Como Otimizar o WordPress com o Plugin LiteSpeed Cache
A otimização quanto ao carregamento das páginas de um site deve ser uma das prioridades de todo dono de site, já que a velocidade impacta diretamente nas estratégias de SEO no WordPress. Além disso, quanto mais tempo um site leva para carregar, maior sua taxa de rejeição — e isso pode afetar negativamente suas conversões e atração de tráfego para o site.

Com as ferramentas e configurações adequadas, fazer o cache do site pode impulsionar significativamente seu desempenho. Por isso vamos te mostrar como otimizar suas páginas utilizando o melhor plugin de cache, desenvolvido pela LiteSpeed Technologies.
Testamos o plugin LiteSpeed Cache e configuramos as preferências em três sites diferentes. Este artigo vai te guiar pelas configurações que foram aplicadas e geraram os melhores resultados.
Antes de partirmos para o processo, vamos começar com uma breve visão geral sobre o plugin LiteSpeed Cache.
Conteúdo
O que é LiteSpeed?
O LiteSpeed é um software de servidor web desenvolvido para melhorar o desempenho de sites. Construído com arquitetura orientada a eventos, o servidor LiteSpeed consegue lidar com um tráfego maior com menos processos, reduzindo o consumo de recursos e acelerando a velocidade de carregamento das páginas.
O servidor LiteSpeed também conta com um substituto Apache integrado com suporte ao .htaccess, o que permite ao usuário trocar para o servidor Apache a qualquer momento e utilizar as configurações já definidas. Adicionalmente, o LiteSpeed funciona bem com muitos dos mais populares painéis de controle de hospedagem, como WHM, DirectAdmin, e Plesk.
Há duas edições diferentes do servidor web LiteSpeed disponíveis:
- LiteSpeed Enterprise – adequado para trabalhar com múltiplos sites ou um ambiente de hospedagem compartilhado. Ele detecta alterações feitas no arquivo .htaccess e automaticamente ajusta as configurações sem precisar reiniciar o servidor.
- OpenLiteSpeed – é a versão de código-aberto do LiteSpeed Enterprise, que conta com todos os recursos essenciais. Exige que o servidor seja reiniciado sempre que um novo arquivo .htaccess for carregado. Por este motivo, o OpenLiteSpeed é mais adequado para sites individuais.
Para fazer a otimização das páginas do site, o software LiteSpeed utiliza um sistema de cache integrado a nível de servidor, conhecido como LiteSpeed Cache.
O LiteSpeed Cache é um produto da LiteSpeed Technologies que otimiza conteúdos dinâmicos em páginas da internet. Ele conta com funcionalidades avançadas de cache e diversos recursos de otimização. O LiteSpeed Cache também está disponível como plugin em diversas plataformas, incluindo o WordPress.
O LiteSpeed Cache para WordPress (LSCWP) funciona através do armazenamento de uma cópia do conteúdo do site, utilizada em solicitações futuras de acesso. Como resultado, o servidor precisa processar menos solicitações, e assim exibe muito mais rápido as páginas do site no navegador do visitante.
Fique atento, pois as funcionalidades relacionadas ao processo de cache do servidor só estão disponíveis no servidor LiteSpeed. De todo modo, os recursos de otimização podem ser utilizados com qualquer servidor web, como OpenLiteSpeed, Nginx, e Apache. Essas ferramentas incluem otimização de imagens, integração com redes de fornecimento de conteúdo (CDN), e modificações CSS/JS.
Antes de prosseguirmos para as configurações do LiteSpeed Cache, vamos verificar qual a pontuação que o Google PageSpeed Insights deu para as versões móvel e desktop do site que utilizamos para teste.
Quando o LiteSpeed Cache para WordPress foi configurado, ambas versões alcançaram a pontuação máxima:
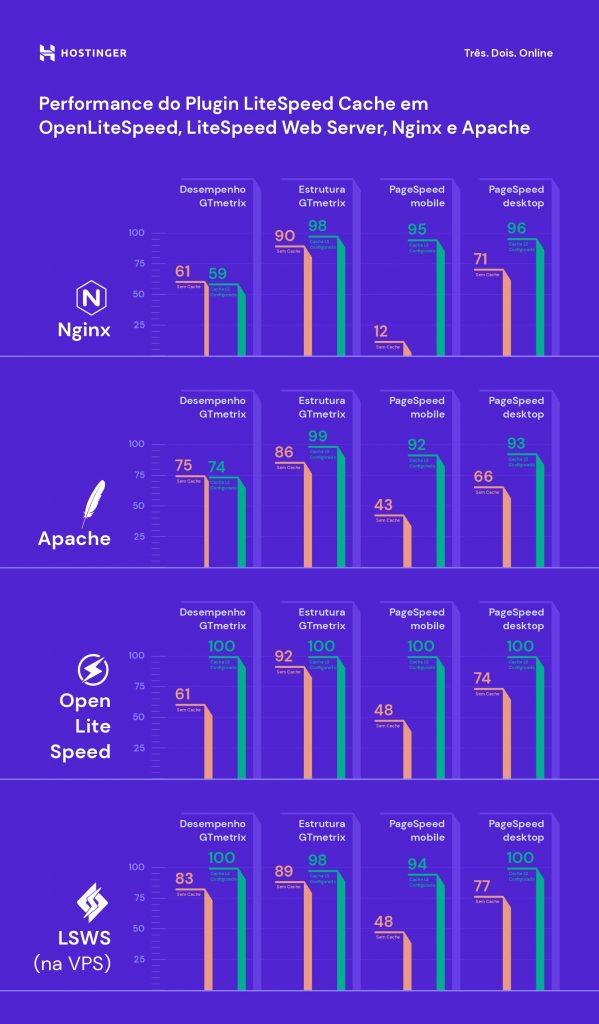
Desempenho do LiteSpeed Cache Plugin no OpenLiteSpeed, Servidor Web LiteSpeed, Nginx, e Apache
Mesmo que o plugin LSCache funcione fora do ambiente LiteSpeed, suas funcionalidades diferem dependendo do servidor que você estiver utilizando. Portanto, os processos e resultados também serão diferentes.
Por esse motivo, realizamos testes de stress em pequena e grande escala, comparando o LiteSpeed Web Server, Nginx, e Apache. Abaixo, você verá três métricas de desempenho desses servidores: tempo de processamento total, solicitações por segundo e megabytes por segundo.
Importante! Estes testes foram realizados a partir da Lituânia, com um servidor localizado nos Estados Unidos da América.

Como visto no infográfico acima, os servidores web LiteSpeed tiveram os melhores resultados. Combinar a utilização desse servidor LiteSpeed com o LiteSpeed Cache para WordPress certamente dará ao seu site o desempenho mais otimizado possível.
