Como Testar Velocidade de Site: Dicas e 9 Ferramentas Recomendadas

A velocidade do seu site tem um impacto significativo em seu tráfego e reputação.
Sites lentos desestimulam os visitantes a navegar, levando a uma possível perda de receita. Além disso, a velocidade do site é um dos fatores de classificação mais importantes para mecanismos de pesquisa, como o Google.
No entanto, realizar um teste adequado de velocidade do site pode ser complicado. Se você tem um site, é importante entender as principais métricas para te ajudar a otimizar o desempenho do site e atingir seu potencial.
Com isso em mente, mostraremos abaixo como realizar um teste de velocidade do site e falaremos sobre suas principais métricas. Também compartilharemos as nove melhores ferramentas para testes de velocidade e apresentaremos dicas para criar um site de carregamento rápido.

Conteúdo
Por Que a Velocidade do Site é Importante
Um site de carregamento rápido melhora a experiência do usuário, permitindo que os visitantes naveguem pelas páginas de forma rápida e conveniente. Ele também ajuda a gerar tráfego e melhorar as classificações de SEO.
Fazer testes de velocidade no seu site regularmente é importante para garantir o desempenho ideal. Aqui estão alguns fatores importantes a serem considerados:
- Tráfego – se o tempo de carregamento da página aumentar de um para três segundos, a probabilidade de rejeição aumenta em 32%.
- SEO – a velocidade da página é importante para a otimização de mecanismos de busca (SEO). Se a sua página não carregar rapidamente, ela terá uma classificação inferior nas páginas de resultados dos mecanismos de pesquisa (SERPs).
- Taxa de conversão – SEO ruim e baixo tráfego afetarão negativamente seus esforços de otimização da taxa de conversão. Se você tiver um site de e-commerce ou de assinaturas, seus visitantes não concluirão as ações desejadas, como comprar seus produtos ou se inscrever em suas newsletters.
A realização periódica de um teste de velocidade evita que você tenha um site lento e sofra as consequências negativas. Além de ajudar a descobrir qualquer problema que você possa ter com suas páginas, os testes permitem otimizar seu site e torná-lo mais rápido.
Sugestões de Leitura
Confira os tutoriais abaixo para saber mais sobre a importância da velocidade de carregamento em sites:
O Que é Desempenho do Site e Qual Sua Importância
Guia Completo para Acelerar Site WordPress.
Como Testar a Velocidade do Site
Antes de realizar um teste de velocidade do site, ative o cache e uma rede de distribuição de conteúdo (CDN) em seu site. Essas duas ferramentas podem acelerar significativamente sua velocidade de carregamento.
Um cache armazena cópias de arquivos do site nos lados do cliente e do servidor. Ele otimiza a velocidade de carregamento do site usando os arquivos copiados em vez de solicitá-los novamente ao servidor do site.
Verifique com seu provedor de hospedagem se há alguma ferramenta de cache instalada. Por exemplo, todos os planos WordPress da Hostinger têm o LiteSpeed Cache pré-instalado para melhorar a velocidade de carregamento do site.
Além do LiteSpeed, os usuários do WordPress podem instalar outros plugins de otimização de velocidade, como o WP Rocket ou o W3 Total Cache.
Quando você tiver uma ferramenta de cache, comece a configurar a CDN.
Uma CDN é uma rede de servidores proxy e data centers espalhados por vários países. Seu objetivo é reduzir a distância física entre os servidores e os usuários para otimizar a velocidade de carregamento. O uso de uma CDN ajuda a reduzir o tempo de carregamento da página em 30%.
Depois de ter o cache e uma CDN prontos, escolha a uma ferramenta de teste de velocidade do site. GTMetrix ou Pingdom são ótimos para testes de velocidade de sites para desktop. Para testes de velocidade de sites móveis, use o Google PageSpeed Insights.
1. Teste Com Várias Ferramentas
Embora existam várias estratégias para testar a velocidade do site, recomendamos a realização de vários testes de velocidade com múltiplas ferramentas de teste e diferentes navegadores. Isso fornecerá várias amostras de tempo de carregamento, permitindo que você obtenha resultados mais precisos.
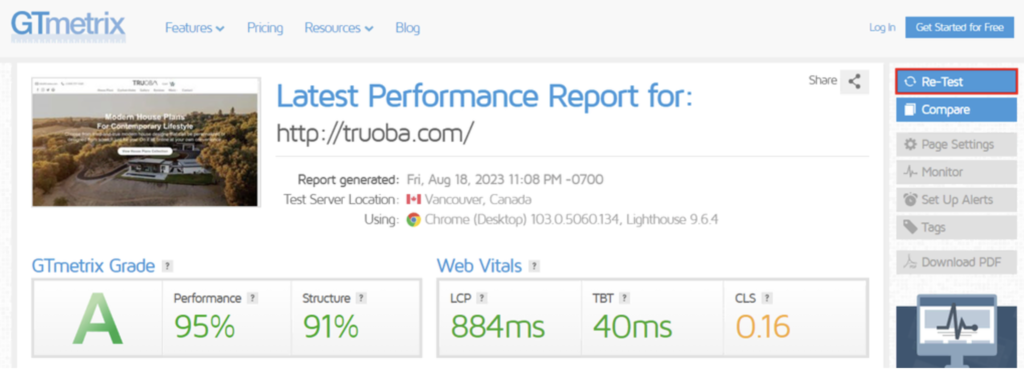
Também recomendamos a execução de vários testes com cada ferramenta. No GTMetrix, é fácil fazer isso clicando no botão Re-Test.

