Site de Página Única: 9 Exemplos do Criador de Sites da Hostinger Para te Inspirar
O site de página única tornou-se uma tendência popular no web design, especialmente entre pessoas e empresas que desejam causar um forte impacto visual ao mesmo tempo em que simplificam a navegação.
Um site de página única (ou site one-page), como o próprio nome indica, usa apenas uma página para todo o site. Sites desse tipo geralmente carregam mais rápido e são mais simples e fáceis de navegar do que um site tradicional, com várias páginas.
Nos parágrafos abaixo, vamos mostrar nove exemplos de sites bem projetados que podem ser usados como ponto de partida no Criador de Sites da Hostinger, além de explicar algumas de suas características mais notáveis. Também compartilharemos as melhores dicas para criar um design de página única eficaz para o seu próprio site. Vamos lá?
Baixar Glossário Completo de Desenvolvimento Web
9 Melhores Templates para Sites de Uma Página
Se você está procurando por ideias de sites bem-sucedidos, aqui estão alguns exemplos de como sites one-page podem ser usados para compartilhar informações de uma maneira clara e visualmente atraente.
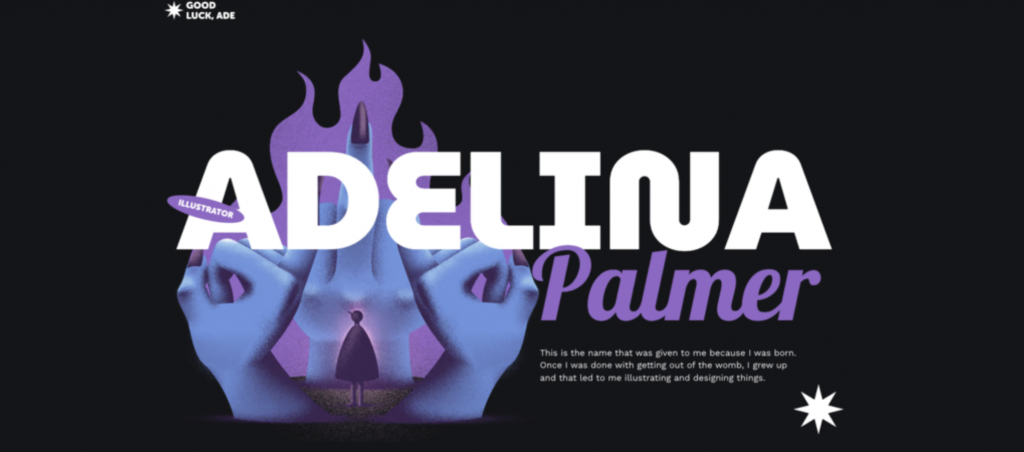
1. Adelina Palmer

- Plataforma: Criador de Sites da Hostinger
- Tipo: site de portfólio
- Recursos notáveis: elementos e ilustrações únicas, seção de destaque ousada
Como todos os modelos de sites de uma página, este layout de site aposta em uma seção de destaque que chama atenção logo de cara. Dominado pela manchete ousada e por uma grande ilustração, este design criativo de página única segue o princípio “mostre, não conte”.
A maior parte do site é usada para mostrar os trabalhos anteriores do ilustrador. Graças ao layout dinâmico de uma página e ao posicionamento de imagens, as fotos são fáceis de serem visualizadas conforme os usuários rolam a página para baixo. Isso ajuda a demonstrar e exibir o conteúdo do site, mantendo os visitantes envolvidos na página.
Também vale a pena notar que os trabalhos exibidos combinam com o design dos próprios elementos da página, criando uma sensação de coerência. Considere usar seu próprio site como uma extensão do seu portfólio se você trabalha na indústria criativa.
