Como Editar um Site Facilmente em 2024 para Atualizar seu Design, Conteúdo e Recursos

Saber como editar um site com eficiência é fundamental para manter e melhorar sua presença online. Afinal de contas, manter suas páginas atualizadas pode melhorar sua classificação nos mecanismos de pesquisa, manter os visitantes do site envolvidos e preservar a relevância do site em relação às tendências do setor.
Este artigo mostrará a você como editar um site com o Criador de Sites da Hostinger. Falaremos sobre tudo, desde a textos e imagens até edições de sites responsivos, cobrindo até mesmo ajustes mais avançados diretamente no código do site. Vamos lá?

Conteúdo
Como Editar um Site: Noções Básicas
Saber projetar e editar seu site é uma habilidade importante para manter uma presença online eficaz. Ela envolve uma série de tarefas essenciais para qualquer desenvolvedor ou proprietário de site, desde o refinamento do conteúdo das suas páginas até o aprimoramento do seu web design.
A edição de um site não inclui apenas a alteração de textos ou imagens. Ela envolve também otimizar as tags HTML, integrar elementos multimídia e garantir que a página inicial do site seja convidativa e informativa.
Quando você edita o seu site, é fundamental considerar como as alterações serão exibidas em todos os tipos de dispositivos e como elas interagirão com os mecanismos de pesquisa.
As ferramentas de desenvolvedor podem ajudar muito nisso, permitindo que você inspecione detalhes de elementos, modifique o código HTML ou ajuste diretamente o código JavaScript. Essas ferramentas são úteis para fazer atualizações e alterações precisas, especialmente quando se trabalha com o código-fonte de um site existente.
Para quem não sabe como editar o código-fonte de uma página da web, o Criador de Sites da Hostinger é a melhor opção. Nosso construtor, baseado em ações de arrastar e soltar, simplifica a manutenção e a edição de sites, permitindo que os usuários entrem no modo de edição, façam alterações e salvem seu trabalho com facilidade.
Esse método é ideal para todas as tarefas de edição, como ajuste de conteúdo, adição de novas páginas ou até mesmo a realização de uma reformulação completa do site.

Como Editar o Seu Site: Guia Completo
Seja você um desenvolvedor experiente ou um novato no gerenciamento de conteúdo de sites, nosso guia fornecerá instruções passo a passo de edição de sites para usuários de todos os níveis de habilidade.
Para editar seu site com eficiência, você precisa saber como navegar corretamente no editor da sua escolha. Por isso, mostraremos abaixo como editar páginas com o Criador de Sites da Hostinger.
1. Acesse o Criador de Sites da Hostinger
Para começar a fazer edições no Criador de Sites da Hostinger, a primeira etapa é acessar a ferramenta:
- Faça login no hPanel.
- Navegue até a seção Sites no menu superior e selecione o site que deseja editar clicando em Editar Site.

- O Criador de Sites será iniciado no modo de edição e exibirá suas páginas atuais, permitindo que você comece a fazer alterações imediatamente.

Se você tiver um site WordPress, mas quiser editá-lo com o Criador de Sites da Hostinger, clique nos três pontinhos nas configurações do site na seção Sites e selecione Alterar para o Criador de Sites da Hostinger.

Se você ainda não tem um site, siga estas etapas para começar a criá-lo:
- Selecione um plano do Criador de Sites da Hostinger ou um plano de hospedagem de sites.
- Faça login no hPanel.
- Navegue até a seção Sites e selecione Adicionar ou Migrar um Site. Siga as etapas e escolha o Criador de Sites da Hostinger como sua plataforma.

2. Edite o Conteúdo do Site
Ao personalizar o conteúdo das suas páginas, geralmente você irá querer editar o texto, substituir imagens e ajustar outros elementos multimídia. Vamos passar por cada um desses elementos abaixo.
Como Editar os Textos de um Site
Ao editar texto de maneira eficaz, você pode revitalizar o conteúdo do seu site, tornando-o mais envolvente e relevante para o seu público. A edição de texto não envolve apenas corrigir erros de digitação ou atualizar informações: trata-se de refinar sua mensagem e melhorar a legibilidade para manter os visitantes do site interessados.
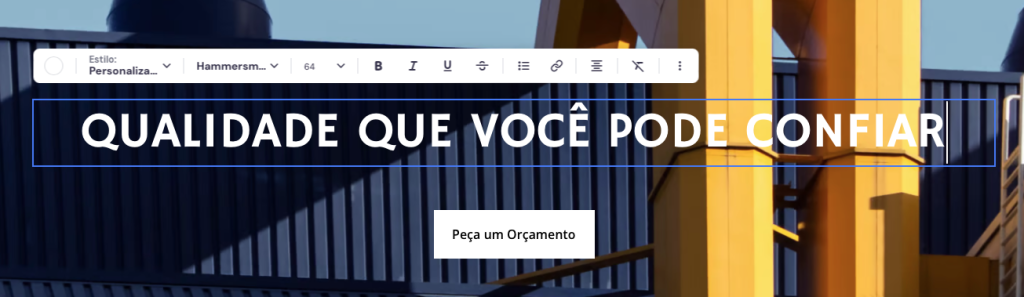
Para modificar textos no Criador de Sites da Hostinger, siga os passos abaixo:
- Role a página para encontrar o texto que deseja editar. Clique na área de texto para selecioná-la.

- Clique em Editar textos para abrir o editor de texto.