Fazer vários testes também é importante para que o armazenamento em cache funcione.
O cache não tem nenhum dado armazenado no início de um processo de teste de velocidade, tornando o site mais lento do que deveria. Os resultados do teste de velocidade do site devem fornecer cabeçalhos de resposta para verificar se o cache armazenou seus recursos com êxito.
Depois de executar o teste de medição de velocidade do site várias vezes, deve haver informação suficiente armazenada no cache para revelar sua velocidade de carregamento ideal. Esse processo também mede a importância do armazenamento em cache em seu site.
2. Teste em Diferentes Locais de Servidor
A maioria das ferramentas de teste de velocidade de sites suporta testes em diferentes locais do mundo. Isso ajuda você a descobrir como outros locais podem ter uma velocidade de site diferente. Naturalmente, quanto mais longe um local estiver do data center, mais lentas serão as velocidades.
O Google Analytics, por exemplo, permite que você saiba de onde vem a maior parte do tráfego do seu site. Assim, você pode obter resultados mais precisos escolhendo um local de servidor com base na origem do tráfego.

Por exemplo, se a maioria dos seus visitantes vêm da Ásia, a execução de um teste usando um servidor de Cingapura refletirá algo próximo da velocidade real do site que os visitantes experimentam. Realize múltiplos testes se você tiver várias origens de tráfego para ver as diferenças de desempenho entre as regiões.
Essa também é uma boa oportunidade para testar a velocidade do seu site com e sem uma CDN ativada. Isso mostra a eficiência com que a CDN acelera seu site em diferentes regiões.
3. Faça o Monitoramento de Usuários Reais (RUM)
O Real User Monitoring (RUM) avalia a experiência do usuário no gerenciamento de desempenho de aplicativos. Ele fornece uma visão realista de como os usuários experimentam o site.
O RUM envolve a coleta de dados das interações dos usuários com um site, oferecendo insights sobre o desempenho, os tempos de carregamento do site e o comportamento do usuário. Ele também é útil para rastrear as taxas de rejeição e de conversão.
Algumas ferramentas populares para RUM incluem o New Relic Browser Monitoring e o Splunk. O primeiro ajuda a rastrear o Core Web Vitals e outros aspectos de desempenho. Enquanto isso, o Splunk oferece monitoramento da experiência do usuário final.
Ao analisar a velocidade de carregamento da página, essas ferramentas são úteis para otimizar o desempenho, aprimorar a experiência do usuário e identificar áreas de melhoria.
Entendendo as Métricas de Velocidade do Site
Depois de verificar a velocidade do seu site, a ferramenta escolhida fornecerá um relatório detalhado sobre o desempenho das suas páginas.
Embora cada ferramenta online possa incluir diferentes métricas em seus resultados de teste, aqui estão os dados mais importantes:
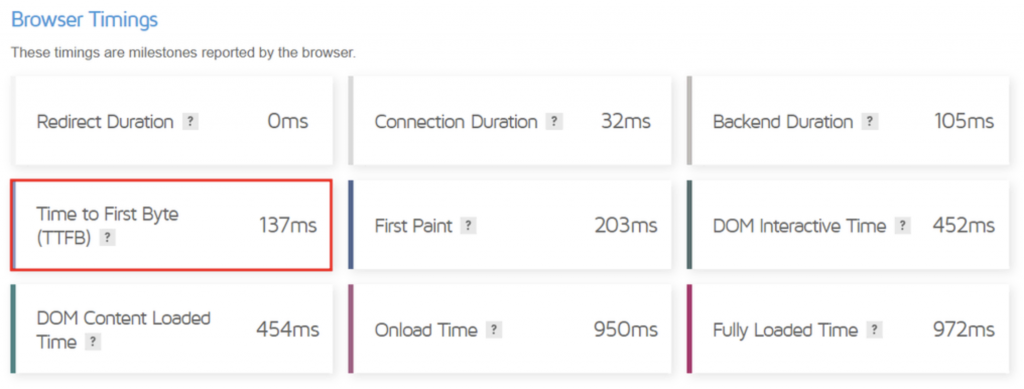
- Fully-Loaded Time. Também chamado de tempo de carregamento da página, ele mede o tempo necessário para carregar todos os elementos da página. Observe os detalhes dos relatórios para descobrir o que pode estar causando a lentidão no carregamento da página. As melhores ferramentas também fornecerão sugestões para otimizar a velocidade de carregamento do site.
