Interaction to Next Paint (INP): Entenda a Nova Métrica das Core Web Vitals e Como Otimizá-la
A Interaction to Next Paint (INP) é uma das novas métricas de desempenho que o Google incluirá em breve ao relatório Core Web Vitals. A função dela é medir a capacidade de resposta das páginas de um site.
Por isso, se o seu objetivo é melhorar a posição do seu site nas páginas de resultado de pesquisa, é fundamental entender desde já o que é a INP e saber como otimizá-la. Caso contrário, o ranqueamento das suas páginas pode ser prejudicado quando essa atualização das Core Web Vitals se tornar oficial.
Este tutorial vai analisar a Interaction to Next Paint em detalhes — incluindo como ela se diferencia de outras métricas das Core Web Vitals e como você pode medir a INP do seu site para melhorar seu desempenho atual.

Conteúdo
O que é Interaction to Next Paint (INP)?
A Interaction to Next Paint (INP) é uma métrica que será adicionada em breve aos relatórios das Core Web Vitals do Google, com o objetivo de medir o tempo de resposta das páginas de um site. A INP vai mostrar a velocidade com que a página se atualiza quando o visitante interage com ela — por exemplo, quando o visitante clica em um link ou em um botão.
Como a Interaction to Next Paint (INP) Funciona?
Como ela é uma métrica sobre a responsividade do site, a INP mede atrasos no tempo de resposta da página. Mais especificamente, ela mede a rapidez com que um elemento da página será atualizado de acordo com a ação realizada pelo visitante.
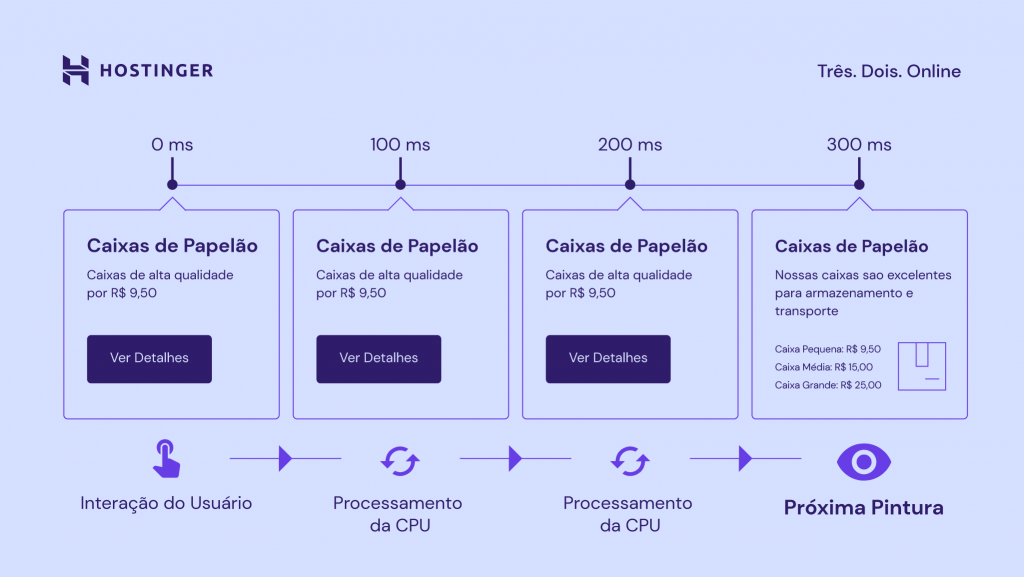
Na prática, a INP funciona assim:

- O visitante interage com a página de um site — clicando em um botão, por exemplo.
- O navegador do visitante envia uma solicitação ao servidor, pedindo que o novo conteúdo seja carregado.
- O servidor envia o novo conteúdo para o navegador do visitante.
- O navegador faz a renderização do novo conteúdo na página.
- O navegador mede quanto tempo demorou para renderizar o novo conteúdo, e esse dado é mostrado ao dono do site como a pontuação de INP.
Quando a pontuação de INP é baixa, isso significa que o navegador levou pouco tempo para renderizar o conteúdo e que a página é altamente responsiva à interação dos visitantes.
Como parte das Core Web Vitals, a INP é importante pelas seguintes razões:
- Experiência do usuário aprimorada. Se a pontuação de INP for alta, isso significa que os visitantes do site precisam esperar muito tempo para que a página reaja às suas interações, o que pode ser frustrante.