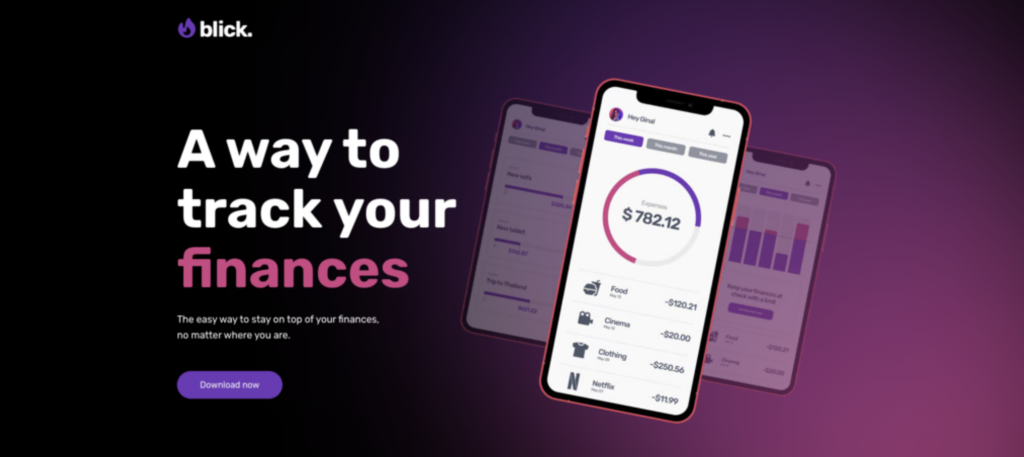
2. Blick

- Plataforma: Criador de Sites da Hostinger
- Tipo: landing page de aplicativo
- Recursos notáveis: cores de destaque, layout focado em benefícios
Os templates de sites de página única são ótimos para promover produtos e serviços de maneira organizada e simples.
Este modelo interativo de uma página é uma landing page para um aplicativo, e isso fica claro para o usuário no momento em que ele acessa a página. A maneira como a landing page se concentra nos principais benefícios para o público-alvo torna esse modelo de uma página impactante para qualquer nicho.
Tente usar uma paleta de cores com algumas cores de destaque diferentes. Dessa forma, será fácil combinar espaços em branco e comunicar como o seu negócio resolve os problemas ou desafios do seu público-alvo.
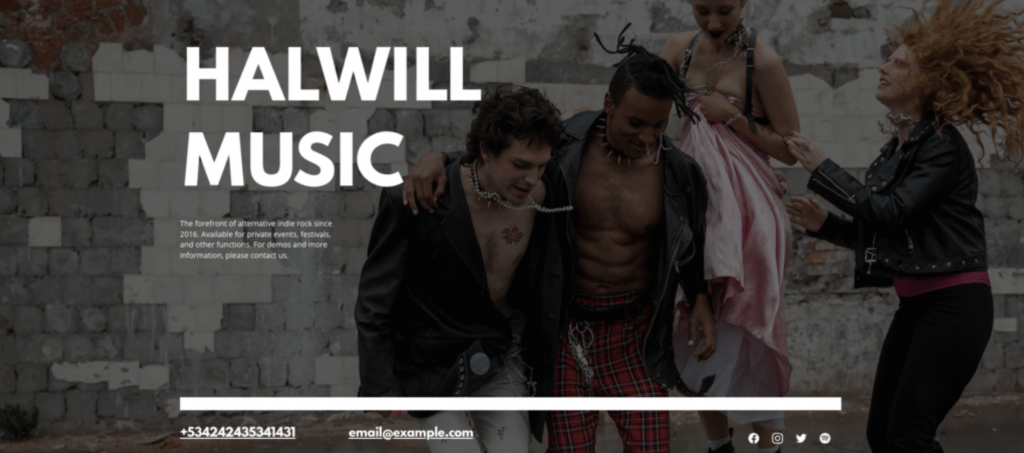
3. Halwill Music

- Plataforma: Criador de Sites da Hostinger
- Tipo: site de música
- Recursos notáveis: coesão de marca, imagem de fundo inteiriça
Este modelo de página única se concentra em mostrar a aparência e a sensação da música de uma banda através do design de sua landing page.
Observe como este template usa imagens de fundo amplas, que ocupam a tela inteira e seguem o mesmo estilo das informações exibidas – neste caso, a discografia e os álbuns da banda. Isso cria um estilo coeso e distinto para a landing page. Faça isso se você procura maneiras de destacar sua marca de forma mais proeminente no layout da sua página.
Este modelo também é um ótimo exemplo de como usar um esquema de cores preto e branco a seu favor. Em vez de optar exclusivamente por um ou outro como a cor de fundo principal, alterne entre ambas as cores para adicionar mais profundidade à experiência de rolagem.