- Use o editor WYSIWYG para fazer as edições desejadas no texto. As alterações serão salvas automaticamente.
Como Editar as Imagens de um Site
Substituir imagens desatualizadas é uma maneira simples e eficaz de renovar o visual e aprimorar a aparência do seu site.
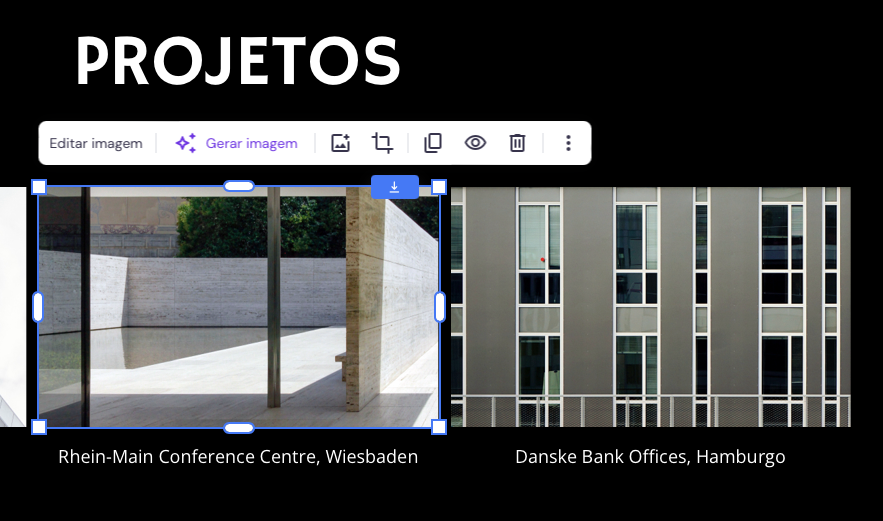
Comece a editar imagens com o Criador de Sites da Hostinger seguindo estas etapas:
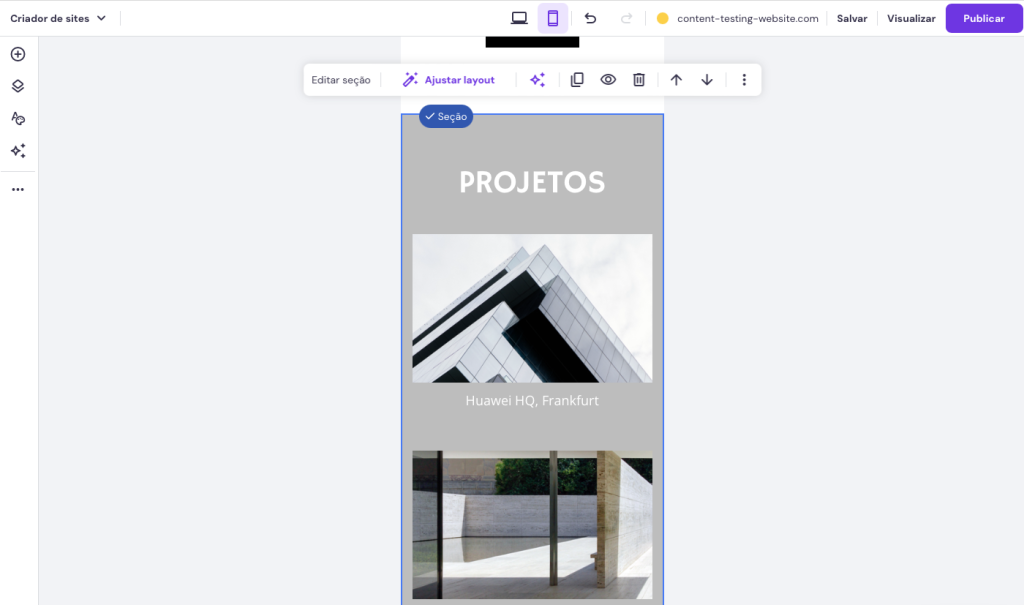
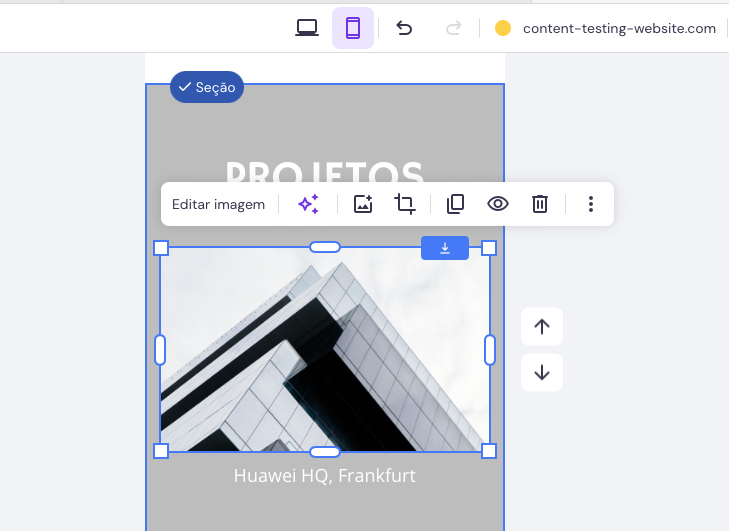
- Selecione a imagem que deseja editar ou substituir.

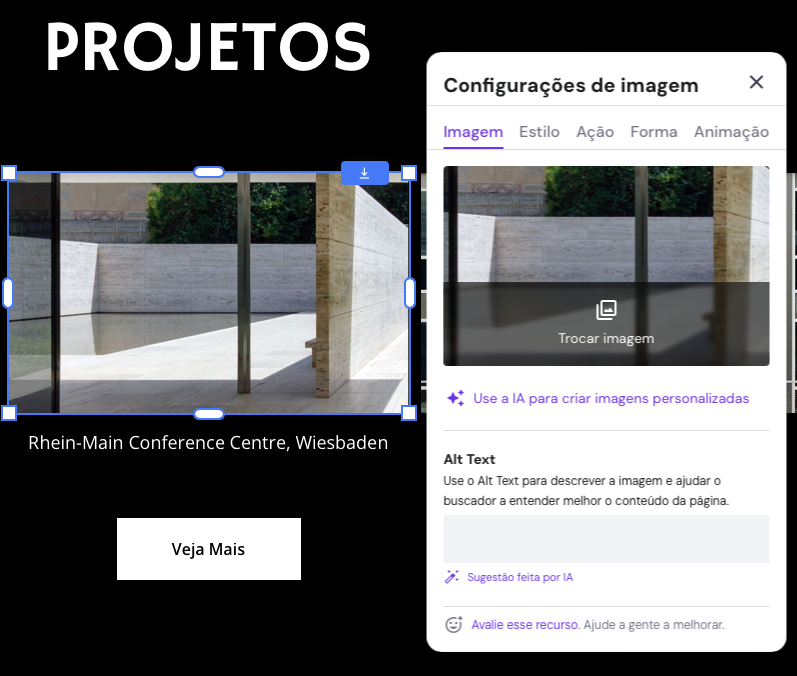
- Clique em Editar imagem para abrir as configurações de imagem. Nessa tela, você pode editar o texto alternativo, as animações na página e a forma e o estilo da sua imagem.

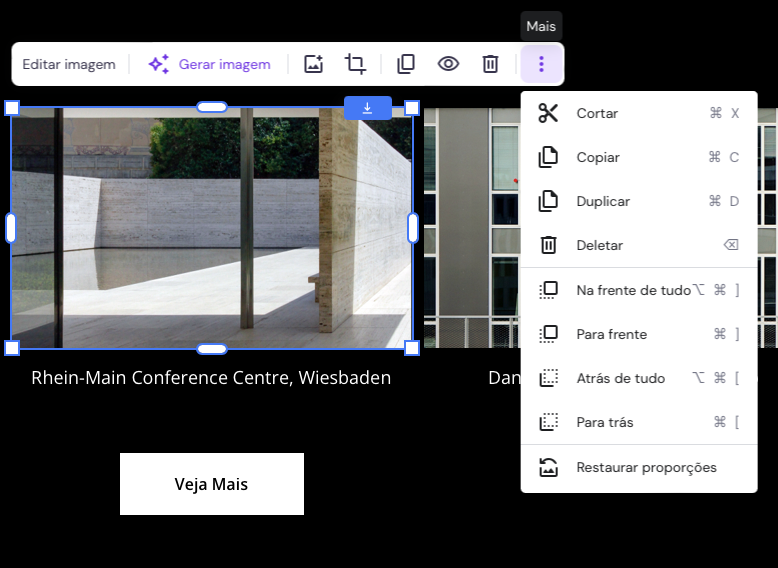
- Você também pode executar ações como recortar, duplicar e copiar por meio da barra de ferramentas.

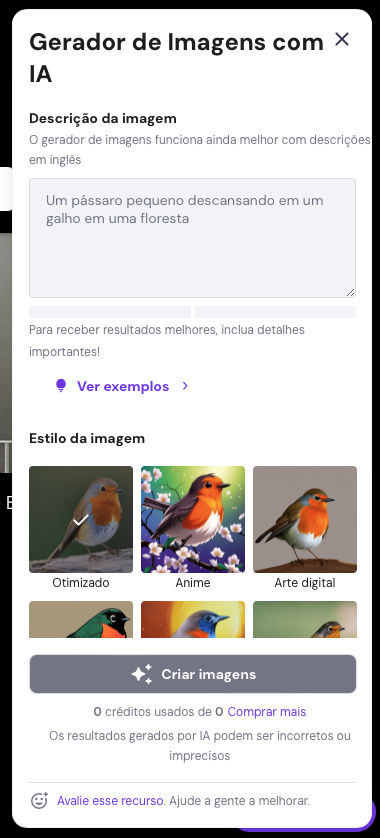
Como alternativa, selecione Gerar imagem para solicitar que a IA crie uma nova imagem personalizada para seu site. Tudo o que você precisa fazer é descrever o que você deseja em poucas palavras para iniciar o processo.

