Como Inspecionar Elemento e Alterar Estilo da Página no Google Chrome

Você tem ideia de como inspecionar elemento pode te ajudar no desenvolvimento do seu site? Imagine que você quer verificar se uma cor, fonte ou outra alteração em um site vai ficar agradável no navegador, mas não quer mudar e testar direto nos arquivos. É aqui que você entende a finalidade do “Inspecionar Elemento”.

Se você entender como usar o inspecionar elemento, terá acesso a um mundo de possibilidades para realizar testes rápidos sem que isso prejudique a navegação dos usuários (você não quer testar arquivos com o site em funcionamento, não é?). Este tutorial vai mostrar como inspecionar elemento Chrome.
Conteúdo
O que você vai precisar
Antes de começar, esteja preparado com:
1º Passo — Abrir o site e o Inspecionar elemento
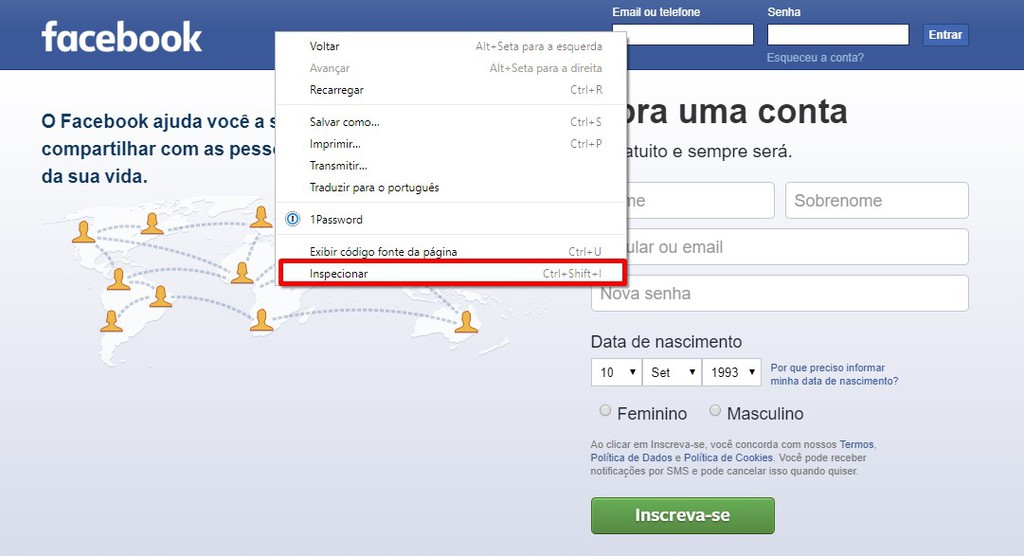
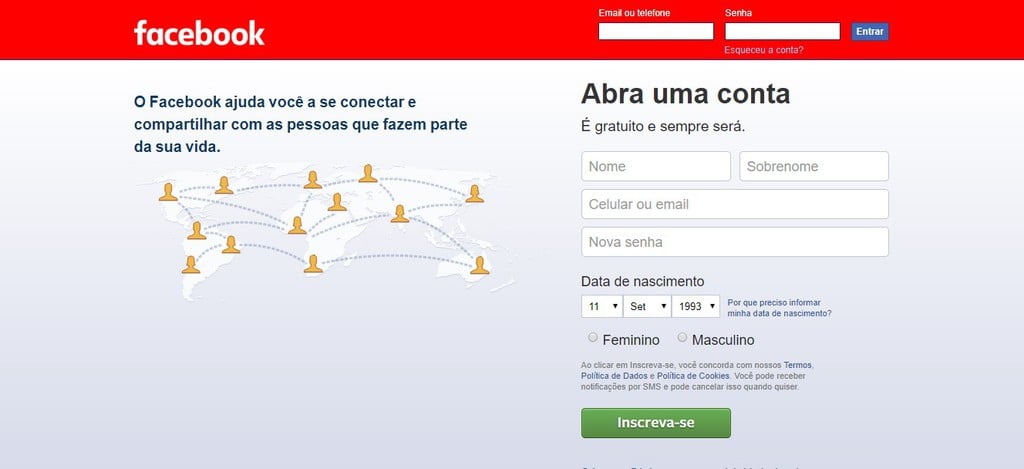
Abra o navegador Google Chrome e insira a URL do site que quer alterar. Vamos usar o www.facebook.com.br como exemplo. Posicione o mouse no lugar onde você quer alterar, clique com o botão direito e clique na opção Inspecionar.

