Como Criar um Site em HTML em 7 Passos Simples + Sugestões Pós-Desenvolvimento
Construir um site hoje em dia pode ser uma tarefa simples, que não requer conhecimento em programação. Plataformas como o WordPress ou um Criador de Sites da Hostinger oferecem uma interface visual simplificada e recursos de arrastar e soltar para facilitar o processo de desenvolvimento.
No entanto, você pode querer construir sites do zero usando Linguagem de Marcação de Hipertexto (HTML). Embora sejam mais difíceis de serem criados, os sites em HTML são mais flexíveis e rápidos, pois exigem menos recursos para funcionar.
Para ajudar você a começar nesta jornada, este artigo explicará as etapas para criar um site com HTML. Também vamos mostrar a você práticas pós-desenvolvimento para melhorar a aparência e as funcionalidades do seu site em HTML.
Baixe o Guia de Recursos HTML definitivo
Conteúdo
Como Criar um Site com HTML
Esta seção vai trazer instruções passo a passo de como codificar um site com HTML. Antes de prosseguir, consulte nossa folha de dicas de HTML — especialmente se você não estiver familiarizado com a linguagem de marcação padrão.
1. Escolha um Editor de Código HTML
Um editor de código é o software que será usado para escrever seu site. Embora você possa criar uma página HTML com um editor de texto padrão como o Bloco de Notas, ele não possui recursos que ajudam a simplificar o processo de desenvolvimento, como:
- Destaque de sintaxe – marca as tags HTML em cores diferentes com base em suas categorias. Isso torna a estrutura do código mais fácil de ler e entender.
- Auto-completar – sugere automaticamente atributos, tags e elementos HTML com base no valor anterior para acelerar o processo de programação.
- Detecção de erro – destaca erros de sintaxe, permitindo que um desenvolvedor web os perceba e corrija rapidamente.
- Integração – alguns editores de código integram-se a plugins, Git e clientes FTP para tornar o processo de implementação mais eficiente.
- Pré-visualização em tempo real – em vez de abrir arquivos HTML manualmente nos navegadores, você pode instalar um plugin para obter uma pré-visualização do site em tempo real.

Como existem muitas opções, listamos alguns dos melhores editores de código HTML para ajudar você a encontrar um que atenda às suas necessidades:
- Notepad++ – um editor de texto gratuito e leve, com recursos adicionais para desenvolvimento e suporte a plugins.
- Atom – um editor HTML de código aberto com um recurso de visualização do site em tempo real e ampla compatibilidade com linguagens de marcação e script.
- Visual Studio Code (VSCode) – uma ferramenta popular para desenvolvimento web com uma abrangente biblioteca de extensões para expandir suas funcionalidades.
2. Planeje o Layout do Site
Criar um plano de layout permite que você visualize melhor a aparência do seu site. Você também pode usá-lo como uma lista de verificação para acompanhar quais elementos incluir em suas páginas.
Além disso, um plano de layout ajuda a determinar a usabilidade e a navegação do seu site, que afetam a experiência do usuário. Alguns elementos a considerar na fase de planejamento incluem o cabeçalho, rodapé e navegação dos sites.

Você pode usar caneta e papel ou software de design web como o Figma para projetar um layout de site. Não precisa fazer algo muito detalhado, desde que represente aproximadamente a aparência e a sensação do seu site.
3. Escreva o código HTML
Uma vez que a ferramenta e o plano de layout estiverem prontos, você pode começar a escrever o código do seu site. Os passos podem variar dependendo do seu editor de código, mas a ideia geral é semelhante.
Neste tutorial, vamos mostrar como fazer isso usando o VSCode:
- Crie uma nova pasta no seu computador. Ela será o diretório para todos os arquivos do seu site.
- Abra o VSCode → Arquivo → Abrir Pasta.
- Localize a nova pasta e clique em Selecionar Pasta.
- Selecione Novo Arquivo. Dê ao arquivo o nome de index.html e pressione enter.
- Clique em Criar Arquivo para confirmar.