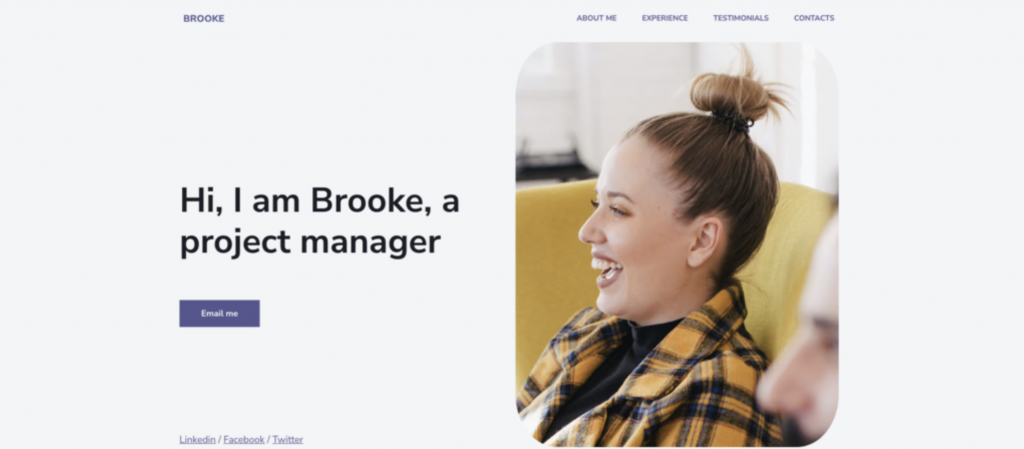
4. Brooke

- Plataforma: Criador de Sites da Hostinger
- Tipo: site de currículo
- Recursos notáveis: menu fixo, seção principal estilo landing page
Currículos estão entre os modelos de sites de uma página mais populares. O formato torna mais conveniente e eficiente ler sobre as experiências profissionais e acadêmicas de um indivíduo, ao mesmo tempo que facilita a adição de um toque pessoal para que você se destaque dos demais.
Este modelo é estruturado como uma landing page: a seção principal cumprimenta o visitante com uma manchete, e a imagem apresenta o visitante à sua figura. O menu fixo ajuda a saltar entre diferentes seções e cria uma experiência de usuário intuitiva.
O uso de depoimentos e imagens profissionais também ajuda a causar uma boa impressão no visitante.
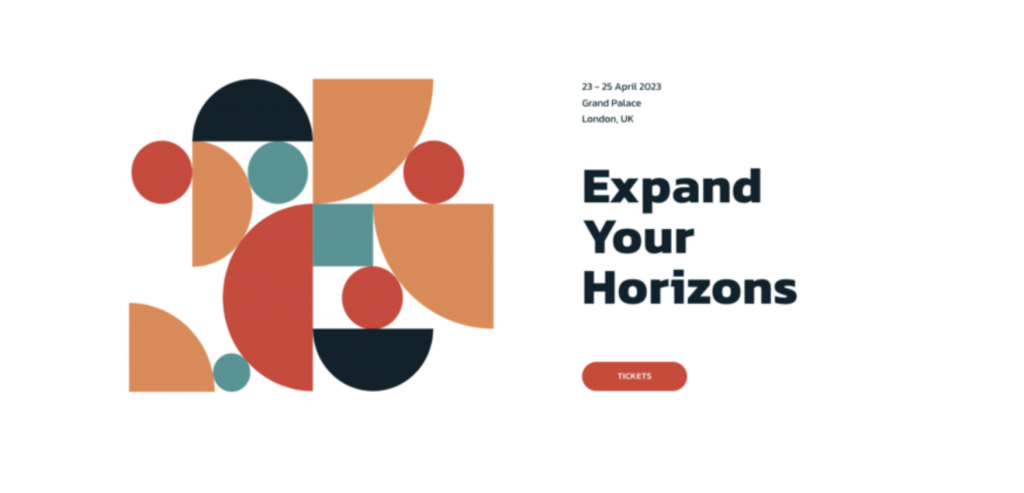
5. Expand Your Horizons

- Plataforma: Criador de Sites da Hostinger
- Tipo: site de evento
- Recursos notáveis: CTA e posicionamento de elementos
Sites modernos de página única podem ser usados para diferentes propósitos, incluindo landing pages de eventos.