- Otimização para motores de busca (SEO). A INP e outras métricas das Core Web Vitals fazem parte da avaliação da experiência do visitante na página, que o Google usa para determinar quais sites vão aparecer no topo dos resultados de pesquisa. Por isso a Interaction to Next Paint é uma métrica tão importante para o SEO.
- Taxa de rejeição mais baixa. Quando um site demora a carregar, os visitantes podem acabar desistindo e fechando a página, o que deixa você mais longe de alcançar os objetivos do seu site.

Interaction to Next Pain (INP) Como uma Métrica das Core Web Vitals
Começando em 2024, a Interaction to Next Paint substituiu a antiga métrica First Input Delay (FID). A INP e o FID têm semelhanças, mas medem coisas diferentes.
O FID, também conhecido como latência de entrada, mede a velocidade de resposta da página apenas quando o site é aberto pelo visitante pela primeira vez. Por outro lado, a nova métrica INP vai medir a velocidade de resposta após todas as interações do visitante, durante o tempo em que ele permanecer no site.
De acordo com dados do Google, os visitantes passam mais tempo navegando e interagindo com o site do que esperando ele carregar pela primeira vez. Por isso, a INP pode ser uma métrica muito mais útil sobre a responsividade do seu site do que o FID.
A INP também é diferente de outras métricas de responsividade das Core Web Vitals, como o Cumulative Layout Shift (CLS) e o Large Contentful Paint (LCP). O CLS avalia quantas mudanças inesperadas sua página faz enquanto o visitante está navegando, e a LCP mostra a rapidez com que os maiores elementos aa página são carregados.
Como Medir a Interaction to Next Paint?
Antes de começar a medir Interaction to Next Paint (INP) da sua página, vamos entender o que significam os diferentes níveis de pontuação de INP.
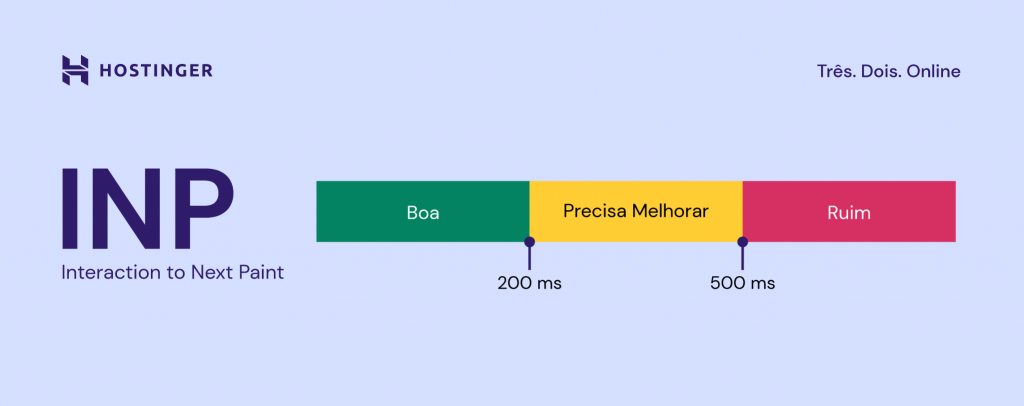
A INP é medida em milissegundos (ms). Uma boa pontuação de INP seria abaixo de 200 ms. Uma pontuação entre 200 ms e 500 ms estaria no nível precisa melhorar. E uma pontuação de 500 ms ou mais é considerada ruim.

Vários fatores podem afetar a pontuação de INP, como o tamanho e a complexidade da página, e o número de arquivos JavaScript e CSS que precisam ser carregados pelo navegador.
Você pode medir a pontuação de INP do seu site usando ferramentas de teste de velocidade. Esse tipo de ferramenta pode fornecer informações valiosas sobre o desempenho do seu site e quais aspectos dele você precisa otimizar.
O PageSpeed Insights do Google é uma das melhores ferramentas para medir a pontuação de INP e outras métricas de desempenho. Ele faz a análise e oferece um relatório detalhado sobre a saúde do site e quais práticas você precisa implementar para otimizar as suas páginas. E você pode medir tanto o desempenho que o site tem em dispositivos móveis quanto no computador.