Instalando o Plugin LiteSpeed Cache
Felizmente, o plugin LiteSpeed Cache já vem pré-instalado em todos os planos de hospedagem de site da Hostinger. Inclusive nos nossos planos WordPress. Sendo assim, os usuários da Hostinger podem pular esta etapa de instalação de plugin WordPress.
De todo modo, se você utiliza outra hospedagem de sites, siga as instruções abaixo para instalar o LiteSpeed Cache no WordPress.
- Faça login para entrar na sua conta WordPress e entre na seção de Plugins no seu painel de controle de administração.
- Faça uma busca pelo plugin LiteSpeed Cache, clique em Instalar Agora e então em Ativar.
- Atualize a página e a seção do LiteSpeed cache será exibida em seu painel.
Uma vez que o plugin estiver instalado em seu WordPress, você deverá configurá-lo. Leia a seção seguinte deste artigo para descobrir quais são as melhores configurações do LiteSpeed cache para seu site.
Melhores Configurações para o Plugin LiteSpeed Cache no WordPress
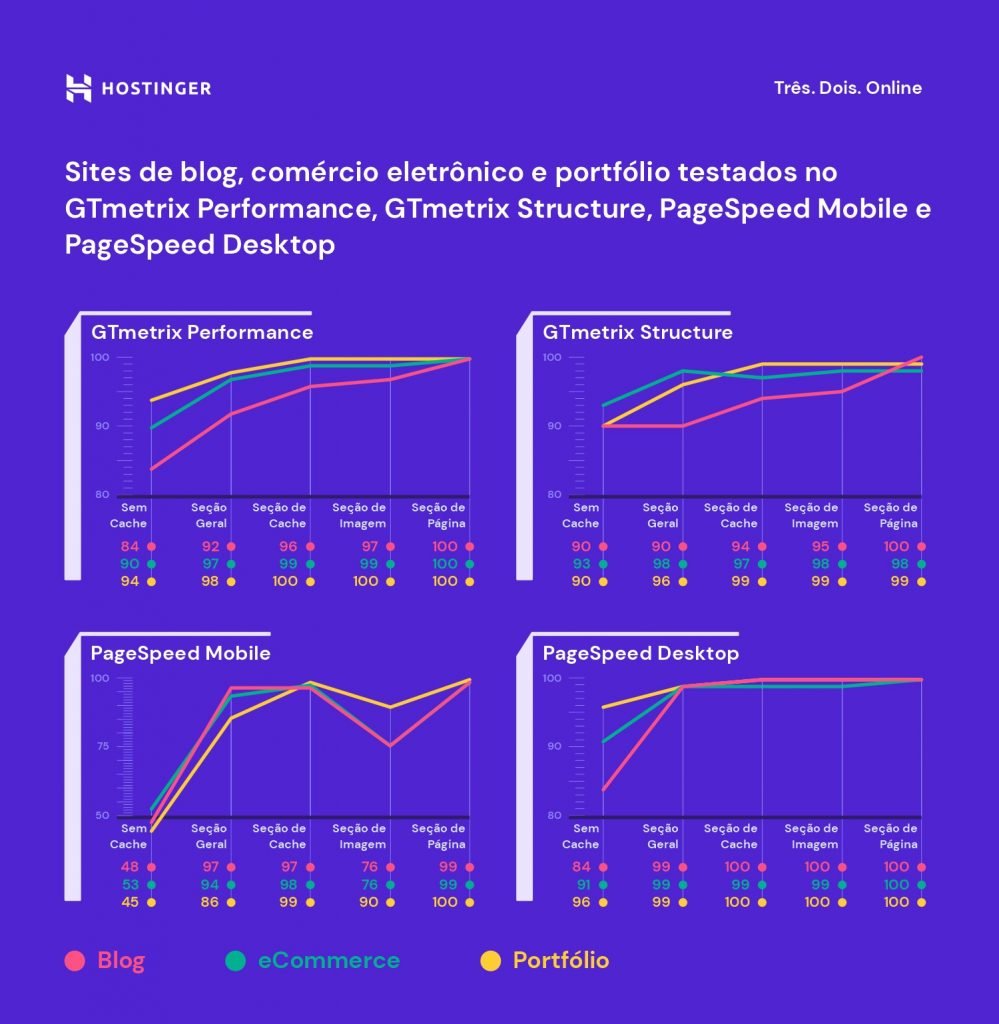
Nós testamos essas configurações do LiteSpeed Cache em três sites diferentes, hospedados em planos de hospedagem compartilhada. Um deles foi um simples site em formato de blog, enquanto o segundo foi um site de e-commerce — isto é, uma loja virtual. E o último site testado se tratava de um portfólio online.
Importante! Quando você for testar o desempenho do seu site no GTmetrix, realize o procedimento mais de uma vez, independente de qual plugin você utiliza, pois o cache pode não carregar da primeira vez que você rodar o teste. Além disso, lembre-se de limpar o cache antes de testar qualquer nova configuração.
Os usuários da Hospedagem WordPress da Hostinger podem usar os Perfis de Otimização LiteSpeed para otimizar o desempenho dos seus sites com um clique. Estes perfis têm ajustes pré-configurados para otimizar diferentes aspectos do seu site, eliminando a dificuldade das configurações manuais.
Tenha em mente que este recurso funciona apenas com o plugin LiteSpeed Cache e apenas para otimizar sites WordPress ativos e online.
Siga os passos abaixo para configuras os Perfis de Otimização LiteSpeed no seu site WordPress:
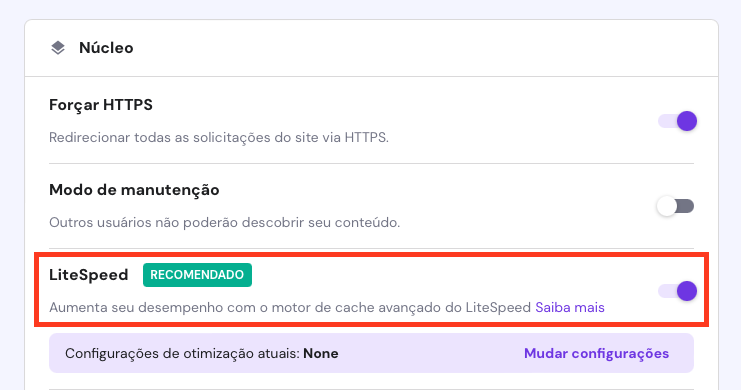
- No hPanel, navegue até WordPress → Visão Geral.
- Role até a seção Núcleo e certifique-se de que a opção LiteSpeed está ativada.