Um modelo de site rolável, como o Expand Your Horizons, é mais fácil de navegar do que um site com várias páginas. Como apenas as informações importantes são destacadas, a chamada para ação (CTA) principal é difícil de ignorar.
É importante garantir que os usuários saibam logo de cara o objetivo da página — neste caso, comprar um ingresso — pois isso ajuda a aumentar as conversões, independentemente de você ter uma loja de comércio eletrônico ou uma página de evento.
Considere também usar a colocação de elementos, como imagens e blocos de texto, a seu favor. Com um posicionamento estratégico, é fácil guiar o olhar do visitante enquanto ele navega pelo site.
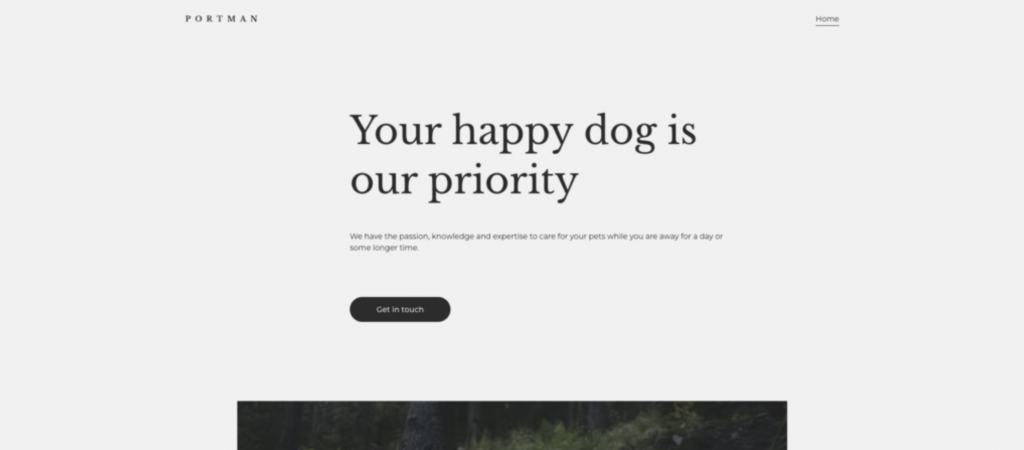
6. Portman Petsitters

- Plataforma: Criador de Sites da Hostinger
- Tipo: site de serviço
- Recursos notáveis: design de uma página compatível com dispositivos móveis
Os layouts de uma página única responsivos garantem que o site tenha uma boa aparência e funcione perfeitamente, independentemente do dispositivo usado para visitá-lo.
Com muitos criadores de sites, o design responsivo é um detalhe mal pensado ou implementado sem maiores preocupações, exigindo que os usuários criem um site separado para dispositivos móveis. Com o Criador de Sites da Hostinger, por outro lado, todos os modelos são compatíveis com dispositivos móveis por padrão, e a tecnologia de grade inteligente garante que cada elemento da página fique perfeito, independentemente do tamanho da tela.
Também é fácil ajustar a versão móvel enquanto você personaliza o tema escolhido, pois você pode alternar entre as visualizações de desktop e mobile no editor.
7. Sugaro Cafe

- Plataforma: Criador de Sites da Hostinger
- Tipo: site de estabelecimento comercial
- Recursos notáveis: uso de espaço em branco, tipografia
O tema Sugaro Cafe é um ótimo exemplo de um design elegante de uma única página para um negócio local.
O amplo espaço em branco garante que as imagens se destaquem e chamem a atenção do visitante. Essa técnica é especialmente útil para empresas e marcas que vendem produtos altamente visuais, como itens de design, alimentos ou experiências.
Vale destacar também a tipografia utilizada. A escolha das fontes de título e corpo cria um design coerente e complementa as cores e o layout.