Assim que for direcionado para a aba do editor index.html, insira a seguinte estrutura básica de documento HTML:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
Para ajudar você a entender o código, aqui está uma explicação de cada tag:
- <!DOCTYPE html> – informa aos navegadores que o site é uma página HTML.
- </html> – a tag de abertura do documento HTML que indica onde o código começa.
- <head> – uma tag contendo os metadados do site.
- <title> – define o texto exibido na aba do navegador ao visitar a página da web.
- <body> – contém todo o conteúdo visível na página em si.
Dica
Aprenda a diferença entre criar um site usando WordPress e HTML para saber qual técnica é mais adequada para você.
4. Crie os Elementos do Layout
Adicione o código HTML no arquivo index.html para criar os elementos do layout que você está planejando. Dependendo do design do seu site, você precisará de diferentes elementos semânticos HTML.
Esses elementos irão separar seu site em várias seções e se tornarão os contêineres do conteúdo Aqui estão as tags que usaremos:
- <header> – recipiente para conteúdo introdutório ou navegação.
- <main> – representa o conteúdo principal de uma página da web.
- <div> – define uma seção em um documento HTML.
- <footer> – contém o conteúdo exibido na parte inferior do seu site.
Coloque esses elementos dentro das tags <body></body> nos códigos do seu arquivo index.html . Certifique-se de fechar cada elemento com uma tag de fechamento, ou seu código não funcionará.
Aqui está um exemplo de como deverá ficar o código completo:
<!DOCTYPE html>
<html>
<head>
<title>Blog Pessoal</title>
</head>
<body>
<header>
</header>
<main>
<div class=”row">
<div class="post-text-box">
</div>
<div class=”profile”>
</div>
</div>
</main>
<footer>
</footer>
</body>
</html>
5. Adicione o Conteúdo HTML