Lembre-se de que a otimização adequada da imagem, incluindo o preenchimento do campo de texto alternativo (alt text), é muito importante para a otimização de mecanismos de busca (SEO) e para garantir a acessibilidade do site.
Dica
Saiba mais sobre como criar um site otimizado para SEO e ter sucesso com a otimização de sites.
Como Adicionar Elementos Multimídia em um Site
A incorporação de elementos multimídia, como vídeos ou mapas, pode aumentar a interatividade do seu site, proporcionando uma experiência mais rica.
Veja a seguir como editar o conteúdo multimídia em uma página com o Criador de Sites da Hostinger:
- Selecione o elemento que deseja editar – neste exemplo, estamos editando um vídeo.

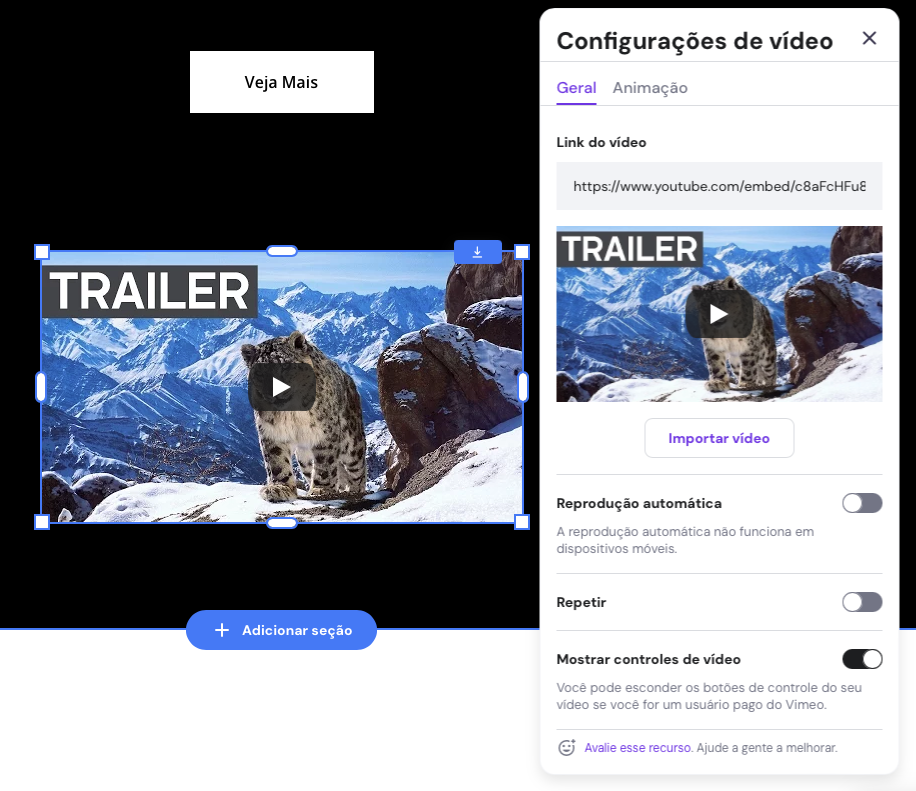
- Clique em Editar vídeo para expandir as configurações de vídeo. É possível adicionar animações, repetir ou reproduzir automaticamente o vídeo ou mostrar ou ocultar controles de vídeo.

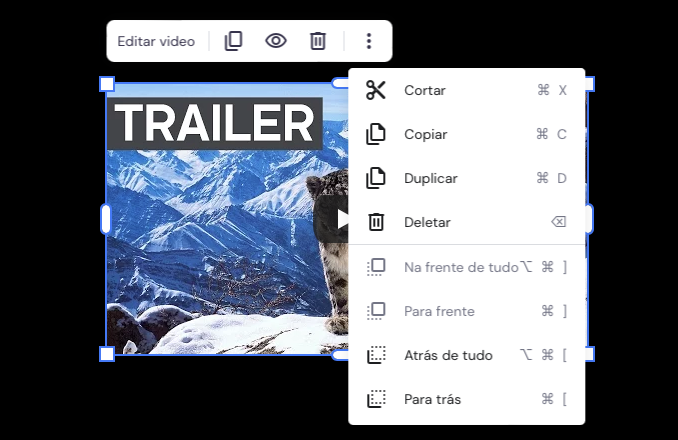
- Você também pode usar a barra de ferramentas para fazer edições no posicionamento do vídeo:

3. Personalize o Design do Site
O design do seu site deve ser esteticamente agradável e funcional, pois isso influencia a forma como os usuários percebem e interagem com a sua marca. Certifique-se de seguir as melhores práticas de web design para obter os melhores resultados.
Adicionando Novos Elementos à Página
Diferentes elementos, como formulários de contato, botões e feeds de mídia social, acrescentam funcionalidades a uma página da web.
Para adicionar elementos em seu site com o Criador de Sites da Hostinger, confira estas etapas:
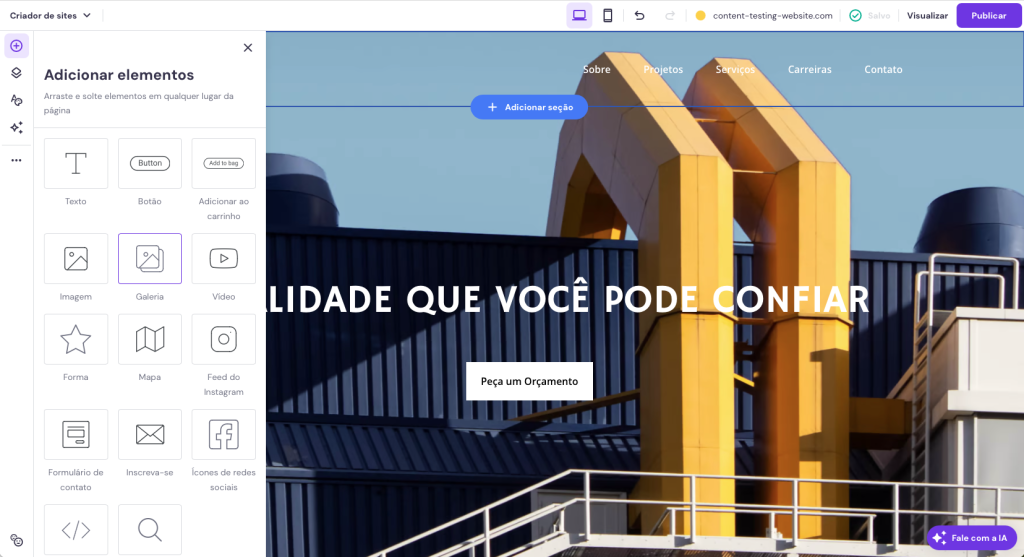
- Abra o menu Adicionar elementos na barra de navegação do lado esquerdo.