- Time to First Byte. O TTFB mede a duração entre a solicitação de uma página da web por um navegador e o momento em que ele recebe o primeiro byte de dados do servidor. É uma métrica fundamental para avaliar a capacidade de resposta do servidor.
- Time to First Paint ou Start Render Time. Essa métrica considera elementos sem conteúdo, como a cor do plano de fundo. Embora seja uma boa indicação de quando os usuários obtêm uma resposta no navegador, não há conteúdo significativo para ver.
- First Contentful Paint. O FCP mede o tempo entre a solicitação do visitante e o primeiro texto, imagem ou outro elemento de conteúdo em seu navegador.
- Largest Contentful Paint. Semelhante ao FCP, o LCP mede o tempo necessário para carregar um elemento. No entanto, observe que essa métrica se concentra no maior elemento de conteúdo, como a imagem principal da página.
- First Input Delay. Demonstra o tempo que leva para uma página da web começar a processar a interação de um usuário, por exemplo, clicar em um botão ou rolar a página para baixo.
- Time to Interactivity. Essa métrica mede o tempo necessário para que uma página seja totalmente interativa.
Compreender as métricas de desempenho do site permite identificar áreas que podem ser otimizadas para melhorar o desempenho.
Além disso, muitas ferramentas de monitoramento de desempenho fornecem gráficos para visualizar o processo de carregamento do site. Esse gráfico ajuda a verificar o tempo de carregamento do site para cada recurso, ajudando a determinar quais deles demoram mais.
As 9 Melhores Ferramentas Gratuitas de Teste de Velocidade de Sites
Algumas ferramentas gratuitas de teste de velocidade de sites oferecem centenas de locais de teste e testes simultâneos. Essas ferramentas não apenas medem a velocidade do site, mas também podem fornecer serviços adicionais, como sugestões de aprimoramento e percepções dos visitantes.
Aqui está nossa lista das nove melhores ferramentas desse tipo.
1. GTmetrix

O GTmetrix usa o Google Lighthouse para medir o desempenho do site. Ele inclui métricas cruciais, como o fully loaded time, o first contentful paint e o largest contentful paint.
A ferramenta também detalha o tamanho do conteúdo e as informações sobre os principais problemas que afetam o desempenho do site. Também é possível testar a partir de vários locais de servidor.
Além disso, o recurso de limitação de conexão permite que você escolha a velocidade da rede que fará o teste. Isso permite que você veja o desempenho do seu site com diferentes tipos de conexão.
Usar o GTmetrix para testar a velocidade do site gratuitamente testará a velocidade do seu site a partir do Canadá por padrão. O registro de uma conta gratuita também lhe dará 25 testes semanais sob demanda.
Se precisar de mais créditos, opte pelos planos premium a partir de US$ 10,67/mês. Esses planos oferecem locais de servidor de teste adicionais, incluindo Hong Kong, Mumbai e Londres. Além disso, eles vêm com testes de dispositivos móveis e relatórios white-label.
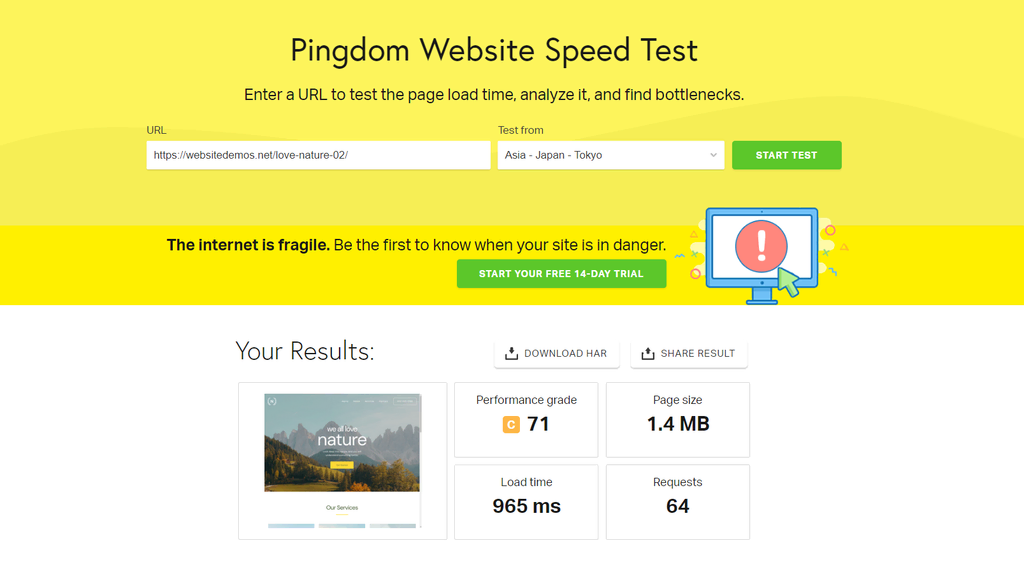
2. Pingdom