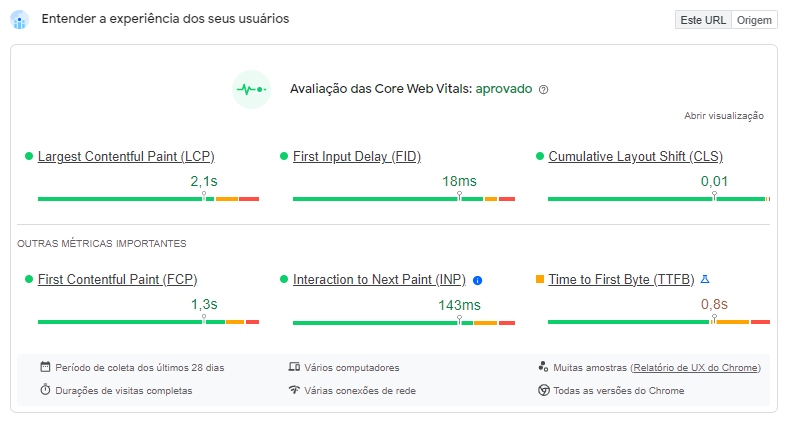
O PageSpeed Insights mostra dois tipos de resultados. A seção superior mostra as métricas Core Web Vitals, com base no relatório Chrome UX Report, que são informações medidas diretamente na interação do seu site com os dispositivos reais dos visitantes.

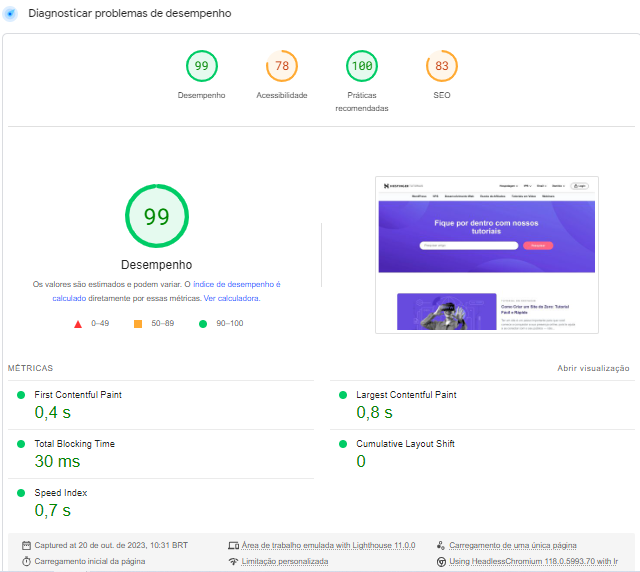
A seção que fica na parte inferior da página mostra as mesmas métricas, mas elas não são medidas em dispositivos reais, e sim em um ambiente de testes simulado na ferramenta Google Lighthouse. Esses dados podem ser úteis para testar novos recursos antes de publicá-los na versão oficial do site.

Se o PageSpeed Insights ainda não mostrar sua pontuação de INP, você pode usar a métrica Total Blocking Time (TBT) como alternativa, já que ela