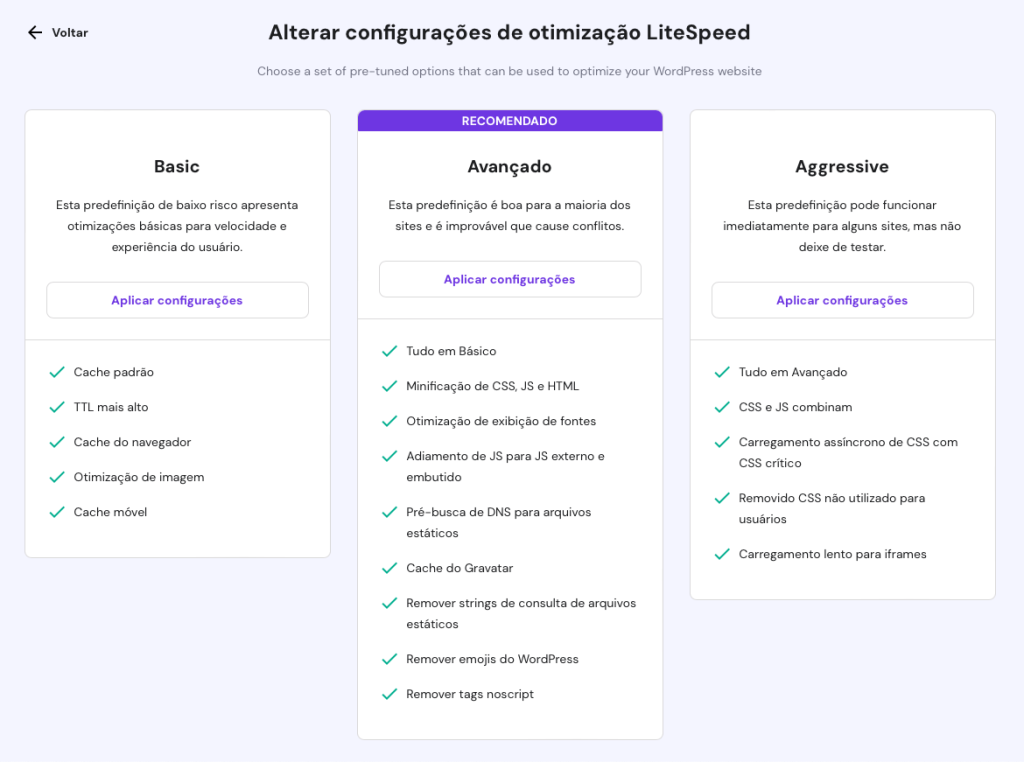
- Clique em Mudar Configurações → Aplicar configurações em um dos três perfis de otimização:
- Básico ‒ implementa otimizações básicas para melhorar tempos de carregamento e experiência de usuário.
- Avançado ‒ o perfil mais recomendado para otimizar a maior parte dos sites.
- Agressivo ‒ realiza otimizações avançadas para a melhor performance possível, mas pode não funcionar com todos os tipos de sites.

- Leia o aviso e clique em Aplicar.
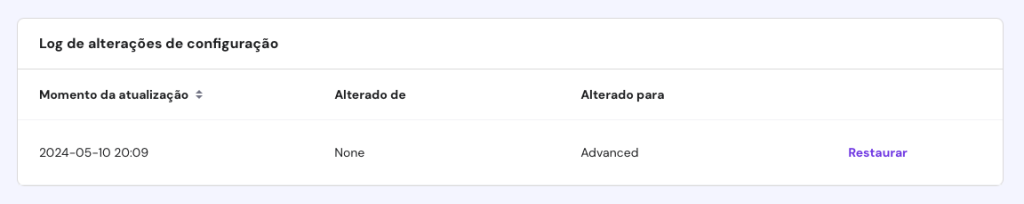
- Mais abaixo nessa mesma tela, a seção Log de alterações de configuração mostra todas as mudanças para um novo perfil de otimização. Clique em Restaurar para reiniciar as configurações do LiteSpeed Cache ao seu estado anterior, caso necessário.

Alternatively, check out the following tutorial to set up the LiteSpeed Cache plugin manually. Each setting will include a detailed description to help you decide whether you need to tweak it.
Se preferir, confira abaixo um tutorial para configurar o plugin LiteSpeed Cache manualmente. Cada configuração inclui uma descrição detalhada, para te ajudar a decidir se você precisa ajustá-la.
Vamos começar com a configuração básica.
1. Complete a Configuração Básica
Antes de verificarmos cada passo para concluir a configuração básica do LiteSpeed, vamos comparar os resultados dos testes de desempenho dos sites com e sem o plugin de cache, em 4 opções de servidores.

O gráfico acima mostra uma melhoria significativa no desempenho do site depois de termos ativado e configurado o plugin LiteSpeed Cache.
Por isso, vamos te mostrar as funcionalidades e recursos desse plugin, assim como as melhores configurações que podem ser aplicadas em seu site. Vamos começar com a página General (Geral).
A primeira opção nesta página faz referência ao upgrade automático (Automatically upgrade). Como o próprio nome da seção sugere, se você habilitar o botão para ON, o sistema irá instalar automaticamente a versão mais recente do plugin LSCache sempre que ele passar por uma atualização.
Depois, há um campo para preencher com sua chave de domínio, também conhecida como chave API. É importante configurá-la caso você queira utilizar os recursos e serviços do QUIC.cloud. Basta clicar no botão Request Domain Key para solicitar sua chave API.
Falaremos mais sobre a ativação do QUIC.cloud na próxima seção.
Por hora, siga para a próxima seção, e você verá o modo convidado, ou Guest Mode.
Esta opção oferece uma landing page com um sistema de cache automático para a primeira solicitação de um visitante. Quando você habilitar o modo visitante, o servidor não precisará coletar as informações do usuário.
Ao invés disso, irá responder à solicitação do navegador com a página padrão armazenada em cache. Consequentemente, o tempo de carregamento da página do site será bem menor.
Quando as páginas armazenadas em cache forem entregues, o servidor fará uma requisição Ajax para recuperar a versão oficial das páginas que o visitante solicitou.
Para ativar o guest mode, basta colocar o botão na posição On.
Para otimizar o guest mode, utilize a opção Guest Optimization.
Quando você ativar esta configuração, o servidor não apenas responderá com a página padrão armazenada em cache, mas também realizará a otimização de imagens e da página — mesmo que estas configurações específicas estejam desabilitadas.
De todo modo, a otimização feita pelo guest mode pode consumir os recursos WordPress do seu site, então o melhor a se fazer é consultar seu provedor de hospedagem antes de ativar esta configuração.
Abaixo, você verá um campo chamado Server IP, que deve ser preenchido com o endereço de IP do seu site. Ao inserir o endereço de IP, você estará habilitando os crawlers, que buscam e respondem com os recursos diretamente do seu servidor, melhorando a performance do site.
Caso não saiba, entre em contato com seu provedor de hospedagem para descobrir qual o endereço de IP do seu site hospedado.
Os usuários da Hostinger encontram essa informação acessando o painel hPanel e localizando a seção Detalhes.
