Como Enviar Arquivo para Site: Fazendo Upload via Gerenciador de Arquivos e WordPress
Aprender a fazer o upload de arquivos para o seu site é extremamente importante, especialmente quando você deseja oferecer conteúdo exclusivo aos visitantes, como documentos que eles possam baixar.
Neste artigo vamos explicar duas formas de como enviar arquivo para site diretamente pelo navegador: pelo Gerenciador de Arquivos da Hostinger e pelo WordPress.
Conteúdo
Como fazer o Upload de um Documento Usando o Gerenciador de Arquivos da Hostinger
Quando você estiver construindo seu site, pode ser necessário fazer o upload de alguns arquivos que deseja compartilhar com seu público – como eBooks exclusivos, formulários e modelos ou guias com informações específicas.
Se os arquivos possuem menos do que 100 GB, você pode carregá-los no site através do gerenciador de arquivos no hPanel. Essa ferramenta aceita o upload de diversos tipos de arquivos, incluindo documentos do Microsoft Word, planilhas do Microsoft Excel e imagens JPEG. Além disso, também é possível adicionar arquivos compactados, como .zip, .tar e .tar.gz.
Apresentamos abaixo o passo-a-passo para fazer o upload de arquivos no site pelo gerenciador da Hostinger:
- Faça login na sua conta e acesse o hPanel. Clique na seção de Sites e então no botão de Gerenciar.
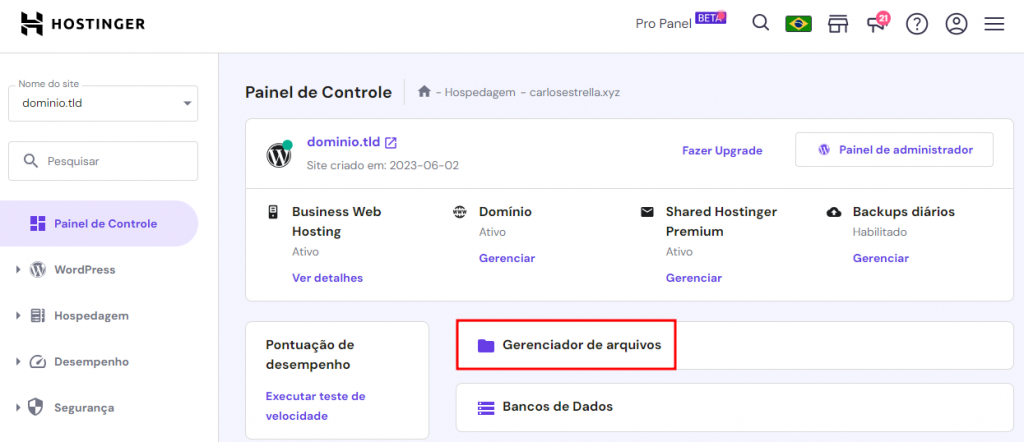
- Já no painel da hospedagem do site em questão, selecione a opção do Gerenciador de Arquivos.

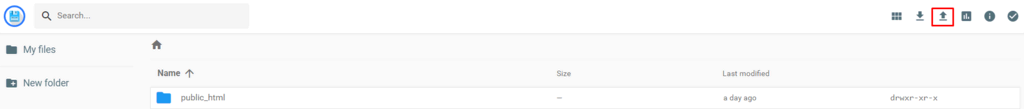
- Acesse o diretório onde você deseja armazenar o arquivo a ser enviado – neste exemplo, vamos utilizar a pasta public_html. Clique no botão de Upload, localizado no canto superior direito.

