
Perguntas frequentes sobre Core Web Vitals
Tem outras perguntas? Aqui, responderemos algumas questões frequentes sobre o Core Web Vitals.
Como os Core Web Vitals impactam o SEO?
O Google confirmou que os Core Web Vitals são um fator de ranqueamento. Isso significa que se o seu site tiver boas pontuações no Core Web Vitals, ele terá mais chances de ocupar uma posição de destaque nos resultados de pesquisa.
O que acontece se minha página tiver Core Web Vitals ruins?
Ter um site lento, pouco responsivo e instável é ruim para a reputação da sua marca e para a satisfação do usuário. Se você não resolver esses problemas imediatamente, começará a ver taxas de rejeição mais altas, posições de busca mais baixas e, eventualmente, vendas reduzidas.
Os Core Web Vitals ainda são relevantes?
Sim, totalmente. O Google está incentivando os sites a serem mais amigáveis para os usuários, e o Core Web Vitals fornece orientações unificadas para que proprietários e desenvolvedores continuem melhorando o desempenho de seus sites.

Comentários
September 12 2022
Quero que mim ajudem a criar o meu site
September 29 2022
Olá, você recomendo que você confira o nosso tutorial sobre Como Criar um Site! Também temos um vídeo no YouTube sobre o assunto, caso prefira ?