Mais abaixo, nesta mesma página do LiteSpeed Cache, há a configuração referente às notificações. Ao habilitar o recurso Notifications, você receberá informações atualizadas sobre o desenvolvimento do plugin LSCache, incluindo promoções e novos lançamentos.
Lembre-se de salvar as alterações antes de concluir.
2. Ajuste as Configurações de Cache
A página de configurações do LiteSpeed Cache inclui recursos que, em sua maioria, são aplicáveis no servidor web LiteSpeed ou no CDN QUIC.cloud. Há diversas funcionalidades na página de configurações do LiteSpeed Cache, e esta seção do artigo irá explicar o que são e como funcionam estes recursos. Assim, você pode escolher a melhor abordagem para seu caso.
- Enable Cache – ON. Habilitar esta opção irá ativar o sistema de cache no seu site WordPress automaticamente. Se você desativar esta função (off) o conteúdo do seu site não será afetado, mas o cache passará por uma limpeza, removendo todos os arquivos armazenados nele. Recomendamos que mantenha essa configuração no estado padrão (on) para obter mais velocidade no carregamento das páginas do seu site.
- Cache Logged-in Users – OFF. Esta configuração diz respeito ao cache das páginas em casos em que o visitante já fez login em seu site. De todo modo, ativar esse recurso irá consumir recursos do seu servidor. Então é melhor manter esta configuração desabilitada (off), a não ser que você tenha um site de membros, afiliados, ou com conteúdos exclusivos para assinantes.
- Cache Commenters – OFF. O resultado dessa função depende das configurações de moderação das suas seções de comentários. Se ambas configurações — cache e moderação de comentários — estiverem habilitadas, os comentários feitos pelos usuários não serão exibidos imediatamente no site. Agora, se esta opção de cache de comentários do LiteSpeed estiver desabilitada, os usuários poderão ver os comentários pendentes.
- Cache REST API – ON. Este recurso ativa o sistema de cache em solicitações enviadas pela REST API do WordPress. Estas solicitações geralmente são feitas por aplicações web terceiras integradas com o WordPress, como temas, plugins e o editor de blocos.
- Cache Login Page – ON. Esta funcionalidade oferece o armazenamento em cache das páginas de login do seu site. Indicamos manter esta opção habilitada, já que fará com que seu site WordPress carregue mais rápido toda vez que um visitante acessar sua página de entrada/acesso.
- Cache favicon.ico – ON. Esta funcionalidade ajuda a evitar solicitações PHP desnecessárias, acelerando o tempo de resposta do servidor. Se estiver desativada, o sistema irá buscar pelo arquivo favicon.ico e forçar o WordPress PHP a rodar no backend, tornando o carregamento do seu site mais lento.
- Cache PHP Resources – ON. Esta função armazena em cache os elementos estáticos das suas páginas, incluindo arquivos CSS e JS gerados pelos temas do WordPress. Mantenha esta configuração habilitada para acelerar o desempenho do seu site e evitar recursos PHP desnecessários.
- Cache Mobile – OFF. Permite que sejam exibidos conteúdos diferentes em seu site quando acessado por dispositivos móveis ou desktop. A não ser que você tenha uma versão AMP do seu site WordPress, recomendamos que mantenha essa configuração desativada.
- List of Mobile User Agents. Esta opção de lista de agentes de usuários móveis só estará disponível caso você habilite a função anterior de cache mobile. Você pode compor esta lista em um formato amigável de registro. Por exemplo, cada agente de usuário móvel pode estar escrito em uma linha diferente.
- Private Cached URIs. Esta configuração contém caminhos que serão armazenados em cache de modo privado. Essa opção é similar a função de cache logged-in users, que também lida com URIs em cache privado. A não ser que você queira armazenar em cache privado páginas específicas (não relacionadas aos usuários) mantenha o campo em branco, sem preencher nada.
- Force Cache URIs. O sistema irá forçar o cache em cada caminho inserido no campo indicado, independente das configurações específicas de cache. Geralmente você não precisará se preocupar com este recurso, já que não há a necessidade de forçar o cache na maioria das suas páginas.
- Force Public Cache URIs. Força tipos conteúdos específicos para serem armazenados em cache público, independente de suas configurações particulares.
- Drop Query String. Ignora qualquer query string adicionada ao campo e acelera o carregamento do site. A configuração padrão já lista algumas das sequências mais comuns. Ainda assim, se necessário, você sempre pode adicionar mais delas.
No geral, o plugin LSCache já aplica por padrão as configurações que são mais adequadas para sites WordPress. Dito isto, recomendamos que você as ajuste conforme suas necessidades.
Além da página de configurações do LiteSpeed Cache, vamos conferir uma visão geral de quais são e quais as principais funcionalidades das outras seções disponíveis no plugin:
- TTL (Time To Live) – esta função controla quanto tempo um tipo específico de conteúdo é armazenado em cache. A configuração padrão é adequada, mas você pode diminuir ou aumentar este número caso precise.
- Purge – trata-se da limpeza do cache. Oferece todas as configurações necessárias para remover certos tipos de conteúdo do sistema de cache. Recomendamos que você habilite a opção de limpeza (purge) em todos os upgrades, para assim permitir que o sistema limpe as versões antigas do cache WordPress sempre que uma atualização mais recente estiver disponível. Se você possui recursos suficientes, ative o server stale para um melhor desempenho.
- Excludes – ajuda a identificar qual tipo de conteúdo você deseja excluir do sistema de cache. Há vários campos para preencher, incluindo as URIs e sequências de queries do site. Preencha as informações solicitadas e o sistema evitará que elas sejam armazenadas em cache.
- ESI (Edge Side Includes) – separa partes específicas da página de um site em vários fragmentos. Você pode optar por armazenar essas partes em um cache público ou privado. Depois de habilitada essa configuração, o sistema irá “reconstruir” as páginas antes de enviá-las como resposta à solicitação do navegador visitante.
- Object – reduz a carga de banco de dados para aplicações web dinâmicas. O sistema de cache de objetos LiteSpeed armazena os resultados da consulta ao banco de dados e recupera as informações do cache em vez de recarregá-lo.
Dica
A Hostinger oferece o recurso de cache de objetos em planos selecionados. Você pode encontrá-lo sob a seção principal do painel de controle hPanel. Após habilitar o LiteSpeed, marque o botão Atviar Cache de Objetos para habilitar a configuração Memcached.
- Browser – refere-se ao navegador. Habilitar esta funcionalidade permite que o sistema armazene automaticamente os conteúdos dinâmicos do seu site no cache do navegador do usuário. Isso fará com que o servidor processe menos solicitações de navegação, respondendo e exibindo as páginas de forma muito mais eficiente.
- Advanced – a configuração avançada foi desenvolvida para usuários com conhecimentos avançados sobre o assunto. Aqui você pode habilitar as funcionalidades HTTP/HTTPS para evitar conflitos com os cookies de login. Além disso, uma função de clique instantâneo pode carregar a página do site no plano de fundo assim que seu visitante passar por ela.