O Pingdom é uma plataforma de monitoramento de desempenho de sites que oferece um teste gratuito de velocidade de sites. É possível testar seu site em sete locais, incluindo Tóquio, Frankfurt, São Francisco e Sydney.
O relatório do teste de velocidade do site inclui métricas importantes, como o tempo de carregamento da página, o tamanho da página e o grau de desempenho. Ele também fornece sugestões para melhorar o tempo de carregamento do site.
Embora os usuários possam acessar a ferramenta de teste de velocidade do site do Pingdom gratuitamente, ele oferece pacotes premium a partir de US$ 10/mês. Esses planos incluem serviços adicionais, como monitoramento de servidor, alerta de tempo de inatividade e informações sobre os visitantes.
3. WebPageTest

O WebPageTest é uma ferramenta gratuita que permite testar seu site em vários locais, navegadores e dispositivos, incluindo desktop, celular e tablet. Os locais incluem Virgínia (EUA), Mumbai, Toronto e Frankfurt.
Um dos principais recursos do WebPageTest é o teste de várias execuções. A ferramenta de teste de velocidade pode realizar até nove execuções de testes simultaneamente. Após todas as sessões, ela fornece um verificador de velocidade da página da web, gráficos em cascata para cada execução e sugestões de aprimoramento.
Outro recurso excelente é o teste de comparação visual. Ele permite que você insira vários URLs para testá-los simultaneamente e fornece uma comparação visual usando uma exibição de como cada página se compara.
4. Google PageSpeed Insights

A ferramenta PageSpeed Insights, mantida pelo Google, mede a experiência do usuário em diferentes dispositivos, incluindo desktop e celular, com base no Chrome UX Report.
Na parte superior da página de resultados do teste de velocidade, a ferramenta apresenta a avaliação Core Web Vitals do seu site. Ela informa o que os visitantes realmente experimentam no site.
Na próxima seção, você pode ver a pontuação do Google PageSpeed gerada pelo Lighthouse para a velocidade do seu site. Role a página para baixo para acessar um relatório detalhado dos dados coletados em um ambiente controlado para identificar e corrigir problemas de desempenho.
O relatório também fornece sugestões para otimização da velocidade, incluindo a economia estimada na velocidade de carregamento. O relatório de diagnóstico indica quais tarefas e aplicativos afetam o desempenho do site.
5. Teste de Velocidade da KeyCDN

A KeyCDN realiza testes de velocidade em oito locais, incluindo Amsterdã, Nova York, Cingapura e Sydney.
Os resultados do teste de velocidade do site exibem três métricas principais: o tempo de carregamento do site, o tamanho total da página e o número de solicitações. O KeyCDN também fornece uma pontuação de desempenho com base nessas métricas.
Role a página de resultados para baixo para acessar o detalhamento das métricas e um gráfico em cascata detalhado do desempenho do seu site.
Além de um teste de velocidade de página inteira e verificação de geolocalização, o KeyCDN oferece várias verificações de rede e segurança, como consultas de DNS e o teste SSL FREAK.
6. Dotcom-Monitor