2º Passo — Selecionar o Elemento Necessário
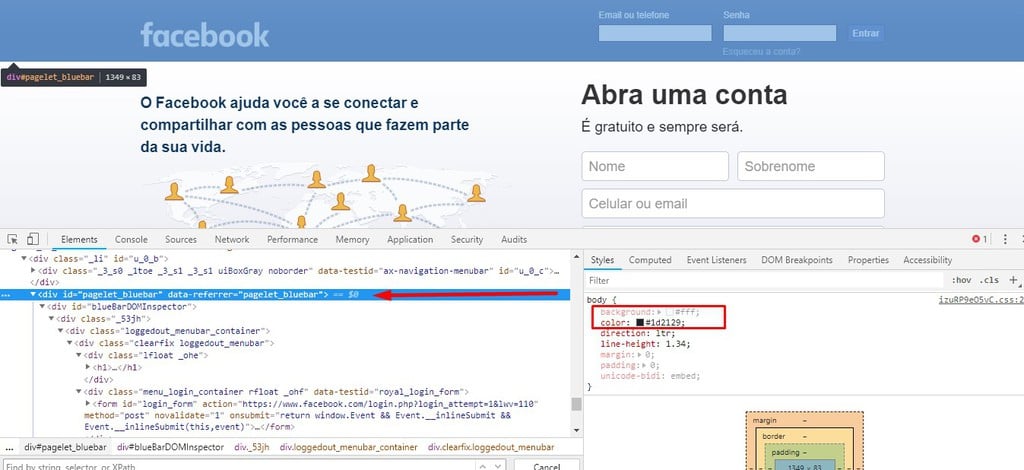
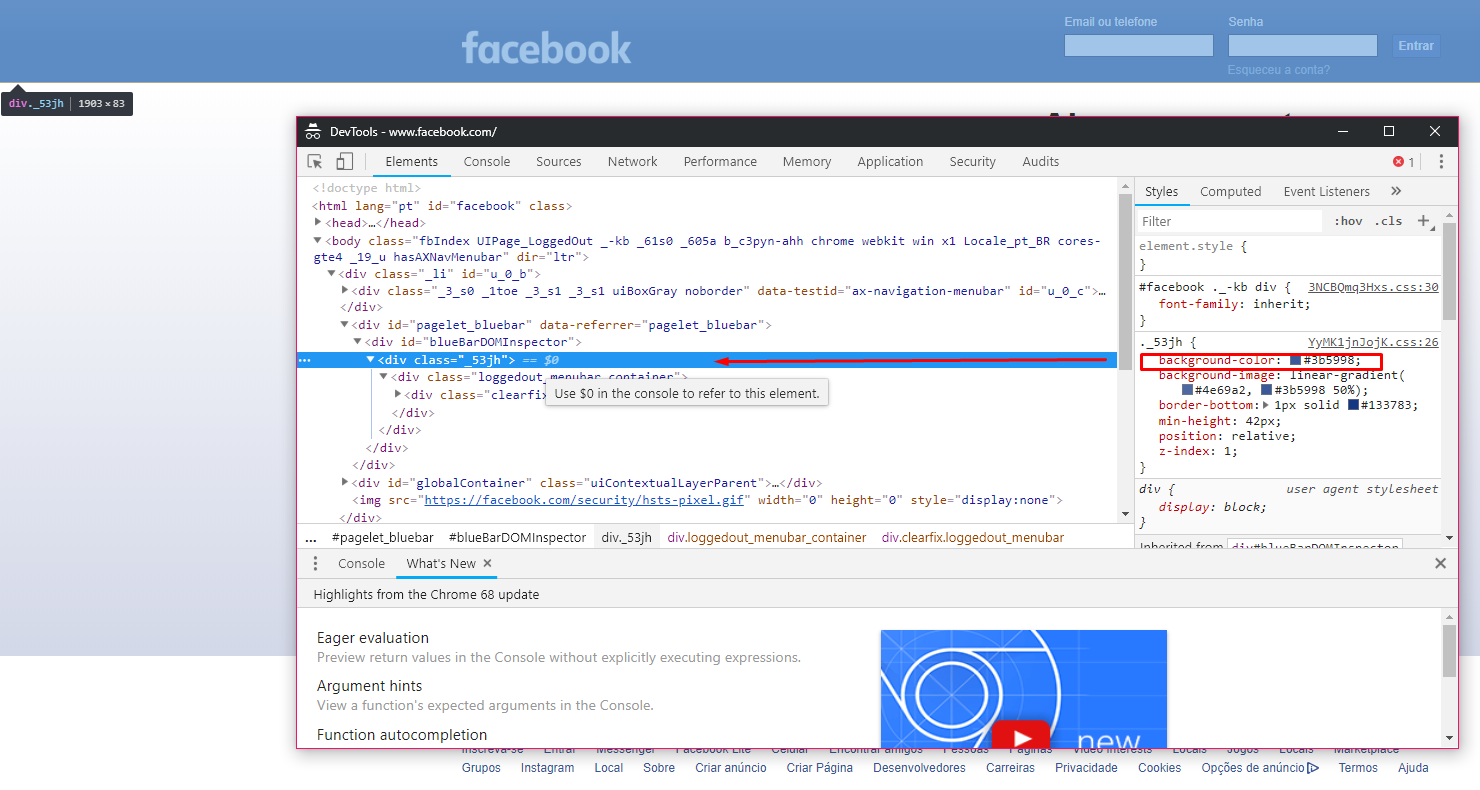
Agora, um elemento necessário deve ser selecionado automaticamente no código HTML na parte inferior (às vezes, o painel Inspecionar é aberto no lado direito da página). Você deve prestar atenção na guia Estilos na parte inferior, onde todos os estilos do arquivo CSS são tomados para o objeto que é selecionado.