- Uma janela de pop-up será exibida com as opções de Upload, clique em Arquivo.
- Escolha o documento desejado e pressione a opção Abrir. No nosso exemplo, vamos fazer o upload de documentos do Microsoft Word.
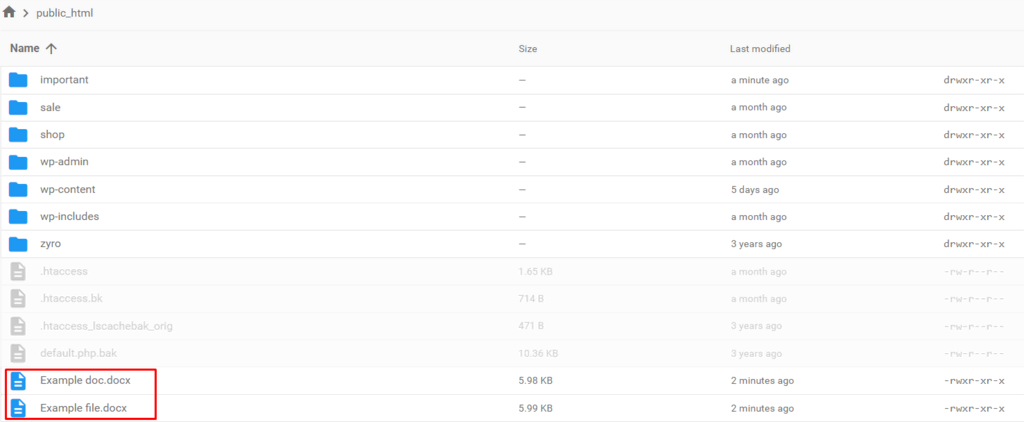
- Pronto! Agora os arquivos do Word serão carregados no seu site, estando adicionados ao diretório public_html.

Como Enviar Arquivo para Site pelo Painel do WordPress
Apesar do WordPress suportar o upload de diversos tipos de arquivos, o formato ideal é o PDF. Isso porque os usuários podem visualizar o conteúdo sem precisar fazer o download do documento.
Há dois métodos diferentes para adicionar arquivos em um site WordPress – editando a página ou transferindo o documento diretamente à biblioteca de mídias. Dependendo do seu provedor de hospedagem WordPress, o tamanho máximo dos arquivos permitidos no upload variam entre 5 MB e 500 MB.
Como Enviar Arquivo para Site em uma Página ou Post do WordPress
Siga as instruções listadas abaixo para enviar um arquivo .pdf do seu computador para uma página ou publicação específica do seu site WordPress:
- No seu painel de administração do WordPress, crie uma nova página ou post. Alternativamente, abra a página ou post que já existe, no qual você deseja adicionar o arquivo.
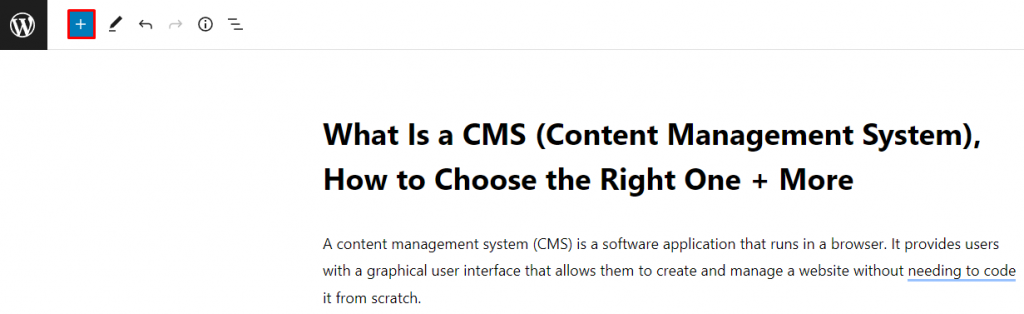
- Clique no ícone do Bloco de Inserir elemento (+) para abrir o menu de opções. O botão está localizado no canto superior esquerdo do editor de blocos.

