O Que é um Site Estático, Como Ele Funciona e Como Criar um
Um site estático consiste em páginas com a aparência fixa, mantendo seu estilo sempre que acessado. Ele pode ser desenvolvido em Linguagem de Marcação de Hipertexto (HTML), Folha de Estilos em Cascata (CSS) e JavaScript.
Os sites estáticos são mais rápidos e fáceis de criar do que os dinâmicos, embora os estáticos tenham menos funcionalidades. Mesmo com suas limitações, o site estático é a opção mais popular para portfólios e currículos. Neste artigo, explicaremos sobre sites estáticos, incluindo como eles funcionam e se diferenciam de páginas dinâmicas. Também exploraremos as etapas para criar uma página estática e mostrar cinco exemplos de sites estáticos para sua inspiração.

Conteúdo
O Que é um Site Estático?
Um site estático é uma galeria de páginas cujo conteúdo permanece igual sempre que os usuários o acessam. Sites estáticos podem ser criados com HTML, CSS e JavaScript sem linguagens de script do lado do servidor, como PHP. Apesar da funcionalidade limitada, eles são excelentes para casos específicos, como portfólios.
O código fonte dos sites estáticos pode ser simples, sendo assim, é possível começar o seu site usando um editor de texto básico.
Sites Estáticos vs Sites Dinâmicos
Ao contrário de páginas estáticas, os sites dinâmicos podem mudar automaticamente de acordo com fatores como localização dos usuários, fusos horários e atividades anteriores.
Para alterar o conteúdo da página, os sites dinâmicos usam linguagens de script do lado do servidor como PHP junto com HTML, CSS e JavaScript. Isso permite que eles se conectem a um banco de dados para buscar informações que serão adicionadas ao site.
Importante! Sites dinâmicos muitas vezes usam linguagem de script do lado do cliente, como JavaScript. Essa linguagem permite que o conteúdo do site mude com base nas informações dos usuários no site.
Um banco de dados permite que os usuários interajam e insiram dados em um site dinâmico. Por exemplo, eles podem usar formulários para criar uma conta, comprar um produto ou comentar em uma postagem.
Já os sites estáticos não podem receber informações de usuários e têm interatividade limitada. Porém, eles ainda podem ter animações e elementos clicáveis como botões de navegação ou hiperlinks.
Apesar das diferenças, os sites estáticos têm várias vantagens sobre os dinâmicos:
- Melhor desempenho. Devido a menos solicitações de banco de dados e linhas de código, sites estáticos carregam mais rápido. Como os elementos estáticos permanecem os mesmos, eles também são mais fáceis de armazenar em cache com uma rede de entrega de conteúdo (CDN).
- Mais fácil de criar. Sites estáticos são menos complicados e mais rápidos de criar. Eles podem funcionar corretamente sem um script do lado do servidor ou conexão com o banco de dados.
- Mais seguro. Cibercriminosos podem invadir conexões com bancos de dados ou extensões para atacar seu site. Como os sites estáticos não os utilizam, eles são mais seguros.
No entanto, sites estáticos também têm algumas desvantagens, como:
- Uso para casos limitados. Um site estático não tem recursos que necessitam de uma conexão com o banco de dados, como finalização de compra de produtos ou reservas, resultando em casos de uso mais limitados.
- Falta de personalização. Um site estático não pode exibir conteúdo personalizado com base nas necessidades e preferências dos visitantes. Isso pode levar a taxas de engajamento e conversão mais baixas.
- Atualizações difíceis. Para atualizar um site estático, os desenvolvedores devem alterar manualmente o arquivo de cada página. Isso é mais demorado e propenso a erros humanos.
Dica
Em vez de escolher entre estático e dinâmico, combine os dois para criar um site híbrido. Use o método estático para seções raramente atualizadas e o dinâmico para páginas interativas.
Como Funcionam os Sites Estáticos
Sites estáticos consistem em vários arquivos armazenados em seus servidores de hospedagem. Esses arquivos são renderizados nos navegadores dos visitantes e desenvolvidos em linguagens de marcação do lado do cliente, como HTML e CSS.
Quando os visitantes acessam seu site estático, os navegadores deles solicitam os arquivos do servidor de hospedagem. O servidor, por sua vez, responde enviando os arquivos solicitados para exibir o site.
Devido à ausência de linguagens de programação do lado do servidor, os arquivos não mudam antes de serem enviados. Isso significa que todos os visitantes recebem arquivos idênticos, exatamente como armazenados no servidor de hospedagem, e veem o mesmo site.
Existem três maneiras comuns de criar um site estático:
- Desenvolvendo do zero. Programar manualmente o site estático usando HTML, CSS e JavaScript. Este método é adequado para desenvolvedores familiarizados com as linguagens de programação e marcação.
- Usando geradores de sites estáticos. Essas ferramentas permitem que você gere arquivos de site HTML estáticos usando modelos. Embora você ainda precise escrever códigos, esse é um método mais rápido do que criar o site do zero.
- Criando um site estático com Criador de Sites. Um Criador de Sites oferece um editor visual para criar sites estáticos sem programação. Recomendamos este método para iniciantes aprenderem a criar seus primeiros sites.

