Como Fazer Portfólio de Design Gráfico em 2024: Passo a Passo e Melhores Práticas
Se você é designer gráfico, certamente já sabe que um portfólio serve como um currículo visual que exibe suas habilidades, versatilidade e evolução. Seja você um designer freelancer que quer atrair clientes ou um profissional estabelecido que pretende mostrar seus designs para o mundo, um portfólio de design gráfico exibindo seus melhores trabalhos é um elemento crucial para a sua carreira.
É para isso que estamos aqui: nos parágrafos abaixo, passaremos por todas as etapas para criar um portfólio e forneceremos dicas valiosas para fazer seu site se destacar. Também vamos mostrar alguns exemplos de portfólios de design gráfico que você pode usar como inspiração.

Conteúdo
Como Criar um Bom Portfólio de Design Gráfico
Sem mais delongas, vamos explorar as etapas para criar um site de portfólio de design gráfico:
1. Escolha um Criador de Sites
Um criador de sites é forma mais simples de criar um portfólio online. Esse tipo de ferramenta te ajuda a criar um site profissional mesmo que você não tenha experiência alguma em desenvolvimento de sites ou linguagens de programação.
O Criador de Sites da Hostinger oferece uma solução completa que permite aos designers gráficos construir, hospedar e gerenciar seus portfólios digitais com facilidade.
Vamos passar por algumas de suas principais características:
- Interface amigável ao usuário – a plataforma é projetada para usuários de todos os níveis de habilidade. Sua interface intuitiva de arrastar e soltar te ajuda a criar um portfólio de design gráfico mesmo sem ter experiência.
- Templates de portfólio personalizados – A Hostinger oferece templates especializados projetados especificamente para sites de portfólio, garantindo que seu trabalho seja exibido de maneira proeminente e profissional.
- Criador de Sites com IA – designers podem gerar seu próprio portfólio de design gráfico, já com textos e conteúdo criado automaticamente, usando nosso Criador de Sites com IA.

- Escritor IA – esta ferramenta alimentada por inteligência artificial te ajuda a criar textos descritivos e relevantes para o seu site, garantindo que o portfólio se comunique efetivamente com potenciais clientes.

- Criador de Logo com IA – designers e agências podem usar esta ferramenta para dar um visual mais profissional aos seus sites gerando um logotipo para suas marcas.
- Designs personalizáveis – além de sua grande biblioteca de templates, o Criador de Sites da Hostinger oferece diversas opções de personalização. Essa flexibilidade garante que cada portfólio reflita seu estilo e sua marca como designer.
- Vários elementos de site – use nossos elementos integrados para adicionar formulários de contato, páginas de reserva de horários e carrinhos de compras para suas artes.
- Hospedagem segura – A Hostinger fornece soluções de hospedagem robustas e seguras com certificados SSL gratuitos, garantindo que seu portfólio funcionará sem problemas e permanecerá protegido contra ameaças potenciais.
- Domínio gratuito – nossos planos do Criador de Sites também vêm com um domínio gratuito se você se inscrever por 12 meses ou mais.

2. Selecione um Template
Depois de adquirir seu plano do Criador de Sites da Hostinger e completar o processo de configuração, você pode ir para o Criador de Sites com IA ou para a biblioteca de templates.
Nossa plataforma oferece uma variedade diversa de templates de portfólio, cada um atendendo a diferentes gostos de design e preferências de layout. Ao navegar por essas opções, considere seu trabalho e seu estilo de design.
É essencial escolher um template que combine com o tipo de trabalho de design gráfico em que você se especializa. Os melhores portfólios de design gráfico usam templates complementam os estilos dos seus donos, em vez de ofuscar seus trabalhos.
Confira alguns templates de portfólio disponíveis na biblioteca do Criador de Sites da Hostinger:

Este template, com seu foco em elementos visuais e um layout minimalista, é ideal para profissionais criativos que desejam destacar ao máximo seus trabalhos. O design limpo do portfólio garante que seus projetos se destaquem para possíveis clientes.