A ferramenta de teste de velocidade de sites da Dotcom-Monitor oferece testes de tempo de carga em 27 servidores de teste, incluindo Dallas, Miami, Madri, Varsóvia, Pequim, Cingapura, Tel Aviv e Bogotá.
Essa ferramenta de teste permite que você selecione qualquer um dos cinco navegadores disponíveis e escolha a velocidade de conexão para a limitação da rede.
A versão gratuita do Dotcom-Monitor permite testar até cinco locais diferentes simultaneamente. No entanto, se você usar o Dotcom-Monitor sem se inscrever, ele estará limitado a apenas três locais.
Em seu relatório de teste de velocidade, você obterá um tempo médio de carregamento na primeira visita e um relatório detalhado de cada local de teste.
A versão premium custa a partir de US$ 9,99/mês e oferece locais simultâneos ilimitados e automação de testes.
7. Domsignal

A Domsignal faz uma auditoria completa de seu site com várias ferramentas, como a avaliação de desempenho do site, o teste TTFB e o verificador de links quebrados. Ele também permite que os usuários testem a velocidade usando dispositivos móveis ou desktop.
Após o teste, você receberá um relatório abrangente da velocidade de carregamento do seu site.
Ele fornece quatro pontuações: desempenho, práticas recomendadas, acessibilidade e SEO. Além disso, há outras métricas para analisar os tempos de carregamento do site, como o tempo para o primeiro byte, o tempo total de bloqueio e a primeira pintura de conteúdo.
Nesse relatório detalhado, você também obterá problemas de desempenho e dicas de SEO para aspectos do site que precisam de otimização. Além disso, há um gráfico de cascata e um detalhamento de todas as solicitações.
8. IsItWP Website Speed Test Tool

O IsItWP é uma ferramenta de teste de velocidade para sites do WordPress. Ela fornece uma pontuação de desempenho e mede o tempo total de carregamento do site, o tamanho da página e as solicitações.
Essa ferramenta de teste reúne dados de laboratório, incluindo o Core Web Vitals, semelhante ao PageSpeed Insights. Ela também fornece sugestões de aprimoramento.
9. Image Analysis Tool (Cloudinary)

Ao medir o tempo de carregamento do site, a ferramenta da Cloudinary se concentra na análise das imagens do seu site, pois elas geralmente aumentam o tamanho total da página, diminuindo a velocidade de carregamento.
Os relatórios de análise contêm o número de imagens analisadas, seu tamanho total e as possíveis maneiras de reduzi-las. Após a compactação da imagem, você obterá a pontuação da imagem da página e o peso estimado da página.
Você pode acessar os relatórios detalhados sobre os problemas relacionados à imagem do seu site simplesmente rolando a página. Em seguida, siga as ações de otimização de imagem sugeridas para maximizar a economia no tamanho da página.
Dicas para Otimizar a Velocidade do Site
Depois de executar vários testes de velocidade, talvez você queira saber como acelerar seu site. Para isso, reunimos algumas dicas para te ajudar a melhorar o desempenho das suas páginas.
1. Escolha a Hospedagem de Sites Certa
Além de garantir a confiabilidade e a segurança, o provedor de hospedagem correto ajuda a garantir o desempenho ideal. É por isso que você deve considerar cuidadosamente a tecnologia do seu servidor de host ao procurar o melhor plano de hospedagem.
Um bom provedor de hospedagem tem a infraestrutura ideal para garantir que o desempenho dos seus sites seja de altíssima qualidade. Esses provedores geralmente integram servidores de alto desempenho, uma CDN e armazenamento em cache, o que resulta em um bom TTFB.
Observe que o TTFB é uma métrica do servidor. Isso significa que seu esforço de otimização da velocidade da página pode não produzir os melhores resultados se o provedor de hospedagem escolhido não tiver um excelente TTFB. Aqui está o resultado do GTmetrix da hostinger.com em TTFB:

Um bom provedor de hospedagem também pode ter vários servidores em todo o mundo. Na Hostinger, você pode escolher entre Brasil, Alemanha, França, Holanda, Lituânia, Reino Unido, Cingapura, Índia e EUA.
2. Use Cache
O cache armazena parte do seu conteúdo no armazenamento local do usuário. Os usuários obtêm o conteúdo do cache armazenado em vez de enviar solicitações ao servidor principal, o que resulta em um tempo de carregamento mais rápido.
Com nossos planos Business ou superiores, você pode ativar facilmente o cache de objetos por meio do hPanel.