Como Criar um Site Estático em 4 Passos Simples
Nesta seção, vamos focar em criar um site estático usando o Criador de Sites da Hostinger. Embora os passos possam variar se você usar outro construtor de sites, o processo geral será semelhante.
1. Compre uma Hospedagem + um Domínio
Todos os sites precisam de uma hospedagem de sites e um domínio para serem acessíveis através da internet. Com o Criador de sites da Hostinger, você não precisará comprá-los separadamente, pois eles estão inclusos gratuitamente.
Para outras plataformas de construção, você pode precisar comprá-las separadamente, o que pode levar mais tempo para configurar e ser mais caro.
Por outro lado, os serviços de hospedagem gratuitos podem ser suficientes para sites estáticos por serem sites mais leves.
Ao escolher um nome de domínio, certifique-se de que ele seja fácil de lembrar e represente o propósito do seu site. Isso ajuda os visitantes a lembrar do seu site e a gerar mais tráfego orgânico.
Recomendamos o uso de um verificador de domínio para conferir se o endereço desejado está disponível. Se o domínio já estiver registrado, use outra extensão de domínio ou procure um nome alternativo.
Sugestão de Leitura
Recomendamos que você confira os seguintes tutoriais se estiver criando seu primeiro site:
Como Criar um Site.
Como Criar uma Landing Page.
2. Selecione um Modelo de Site
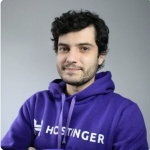
Após criar um novo site com o Criador de Sites da Hostinger, você será direcionado para a biblioteca de modelos. Você pode escolher um design de site pronto ou usar um modelo em branco.
Para ver como o modelo fica no seu site, passe o mouse sobre ele e clique em Visualizar. Selecione uma categoria ou use a barra de pesquisa para encontrar o melhor modelo para seu negócio e clique em Selecionar Modelo para confirmar sua escolha.

Após selecionar um modelo, você será redirecionado para a tela do editor para criar seu site. Explore a página para verificar alguns dos modelos de design de sites disponíveis.
3. Personalize as Páginas
Nosso Criador de Sites permite que você personalize vários elementos do site, incluindo texto, cores e botões. Você pode simplesmente arrastar e soltar os elementos para outras áreas para alterar o layout.
O primeiro passo é personalizar a página inicial do modelo padrão. Ela é a primeira coisa que seus visitantes veem quando acessam seu site, por isso, é importante ter um design bem pensado da sua página inicial para garantir uma boa primeira impressão
Ao personalizar seu site, considere os seguintes aspectos:
- Mídia. Use mídia de alta qualidade para melhorar o engajamento. No entanto, não adicione muitas imagens ou vídeos para evitar que seu site fique lento.
- Navegação. Use cores com contraste e coloque seu menu de navegação em um local de fácil visibilidade para melhorar a experiência do usuário.
- Layout. Para dar destaque a informações e detalhes importantes, evite colocá-los perto de elementos muito chamativos ou ao final da página.
- Otimização de mecanismo de busca (SEO). Adicione um meta título e uma meta descrição ao seu site para ajudar a gerar mais tráfego orgânico.
Após finalizar o design, vá em Página e Navegação e clique no ícone de engrenagem ao lado da página recém-criada. Selecione Definir como Página Inicial para definir como a página inicial do seu site.
A partir deste menu, você também pode criar várias páginas para o seu site. Você pode remover outras partes do modelo se o seu site estático usa apenas uma única página.
Observe que seu modelo pode ter elementos interativos, como um formulário de inscrição. Como os sites estáticos geralmente não têm esses elementos, talvez seja necessário clicar e pressionar Backspace para removê-los.