O template Lucca oferece um design moderno, que permite destacar um projeto pessoal atraente na landing page. Ele fornece um espaço dedicado para a descrição do projeto, permitindo que os designers ofereçam insights sobre seu processo criativo. O layout também usa um botão de CTA convidativo, que convida os visitantes a explorar mais.

Possibilitando uma apresentação de portfólio mais dinâmica para designers, este template oferece paletas de cores vibrantes e opções de layout variadas, mais adequadas para portfólios ecléticos. Conforme os visitantes rolam a página, os elementos do site se animam para entrar em posição, tornando a experiência de navegação mais envolvente.
3. Personalize o Design
Como nossos templates são construídos para serem adaptáveis, eles podem ser profundamente personalizados para refletir sua marca, suas preferências e suas ideias.
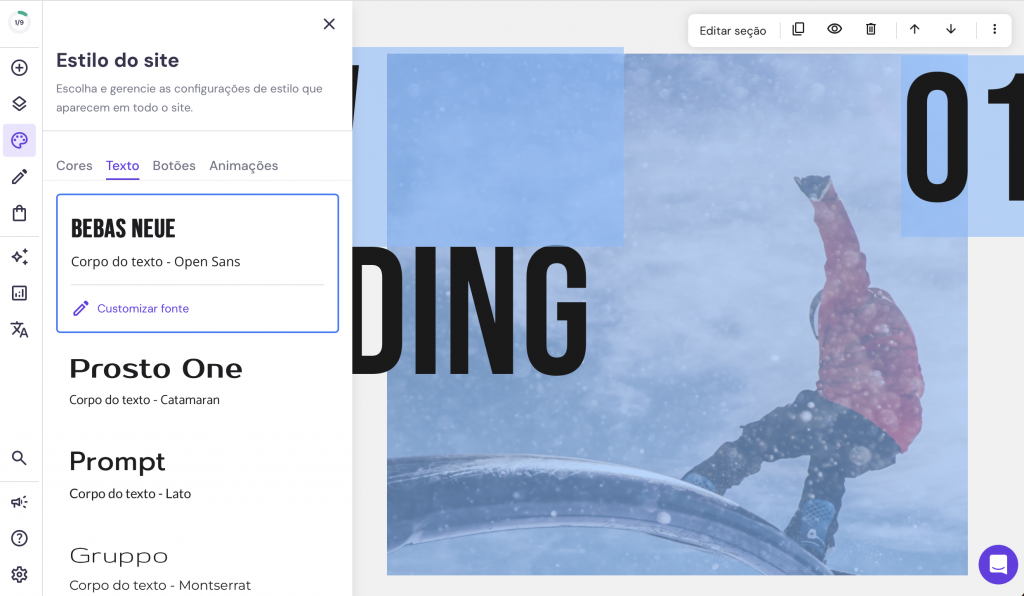
Você pode personalizar facilmente as cores, botões, textos e animações do seu portfólio clicando no ícone Estilos do siteno menu lateral esquerdo. Essas mudanças serão aplicadas em todo o site.