Depois que o layout estiver pronto, comece a preenchê-lo com o conteúdo do seu site, como texto, imagens, hiperlinks ou vídeos. Se o conteúdo não estiver pronto, use conteúdo fictício como um placeholder e substitua-o mais tarde.
Aqui estão algumas tags que usaremos para adicionar o conteúdo do site:
- <h1> e <p> – contêm texto de cabeçalho e parágrafo. Use a tag <br> para criar uma quebra de linha se o texto for muito longo.
- <nav> e <a> — especificam a barra de navegação e seu elemento âncora. Use o atributo href para especificar o URL vinculado ao elemento âncora.
- <img> – contêiner para o elemento de imagem. Ele contém o atributo img src , que especifica o link ou nome do arquivo de imagem.
Dica
A tag também tem o atributo opcional alt. Ele descreve a imagem caso o arquivo não carregue.
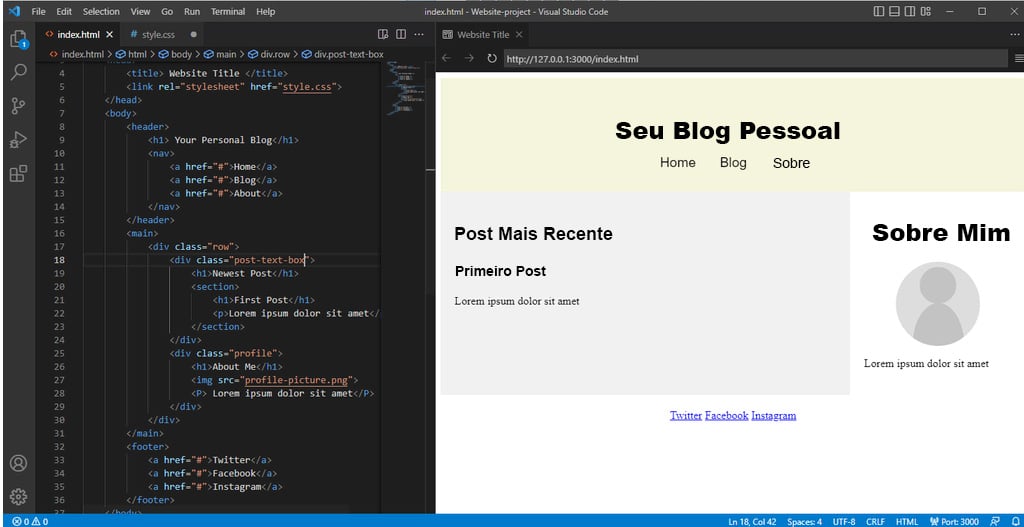
Aqui está um exemplo do código pronto:
<!DOCTYPE html>
<html>
<head>
<title>Blog Pessoal</title>
</head>
<body>
<header>
<h1>Seu Blog Pessoal</h1>
<nav>
<a href=”dominio.tld/home”>Início</a>
<a href=”dominio.tld/blog”>Blog</a>
<a href=”dominio.tld/sobre”>Sobre</a>
</nav>
</header>
<main>
<div class=”row">
<div class="post-text-box">
<h1>Postagem Mais Recente</h1>
<section>
<h1>Primeira Postagem</h1>
<p>O conteúdo do primeiro post</p>
</section>
</div>
<div class=”profile”>
<h1>Sobre Mim</h1>
<img src=”foto-de-perfil.png”>
<p>Sobre o autor</p>
</div>
</div>
</main>
<footer>
<a href=”twitter.com/autor”>Twitter</a>
<a href=”facebook.com/autor”>Facebook</a>
<a href=”instagram.com/autor”>Instagram</a>
</footer>
</body>
</html>
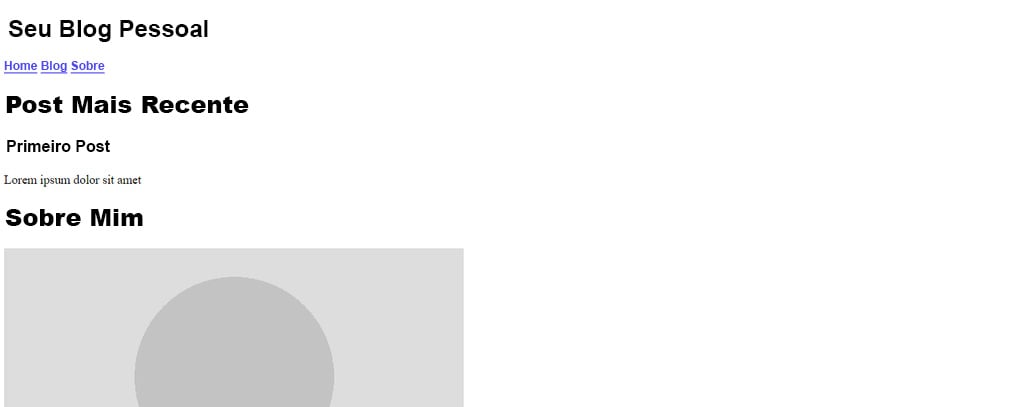
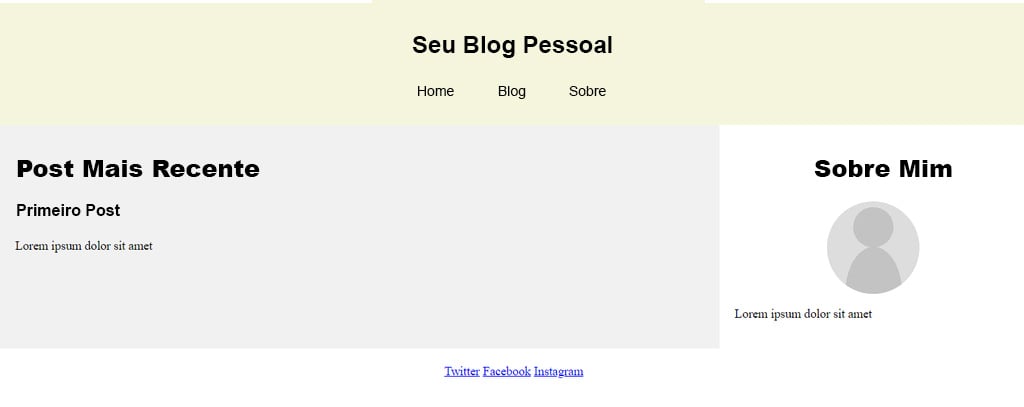
Após adicionar o código, seu site HTML terá uma aparência definida. Ele ficará tipo assim:

6. Incluir Layout CSS
Como o HTML apenas permite criar a estrutura do site e adicionar conteúdo básico, use Folhas de Estilo em Cascata (CSS) para alterar seu layout. O CSS é uma linguagem que define o estilo do seu documento HTML.