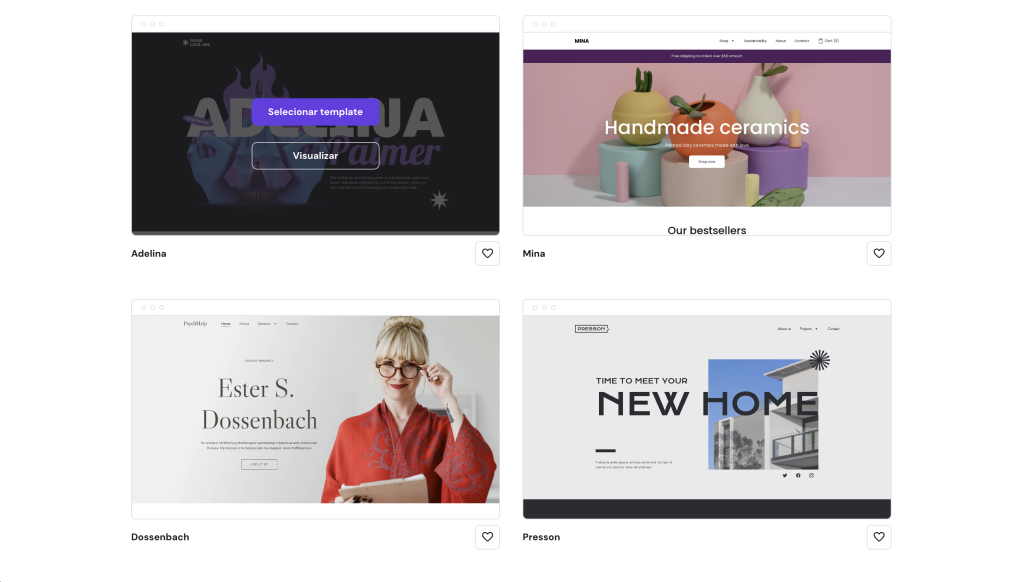
Para adicionar novos elementos, vá para a barra lateral e clique no botão Adicionar Elemento. Você pode inserir vários elementos desse menu, incluindo imagens, vídeos, formas, textos e botões.
4. Publique o Site Estático
Após terminar o design, clique em Visualizar no canto superior direito da tela do seu editor. No modo de visualização, aproveite para usar o site e identificar quaisquer problemas de design ou usabilidade.
Você também pode alternar entre os modos de visualização para desktop e celular. Com o Criador de Sites da Hostinger, você não precisa criar um novo design ou criar configurações adicionais no seu site para torná-lo compatível com dispositivos móveis.
O Criador de Sites salvará automaticamente as alterações, para que você possa publicar sua página imediatamente. Para fazer isso, clique em Publicar site ao lado do botão Visualizar.

Exemplos de Sites Estáticos
Como inspiração, vamos apresentar cinco exemplos de sites estáticos com diferentes casos de uso.
1. Bootstrap

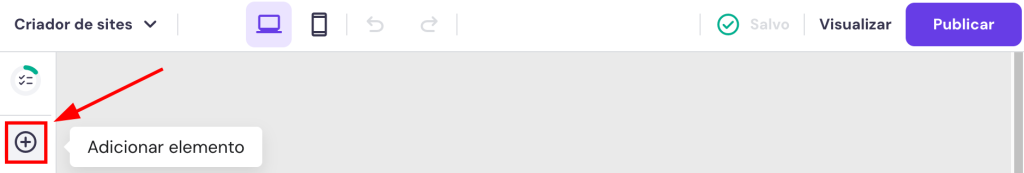
Bootstrap é um framework que fornece modelos de design em HTML, CSS e JavaScript para acelerar o processo de desenvolvimento de sites. Seu site é estático e hospedado no GitHub Pages.
Os elementos interativos desse site incluem botões de navegação e hiperlinks. Ele também tem um modo escuro e usa ícones para os botões de redirecionamento para as mídias sociais.
O site do Bootstrap consiste principalmente em um texto sem animações ou muitos elementos visuais. Essa simplicidade resulta em uma velocidade de carregamento mais rápida, pois arquivos de sites menores são mais rápidos para baixar.
2. TwitchCon