também avalia a responsividade do site. O TBT mede quanto tempo, durante o carregamento da página, ela fica bloqueada e não pode responder a interações dos visitantes.
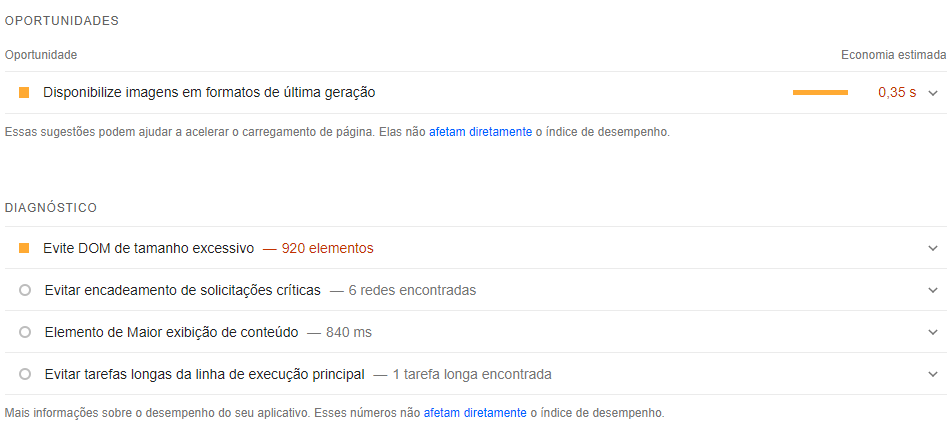
Bem no final do relatório do PageSpeed Insights, você vai encontrar uma seção com sugestões de como melhorar as métricas Core Web Vitals do seu site, como mostrado nesta imagem:

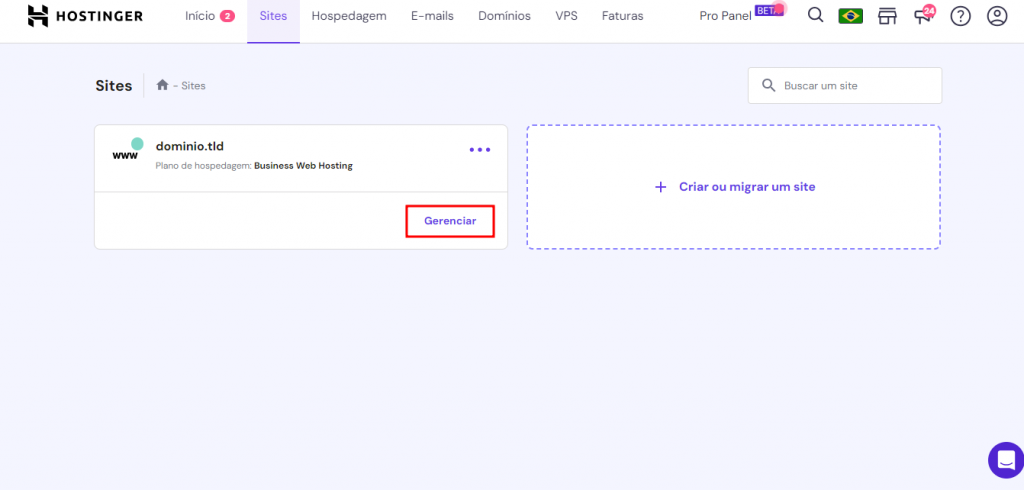
Os clientes da Hostinger podem usar a integração do PageSpeed Insights no hPanel. Abra o painel de controle da sua conta de hospedagem e vá até a seção Sites no menu superior. Depois, clique em Gerenciar ao lado do nome do site que você quer analisar.

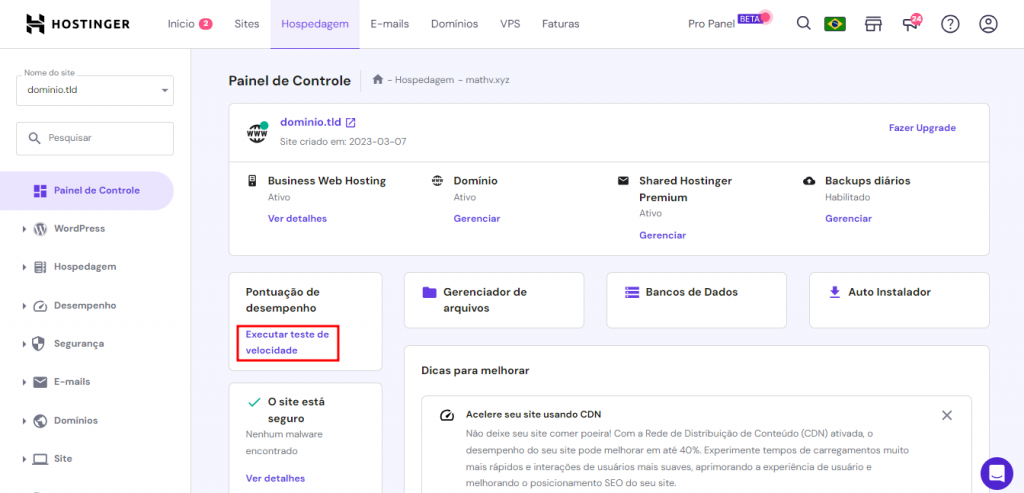
Agora, clique no botão Executar teste de velocidade.