Para fazer isso, crie um arquivo style.css e vincule a folha de estilos ao documento HTML adicionando o seguinte código entre as tags de abertura e fechamento <head> do index.html:
<link rel="stylesheet" href="style.css">
Para criar o layout de site com duas colunas, usaremos a propriedade flex. Ela organiza elementos HTML usando contêineres flexíveis, permitindo que eles se ajustem conforme o tamanho da tela dos usuários.
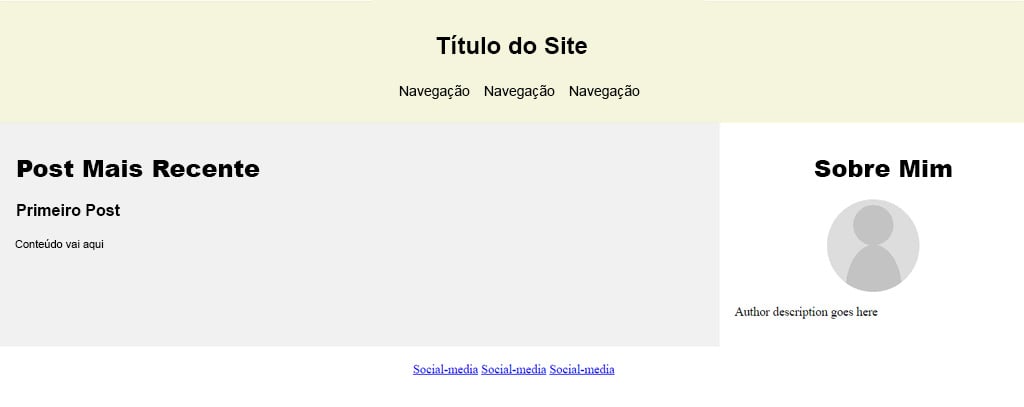
Aqui está como fica o código completo:
/*estilo do cabeçalho*/
header {
text-align: center;
padding: 20px;
}
/*estilo do menu de navegação*/
nav {
text-align: center;
word-spacing: 30px;
Padding: 10px;
}
/*criando o layout de duas colunas*/
*{
box-sizing: border-box;
}
.row {
display: flex;
flex-wrap: wrap;
}
.post-text-box {
flex: 70%;
padding: 20px;
}
.profile {
flex: 70%;
padding: 20px;
}
/*imagem de perfil e estilo de cabeçalho*/
.profile img {
largura: 120px;
display: block;
margin-left: 0;
margin-right: 0;
}
.profile h1 {
text-align: center;
}
Depois de adicionar o trecho de código ao seu arquivo CSS, o site ficará assim:

Leitura Sugerida
Aprenda os diferentes tipos de CSS, incluindo inline, externo e interno.
7. Personalize Seu Site
Além de alterar o layout, use CSS para personalizar outros aspectos visuais do seu site. Por exemplo, você pode alterar a família de fontes e a imagem de fundo.