Para alterar o layout, simplesmente arraste e solte os elementos desejados de acordo com a sua preferência. Clique no ícone de smartphone e tablet na parte superior do Criador de Sites para garantir que o layout funcione em diferentes tamanhos de tela.
Você pode usar a funcionalidade Pré-visualização para ver como as personalizações ficarão quando seu site estiver ao vivo.
Se você quiser trocar de template, pode voltar para a biblioteca e escolher outro.
Sugestões de Leitura
Se você precisa de mais ajuda com a criação de sites, confira nossos artigos:
Como Criar um Site
Tutorial: Como Fazer o Design de um Site
Melhores Práticas de Design de Sites
4. Adicione Seus Projetos e Imagens
Agora, você precisa mostrar seus trabalhos em si — isto é, fazer upload dos arquivos para exibir seus projetos no portfólio e criar uma boa impressão nos seus visitantes. Certifique-se de usar imagens de alta qualidade, pois uma boa resolução pode impactar diretamente a impressão dos potenciais clientes sobre suas habilidades de design.
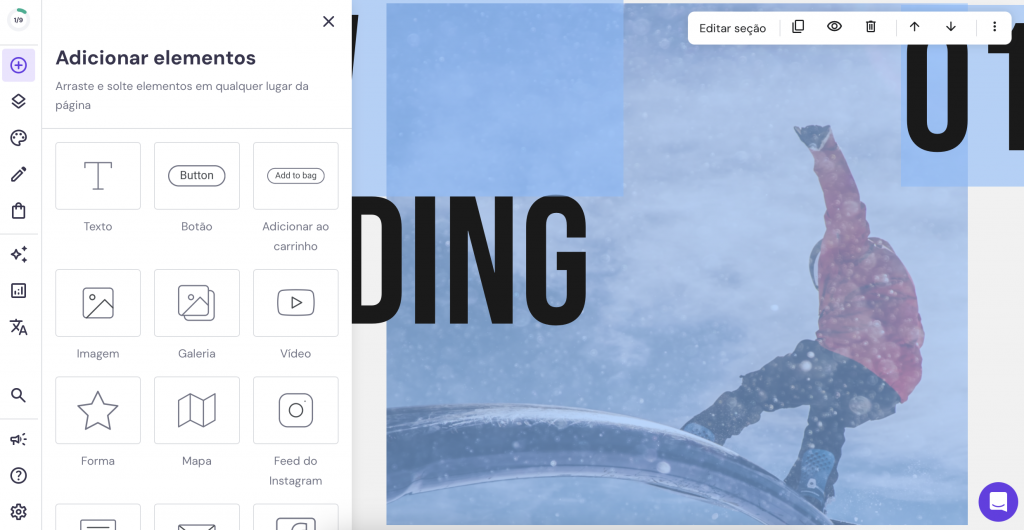
Para adicionar imagens, abra a aba de elementos clicando no símbolo de “+” na barra de menus à esquerda. Dentro da aba, localize o elemento Imagem e arraste-o e solte-o onde você quiser na página.

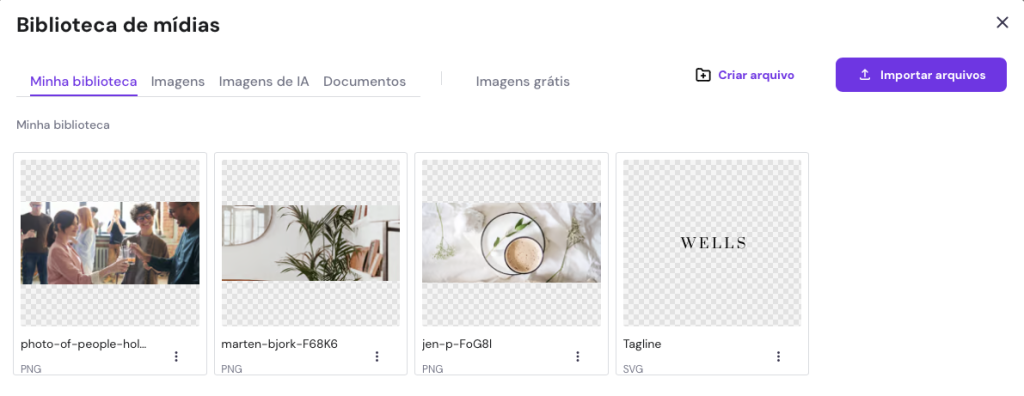
O elemento adicionará uma imagem temporária à sua página. Depois de ajustar e redimensionar o elemento ao seu gosto, selecione o elemento e clique em Alterar imagem. Você pode, então, fazer o upload da imagem que deseja incluir.

5. Escreva Descrições Cativantes
Escrever descrições de projetos claras e envolventes está entre as práticas mais importantes para criar um bom portfólio de design gráfico. Esses textos curtos ajudam os espectadores a entender melhor o seu trabalho.
Destaque os principais pontos de cada projeto, incluindo o cliente, os objetivos e os métodos e ferramentas utilizados para criar o produto final. Recomendamos fazer um texto simples e conciso, para atrair uma ampla gama de clientes em potencial.
Para adicionar descrições ao lado das imagens do seu projeto, arraste e solte o elemento Texto da aba de elementos e comece a escrever.
Se você acha que o texto é muito longo para as telas de celular, escreva duas descrições para a mesma imagem usando diferentes elementos de texto. Em seguida, basta configurar para que um deles seja visível em telas de celular e o outro em desktops.