Veja como:
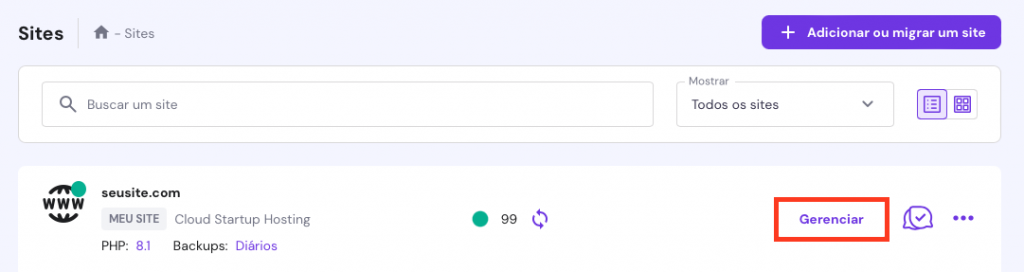
1. Faça login no hPanel e clique em Sites na barra de navegação. Em seguida, localize seu domínio de site e clique em Gerenciar.

2. Navegue até WordPress → Visão Geral na barra lateral.
3. Ative o LiteSpeed e o Cache de Objetos ao lado de ambas as seções.

Além disso, você pode aproveitar o cache do navegador usando plugins como o WP Rocket e o W3 Total Cache. Além do armazenamento em cache, eles podem ajudar na otimização do banco de dados e na minificação do código.
Dica
Aproveite o cache do navegador para melhorar o desempenho do site ativando o Keep-Alive. Isso permite que o navegador reutilize uma única conexão TCP (Transmission Control Protocol) para carregar o conteúdo da página.
3. Otimize Suas Imagens
A otimização de imagens é um dos métodos mais comuns para acelerar sites. Você pode reduzir o tamanho total da página da web minimizando o tamanho dos arquivos visuais.
O uso de uma ferramenta de compactação de imagem sem perdas, como o Kraken.io, ajuda a redimensionar sua imagem sem sacrificar sua qualidade.

Aqui estão outras técnicas de otimização de imagens para melhorar o desempenho da página:
- Habilite o lazy loading em seu site WordPress. O carregamento lento garante que a imagem da página não será carregada até que o usuário role para baixo até a parte que a contém.
- Exiba imagens em escala. As imagens em escala foram redimensionadas para se ajustarem às dimensões exatas exigidas pelo site.
Utilize imagens JPEG progressivas. Ao contrário do JPEG comum, as imagens JPEG progressivas são carregadas de uma só vez, mas ficarão borradas ou pixeladas no início.
Sugestão de Leitura
Confira nosso guia completo de otimização de imagens para melhorar o tempo de carregamento de sua página. Nosso artigo sobre tempo de atividade do site explora sua função como uma métrica de tempo de atividade.
4. Ative a cCompactação GZIP
A compactação GZIP é outro método para reduzir o tamanho dos arquivos do site. Dessa forma, os visitantes farão o download de dados compactados em vez de arquivos de tamanho normal, resultando em tempos de carregamento mais rápidos no lado do cliente.
Há duas maneiras de ativar a compactação GZIP. Se você usa o WordPress, instale um plugin para otimização, como o WP-Optimize ou o WP Rocket.

Outro método é modificar o arquivo .htaccess. Veja como:
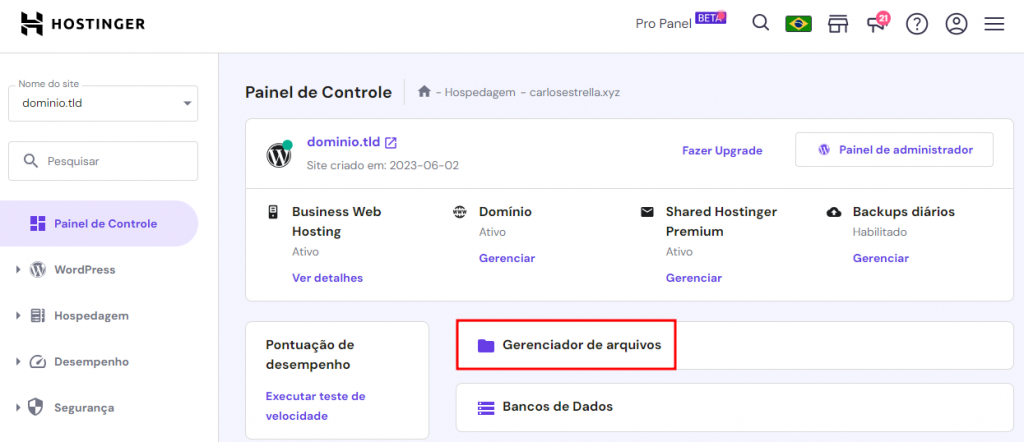
1. Faça login no hPanel e vá para Sites → Gerenciar.
2. Role a tela para baixo até encontrar a seção Arquivos e clique em Gerenciador de Arquivos.