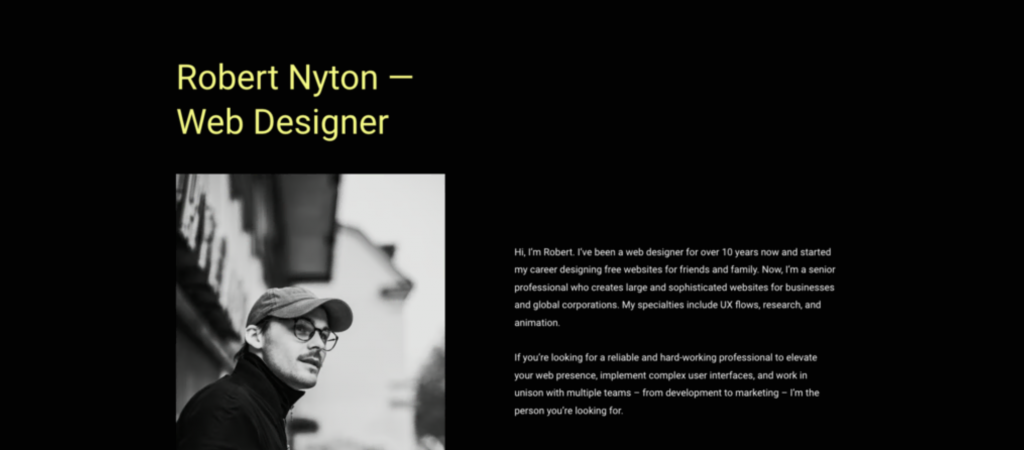
8. Robert Nyton

- Plataforma: Criador de Sites da Hostinger
- Tipo: portfólio online
- Recursos notáveis: design minimalista, exemplos realistas
Assim como currículos, portfólios também são comumente feitos usando templates de sites de página única. Este modelo elegante emprega um design de site minimalista que gira em torno de exemplos clicáveis de trabalhos anteriores.
Para imitar o efeito oferecido por esse template, considere usar mockups realistas do seu trabalho em um cenário que imite a vida real (o chamado esqueumorfismo). Se o seu portfólio consiste em produtos físicos, procure maneiras de apresentar fotografias de produto que os mostrem sendo usados em situações reais.
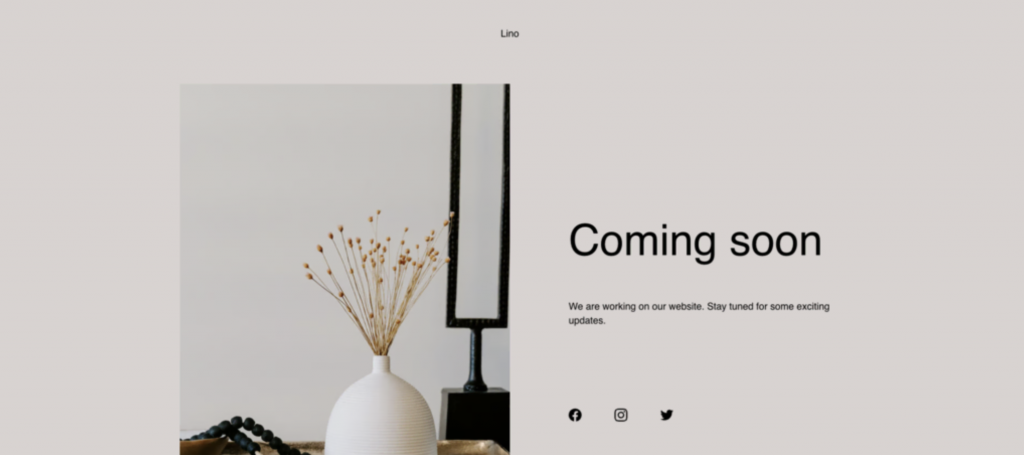
9. Lino

- Plataforma: Criador de Sites da Hostinger
- Tipo: landing page
- Recursos notáveis: links de mídias sociais
Às vezes, você precisa de um site de página única para anunciar um novo projeto ou um site de startup. Este modelo de landing page demonstra claramente como aproveitar ao máximo um design de página minimalista, enquanto ainda comunica as informações mais importantes para os usuários em potencial.
Além de incitar o visitante com uma prévia dos conteúdos que serão exibidos no site definitivo, os links das redes sociais são exibidos de forma proeminente na página. Essa funcionalidade ajuda a redirecionar visitantes para outras plataformas, onde eles podem entrar em contato com sua marca ou negócio diretamente.
Criar um site one-page para anunciar sites ou projetos futuros pode ser útil se você tiver um domínio específico em mente, que deseja reservar desde já. Ao configurar uma landing page responsiva, você pode direcionar o tráfego para suas páginas de mídia social.