3. Refine as Opções de Otimização de Páginas e Imagens
O plugin LiteSpeed Cache inclui ferramentas de otimização para conteúdos dinâmicos em sites WordPress, como imagens e páginas web. É muito importante tirar um tempo para configurar estas opções, já que elas têm um impacto significativo nas estratégias de SEO do seu site.
Esta seção do artigo vai te guiar pelas funcionalidades e configurações em cada aba de otimização do plugin.
Otimização de Imagens
Sempre que algum visitante acessa seu site WordPress, o navegador dele solicita os recursos e baixa as imagens antes de exibi-las. Assim, o navegador leva mais tempo para carregar, ajustar e renderizar imagens não otimizadas.
Felizmente, o plugin LiteSpeed Cache otimiza suas imagens — individualmente ou em massa — ao ajustar o tamanho delas, permitindo que carreguem mais rapidamente.
Aviso! Não utilize outro plugin de otimização quando estiver utilizando o plugin LiteSpeed Cache, já que isso pode gerar erros de processamento e falhas no sistema.
Assim que entrar na página de otimização de imagens, você verá a aba que resume os recursos, a Image Optimization Summary. Esta página monitora diversas métricas, como os dados de redução de tamanho das imagens e a quantidade total de imagens colhidas no seu site.
Adicionalmente, você pode utilizar algumas outras funções, como:
- Gather Image Data – esta opção é disponibilizada logo depois de fazer o upload de novas imagens, e está relacionada com os dados das imagens. Assim que carregar o arquivo, o botão Send Optimization Request será exibido, permitindo que você envie as imagens ao servidor cloud do LiteSpeed.
Importante! Esta funcionalidade só está disponível se você inseriu sua chave de domínio (chave API) e ativou o serviço do CDN QUIC.Cloud.
- Pull Images – puxa suas imagens otimizadas do servidor cloud do LiteSpeed e as envia de volta ao seu site WordPress.
- Clean Up Unfinished Data – encerra processos não concluídos e os reinicia novamente sempre que o procedimento de otimização ficar travado.
- Calculate Backups Disk Space – calcula o espaço em disco disponível para arquivos de backup.
- Remove Original Image Backups – deleta os backups de imagens originais para liberar mais espaço em disco. Recomendamos que você baixe os backups no seu computador antes de habilitar esta funcionalidade. Não será possível reverter as configurações de otimização depois que os backups forem deletados.
- Rescan New Thumbnails – faz a varredura e identifica novas imagens que foram adicionadas ao site, além de envia solicitações de otimização ao sistema.
- Use Original Files & Use Optimized Files – esta seção oferece a opção de alterar o uso das imagens do seu site entre: utilizar arquivos originais ou utilizar arquivos otimizados.
- Destroy All Optimization Data – esta funcionalidade remove todos os dados otimizados e redefine todas as configurações para seu estado padrão.
Agora vamos continuar para a próxima aba e aplicar as melhores configurações de otimização de imagens para seu site WordPress. Basta clicar na seção Image Optimization Settings e você verá diversas funcionalidades que podem ser ajustadas em suas páginas:
- Auto Request Cron – ON. Esta função automaticamente envia solicitações de otimização via cron jobs do WordPress sempre que novas imagens forem carregadas no site.
- Auto Pull Cron – ON. Funciona juntamente com a função anterior. Sendo assim, você deve ativar ambos recursos, caso contrário, precisará enviar cada imagem manualmente através do botão Pull Images.
- Optimize Original Images – ON. Você deve manter esta função sempre habilitada. Ela otimiza imagens .png e .jpg, e ainda gera arquivos de backups. Desabilite esta opção apenas caso não deseje otimizar suas imagens, o que não recomendamos.
- Remove Original Backups – OFF. Esta função diz respeito à remoção dos backups originais. Lembre-se que o processo é irreversível. Ao habilitar este recurso, o sistema irá deletar todos os backups, evitando que ocorra uma reversão das configurações de otimização.
- Optimize Losslessly – ON. Esta funcionalidade faz a otimização das suas imagens através do processo de compressão lossless.
- Preserve EXIF/XMP Data – OFF. Esta configuração vem habilitada por padrão. Porém, o que ela faz é preservar os dados EXIF/XMP, o que pode aumentar o tamanho das suas imagens otimizadas. Sendo assim, indicamos que você desabilite esta função.
- Create WebP Versions – ON. Se você ativar esta opção, o sistema irá gerar arquivos .webp das suas imagens. Esse processo resulta em uma redução mais significativa do tamanho das imagens, chegando em até 30%, o que acelera ainda mais o tempo de carregamento do seu site.
- Image WebP Replacement – ON. Se você habilitou a configuração anterior, também deve ativar esta funcionalidade, já que ela substitui imagens .jpg e .png por arquivos .webp.
- WebP Attribute To Replace. Controla quais formatos de imagens devem ser substituídos por arquivos .webp. Basta inserir um atributo de imagem por linha, dentro do campo indicado.
- WebP For Extra srcset – ON. Este recurso serve para enviar e exibir códigos personalizados com elementos srcset, como versões .webp.
- WordPress Image Quality Control. A função de Controle de Qualidade das Imagens WordPress já vem com uma qualidade definida por padrão, que funciona muito bem. Se desejar, você pode ajustar esta funcionalidade conforme precisar, mas lembre-se de manter a configuração abaixo de 100.
Otimização de Páginas
Depois de definir as configurações de otimização de imagens, o próximo passo é ajustar as funções de otimização de páginas. Se você não realizar este processo, o carregamento do seu site ficará mais lento e as notas dos mecanismos de avaliação (PageSpeed e GTmetrix) serão prejudicadas.
Felizmente, quando se trata de otimização de página, o LiteSpeed Cache oferece múltiplas opções para melhorar o desempenho do seu site WordPress. Esta página do plugin contém as configurações mais importantes para otimizar arquivos HTML, CSS, e JS.
A seção de otimização de páginas conta com diversas abas, que vamos explorar nesta seção, junto de suas funcionalidades.
Configurações CSS (CSS Settings)
- CSS Minify – ON. Este recurso remove elementos desnecessários, como espaços em branco, linhas em branco, e caracteres de novas linhas dos arquivos CSS.
- CSS Combine – OFF. Habilitar esta funcionalidade faz com que o sistema combine todos os arquivos CSS em um único arquivo CSS. De todo modo, recomendamos que você mantenha essa opção desabilitada, a não ser que possua espaço em disco extra, já que ela pode consumir bastante dos seus recursos.
- Generate UCSS – OFF. Esta configuração funciona juntamente da função anterior de combinação CSS. Assim, se você decidiu manter o recurso anterior desabilitado, também deve desativar esta opção.