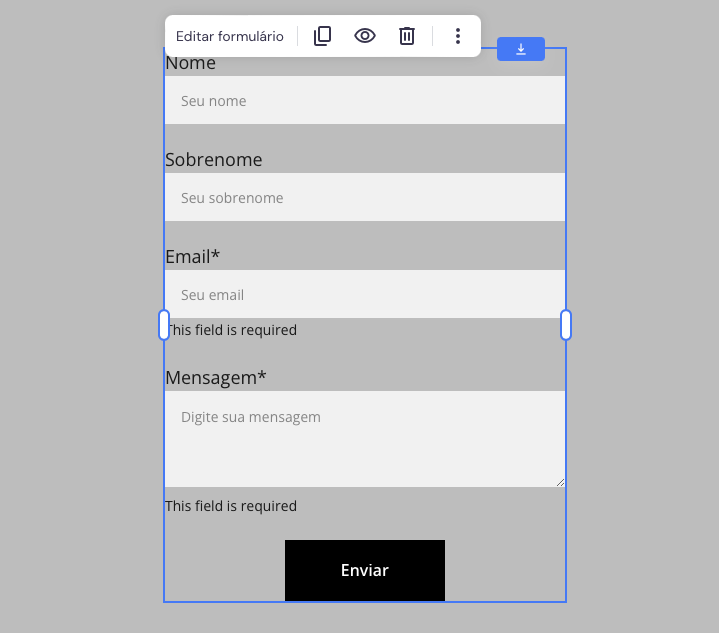
- Arraste e solte o elemento escolhido para a posição desejada na página. Para este exemplo, selecionaremos o formulário de contato.
- Clique no elemento para fazer ajustes no conteúdo ou no design.

Ajustando Cores e Fontes
As cores e as fontes são a base do design do seu site. As cores podem evocar emoções e transmitir determinadas mensagens, portanto, é importante escolher uma paleta que reflita o tom que você deseja definir para o seu site.
As fontes corretas, por outro lado, melhoram significativamente a legibilidade do conteúdo e a usabilidade do site.
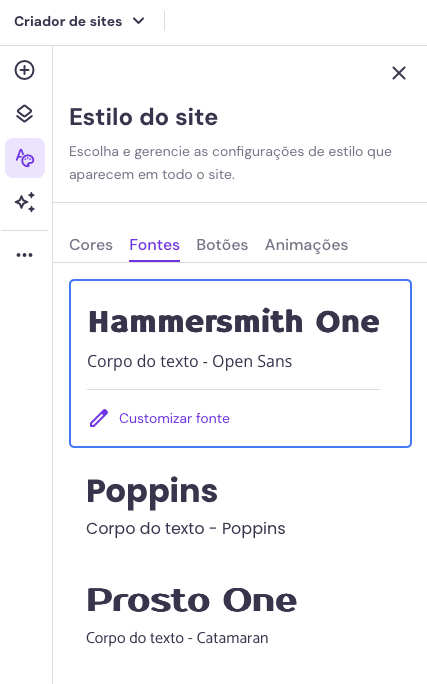
Edite as cores e as fontes do seu site no Criador de Sites da Hostinger seguindo os passos abaixo:
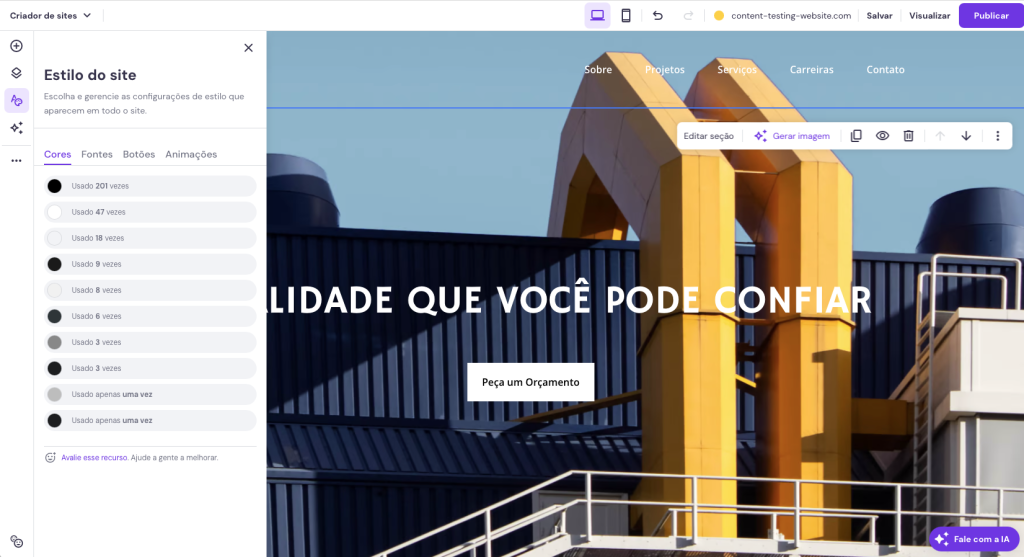
- Abra o menu Estilo do site, disponível na barra lateral.

- Na aba Cores, você pode ver quantas cores diferentes foram usadas em seu site. Determine seu esquema de cores e configure suas cores primárias e secundárias aqui.

- Use a aba Texto para configurar os estilos de texto do seu site. Selecione a partir de grupos de fontes predefinidos ou clique em Editar Estilos de Texto para definir suas opções preferidas de fontes para títulos e parágrafos.

Você também pode ajustar os botões e os estilos de animação nesse menu.
Ajustando o Layout da Página
Um layout bem organizado garante que os visitantes possam navegar facilmente em seu site e encontrar as informações de que precisam. As seções da página (como galerias de imagens, apresentações de slides, depoimentos ou títulos) facilitam a criação de designs personalizados a partir de modelos prontos.
As etapas abaixo demonstram como adicionar uma nova seção de página no Criador de Sites da Hostinger:
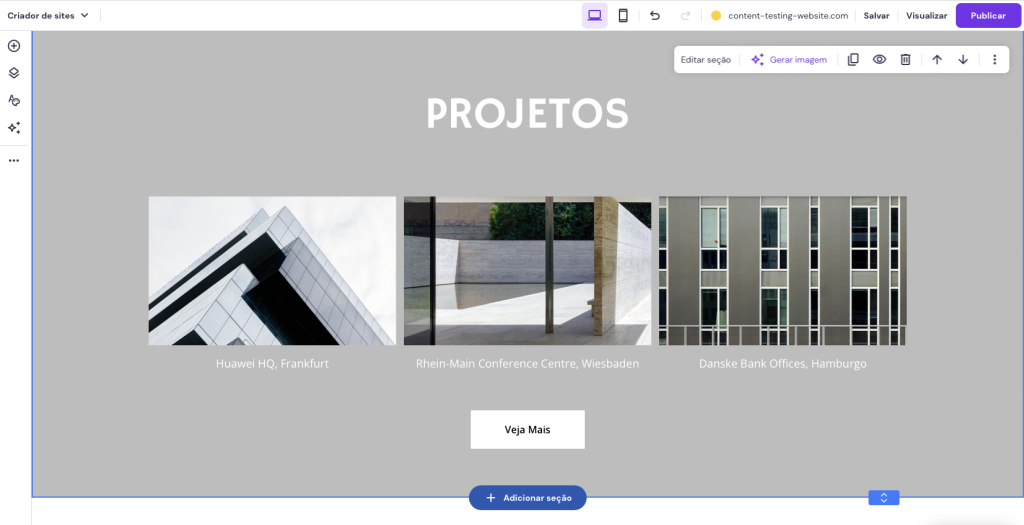
- Passe o cursor entre duas seções e clique no botão Adicionar seção.