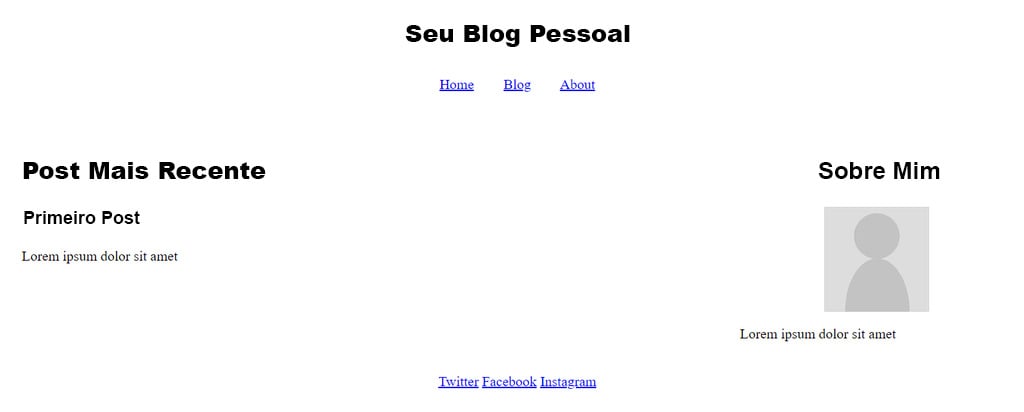
Para alterar a aparência do seu site, adicione as propriedades CSS no elemento que você deseja personalizar. Por exemplo, aqui está o código para estilizar a cor de fundo e os elementos de texto da barra do menu de navegação:
/*estilo da barra de navegação*/
nav {
text-align: center;
word-spacing: 30px;
padding: 10px;
background-color: #f5f5dc
font-family: Helvetica;
}
/*estilo do botão da barra de navegação*/
nav a {
color: #000000;
text-decoration: none;
font-size: larger;
}
Após adicionar o estilo CSS de cada elemento, aqui está como o site ficará:

Passos a Seguir Após Criar um Site em HTML
Esta seção explicará os passos a seguir após criar um site usando HTML e CSS. Eles tornarão seu site acessível e mais funcional.
Hospede o Site na Plataforma Certa
Para tornar seu site acessível através da internet, use um serviço de hospedagem de sites. Muitos provedores de hospedagem têm diferentes planos que atendem a diversas necessidades dos usuários.
Como as páginas em HTML são leves e requerem poucos recursos para serem carregadas, um plano básico de hospedagem é suficiente.
Alternativamente, você pode usar uma plataforma gratuita de hospedagem de sites estáticos como o GitHub Pages. No entanto, evite plataformas de hospedagem estática gratuita se planeja adicionar mais código ou tornar seu site dinâmico. Além de possíveis problemas de compatibilidade, os recursos limitados do servidor podem reduzir a velocidade do seu site.
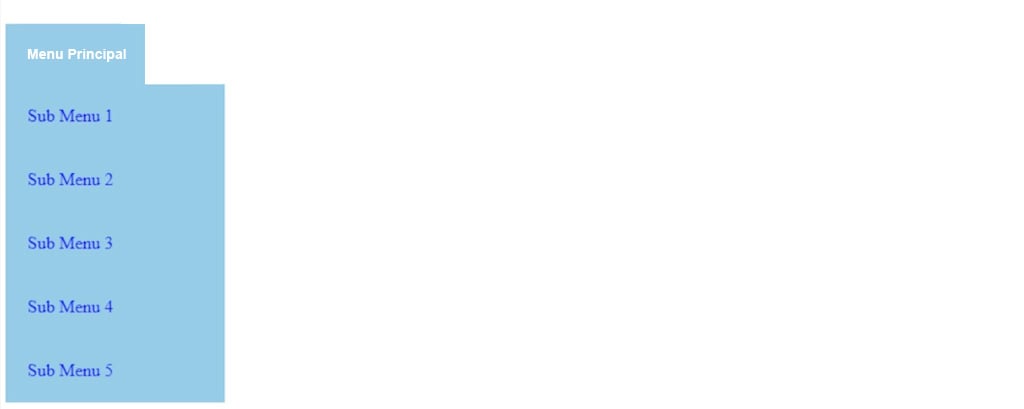
Adicione uma Barra Suspensa para Melhor Navegação
Sites complexos com múltiplas páginas têm muitos botões de navegação, links e textos. Você pode criar um menu dropdown simples usando CSS para agrupar esses elementos.

Os usuários podem expandir a barra de navegação para acessar os elementos. Isso ajuda a reduzir a bagunça visual e melhora a usabilidade do site para usuários com telas menores.