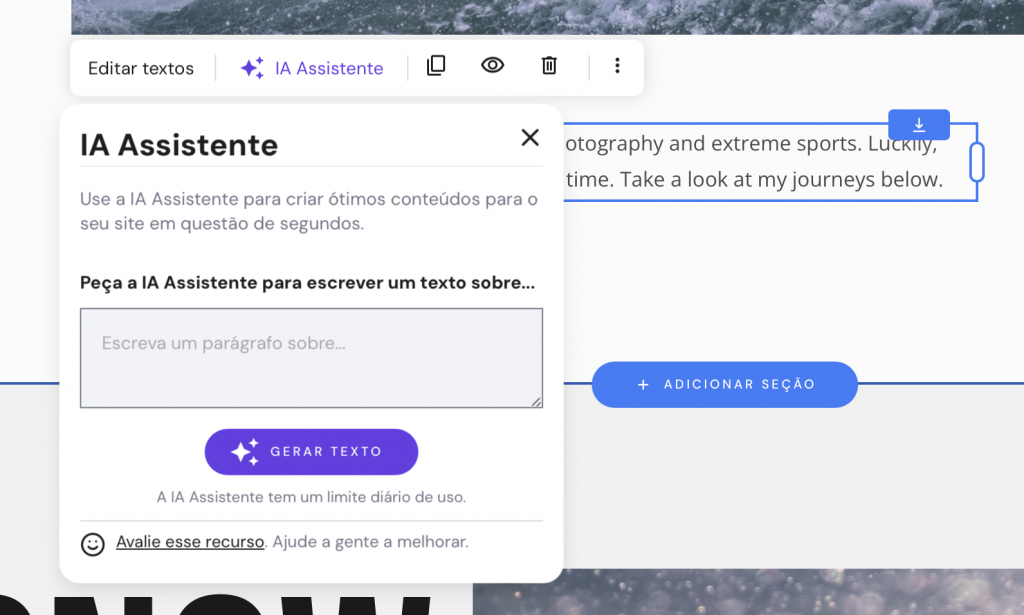
O elemento Texto também lhe dá acesso ao nosso Escritor IA, que é uma excelente ferramenta para criação rápida de conteúdo ou para te ajudar quando você estiver enfrentando um bloqueio de escritor. Basta descrever o texto que você deseja e a IA irá criá-lo automaticamente.
6. Organize as Seções do Seu Portfólio
Organize seus projetos em categorias ou seções, como Logos, Web Design ou Ilustrações. Pense no seu portfólio como uma galeria: as obras são essenciais, mas a forma como elas são apresentadas também é muito importante. Como alternativa, você pode agrupar os projetos do seu portfólio por cliente.
Essa abordagem não apenas faz seu portfólio ter uma estrutura mais robusta, mas também ajuda os potenciais clientes a navegar pelo seu trabalho facilmente, o que eleva significativamente a experiência do usuário.
Sugestão de Leitura
Obtenha mais insights sobre a criação de portfólios com o Criador de Sites da Hostinger em nosso artigo sobre como criar um portfólio de desenvolvedor.
Para Inspiração: Exemplos de Portfólios de Design Gráfico
Agora, vamos passar por alguns bons exemplos de portfólio de design gráfico construídos usando o Criador de Sites da Hostinger.