- UCSS Inline – OFF. Reduz o carregamento extra de arquivos CSS ao armazenar o UCSS juntamente do HTML. Esta opção também funciona juntamente do recurso de combinar CSS, então você só deve ativá-la caso também tenha habilitado as configurações anteriores. Além disso, habilitar esta opção irá contornar a opção de carregar CSS de modo assíncrono (Load CSS Asynchronously).
- CSS Combine External and Inline – OFF. Esta opção ajuda a combinar arquivos CSS externos com aqueles encontrados nos elementos inline do HTML. Para evitar erros, só habilite esta opção juntamente do CSS combine.
- Load CSS Asynchronously – OFF. Habilitar esta opção permite que seus elementos CSS e HTML carreguem ao mesmo tempo (de forma assíncrona). Entretanto, eles podem acabar sendo carregados sem formatação, resultando numa alteração de estilo ou layout, ou ainda em conteúdos desconfigurados — erro conhecido como flash de conteúdo não estilizado (FOUC).
- CCSS Per URL – OFF. Ao desabilitar essa funcionalidade, elementos CSS críticos serão gerados para cada tipo de publicação, não para cada página individualmente. Isso economiza o espaço em disco e a cota CCSS.
- Inline CSS Async Lib – ON. Esta opção evita bloqueios de renderização ao embutir (inlining) a biblioteca CSS assíncrona.
- Font Display Optimization. Mantenha a configuração padrão nesta opção de fonte, já que modificá-la pode causar problemas FOUC.
Configurações JS (JS Settings)
- JS Minify – ON. Remove scripts desnecessários para a otimização JS.
- JS Combine – OFF. Combina todos os arquivos JS individuais em um único arquivo.
- JS Combine External and Inline – OFF. Este recurso funciona de modo similar ao recurso de Combined CSS External and Inline. Ative-o apenas se você também ativou a funcionalidade anterior.
- Load JS Deferred – depende. Antes de ajustar esta configuração, rode alguns testes, já que os resultados podem variar. Se você optar pela configuração Deferred, o sistema irá carregar o JS logo depois do HTML. Agora, se você optar pela configuração Delayed, o processo de carregamento só será iniciado se o sistema detectar alguma atividade de usuário.
Configurações HTML (HTML Settings)
- HTML Minify – ON. Elimina caracteres desnecessários do código HTML.
- DNS Prefetch. Este recurso executa resoluções DNS dos domínios listados, antes mesmo deles serem solicitados pelos seus visitantes, reduzindo o tempo de carregamento das páginas. Esta funcionalidade é muito útil para carregar links externos, como AdSense ou Facebook.
- DNS Prefetch Control – ON. Se você adicionou links na configuração anterior, esta ferramenta faz uma busca prévia automática dos DNS listados, juntamente de todas as URLs das suas páginas e publicações, incluindo CSS, JavaScript, e imagens.
- HTML Lazy Load Selectors. Este recurso serve para que você especifique qual classe ou ID deve ser carregado pelo processo de lazy loading. Para configurá-lo, basta adicionar um elemento por linha no campo indicado.
- Remove Query Strings – OFF. Esta opção geralmente não afeta o desempenho do seu site diretamente, então mantê-la desabilitada não será um problema.
- Load Google Fonts Asynchronously – OFF. Esta funcionalidade carrega as Fontes do Google de forma assíncrona, enquanto mantém outros elementos CSS intactos. Entretanto, recomendamos que você desative este recurso, já que a maioria das Fontes do Google já está armazenada no cache dos navegadores dos seus visitantes.
- Remove Google Fonts – ON. Habilite esta opção apenas se você armazena fontes em seu servidor local e não quer que qualquer fonte externa seja carregada em seu site WordPress.
- Remove WordPress Emoji – ON. Ativar esta funcionalidade impede que o sistema carregue o emoji do WordPress.org, assim exibindo o ícone padrão.
- Remove Noscript Tags – ON. Manter esta opção habilitada ajuda a garantir que há compatibilidade do seu site com todos os navegadores, inclusive quando o utilizado não é uma versão recente.
Configurações de Mídia (Media Settings)
- Lazy Load Images – ON. Esta opção permite que o sistema faça o lazy loading das imagens do seu site. Apesar deste processo acelerar o carregamento das suas páginas, ele pode impactar a experiência do usuário.
- Basic Image Placeholder. Quando você habilita a função anterior, lazy loading, uma imagem cinza temporária será exibida na página, marcando o lugar da imagem oficial, que aparecerá depois de carregada. De todo modo, você pode personalizar a imagem temporária ao definir a base64 de uma imagem e adicioná-la ao campo indicado. Utilize uma ferramenta online para descobrir a base64 de uma imagem.
- Responsive Placeholder – ON. Esta opção permite que sua imagem temporária se encaixe nas dimensões da imagem oficial, minimizando a necessidade de ajustes de layout.
- Responsive Placeholder SVG. Função que serve para especificar um arquivo SVG para usar como sua imagem temporária. O sistema converterá ela automaticamente em base64.
- Responsive Placeholder Color. O valor que vem como padrão é adequado. Se desejar, personalize a cor movendo o seletor.
- LQIP Cloud Generator – OFF. Habilitar esse recurso irá gerar uma imagem temporária de baixa qualidade, exibindo uma versão desfocada até que a imagem oficial carregue. Desative esta funcionalidade se preferir utilizar uma cor sólida como imagem temporária até que a oficial carregue.
- LQIP Quality. Define a qualidade da sua LQIP. O valor varia entre 1 e 20, sendo que quanto maior o número, maior a resolução. De todo modo, definir uma resolução maior pode fazer o carregamento demorar mais.
- LQIP Minimum Dimensions. A LQIP só aparecerá em imagens com a mesma dimensão que você especificar nas configurações. A imagem temporária de baixa resolução não será exibida antes do carregamento das imagens oficiais que contenham alturas e larguras menores do que o estabelecido.
- Generate LQIP In Background – ON. Habilitar esta função permite que o sistema carregue a LQIP em segundo plano via cron jobs. Desabilitar este recurso pode aumentar o tempo de carregamento da página.
- Lazy Load frames – ON. Funciona de modo similar ao lazy loading das imagens, mas atua sobre outros elementos, como mapas e vídeos.
- Add Missing Sizes – ON. Este recurso possibilita a configuração de uma altura e largura padrão para suas imagens, ajudando o plugin LiteSpeed Cache a adicionar estas dimensões automaticamente em imagens cujo tamanho não tenha sido especificado. Esta configuração só funciona se o recurso de lazy loading de imagens também estiver habilitado.
- Inline Lazy Load images Library – ON. Ativar esta funcionalidade ajuda a melhorar a pontuação do seu site em plataformas de avaliação de otimização e velocidade de páginas.