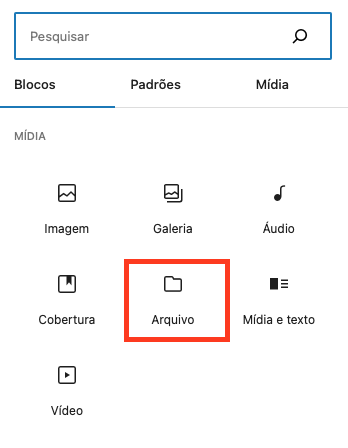
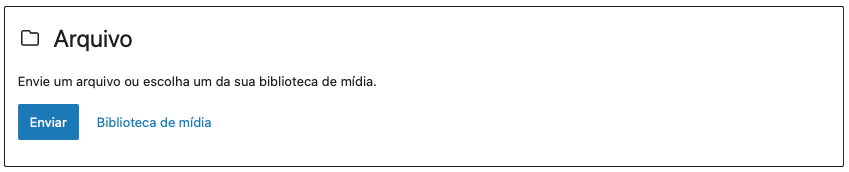
- Na seção de Mídia, escolha a opção Arquivo.

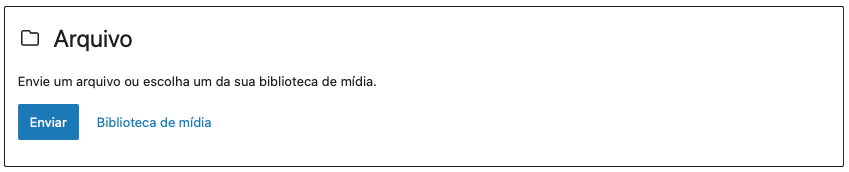
- Clique no botão de Envio, escolha o documento que deseja inserir no site e clique em Abrir. Neste exemplo, estamos inserindo um arquivo PDF na publicação escolhida.

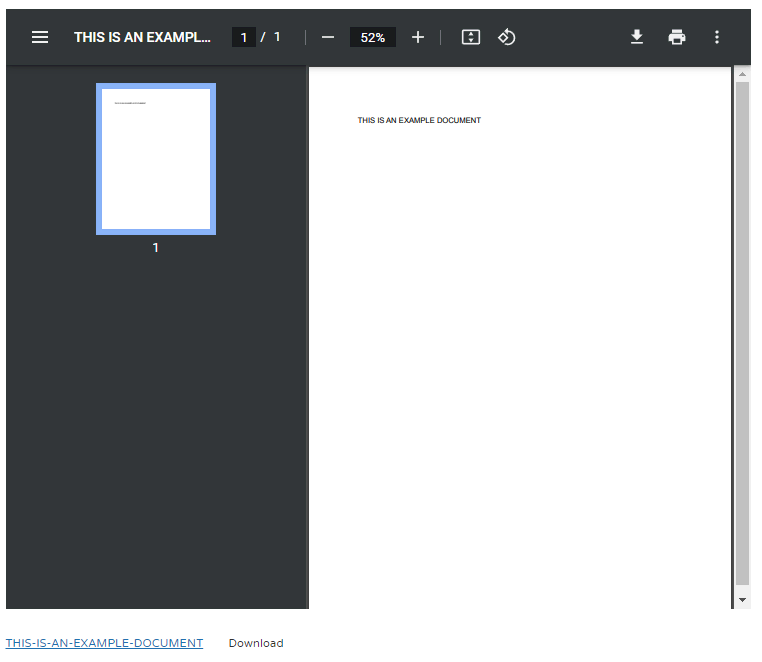
- Uma prévia do arquivo enviado será exibida na tela.