Dicas para Construir um Site de Página Única Eficiente
A internet está cheia de sites de várias páginas e estruturas complexas. Por isso, criar um design eficaz de uma única página pode parecer assustador. Ao incorporar estratégias essenciais de web design, é fácil aprender como criar um site que seja visualmente atraente, fácil de usar e otimizado para o seu nicho.
Use um Template
Os templates de sites de página única economizam seu tempo e dinheiro, ajudam a criar um site com aparência profissional e facilitam a atualização das páginas. Templates são designs pré-fabricados que você pode personalizar para atender às suas necessidades. Isso pode ser especialmente útil se você não tem experiência em web design ou não sabe como programar.
Os templates de sites de uma página também são projetados por web designers profissionais, então você pode ter certeza de que seu site terá uma aparência profissional e polida. Templates geralmente também são responsivos e adaptados para dispositivos móveis, o que significa que seu site terá uma boa aparência em qualquer tamanho de tela. Os templates geralmente vêm com recursos integrados que facilitam a atualização do conteúdo do seu site e a realização de marketing digital.
Utilize Ferramentas de IA
Use ferramentas de inteligência artificial para otimizar a criação do seu site de página única. Isso envolve desde recomendações de design adaptadas ao público do seu negócio até análises de design de página, criação de conteúdo e muito mais. Por exemplo, o Criador de Sites com IA da Hostinger analisa as necessidades do seu negócio e sugere designs que combinam com o seu nicho e clientela.
Isso simplifica o processo de design, economizando tempo e garantindo que você crie um site que atraia seu público-alvo. Usando as ferramentas de IA integradas no editor do site, você também pode gerar textos únicos, criar um logotipo para o site do seu negócio e até mesmo analisar e prever o comportamento do visitante durante a navegação.

Tenha uma Chamada para Ação (CTA) Direta
Um componente vital de um site eficaz é uma chamada para ação (CTA) direta e convincente. CTAs orientam os visitantes do site sobre quais passos devem seguir em para obter o fim desejado, seja dar o e-mail para se inscrever numa newsletter ou adquirir um produto. Um CTA em destaque, como “Fale Conosco” ou “Compre Agora”, pode melhorar significativamente o engajamento do usuário e as taxas de conversão.
Lembre-se, a CTA deve ser específica e dizer aos visitantes exatamente o que eles precisam fazer. As melhores CTAs são concisas, orientadas para a ação e criam um senso de urgência, levando a uma experiência do usuário melhor e mais contínua.
Faça um Site Responsivo
Com a navegação móvel superando cada vez mais a navegação em desktop, é importante garantir que seu site de página única seja adequado para dispositivos móveis. Isso significa que o site é responsivo, adaptando-se a vários tamanhos de tela, e é exibido corretamente, independentemente do dispositivo que o visitante está usando.
Um design responsivo e compatível com dispositivos móveis garante uma experiência de usuário perfeita em todos os dispositivos. Isso garante que todo o conteúdo seja facilmente legível, a navegação seja amigável ao usuário e todos os elementos interativos do site funcionem corretamente em todos os momentos.
Use Hierarquia Visual para Organizar Seu Site
A hierarquia visual é um princípio-chave no design de sites, particularmente para sites de uma única página. Ela diz respeito ao arranjo e apresentação dos elementos da página, guiando os olhos dos visitantes de uma seção da página para outra de maneira clara e lógica.
Ao usar estrategicamente elementos como tamanho, cor, contraste e layout, é possível destacar as informações mais importantes na página, orientando os visitantes a interagir com certas seções da página mais do que outras. Por exemplo, elementos maiores e mais ousados geralmente capturam a atenção primeiro, enquanto cores contrastantes podem distinguir diferentes seções e atrair atenção para os CTAs.
Também é benéfico aproveitar os links âncora para tornar seu site de uma única página ainda mais fácil de usar. Isso permite que os usuários pulem rapidamente para uma seção específica simplesmente clicando no link através do menu de navegação.
Otimize a Velocidade de Carregamento
A velocidade do site é um fator crítico quando se trata da experiência do usuário. Uma página de carregamento lento pode aumentar as taxas de rejeição, pois os visitantes provavelmente abandonarão um site que demora muito para carregar. Em contraste, um site de página única com carregamento rápido pode reter efetivamente os visitantes, mantendo-os engajados com o conteúdo.