3º Passo — Alterar o atributo do estilo
Neste exemplo, o cabeçalho da cor do plano de fundo do site será alterado e, em vez da cor anterior (#1d2129), testaremos como um cabeçalho do Facebook ficará na cor VERMELHA. Nós simplesmente deletamos o valor#1d2129 e inserimos o valor vermelho naquele lugar.

Atenção: se você não está conseguindo alterar é porque está selecionado os elementos errados.
4º Passo — Testar a versão final
Agora você pode testar como as alterações aparecem no site. As alterações se aplicam automaticamente e você não precisa atualizar a página. Se a página for atualizada, todas as alterações desaparecerão e os arquivos do servidor serão carregados novamente. O que achou do site facebook.com com cabeçalho vermelho?


Conclusão
Esse é um método rápido para testar as mudanças de estilo de teste no site. Isso também permite que um desenvolvedor verifique como as possíveis alterações aparecem no site sem afetar os arquivos e deixando a visão atual do site para os visitantes.
Você aprendeu como inspecionar elemento e fazer essas alterações no Google Chrome, no entanto, todos os navegadores modernos têm um recurso semelhante. Existem também plugins para navegadores que permitem mudanças como essa.

Comentários
February 27 2019
Eu gostei, mas gostaria de saber especificadamente como posso alterar o tamanho do texto em um chat, tipo o chat terra usando o inspecionar elementos.. A caixa de texto no chat tem um limite de caractéres programados para textos ... Mas no entanto eu percebi que algúns usuários conseguem enviar textos bem grandes alterando o valor dos caractéres pelo inspetor de elementos... Gostaria de saber como fazer isso se puder explicar de uma forma simples e objetiva... desde já agradeço!
March 11 2019
Oi, Daniel Nesse caso é preciso achar o limite de caracteres da mensagem e alterá-lo para a quantidade necessária, isso depende muito da ferramenta/plugin usado no chat, mas você pode usar a opção de pesquisa para ficar mais fácil de achar a parte que precisa ser alterada: http://prntscr.com/mwbspb Espero que dê certo! ;)
February 27 2019
Gostei muito! Nota 10!
March 06 2019
?
May 05 2019
Muito bom o conteudo de vcs, parabens, ajuda muito para mim que estou começando pelo basico do basico, HTML, começo de uma grande jornada, obrigado a todos, pelo material, amei de verdade, e vou recomendar, e compartilhar, por que vale a pena.
April 18 2021
Eu consegui personalizar o site, mas queria saber se tem como deixar "permanente" para que, quando eu atualizar a página, essas configurações não desapareçam.
April 23 2021
Nesse caso, você tem que copiar essas mudanças e colar no código HTML do seu site mesmo (seja no WordPress ou no editor que você está usando)!
June 08 2021
Muito boa explicação, obrigado Mas, para modificar o texto definitivamente, como faço?
June 11 2021
Olá, Edvaldo. Aí você precisa ter propriedade sobre o site. Se você tiver um site no WordPress, por exemplo, pode fazer isso na seção de editar páginas ou no editor de temas!
June 20 2021
Ola boa tarde , eu tenho site quero mudar o layout fiz este sistema de inspecionar mas depois como faço tenho que excluir os arquivos no servidor e colocar o novo. Falo fazer direto no servidor editar no servidor teria que colocar html e css novos, bom é isso de mais obrigado!
June 25 2021
Olá, Juvenal! Neste caso, indicamos que você siga nosso tutorial sobre como usar o Gerenciador de Arquivos! ?
September 15 2021
Tem alguma forma de deixar as edições do texto (parte sublinhadas, negrito, etc) salvas? Não seria uma alteração do texto original, mas sim uma configuração feita no meu próprio navegador. Obrigado
September 17 2021
Não que eu saiba, ao menos usando a ferramenta de inspecionar. O único jeito seria deixar o navegador aberto e o PC ligado mesmo. Mas você pode usar uma ferramenta tipo o Super Simple Highlighter para fazer marcações em textos!
September 22 2023
Boa tarde. Eu gostaria de ver um número de telefone em uma página mas no lugar do número aparece •••••• 85 como faço para visualizar esse número
September 22 2023
Oi, Matheus. Geralmente isso acontece para evitar que o número receba spam, mas no geral existe um botão (às vezes é o desenho de um olho) para revelar o número inteiro. Qual é a página na qual você está enfrentando este problema?
October 13 2023
ajuda..pfavor.eu fiz uma alteraçao na hora e categoria no site vfs quando confirmei o pagamento o pdf veio como original sem alteracoes que eu tinha feito...alguem poderia me ajudar como salvar alteraçoes antes de efetuar o pagamento??
October 13 2023
Olá! Em que site isso aconteceu? Explica melhor que tentamos ajudar :)