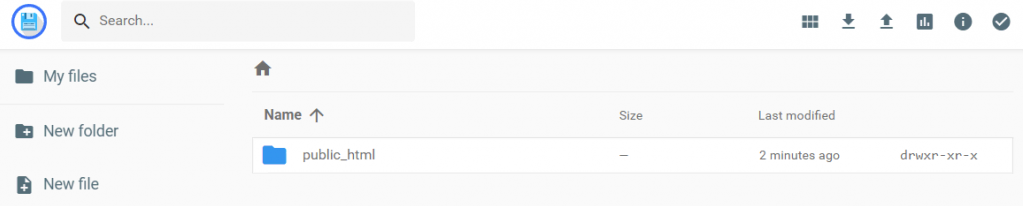
3. Clique duas vezes na pasta public_html.

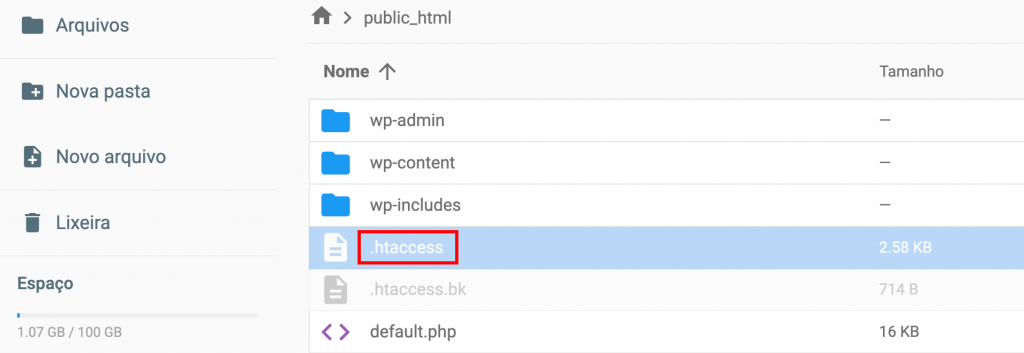
4. Localize o arquivo .htaccess. Faça o download do arquivo e salve uma cópia em seu computador como backup. Em seguida, clique duas vezes no arquivo .htaccess na pasta public_html para abri-lo.

5. Cole o código a seguir nele, antes da linha # END WordPress.
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
6. Clique no botão Salvar.
Importante! Lembre-se de criar um arquivo de backup antes de modificar seu arquivo .htaccess.
5. Reduza os Arquivos CSS, JavaScript e HTML
A minificação de CSS, JavaScript e HTML acelera um site ao remover elementos desnecessários do código. Esses elementos incluem espaços em branco, caracteres e linhas.
Embora a diferença possa ser pequena, pequenas alterações podem fazer a diferença ao otimizar um site inteiro.
A redução manual de arquivos CSS, JavaScript ou HTML pode ser maçante. Felizmente, vários plugins de minificação podem te ajudar, como o Fast Velocity Minify e o WP Super Minify.
6. Configure uma CDN
Outro método para otimizar a velocidade do seu site é a configuração de uma CDN. Ela fornece uma rede de servidores proxy que lidam com as solicitações dos usuários.
Quando um usuário acessa o seu site, o navegador envia solicitações para obter os dados do site. Sem uma CDN, o servidor de origem – a fonte primária do seu site – lida com todas as solicitações de tráfego.
Uma CDN modifica esse processo ao receber algumas solicitações em seus servidores. Além disso, esses servidores CDN podem estar geograficamente mais próximos dos usuários, reduzindo o tempo de entrega do conteúdo.
A distribuição das solicitações para uma CDN também ajuda a reduzir o uso da largura de banda no servidor principal, para que ele possa lidar melhor com o tráfego.
Nós oferecemos nossa própria CDN personalizada, a Hostinger CDN. Você pode configurá-la facilmente em sua Hospedagem Business ou planos superiores.