Exclusão de Mídias (Media Excludes)
Estas configurações excluem certas imagens da configuração lazy loading. Excluir imagens que estejam fora da seção central da página, como logos e imagens de plano de fundo, pode melhorar a experiência do usuário. Isto porque tais elementos serão carregados antes das outras imagens da página.
Para excluir certas mídias do processo de carregamento temporário, basta preencher as informações no campo indicado. Por exemplo, você pode excluir as imagens pela sua classe, isto é pelo nome class ou parent class.
Localização (Localization)
- Gravatar Cache – ON. Isto permite que o sistema armazene gravatares automaticamente. Este recurso funciona melhor em sites WordPress que tenham muitos comentários com avatares.
- Gravatar Cache Cron – ON. Se você habilitou a opção anterior, também deve habilitar esta opção, para que o cache do gravatar seja atualizado via cron job.
- Gravatar Cache TTL. Define por quanto tempo os avatares ficam armazenados em cache. O valor padrão é adequado. Se preferir, você pode ajustar esse valor, desde que esteja acima dos 3600 segundos.
Ajustes (Tuning)
Todas as configurações nesta seção servem para excluir elementos específicos — como CSS, JS, e URLs — dos processos vistos anteriormente, como minificação (minify) e combinação (combine).
Geralmente você não precisará ajustar estas configurações, a não ser que encontre algum arquivo suspeito no seu código-fonte depois de realizar os processos de minificação e combinação CSS/JS. Neste caso, você pode listar os arquivos no campo indicado.
Quando tiver concluído a definição das configurações, não se esqueça de clicar em Save Changes para salvar as alterações.
4. Configure o CDN QUIC.cloud (Opcional)
A QUIC.cloud é uma rede de distribuição de conteúdo (Content Delivery Network) desenvolvida pela LiteSpeed Technologies, que oferece um serviço de cache dinâmico. Essa CDN utiliza servidores localizados no mundo todo para armazenar o conteúdo de um site em cache.
Assim, sempre que um visitante fizer uma solicitação, o servidor buscará os recursos no servidor mais próximo, o que diminui o tempo de carregamento do conteúdo.
Unir os recursos de cache do CDN QUIC.cloud com as ferramentas do plugin LiteSpeed Cache pode melhorar muito a velocidade de carregamento das suas páginas. Esta seção do tutorial irá demonstrar o passo-a-passo para ativar este serviço de rede de distribuição de conteúdo.
Para começar, configure a CDN do Cloudflare no WordPress. Ao fazer isso você garante que todo o conteúdo do seu site está sendo adequadamente armazenado em cache. O CDN QUIC.cloud fará o processo de cache de todos os elementos dinâmicos das páginas, enquanto o CDN Cloudflare cuida do conteúdo estático das suas páginas.
Depois de ter configurado o Cloudflare no seu servidor, o próximo passo é localizar sua chave de domínio. Acesse a página geral do plugin LiteSpeed Cache (General) e clique no botão Request Domain Key para solicitar sua chave.
Aguarde até que o sistema processe sua solicitação.
Atualize a página do seu painel de administração do WordPress. Quando o processo estiver concluído, o sistema automaticamente preencherá o campo com a chave de domínio.
Depois você deve clicar no botão Link to QUIC.cloud.
Isso vai te levar à página de entrada. Prossiga preenchendo todas as informações necessárias para o login.
Se você ainda não possui uma conta QUIC.cloud, cadastre-se para registrar uma nova conta (sign up). Assim que concluído, o sistema fará o envio de um e-mail de validação para o endereço de e-mail que você forneceu. Abra sua caixa de e-mails e clique no link anexado à mensagem.
Se a mensagem acima estiver sendo exibida na sua tela, você integrou com sucesso seu site WordPress com o CDN QUIC.cloud. Agora, clique em My Dashboard para retornar ao seu painel.
Apesar de você ter completado o processo de registro, ainda precisará ajustar suas configurações DNS. Para fazer isso, navegue até a seção CDN e localize a opção do QUIC.cloud.
Habilite o botão (ON) para ativar a funcionalidade da API CDN do QUIC.cloud.
Depois, configure o QUIC.cloud com seus detalhes Cloudflare. Antes de fazer isso, acesse seu painel do Cloudflare para obter a Chave API Global e poder configurar as informações no painel do plugin.
Agora que você já possui a informação, basta preencher os campos de acordo com o que foi solicitado.
Quando concluir, clique em Save Changes para salvar suas preferências.
Dica do Especialista
Se o Cloudflare está conectado com o plugin LiteSpeed Cache, você pode utilizar o botão “Flush Cache” no seu hPanel da Hostinger para limpar os caches do Servidor, do Cloudflare e do Litespeed com apenas um clique.
5. Carregue Conteúdo Estático via um CDN (Opcional)
Fazer com que o conteúdo estático do seu site seja carregado através de uma CDN pode diminuir a latência da sua rede. Isso acontece porque a CDN replica em cache os recursos mais solicitados em uma rede global de servidores.
Sempre que um visitante solicitar acesso a tais recursos, o servidor mais próximo irá exibi-los.
Para realizar este procedimento, você precisará criar um subdomínio que faça a entrega dos recursos, por exemplo: cdn.seusite.com.br. Este subdomínio deve estar na mesma pasta que seu domínio principal.
Importante! Usuários da Hostinger com planos de hospedagem compartilhada e hospedagem cloud precisarão adicionar o novo domínio como um novo site e não como um subdomínio.
Adicionalmente, é essencial garantir que tal domínio ou subdomínio CDN esteja funcionando corretamente. Caso contrário, seus recursos estáticos não serão carregados, podendo desconfigurar ou quebrar seu site.
Se você tem certeza que o subdomínio está funcionando corretamente, habilite a opção Use CDN Mapping para usar o mapeamento CDN no domínio ou subdomínio recém criado:
Agora que concluímos a configuração do plugin LiteSpeed Cache, vamos dar uma olhada nos seguintes gráficos:

Eles mostram como os três sites testados estavam desempenhando antes e depois da configuração dos recursos LiteSpeed.
Antes de aplicar as funcionalidades de otimização de páginas e imagens, a nota do site de portfólio era de apenas 45 pontos na categoria de análise em dispositivo móvel do PageSpeed. Depois da otimização desses elementos, a nota foi para 100.
Com relação ao site da loja virtual, as mesmas configurações de otimização fizeram a nota pular de 53 para 99 pontos.
Em termos de desempenho medido pelo GTMetrix, o site que é um simples blog teve uma melhora de 84 para 100 pontos.
Importante! Todos os sites — blog, e-commerce e portfólio — resultaram em notas melhores depois que habilitamos o LSCache no WordPress e configuramos as opções de otimização de imagens e páginas.
O Que Mais o LiteSpeed Pode Fazer?
Agora que você já configurou todo o plugin LiteSpeed Cache no WordPress, o sistema deve funcionar sem erros. Portanto, você provavelmente não terá mais muitas tarefas de administração das opções de cache no futuro.