A plataforma de streaming Twitch usa Jekyll para criar o site estático do evento de convenção anual da empresa. Seu design simples consiste apenas em texto, ícones e vídeos promocionais.
Os elementos interativos desse site são principalmente botões de navegação na forma de hiperlinks. Além de direcionar os visitantes para uma nova página, esses links também os redirecionam para o blog e o site principal da Twitch.
Como a Twitch apresenta as informações gerais nos outros dois sites, o site estático não tem muitas páginas. Isso mantém o site estático leve, permitindo que ele carregue mais rapidamente.
3. Collins

A empresa de estratégia, design e comunicação Collins tem um site estático baseado em Jekyll, o que mostra que um site estático pode ser profissional e visualmente atrativo.
Além da navegação, esse site tem outros elementos interativos, como os banners e o botão de voltar. Esse último é importante, pois o site apresenta todo o seu trabalho na página inicial.
O site Collins também tem algumas animações acionadas pela interação do usuário. A animação de desvanecer aparece quando os usuários clicam no botão de navegação, enquanto os vídeos pop-up são exibidos quando eles passam o mouse sobre o título de uma postagem.
4. Camilo Holguin

O desenvolvedor web freelancer de front-end, Camilo Holguin, usa um site estático simples para seu currículo. O site é construído com Gatsby e usa uma única página para apresentar todas as informações.
Ao acessar o site, os visitantes verão imediatamente o nome do autor e o resumo de sua carreira. Eles também encontrarão botões de redirecionamento do GitHub, LinkedIn e email – os únicos elementos interativos.
5. Prism

Prism é uma nova linguagem de programação de código aberto em desenvolvimento. Sua documentação e o site do portal de aprendizado são estáticos e construídos com Gatsby.
Esse site consiste principalmente em texto e trechos de código, sem nenhum elemento visual além do logotipo. Seus elementos interativos incluem botões de navegação que redirecionam os visitantes para outra página e seu repositório no GitHub.
O Prism é uma ótima demonstração do alto desempenho de um site estático. Ele carrega rapidamente, e os usuários podem alternar entre as páginas instantaneamente.
Conclusão
Um site estático é um conjunto de páginas cujo conteúdo permanece o mesmo sempre que os visitantes o acessam. Esse tipo de site é construído com HTML, CSS e Javascript sem linguagem de script do lado do servidor.
Vimos que um site estático é mais rápido, mais fácil de criar e mais seguro do que o dinâmico. No entanto, é mais difícil de atualizar, tem funcionalidade limitada e falta personalização de conteúdo.
Aqui está um resumo de como criar um site estático usando uma plataforma de construção de site:
- Compre um domínio e plano de hospedagem. Isso é necessário para armazenar seus arquivos de site estático e torná-los acessíveis na internet.
- Selecione um modelo. Escolha um modelo da biblioteca para começar a criar seu site.
- Crie sua página. Ajuste o design do modelo padrão, adicione seu conteúdo e crie uma nova página, se necessário.
- Publique seu site. Verifique se há erros e publique seu site estático quando terminar.
Recomendamos a criação de um site estático se você não precisa de muitas páginas e recursos. Por exemplo, é ideal para um portfólio ou uma página de informações de contato.
Perguntas Frequentes sobre Site Estático
Responderemos a duas perguntas comuns sobre sites estáticos para te ajudar a entender mais sobre eles.
Quando Usar um Site Estático vs um Site Dinâmico?
Use um site estático se você raramente atualiza o conteúdo da sua página e não tem elementos interativos como formulários.
Evite um site estático se o seu conteúdo for atualizado em tempo real ou se o idioma depender da região. Além disso, ele é ideal para quem tem poucas páginas.
Para que Servem os Sites Estáticos?
Sites estáticos são ideias para uso pessoal, como currículos ou portfólios. Menos comumente, eles também são usados para sites de pequenas empresas, cartazes de eventos e sites de campanha.