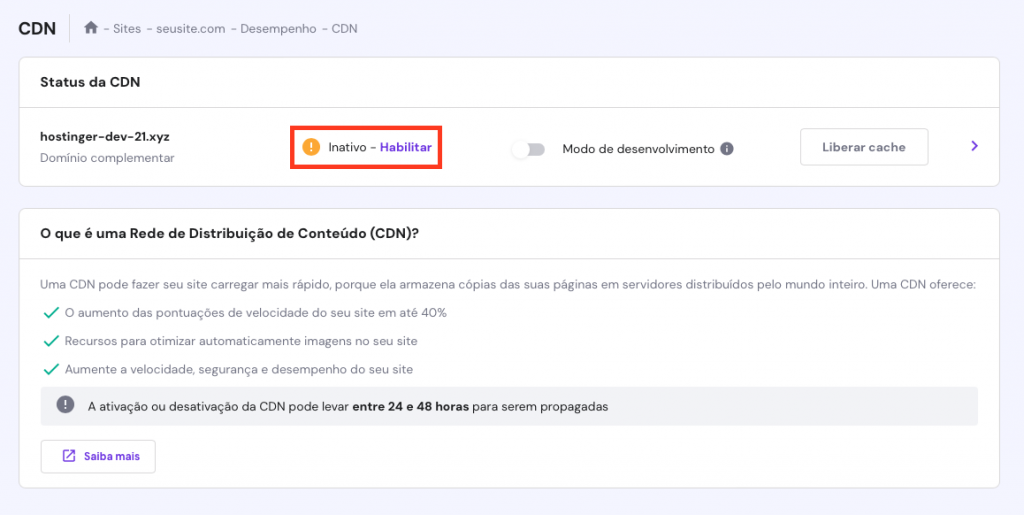
Para isso, abra o hPanel, selecione seu site e navegue até a seção Desempenho → CDN. Por lá, você pode ativar a CDN para seus domínios ou subdomínios e gerenciar as configurações da CDN.

Conclusão
A velocidade do site é um aspecto importante dos esforços de otimização do seu site. Além de ser um fator vital para determinar a qualidade da experiência do usuário, a velocidade de carregamento desempenha uma função significativa na classificação do seu site nas SERPs.
Aqui estão algumas dicas importantes sobre como executar um teste de velocidade do site:
- Utilize várias ferramentas de teste de velocidade para obter resultados mais precisos, pois ferramentas diferentes podem mostrar números diferentes.
- Teste em vários locais de servidor para descobrir o desempenho de seu site em várias regiões.
- Realize o monitoramento da experiência real do usuário para ter uma visão realista de como os usuários percebem o site.
Além disso, testar regularmente o desempenho do site ajuda a garantir uma velocidade de carregamento de primeira. As melhores ferramentas para testar a velocidade do site incluem GTmetrix, Pingdom, WebPage Test e Google PageSpeed Insights.
Lembre-se de que o monitoramento da velocidade do site é um processo contínuo para garantir que a velocidade de carregamento do seu site permaneça rápida e responsiva ao longo do tempo. Nos conte nos comentários se ainda tiver alguma dúvida – e boa sorte com o monitoramento e a manutenção da velocidade do seu site!
Perguntas Frequentes sobre Como Testar Velocidade do Site
Aqui estão as respostas para quatro das perguntas mais frequentes sobre técnicas para testar a velocidade do site.
O Que Caracteriza um Site com Bom Desempenho?
Uma boa velocidade de site geralmente é de cerca de 2 a 3 segundos para o tempo de carregamento da página. Isso garante que os usuários tenham uma navegação rápida e responsiva, reduzindo as taxas de rejeição e mantendo-os envolvidos. O Google recomenda uma pontuação Core Web Vitals de 75 ou mais para uma experiência positiva do usuário.
Com que Frequência Devo Testar a Velocidade do Meu Site?
É essencial testar regularmente a velocidade do seu site. Realize o teste de velocidade mensalmente ou sempre que implementar modificações significativas. Isso ajuda a identificar antecipadamente a degradação do desempenho e a tomar medidas corretivas imediatamente.
Scripts de Terceiros Podem Afetar a Velocidade do Site?
Sim, os scripts de terceiros, como os de anúncios, análises ou widgets de mídia social, podem afetar a velocidade do site. Esses scripts exigem solicitações HTTP adicionais e podem levar a tempos de carregamento de página mais longos. É fundamental avaliar sua necessidade e otimizar seu uso para minimizar o impacto no desempenho.
Como a Hospedagem Afeta a Velocidade do Site?
Seu provedor de hospedagem influencia significativamente a velocidade do site. A hospedagem compartilhada pode levar a tempos de carregamento mais lentos devido ao compartilhamento de recursos entre vários sites. Por outro lado, a hospedagem em nuvem ou VPS oferece melhor desempenho. As redes de distribuição de conteúdo (CDNs) também podem melhorar a velocidade distribuindo o conteúdo em servidores ao redor do mundo.