De todo modo, o LiteSpeed oferece ainda mais funcionalidades, que você pode ajustar de acordo com as suas necessidades.
A seção a seguir mostra como funcionam a otimização de banco de dados e seus rastreadores, e as ferramentas específicas do LiteSpeed que ajudam a melhorar ainda mais o desempenho do seu site.
Otimização de Banco de Dados
A seção Database oferece recursos que ajudam a executar várias tarefas em seu banco de dados WordPress de forma mais conveniente e simples. Isso inclui a limpeza de revisões de posts antigos e o comando pingback com apenas um clique.
Além do mais, a página das configurações de otimização do banco de dados (na aba DB Optimization Settings) controla o número de revisões de posts que deve passar pelo processo, bem como automatiza todos os passos dele.
Por exemplo, se você deseja salvar duas revisões antigas para cada publicação, altere o número do campo Revision Max Number para 2. Já para manter revisões de posts antigos por um período específico, você deve alterar o número do campo Revisions Max Age.
Crawler
O plugin LSCache do WordPress inclui uma funcionalidade de rastreamento que navega pelo backend do seu site em busca de páginas expiradas para atualizá-las. Isso evita que os visitantes vejam qualquer página que não esteja em cache.
Esta funcionalidade vem desabilitada por padrão, e precisa ser habilitada manualmente a partir do servidor. Isto é, você deve consultar com o administrador do seu servidor ou com seu plano de hospedagem.
Isso porque, se você não possuir recursos de servidor suficientes ao ativar o crawler para a função de rastreamento, a configuração pode impactar negativamente o desempenho do seu site.
Importante! O recurso crawler só está disponível na Hostinger nos planos de hospedagem cloud.
Toolbox
Use a seção Toolbox do LiteSpeed Cache para configurar suas preferências manualmente. A caixa de ferramentas oferece opções de cache mais específicas, desde limpar o cache de páginas de Erro 403 até a edição do caminho do arquivo .htaccess.
Apesar da aba Purge (limpar cache) possuir recursos bem simples e intuitivos, outras abas como a Edit .htaccess e a Heartbeat são indicadas apenas para usuários mais avançados. Sendo assim, é melhor manter as configurações-padrão para estas seções, ou entre em contato com sua hospedagem antes de alterar qualquer uma delas.
Para mais detalhes, vamos conhecer as funcionalidades de cada opção:
- Purge. Esta aba lista todos os diferentes tipos de conteúdo em cache para que você selecione quais deseja limpar. As funções são especialmente úteis para fazer alterações em um arquivo armazenado em cache. Desta forma, apenas o cache dos arquivos selecionados serão atualizados, não afetando o resto do seu conteúdo.
- Import/export. Esta funcionalidade inclui ferramentas para importar e exportar várias configurações do LiteSpeed. Esses recursos são úteis quando você está fazendo testes em seu site e deseja restaurar as configurações para o modo padrão quando terminar seus experimentos. Além disso, você também pode transferir as configurações do seu site para um arquivo local e utilizá-las em um outro site.
- View .htaccess. Use as ferramentas disponíveis nesta aba para editar seu arquivo .htaccess diretamente, sem precisar configurar um cliente FTP ou SSH. Lembre-se que modificar seu arquivo .htaccess pode quebrar seu site. Se você não tem certeza quanto ao seu conhecimento para mexer nestas configurações, sempre consulte seu provedor de hospedagem antes de fazer alterações.
- Heartbeat. A API WordPress Heartbeat permite que seu navegador se comunique com os servidores utilizando chamadas AJAX. Essa funcionalidade ajuda a controlar e gerenciar a carga do servidor. Ainda assim, tenha cuidado quando for ajustar os intervalos heartbeat no WordPress, já que isso pode consumir uma quantidade maior de recursos da CPU.
- Report. Caso você encontre problemas com o plugin LiteSpeed Cache, você pode enviar relatórios de erro ao clicar no botão Send to LiteSpeed, localizado nesta mesma página. O sistema então enviará uma cópia do relatório do seu ambiente atual para o time do LiteSpeed.
- Debug Settings. Se você deseja desabilitar o plugin LiteSpeed Cache para fazer o debug no seu site, utilize as ferramentas disponíveis nesta aba.
Conclusão
O sistema de cache web representa uma das formas mais eficientes e efetivas de melhorar o desempenho de um site. Quando implementado corretamente, o cache do site consegue acelerar o tempo de carregamento das páginas e reduzir a carga do servidor. A maneira mais simples de configurar este recurso é instalando um plugin de cache.
O LiteSpeed Cache é um dos melhores plugins WordPress, e conta com técnicas e configurações avançadas. Além do mais, quando combinado com o servidor LiteSpeed, sua função de cache de páginas da web a nível de servidor consegue melhorar significativamente a performance do site.
Neste artigo nós indicamos quais são as melhores opções de configuração do plugin LiteSpeed Cache no WordPress. Aplicar as configurações recomendadas fará com que seu site tenha um desempenho otimizado.
Mesmo assim, não há a obrigatoriedade de ajustar as configurações que vem por padrão no LiteSpeed se você não sentir necessidade, ou caso não se sinta confortável para realizar os processos indicados.
Esperamos que este tutorial tenha te ajudado a configurar o plugin LiteSpeed Cache no WordPress e a obter o máximo que ele oferece. Se você ainda tiver alguma questão, não hesite em nos contar na seção de comentários abaixo.



Comentários
January 18 2023
Bom dia, Bruna. Tenho instalado o LiteSpeed Cache e revisei conforne seu manual mas aparece ainda para mim la nas notificações do wordpress o aviso abaixo Como faço para resolver? Obrigado fica com Deus.. O cache da página não foi detectado e o tempo de resposta do servidor está lento Desempenho O cache de página aumenta a velocidade e o desempenho do seu site salvando e servindo páginas estáticas em vez de chamar uma página toda vez que um usuário visita. O cache da página é detectado procurando por um plugin de cache de página ativo, bem como fazendo três solicitações à página inicial e procurando um ou mais dos seguintes cabeçalhos de resposta de cache de cliente HTTP: cache-control, expires, age, last-modified, etag, x-cache-enabled, x-cache-disabled, x-srcache-store-status, x-srcache-fetch-status. O tempo médio de resposta do servidor foi de 949 milissegundos. Deve ser menor que o limiar recomendado de 600 milissegundos. Nenhum cabeçalho de resposta de cache do cliente foi detectado. Um plugin de cache de página não foi detectado.
January 20 2023
Olá, Valdecir! Aparentemente isso é resultado de uma atualização recente do WordPress, e apenas indica que o CMS parou de detectar o plugin na verificação de saúde. Mas o plugin segue funcionando corretamente nesse caso. Você também pode querer dar uma olhada no nosso artigo sobre como reduzir o tempo de resposta do servidor! ?