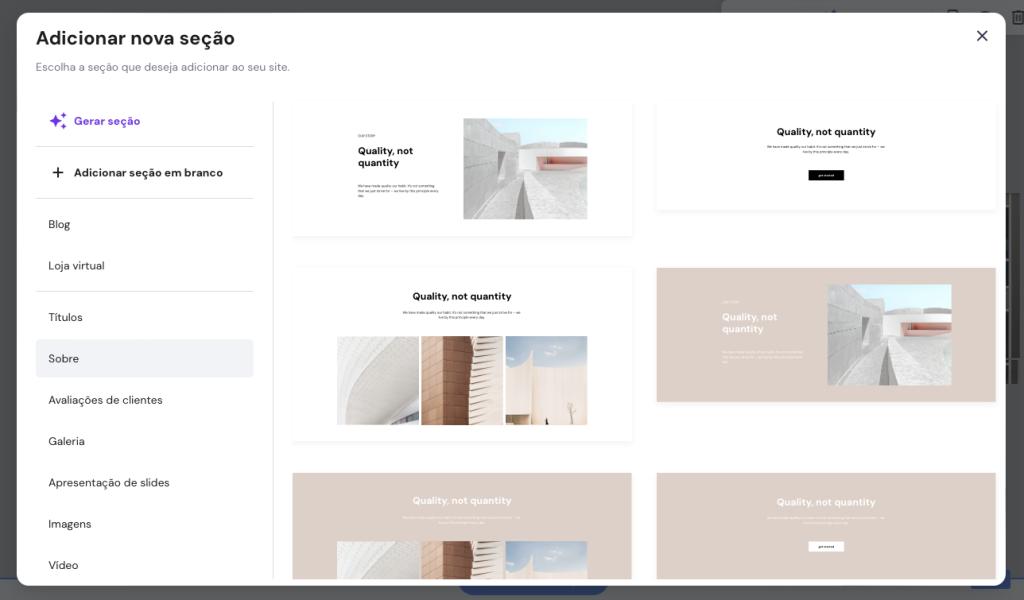
- Selecione a seção de sua preferência na biblioteca de modelos – por exemplo, uma galeria, um formulário de contato ou um rodapé. Também é possível adicionar uma seção em branco.

Ao fazer esses ajustes, certifique-se de que o layout do seu site esteja otimizado para computador e dispositivos móveis. Siga estas etapas para verificar como as alterações de layout aparecem em diferentes tipos de telas:
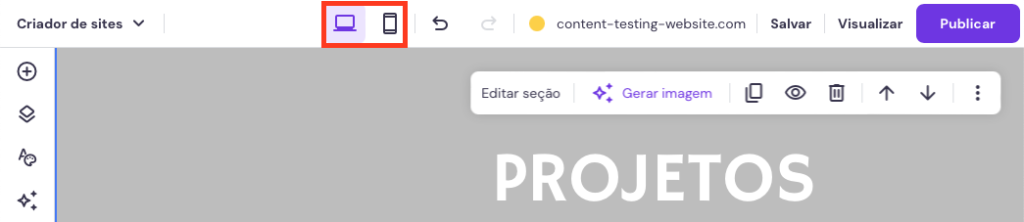
- Localize o botão de dispositivos móveis na barra de navegação superior.

- Mude para o editor de dispositivos móveis clicando no ícone do smartphone.

- Mova as seções com as teclas de seta e considere ocultar elementos maiores para criar uma experiência de visualização aprimorada em dispositivos móveis.

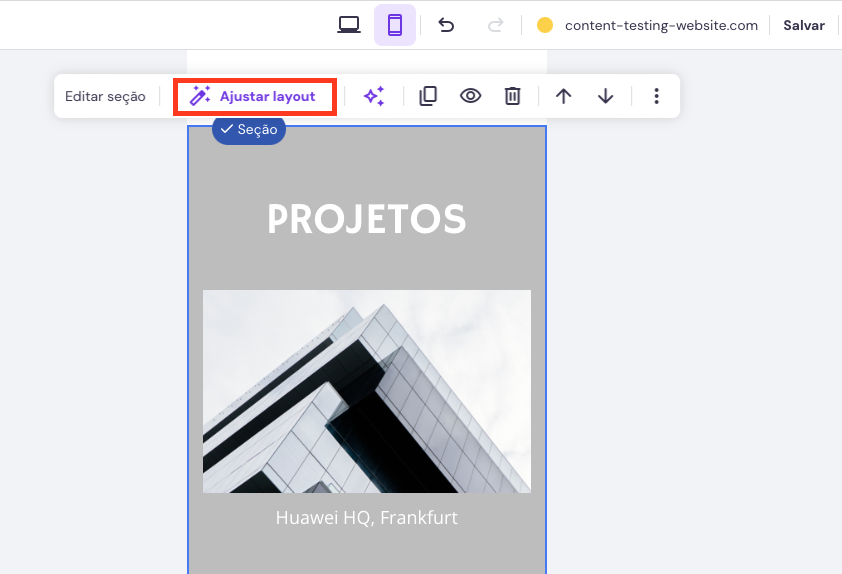
- Você também pode usar a ferramenta de Ajustar layout para permitir que a IA ajuste o layout móvel automaticamente.

4. Edite Seu Site Usando Código
Se você tem conhecimento em linguagens de programação, a edição de código personalizado (link em inglês) abre um novo nível de personalização e funcionalidade para seu site. Nesta seção, veremos dois métodos para configurar site usando código.
Acesse as Ferramentas de Desenvolvedor
- Abra seu website em um navegador. Neste exemplo, usaremos o Google Chrome.
- Clique com o botão direito do mouse em algum ponto da página e selecione Inspecionar. Você abrirá o Chrome DevTools.
- Use a ferramenta de seleção para escolher os elementos que deseja modificar.

Personalize com CSS
Com as CSS (Cascading Style Sheets), você pode alterar praticamente qualquer aspecto dos elementos do seu site. Modifique os estilos CSS existentes para ajustar a aparência e o comportamento de diferentes componentes, como posicionamento, tamanho, cor, opacidade e fontes.
Importante! Lembre-se de que quaisquer alterações ou experimentos de CSS feitos com o DevTools são apenas temporários e aparecem apenas para você. Para aplicar essas alterações, você precisará editar o CSS nos arquivos de origem do site ou por meio do editor de CSS do seu construtor de sites.
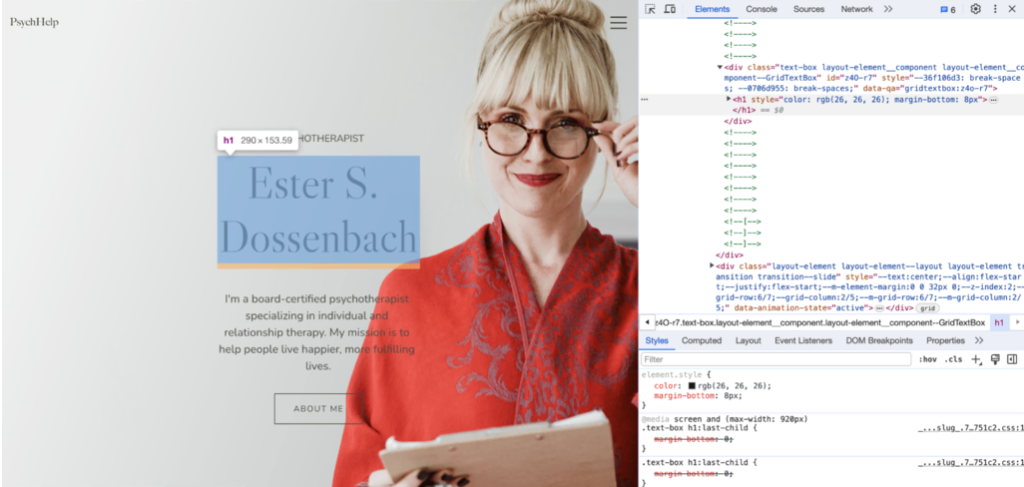
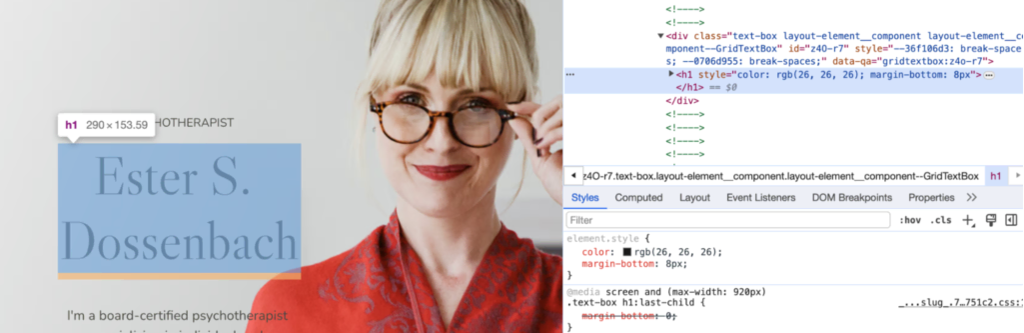
Use o DevTools para testar várias alterações na página, como no exemplo abaixo:
- Selecione o elemento que deseja editar.