Este exemplo de portfólio profissional apresenta um design moderno dominado por tons de azul. Isso reflete a estética contemporânea da designer.
Os projetos em destaque mostram uma mistura de trabalhos impressos e digitais, destacando a versatilidade da profissional em seu nicho.
Este exemplo de portfólio é fácil de navegar com um menu fixo, seções claramente marcadas e botões de chamada para ação que guiam os usuários pelo extenso portfólio de Rosa Martinez.
Um recurso notável é a seção de Serviços, que atende aos visitantes que buscam informações para criação de novos projetos. Enquanto isso, a seção Contato está integrada perfeitamente na parte inferior, apresentando as contas de rede social da designer.
2. Juanma

Este designer gráfico apresenta seu portfólio com um visual moderno, destacado por blocos de cores brilhantes e tipografia peculiar. A landing page usa um banner que combina fontes elegantes e destaca as habilidades do artista por meio de projetos pessoais anteriores.
A frase “Convierto la nada en arte”, que se traduz para “Eu transformo o nada em arte”, está exibida de forma destacada na parte inferior da página. Esta é uma excelente maneira de comunicar a filosofia e a direção artística do designer.
Abas fáceis de encontrar, como Imagem de Marca, Tags e Sobre Mim garantem uma navegação suave. No geral, o site faz um excelente trabalho ao refletir o talento do designer em transformar ideias simples em designs visualmente atraentes.

Este site é um bom exemplo de portfólio de design gráfico minimalista, apresentando um logotipo simples que é combinado com o nome e a profissão do designer.
Abaixo disso, vemos uma variedade de projetos que destacam a expertise do profissional em design de sites, ilustrações coloridas e outros materiais visuais.
O layout é limpo, facilitando para os espectadores se concentrarem no trabalho apresentado. Além disso, o menu suspenso está configurado para Projetos como padrão, para garantir que o público-alvo veja imediatamente o portfólio do designer.