- Para alterar o texto de âncora do arquivo, clique no hyperlink localizado ao lado do botão de download.
Fazendo o Upload de um Documento na Biblioteca de Mídias do WordPress
Nesta seção apresentamos os passos necessários para adicionar arquivos à Biblioteca de Mídias do WordPress:
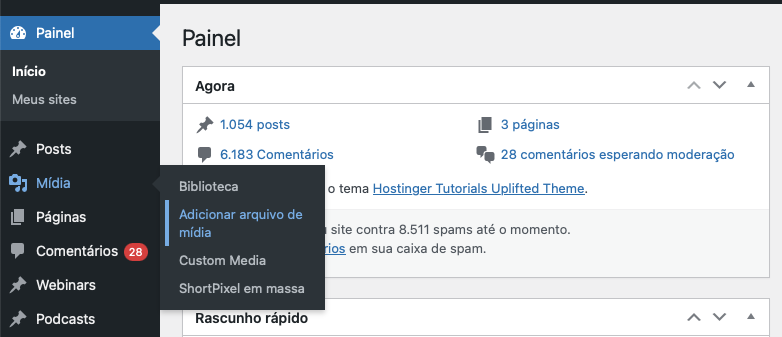
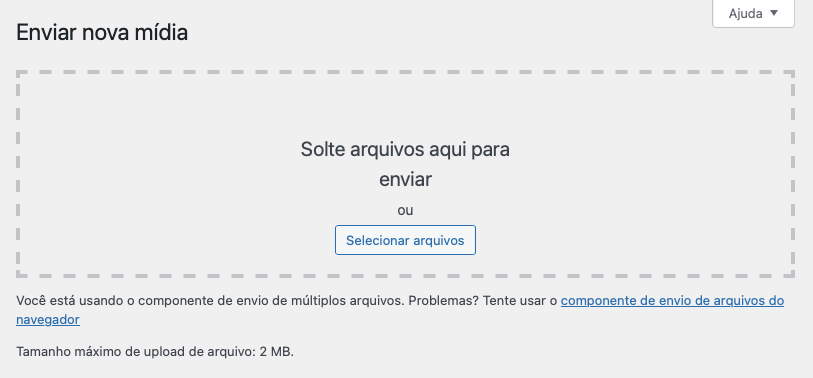
- Acesse seu Painel do WordPress, navegue pela barra lateral até localizar a seção de Mídia e então selecione a opção de Adicionar Novo Arquivo de Mídia.

- Clique em Selecionar arquivos (Select files) e selecione os documentos que deseja adicionar à biblioteca. Então, clique em Abrir.

- Retorne ao seu Painel de controle do WordPress e crie um novo post ou página. Se preferir, abra um post ou página que já existe.
- No editor de blocos, clique no ícone de Inserir elemento (+) para abrir o menu de opções.
- Na seção de Mídia, selecione a opção de Arquivo → Biblioteca de mídia.

- Selecione os documentos que deseja inserir e clique em Abrir. Neste exemplo, estamos fazendo o upload de um arquivo PDF em uma publicação específica do site WordPress.
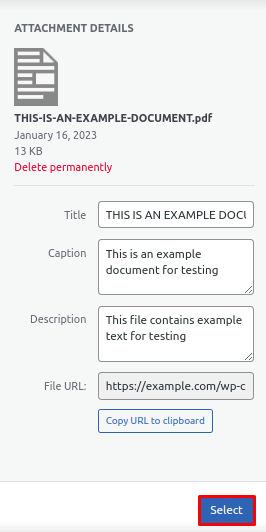
- Na seção de Detalhes do anexo adicionado (Attachment Details), preencha os campos de Title, Caption e Description, adicionando o título, a legenda e a descrição do arquivo carregado. Por fim, clique em Select para selecionar as configurações.

- Em seguida, serão exibidos os hyperlinks dos arquivos que você fez o upload. Clique nesses links para modificar o texto de âncora.
Conclusão
Há duas formas distintas de fazer o upload de um arquivo em uma página ou post do seu site – utilizando o Gerenciador de Arquivos da Hostinger ou através das opções do WordPress.
Com o primeiro método você pode carregar os arquivos diretamente a partir da sua conta de hospedagem. Já o segundo método exige que você acesse o painel de controle do WordPress e utilize a biblioteca de mídias ou o editor de blocos.
Esperamos que este artigo tenha te ajudado a entender como fazer o upload de documentos no seu site. Se você tiver alguma pergunta ou sugestão, não hesite em comentar na seção abaixo.