- O código CSS do elemento será exibido na aba Estilos.
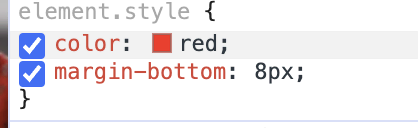
- Faça experiências com diferentes atributos. Por exemplo, para ajustar a cor do texto, localize a propriedade color e altere-a para a tonalidade desejada.

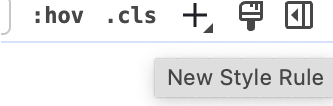
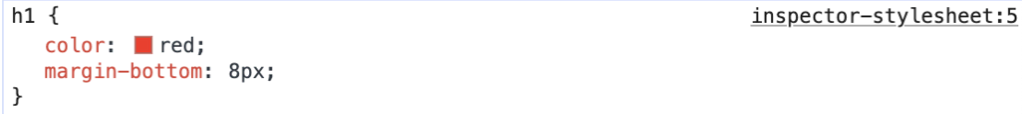
- Para implementar essas alterações em seu site, selecione o elemento com a ferramenta de seleção e clique no botão de adição (+) na guia Estilos. Essa ação gera o trecho de código necessário.

- Defina o atributo que você deseja alterar, como color, e defina o valor de sua preferência.

- Combine suas alterações em uma linha <style> simples, como <style>.element {attribute: value !important;} </style>.
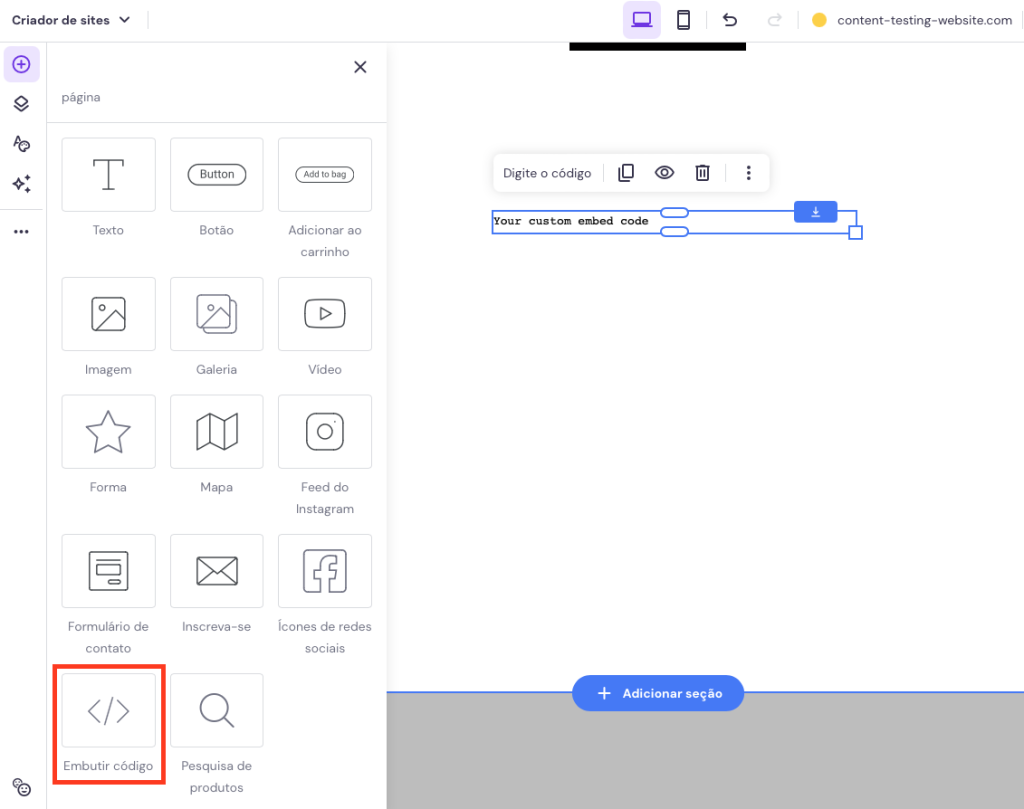
- Em seguida, vá para a interface de edição do Criador de Sites da Hostinger e adicione o elemento Embutir Código à página. Para isso, vá até o menu de elementos e arraste e solte o elemento em qualquer lugar da página.

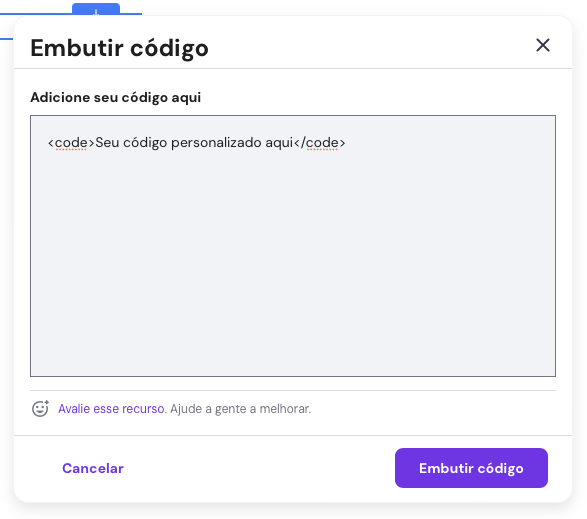
- Clique em Digite o Código para abrir o editor de código personalizado.