Este site de design gráfico mostra com sucesso a versatilidade e a expertise da diretora de arte Tiffany Rakoto. Ele enfatiza quatro serviços principais: design de logos, design de app e conteúdo digital, desenvolvimento de materiais impressos e elaboração de ilustrações sob medida.
O design do site usa uma paleta de cores harmoniosa para complementar as imagens profissionais de cada projeto. Essa combinação cria uma experiência de usuário que favorece o engajamento.
Além disso, o site inclui uma seção que descreve claramente a metodologia de projeto do designer, detalhando uma abordagem em três fases para garantir a satisfação do cliente.
Sugestão de Leitura
Para mais ideias sobre como fazer um portfólio de design gráfico, confira nosso artigo com os melhores exemplos de portfólios.
Dicas para Criar um Portfólio de Designer Gráfico Excepcional
Nesta seção, vamos passar por algumas dicas importantes para te ajudar a construir um portfólio de design impressionante.
Escolha o Domínio Certo
O nome do seu domínio é um reflexo da sua identidade pessoal ou da sua marca. Desta forma, um domínio personalizado é um dos elementos mais importantes na construção de um portfólio de design gráfico eficaz.
Procure evitar nomes complicados ou excessivamente longos, pois eles podem ser mais difíceis de ser memorizados por possíveis clientes ou empregadores. Em vez disso, recomendamos usar seu próprio nome ou o nome do seu negócio como o domínio. Você também pode incluir uma palavra-chave para relevância, como seunomedesign.com.
Sugestão de Leitura
Para mais dicas, confira nosso artigo sobre como escolher um domínio que se destaca.
Verificador de Domínio
Verifique instantaneamente a disponibilidade do nome de domínio.
Garanta a Consistência no Design
Preste atenção à estética e à consistência ao projetar o seu site de portfólio. Afinal de contas, os visais desempenham um papel fundamental ao transmitir de suas habilidades no design.
Certifique-se de que há uma consistência criativa nos elementos de design que você usa, incluindo a paleta de cores, a tipografia e a estrutura de layout. Um design harmonioso torna o seu site esteticamente agradável e deixa uma impressão duradoura em seus visitantes.
Priorize a Navegação e a Experiência do Usuário
Não negligencie a importância da experiência do visitante ao criar seu portfólio de design gráfico. Uma interface clara e intuitiva, com um menu de fácil acesso, permite que os visitantes encontrem sem esforço o que estão procurando.
Para ir um passo além, considere integrar ferramentas de navegação complementares, como barras de pesquisa, durante o processo de criação do web design. Além disso, mantenha a página de contato simples e acessível para facilitar a comunicação.
Inclua Informações de Contato
Lembre-se que seu portfólio serve como um cartão de visitas digital. Portanto, é importante que você crie uma página de contato eficaz ao criar um portfólio visual.
De preferência, dê aos clientes várias opções para entrar em contato com você. Uma boa prática é listar seu e-mail profissional e destacar suas páginas em redes sociais.
Se você preferir não exibir publicamente o seu email, considere incluir um formulário de contato no site para que visitantes deixem suas informações de contato e enviem mensagens diretamente. Esta prática também é uma ótima maneira de gerar leads para as pessoas se inscreverem em e-mails e newsletters de marketing.
Certifique-se de que sua seção de contato seja visível e facilmente acessível no site, para que os visitantes possam encontrá-la independentemente da página em que estejam.
Atualize Regularmente seu Portfólio
Uma vez que um site de portfólio pessoal esteja no ar, é crucial que você o mantenha atualizado com seus projetos mais recentes.
Adicione seus últimos trabalhos, mostrando sua evolução como designer em termos de habilidades e estilos. Ao mesmo tempo, faça uma curadoria no seu portfólio, removendo periodicamente trabalhos antigos que possam passar uma ideia errada do seu estilo ou habilidades atuais.
Sugestões de Leitura
Para dicas sobre como se tornar um designer profissional e construir sua marca, confira nossos artigos:
Tutorial: Como se Tornar um Web Designer
Como Conseguir Mais Clientes
Como Construir uma Marca
Conclusão
Ter um portfólio é essencial para qualquer designer gráfico, pois ele fornece um espaço dedicado para que clientes e empregadores possam explorar e entender seu trabalho e habilidades. Sem esta presença online, você corre o risco de perder oportunidades valiosas.
Criar um portfólio de design gráfico excepcional é muito fácil seguindo as etapas corretas, optando pelas ferramentas adequadas e bolando uma abordagem bem pensada. Ao final, você poderá exibir seu trabalho para o mundo inteiro de uma maneira que destaca suas habilidades e visão.
Certifique-se de escolher uma solução adequada às suas necessidades, como o Criador de Sites da Hostinger. Nossas ferramentas de edição removem todas as dificuldades do processo, tornando muito simples o processo de criar um excelente site de portfólio.
Ao construir um portfólio de design gráfico, você está preparando o cenário para uma identidade visual que chama a atenção e cria caminhos para o seu crescimento profissional. Boa sorte!
Como Fazer Portfólio de Design Gráfico: Perguntas Frequentes
Agora, vamos passar por algumas perguntas frequentes sobre a criação de um portfólio de designer gráfico.
Como eu Seleciono Projetos Para o Meu Portfólio?
Escolha os projetos que mais demonstrem suas habilidades e versatilidade. Inclua trabalhos dos quais você se orgulha e que receberam feedback positivo. Procure priorizar a diversidade nas suas seleções, pois isso atrairá um público mais amplo.
O Que Incluir nas Descrições de Projetos do Portfólio?
As descrições devem incluir uma breve visão geral do projeto, objetivos, abordagem de design e ferramentas utilizadas. Os textos também devem destacar as soluções que você criou para atender aos objetivos do cliente.
Quantos Projetos Devo Incluir no Meu Portfólio?
Não há uma resposta certa para o número de projetos que você deve incluir no seu portfólio de design gráfico, pois isso depende da sua experiência e dos seus objetivos. Procure mostrar todo o seu talento sem sobrecarregar potenciais clientes com conteúdo demais.
Se você está apenas começando como um freelancer de design gráfico, priorize a qualidade em vez da quantidade. Exibir um número menor de trabalhos, mas que destacam seu estilo e habilidades, pode causar um impacto maior do que incluir trabalhos antigos que não refletem mais sua identidade profissional.
O Que Não Incluir em um Portfólio de Design Gráfico?
Não sobrecarregue seu portfólio de design com trabalhos irrelevantes ou desatualizados, pois isso pode prejudicar a percepção dos visitantes sobre suas habilidades. Nós também recomendamos evitar adicionar muitos elementos de design desnecessários, como animações ou transições complexas, pois eles podem distrair os visitantes do seu trabalho.