Técnicas de otimização podem melhorar significativamente a velocidade de carregamento da página — isso inclui práticas como comprimir imagens, usar uma Rede de Distribuição de Conteúdo (CDN) e minimizar arquivos CSS e JavaScript. Lembre-se, um site de página única rápido e responsivo não apenas agrada aos visitantes, mas também tem benefícios de SEO (Otimização para Mecanismos de Busca), ajudando a impulsionar a classificação do seu site nos resultados dos mecanismos de busca.
Use Fotos e Ilustrações de Alta Qualidade
Imagens e ilustrações de alta qualidade podem aumentar dramaticamente o apelo visual do site. Elas chamam a atenção, transmitem a personalidade da marca e reforçam sua mensagem. Visuais nítidos e cativantes também reforçam o profissionalismo de um site de página única, criando uma primeira impressão positiva que encoraja os visitantes a ficarem e explorarem seu conteúdo.
No entanto, é importante equilibrar a qualidade com o desempenho. Imagens de altíssima resolução podem diminuir a velocidade de carregamento do site, impactando negativamente a experiência do usuário. Para evitar isso, é crucial otimizar todas as fotos e reduzir os tamanhos dos arquivos sem comprometer a qualidade.
Integre Suas Redes Sociais
Incorporar plataformas de mídia social em seu site de página única promove uma interação contínua entre sua marca e seus seguidores. Frequentemente, as marcas incluem links para seus diversos canais de mídia social, mas também é possível incorporar feeds de rede social no próprio design do site.
A integração de redes sociais não apenas fornece canais adicionais para o público se conectar com uma marca, mas também destaca a presença ativa do seu negócio na internet. Trata-se de uma maneira de estender a interação para além do site e engajar com seu público em plataformas que eles usam frequentemente.
Conclusão
Criar um site de página única eficaz não envolve simplesmente entulhar todo o conteúdo em uma página só. Esse tipo de site requer um planejamento cuidadoso, design criativo e uso estratégico das tecnologias disponíveis.
Ao seguir as dicas que demos acima, você pode criar um site que oferece uma experiência de usuário envolvente, comunica efetivamente sua mensagem e, por fim, ajuda a alcançar os objetivos do seu negócio.
Lembre-se, um site de página única bem-sucedido não envolve apenas o design: ele precisa criar uma presença online significativa e eficaz que se conecta com o seu público-alvo.
De pequenas empresas a portfólios pessoais, sites de página única são uma solução eficiente e fácil de usar que atende a várias necessidades.
Perguntas Frequentes Sobre Site de Página Única
Encontre respostas para algumas das perguntas mais comuns sobre sites de uma única página.
Por Que Construir um Site de Página Única?
Esses tipos de sites são ideais para empresas e pessoas que desejam apresentar suas informações de forma concisa. Sites de uma única página carregam mais rápido, proporcionam uma experiência de usuário fluida e são ótimos para navegação móvel.
Quais São os Benefícios de um Site de Uma Página para o Meu Portfólio?
Sites de uma página são ótimos para portfólios, pois mantêm os usuários focados no seu trabalho e demonstram sua habilidade de transmitir informações de maneira eficaz e criativa. Um template de página única também facilita a navegação, pois os usuários têm menos tendência a se perder enquanto estão navegando.
Posso Vender Produtos em um Site de Uma Página?
Sim, você pode vender produtos em um site com apenas uma página. No entanto, um site de uma única página pode não ser ideal se você vende uma quantidade muito grande de produtos. Para uma seleção limitada de produtos ou uma empresa que vende um único produto, um design de uma única página pode funcionar de maneira bastante eficiente.
O Que Faz um Site de Página Única Se Destacar?
A simplicidade geral, a experiência fluida do usuário e o design coeso ajudam os sites de uma única página a se destacarem. Uma vez que tudo fica organizado em uma única página, designers e desenvolvedores devem priorizar as informações mais importantes, construindo um conteúdo limpo e focado.
Como Posso Tornar Meu Site de Uma Página Amigável para SEO?
Apesar de ter apenas uma página HTML, seu site de uma página pode ter várias otimizações de SEO. Use palavras-chave e meta-tags relevantes para seu conteúdo, certifique-se de que seu site carregue rapidamente e ofereça uma experiência suave ao usuário. Preste atenção também aos links internos e externos.