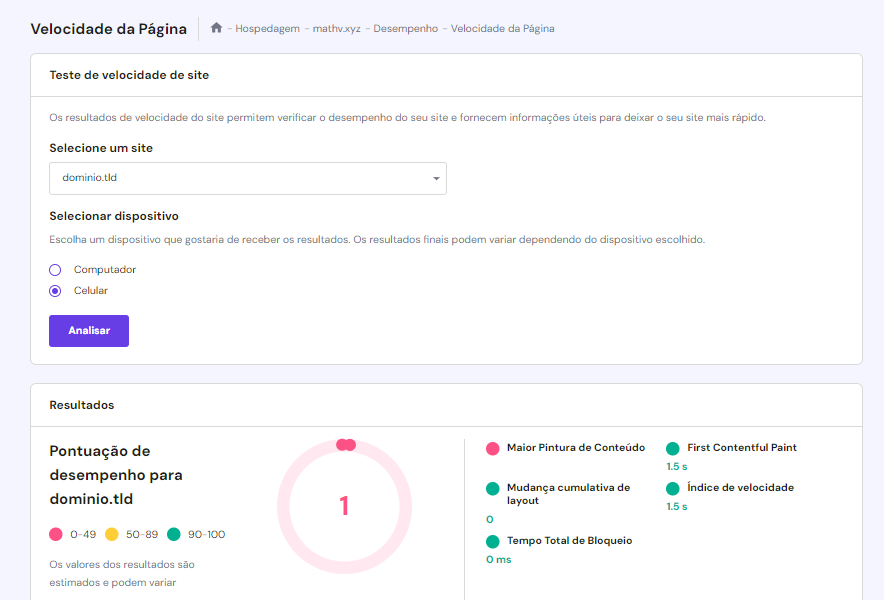
Escolha se quer analisar a velocidade quem seu site tem em dispositivos móveis ou computadores e clique em Analisar.

Como Melhorar a Interaction to Next Pain (INP) no Seu Site?
Vamos mostrar agora como você pode melhorar a potuação de INP do seu site.
Importante! A maioria dos métodos a seguir requer algum conhecimento técnico de JavaScript. Antes de fazer alterações em seu site, não se esqueça de fazer backup dos seus arquivos.
1. Otimize a Execução do JavaScript
O JavaScript é um dos componentes principais de muitas páginas de site. É ele quem permite adicionar vários elementos interativos, mas também pode acabar diminuindo o desempenho.
Quando executado, o JavaScript é processado na thread principal — que é responsável por renderizar as páginas. Se o código for ineficiente, a thread pode ser bloqueada e impedir que a página responda à interação do visitante.
Por isso, a dica de ouro para acelerar a responsividade da sua página é otimizar o JavaScript. Você pode fazer a otimização das seguintes maneiras:
- Minifique arquivos JavaScript. Isso reduzirá o tamanho dos aquivos JavaScript, fazendo que eles carreguem mais rápido.
- Ative a compactação GZip. Esse é outro método testado e aprovado para diminuir o tamanho dos arquivos e dados do site.
- Use um framework JavaScript. Esse tipo de recurso pode ajudar a organizar seu código JavaScript para torná-lo mais eficiente. O AngularJS e o jQuery são alguns exemplos bem conhecidos de framework.
- Use uma Rede de Distribuição de Conteúdo. Também conhecidas como CDNs, essas redes armazenam seus arquivos JavaScript em servidores próximos do seu público-alvo, o que melhora o tempo de carregamento das páginas. Clientes da Hostinger que assinaram o plano de hospedagem Business ou planos superiores podem usar nossa CDN exclusiva.
2. Use Web Workers
Os web workers permitem que o JavaScript seja executado independente da thread principal. Eles são muito úteis para processar operações complexas em segundo plano.
Por exemplo, vamos imaginar que você tenha um site WordPress com muitas imagens, vídeos e dados. Carregar esses elementos é uma tarefa que pesa o JavaScript, mas, com os web workers, eles podem ser processados em segundo plano para evitar que a interface da página trave.
Para usar web workers, você precisará criar dois arquivos JavaScript. O primeiro é o main.js, que vai iniciar as tarefas do web worker:
// main.js
if (window.Worker) {
// Create a new worker instance
const myWorker = new Worker('worker-script.js');
// Send a message to the worker
myWorker.postMessage('Hello Worker!');
// Listen for messages from the worker
myWorker.onmessage = function(e) {
console.log('Message received from worker', e.data);
};
} else {
console.log('Your browser does not support Web Workers.');
}
O segundo é o worker.js, que contém as tarefas do web worker. Este é um exemplo simplificado:
// worker.js
onmessage = function(e) {
console.log('Message received from main script', e.data);
// Perform heavy computation or data processing here
// Then send a message back to the main script
postMessage('Hello Main Script!');
}
Para incluir esses scripts no seu site, confira a documentação da tecnologia ou da plataforma que você está usando e siga o procedimento padrão.