Melhore o Design do Site com CSS Avançado
O CSS permite que você faça personalizações avançadas para melhorar o design do seu site e proporcionar uma melhor experiência aos usuários. Por exemplo, você pode habilitar o encaixe de rolagem, animação de texto, zoom ao passar o mouse e gradientes.
Além disso, você pode construir um site responsivo com consultas de mídia, regras CSS e flexboxes. O layout flexbox adapta automaticamente o seu site ao tamanho da tela do cliente.
Torne o Site mais Interativo com JavaScript
O JavaScript é uma linguagem de script que permite criar conteúdo de site interativo e dinâmico. Por exemplo, habilite animação, adicione contagens regressivas e inclua botões, formulários ou menus.
Essas características tornam seu site mais interessante e imersivo, melhorando a experiência dos usuários. Os passos para adicionar JavaScript ao seu site HTML são semelhantes aos do CSS. Você pode usar um arquivo separado ou escrevê-lo diretamente no código atual.

Conclusão
Em vez de usar plataformas como o WordPress ou o Criador de Sites da Hostinger, você pode programar um site do zero com HTML. Embora sejam mais complicados de construir, os sites em HTML são mais eficientes em seu uso de recursos e mais flexíveis também, pois você pode editar o código-fonte manualmente.
Neste artigo, explicamos como desenvolver um site usando HTML e CSS em sete passos:
- Escolha um editor HTML – escolha o programa como o VSCode para escrever e editar o código do seu site.
- Planeje o layout do site – faça um mockup do layout do site usando um programa como o Adobe XD ou até mesmo a boa e velha combinação de papel e caneta.
- Escreva o código HTML – crie um arquivo index.html e adicione as tags de estrutura do documento HTML.
- Crie os elementos de layout – separe seu site em várias seções com base no layout, adicionando tags ao arquivo HTML.
- Adicione o conteúdo HTML – adicione o título do cabeçalho, texto do corpo e imagens em cada seção.
- Inclua o CSS do layout – crie um arquivo style.css e adicione código CSS para alterar a posição da coluna, alinhamento do texto e preenchimento dos elementos.
- Personalize seu site – use atributos de estilo CSS para personalizar a cor de fundo do site, tamanho da fonte, tipos de letra e outros elementos visuais.
Após criar sua página em HTML, você pode adicionar CSS avançado e JavaScript para melhorar a navegação, interatividade e design geral. Para tornar o site acessível online, use um serviço de hospedagem como o Hostinger.
Site HTML — Perguntas Frequentes (FAQ)
Para ajudar você a entender mais sobre a construção de um site em HTML, responderemos a algumas perguntas frequentes sobre o assunto.
O HTML é Suficiente para Criar um Site?
Sim, você pode criar um site funcional apenas com HTML. No entanto, ele exibirá apenas conteúdo estático, como texto, links, imagens e vídeos.
Use CSS para estilizar o elemento HTML, como alterar a cor de fundo e o tamanho da fonte. Para criar um site dinâmico e interativo, você também precisa de PHP.
O HTML é Bom para Criar Sites?
Sim, ele é bom para criar um site estático. Sites em HTML requerem menos recursos para carregar e são flexíveis, pois você pode modificar o código-fonte.
No entanto, HTML só é adequado para sites complexos se combinado com CSS e JavaScript. Se você está apenas aprendendo HTML, é melhor usar o WordPress.
Quanto Tempo Leva Para Programar um Site em HTML?
Sites mais complexos levarão mais tempo para serem construídos. O número de desenvolvedores web trabalhando no projeto, suas habilidades e recursos também podem afetar o tempo de construção. Geralmente, um desenvolvedor experiente pode programar um site simples do zero num tempo de quatro a seis semanas (link em inglês).

Comentários
January 27 2024
Bru quero muito trabalhar com vcs
February 02 2024
Oi, Lairton, dá uma olhada na nossa página de carreiras para ver se tem algo na sua área: https://www.hostinger.com.br/carreiras. Boa sorte!
June 11 2024
Gostei do site
June 14 2024
Obrigado, Cecília! :D