Cole seu trecho de código e clique em Embutir código. Salve as alterações e acesse seu site para ver as mudanças ao vivo.
Sugestão de Leitura
Consulte nosso tutorial sobre como inspecionar e alterar os aspectos de estilo do seu site para obter um guia mais detalhado sobre esse processo.
5. Adicione Recursos Extras
O aprimoramento de seu site com recursos adicionais pode melhorar sua funcionalidade e oferecer mais valor aos visitantes.
Integrações
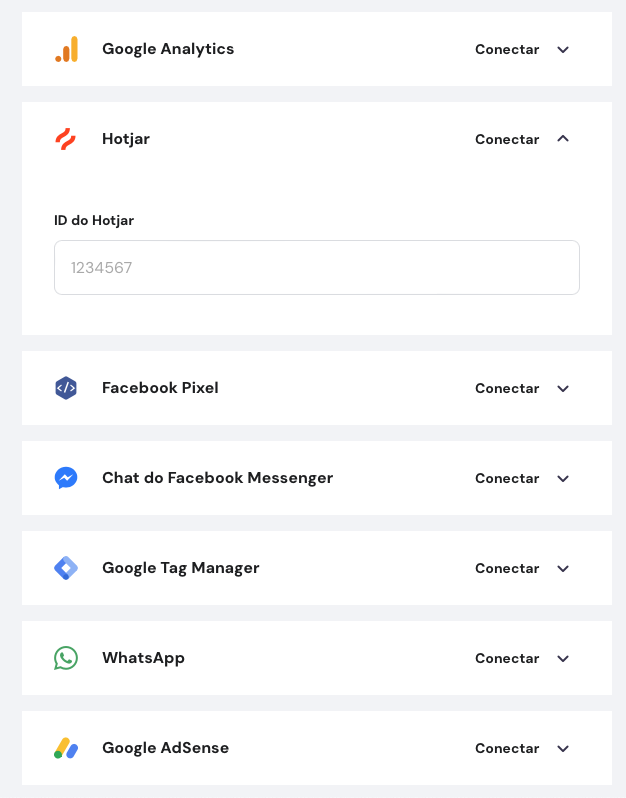
Adicione ferramentas e widgets de terceiros, como Hotjar e redes sociais como WhatsApp, ao seu site em algumas etapas simples:
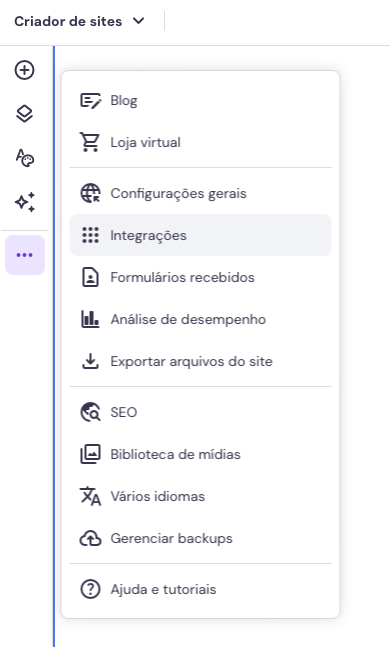
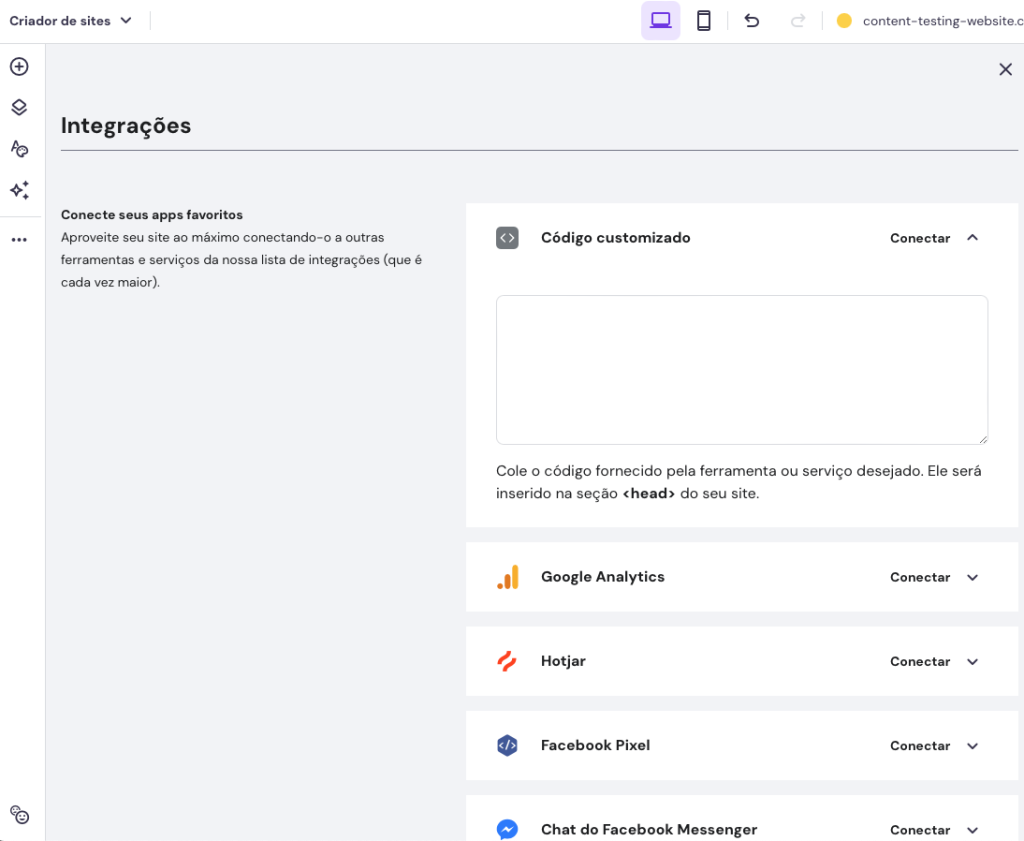
- No editor do Criador de Sites da Hostinger, clique no ícone de configurações no canto esquerdo e escolha Integrações.

- Encontre a integração que deseja adicionar ao seu site.

- Siga as instruções específicas do aplicativo para vincular sua conta ao seu site. Por exemplo, para o Hotjar, você precisa adicionar o número de ID da sua conta para conectá-la ao site.

Visite nossa base de conhecimento para obter mais detalhes sobre como integrar diferentes ferramentas ao seu site com o Criador de Sites da Hostinger.
Widgets
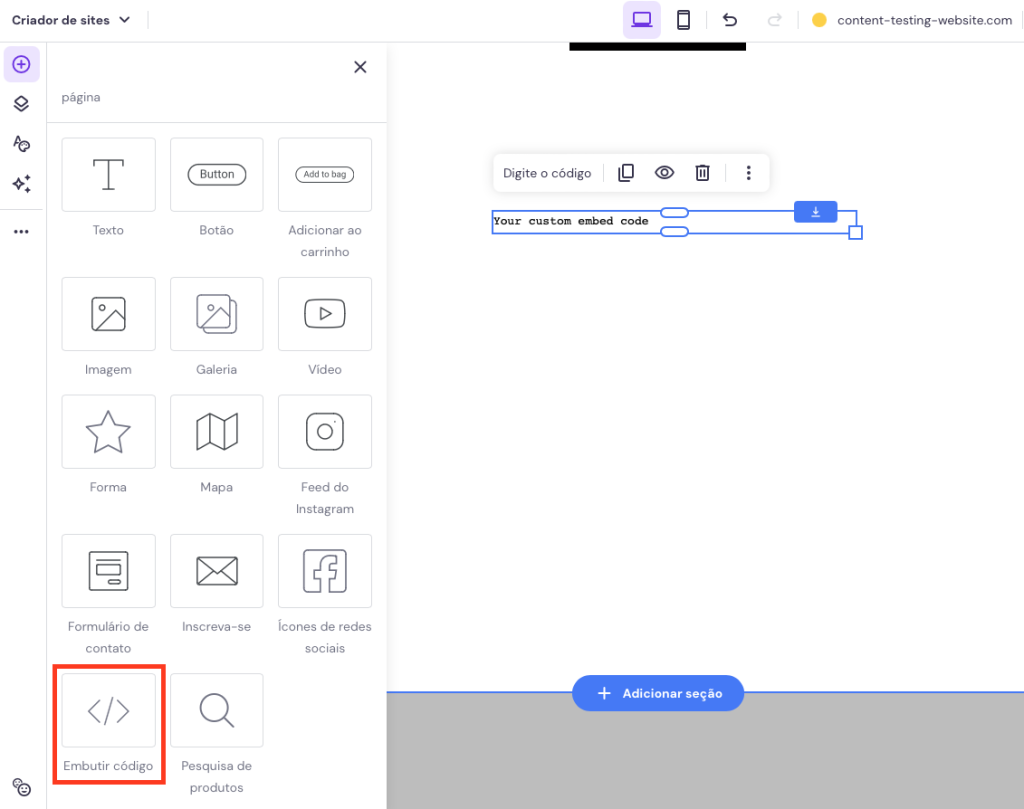
Você também pode usar o elemento de código incorporado para adicionar vários widgets e outras ferramentas de terceiros ao seu site:
- Abra o editor de sites e arraste o elemento Incorporar Código para onde desejar na sua página.