Se você usa WordPress, use a função wp_enqueue_script para incluir os scripts de web worker dentro do arquivo functions.php do seu tema.
3. Divida Processos Longos em Tarefas Menores
Dividir tarefas longas de JavaScript em tarefas menores é outra maneira de evitar o bloqueio da thread principal.
Por exemplo, vamos imaginar que um visitante está navegando pelas páginas de uma loja virtual. Se as tarefas longas de JavaScript não forem divididas, a thread principal vai precisar buscar, processar e renderizar grandes quantidades de dados e fotos de produtos ao mesmo tempo — o que consume muito tempo e recursos.
Enquanto esse processo estiver ocorrendo, a thread principal estará ocupada. E isso faz com que o site carregue lentamente e não consiga responder à próxima interação do usuário.
Ao dividir essas tarefas longas, o navegador vai poder lidar com tarefas menores, uma de cada vez. Assim, a thread principal ficará desocupada para realizar tarefas mais essenciais.
Você pode usar dois tipos de código para dividir tarefas longas em tarefas menores:
- setTimeout. Função que já vem integrada ao JavaScript, o setTimeout programa que certa tarefa seja executada após determinado tempo de atraso em milissegundos. Por exemplo, ele pode adiar a execução da tarefa, evitando que a thread principal fique bloqueada por muito tempo.
- requestIdleCallback. Essa API proporciona uma abordagem mais eficiente, pois garante que as funções sejam executadas durante períodos ociosos. Ela também oferece um parâmetro de prazo, permitindo que você controle quanto tempo a tarefa pode levar para ser concluída sem afetar processos importantes.
4. Priorize a Agilidade de Resposta do Site
A prontidão de resposta (ou input readiness, em inglês) é como chamamos o estado de uma página quando ela está totalmente preparada para responder à interação do visitante. Ela só entra nesse estado quando a thread principal do navegador não está ocupada realizando outras tarefas.
Veja como você pode priorizar a prontidão de resposta nas suas páginas e, assim, melhorar a INP:
- Adie tarefas de JavaScript que não sejam essenciais. Algumas tarefas de JavaScript não são fundamentais para o carregamento inicial da sua página. Elas podem ser adiadas para serem executadas apenas após o carregamento do conteúdo principal. Isso permite que a thread principal priorize as interações do usuário, o que melhora a capacidade geral de resposta da página.
- Throttling. Essa técnica controla a frequência de execução de uma função. Por exemplo, quando os visitantes rolam a página para baixo, essa ação pode acionar o mesmo código centenas de vezes por segundo. O throttling permite que a função seja executada apenas uma vez a cada milissegundo, aproximadamente — independente de quantas vezes o evento seja acionado.
- Debounce. O debounce garante que exista certo tempo de espera entre duas execuções de uma mesma função. Por exemplo, quando os visitantes do site mudam o tamanho da janela do navegador, essa interação pode acionar o mesmo processo várias vezes. Nesse casos, o debounce consegue atrasar a execução da função até que tenha se passado certo tempo após a conclusão do redimensionamento.
- Use listeners (passivos) de eventos. Os listeners são construções de programação que identificam eventos específicos, como rolagens de página e toques. Quando um listener é passivo, ele avisa ao navegador para continuar processando outras tarefas enquanto determinada função é executada.
5. Mostre ao Visitante que a Informação foi Processada
Seu site pode demorar para responder a algumas interações do usuário — e, nesses casos, o usuário acaba achando que a página parou de funcionar.
Por isso você precisar mostrar a esse visitante que a página ainda está funcionando, e que a ação que ele solicitou está sendo processada normalmente. Por exemplo, você pode mostrar uma mensagem na tela, como “Aguarde, por favor” ou “Estamos processando sua solicitação”.
Com essa informação imediata, os usuários terão certeza de que a página recebeu a solicitação e que devem aguardar um pouco para que os dados sejam carregados. Na verdade, quando mostramos esse tipo de mensagem na tela, o visitante pode até acabar tendo a impressão de que o site tem desempenho mais rápido, mesmo que a mensagem em si não reduza o tempo real de processamento.
Confira alguns tipos de mensagens e símbolos que você pode usar para mostrar ao visitante que a solicitação está sendo carregada:
- Indicadores de carregamento. Você pode mostrar um spinner (aquele círculo que gira enquanto esperamos uma página ou um vídeo carregar) ou uma barra de progresso. Essa opção funciona muito bem quando o usuário está aguardando para ser redirecionado a outra página ou esperando o carregamento de conteúdos de mídia.
- Pop-ups confirmando a ação. Se a interação que o visitante solicitou for adicionar um produto ao carrinho, por exemplo, é bom exibir na tela uma mensagem que confirma que a ação foi concluída.
- Aviso de erro em formulários. Por exemplo, se um usuário informar no formulário um endereço de e-mail formatado incorretamente, mostre uma mensagem de erro imediatamente, enquanto ele digita as informações, ao invés de esperar até que ele envie o formulário.

A Importância da Interaction to Next Paint (INP) Para os Donos de Sites
A métrica Interaction to Next Paint está totalmente ligada ao desempenho do site nas páginas de resultados de pesquisa do Google. Se o dono do site não otimiza a INP, as páginas podem carregar mais lentamente, o que cria uma experiência ruim para os usuários e, por consequência, afeta o número de visitas que o site recebe.
Por exemplo, o jornal indiano The Economic Times comprovou na prática que melhorar a INP pode trazer muitos benefícios para uma empresa. Com a melhoria da INP, o jornal reduziu a taxa de rejeição em 50%, ou seja, os leitores ficaram mais propensos a permanecer no site e conhecer o conteúdo.
E a chave para otimizar a INP é identificar os fatores que desaceleram o tempo de resposta do seu site. Faça testes de produção, observe como o seu site lida com as interações dos visitantes, e, se necessário, contrate um desenvolvedor profissional para ajudar.
Mais recursos para otimizar a INP e a experiência do usuário
Otimização de Sites: 10 Estratégias para Melhorar a Velocidade, UX e SEO + Dicas de Ferramentas
Teste de Usabilidade de Site: Tudo o Que Você Precisa Saber
Otimização de Sites: Melhore Seu Site com Técnicas de SEO
Como Deixar seu Site Responsivo – O Guia Definitivo
Boas Práticas de Web Design para Atrair Mais Visitantes para o seu Site
Conclusão
A Interaction to Next Paint (INP) é uma métrica-base das Core Web Vitals do Google, substituindo o First Input Delay (FID). Ela mede o tempo que seu site demora para responder quando o visitante interage com a página de alguma forma. Quanto menor for sua pontuação de INP, mais rápida é a capacidade de resposta do seu site.
A diferença entre as métricas INP e FID é que a INP é mede o tempo de resposta a todas as interações, durante todo o período em que o visitante permanece no seu site, enquanto o INP mede o tempo de resposta apenas quando o visitante abre o site pela primeira vez.
Você pode usar a ferramenta PageSpeed Insights do Google para medir a INP do seu site. Se essa métrica ainda não estiver disponível, como alternativa você pode consultar o Total Blocking Time (TBT).
Existem vários métodos para otmizar a INP do seu site — tornar a execução do seu JavaScript mais eficiente, usar web workers, priorizar a prontidão de resposta (input readiness), entre outras estratégias. Independe do método de otimização que você escolher, não se esqueça de fazer backup dos arquivos do seu site antes.

Perguntas e Respostas Sobre a Interaction to Next Paint (INP)
Tire suas dúvidas sobre a Interaction to Next Paint como fator de ranqueamento do Google.
A Interaction to Next Paint é uma Métrica das Core Web Vitals do Google?
Sim, a Interaction to Next Paint (INP) é uma métrica das Core Web Vitals desde março de 2024, substituindo o First Input Delay (FID) na medição da responsividade dos sites.
Qual é uma Boa Pontuação de Interaction to Next Paint?
Pontuações abaixo de 200 milissegundos (ms) são consideradas boas. Pontuações entre 200 e 500 ms ganham o selo precisa melhorar, e qualquer valor acima de 500 ms é considerado ruim.
Qual é a Diferença entre Interaction to Next Paint (INP) e First Input Delay (FID)?
O First Input Delay (FID) mede o tempo que a página demora para responder à primeira interação do visitante (que é o carregamento inicial da página). Por outro lado, a Interaction to Next Paint (INP) avalia o tempo de resposta a todas as interações do visitante do site — não apenas a primeira. Isso torna a INP uma métrica de responsividade mais abrangente.
Como Identificar Problemas de Interaction to Next Paint no seu Site?
Use a ferramenta PageSpeed Insights para calcular a pontuação de INP do seu site e gerar sugestões para melhorar a responsividade das suas páginas.