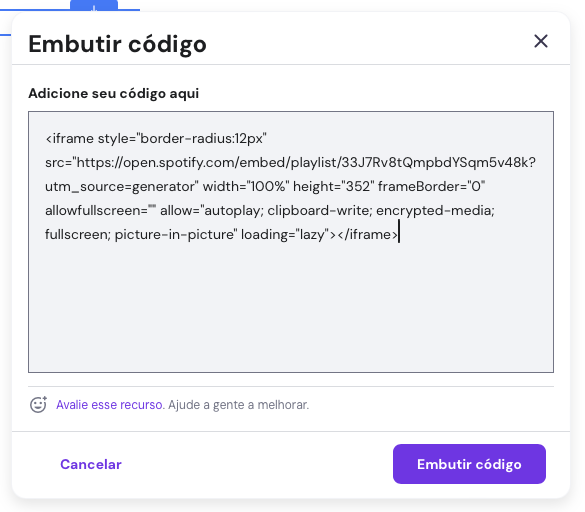
- Clique em Inserir código para abrir o editor de código.
- Cole o código que deseja incorporar em sua página no editor e clique em Incorporar código.

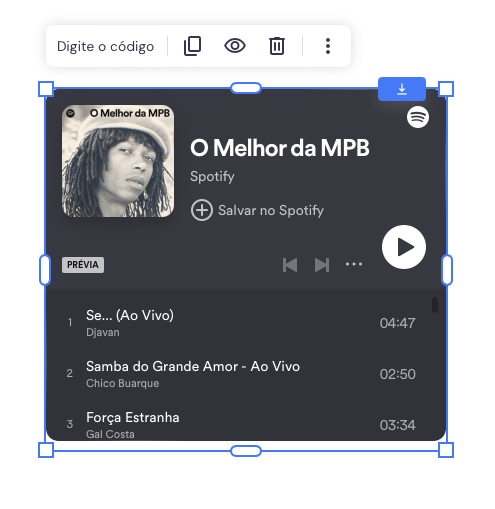
- Visualize e teste o widget na página antes de atualizar seu site.

6. Salve e Publique as Alterações
Depois de editar seu site com novo conteúdo, ajustar o design e adicionar os recursos desejados, é hora de salvar as alterações e publicá-las.
Diferentemente de outros construtores de sites, o Criador de Sites da Hostinger salva suas alterações automaticamente à medida que você edita suas páginas. Se você precisar reverter para uma versão mais antiga do seu projeto, você pode entrar em contato com nossa equipe de Sucesso do Cliente para restaurar um backup.
Antes da publicação, reserve um momento para revisar todas as alterações. Certifique-se de que cada novo elemento está funcionando corretamente e contribuindo para uma experiência de usuário coesa. No caso de alterações mais significativas ou de páginas novas, uma boa ideia é pedir feedback a outras pessoas.
Após a revisão, é hora de apresentar o site atualizado ao público. Utilize a opção Visualização para ver suas edições em funcionamento. Lembre-se de verificar se as alterações também ficam bem em dispositivos móveis. Quando tudo estiver nos trinques, aplique as alterações no site em si.
Leia Mais Sobre Desenvolvimento de Sites
Como Criar um Site do Zero
Guia: Como Projetar o Layout de um Site
Como Tornar um Site Responsivo
O Que É Teste em Produção e Como Executá-lo
Quanto Custa a Manutenção de Um Site
Conclusão
Editar um site com eficiência é uma habilidade vital para aprimorar sua presença online, e o Criador de Sites da Hostinger é a ferramenta ideal para essa tarefa.
Desde a edição do conteúdo até a integração de ferramentas como o WhatsApp, você pode gerenciar todos os aspectos do seu site rapidamente com nosso construtor de sites. Ele é especialmente útil para iniciantes que estão procurando uma plataforma intuitiva com um editor de arrastar e soltar, elementos integrados e recursos de IA.
Certifique-se de atualizar regularmente seu site para manter suas páginas sempre convidativas. Isso também te ajuda a se manter atualizado com as mudanças na classificação dos mecanismos de pesquisa e com as preferências do público, aumentando a visibilidade do seu site. Boa sorte!
Como Editar um Site: Perguntas Frequentes
Veja abaixo as respostas para as perguntas mais comuns sobre as práticas recomendadas de edição de sites.
O Que Posso Editar em Meu Site?
Você pode editar praticamente tudo, desde texto e imagens até layout e design. As edições regulares mantêm seu site atualizado e envolvente, garantindo que o conteúdo tenha engajamento junto ao público e que a funcionalidade do site atenda aos mais recentes padrões de design e acessibilidade da internet.
Com Que Frequência Devo Atualizar Meu Site?
Atualizações regulares são recomendadas para manter seu conteúdo relevante e as classificações de SEO altas. No mínimo, revise seu site trimestralmente para garantir que ele esteja alinhado com suas metas de negócios, mas também considere a possibilidade de fazer atualizações mais frequentes para atender ao feedback dos usuários e às tendências do setor.
Quais São as Vantagens de Usar um Criador de Sites para Editar Meu Site?
Um construtor de sites simplifica o processo de edição, tornando-o acessível a usuários de todos os níveis de habilidade, sem a necessidade de conhecimento técnico aprofundado. Ele também oferece uma série de opções de personalização e modelos predefinidos que podem reduzir significativamente o tempo e o esforço necessários para manter um site com aparência profissional.
Posso Usar as Ferramentas de Desenvolvedor para Editar um Site?
Sim. As ferramentas de desenvolvedor do navegador, como as do Google Chrome, podem ser usadas para editar o código HTML e CSS de uma página da web. Isso é útil para desenvolvedores que desejam fazer alterações rápidas no layout ou testar novos recursos. Só não se esqueça de aplicar essas mudanças no código do site em si.
É Possível Editar os Elementos de SEO do Meu Site, Como as Meta Descrições?
Certamente. A maioria das ferramentas de edição de sites, como o Criador de Sites da Hostinger, oferece uma interface amigável para editar elementos de SEO, como meta descrições e títulos. Esses ajustes são cruciais para melhorar a visibilidade do seu site nos mecanismos de pesquisa, e eles podem ser feitos sem grande conhecimento de codificação.
