Como inserir imagem ou logo usando HTML no seu site

Neste tutorial você vai aprender como inserir uma imagem HTML no seu website e também como transformá-la em um link direcionando para outra página. Todos website pode e deve saber utilizar imagens para tornar o site mais atraente e chamativo para os usuários.

O que você vai precisar
Para adicionar uma logo ou inserir imagem HTML no seu site, você precisará de:
- Uma ou diversas imagens (e devem ser nos formatos .jpg, .png, .gif ou outros possíveis formatos).
- Acesso ao servidor (nos quais os arquivos do site estão armazenados).
- Editor de arquivo HTML (pode ser um editor específico ou até mesmo um editor simples).
Obs.: Fique tranquilo, todos os métodos abaixo funcionam em qualquer tipo de hospedagem, inclusive em todos os planos Hostinger para WordPress.
Conteúdo
Tutorial em Vídeo
1º Passo — Upload dos arquivos no servidor
Você deve fazer o upload de todos os arquivos necessários ao servidor. Tanto os arquivos HTML ou PHP (dependendo do seu site), bem como as imagens que você está planejando utilizar. Você pode fazer o upload de tudo no mesmo diretório ou você pode mover todas as imagens para uma pasta que pode ser facilmente criada e nomeada como “imagens”, por exemplo. Para fazer o upload de arquivos você pode utilizar o Gerenciador de Arquivos ou o Cliente FTP.
2º Passo — Verificando nomes de arquivos de imagens
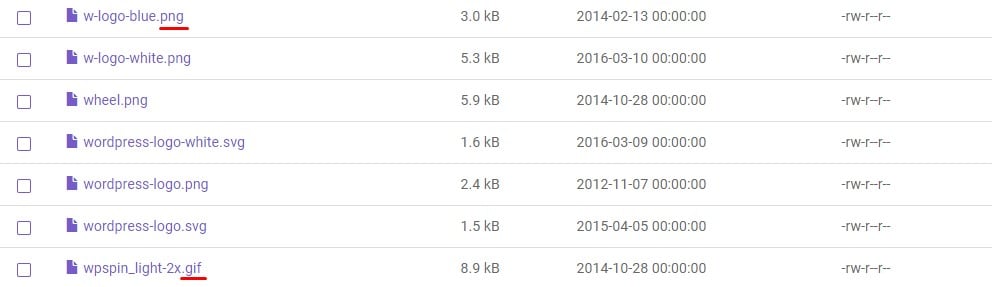
Você deve saber o nome exato dos arquivos das imagens. Anote-as ou abra um diretório com as imagens em uma nova aba. Aqui está um exemplo de como o Gerenciador de Arquivos se parece no servidor com as imagens:

Na imagem acima, preste atenção não ao nome do arquivo mas na extensão (neste exemplo você vê os formatos .gif e .png, mas outro formato muito popular é o .jpg). A extensão é tão importante quanto o nome porque a imagem não vai carregar se a extensão não tiver especificada corretamente. No próximo passo, vamos entender onde o nome do arquivo é usado.
3º Passo — Editando o arquivo HTML
Abra o arquivo do seu site e navegue até a linha do arquivo onde você quer inserir a imagem no HTML. Vamos usar a logo como exemplo neste tutorial. A logo do site é por padrão localizada no topo da página então deve estar em uma das primeiras linhas do conteúdo do <body>.
Para inserir imagem no HTML utilize o código a seguir:
<img src="logo.jpg" alt="some text" width=60 height=40>
Veja a explicação para os parâmetros dos elementos da imagem:
- IMG significa “imagem”: está tag informa ao navegador onde a imagem deve ser localizada no seu site.
- SRC significa “source” (origem): Este comando é inserido no comando IMG. O comando Source informa ao navegador qual o caminho para a imagem. É recomendado armazenar as imagens em um diretório chamado “imagens” ou “img”, por exemplo. Isso facilita a definir o caminho até as imagens, exemplo: imagens/nomedaimagem.jpg or img/nomedaimagem.jpg. Também é possível inserir uma url no lugar do caminho para a imagem. Se você encontrar uma imagem na internet, que não exija direitos de uso, você pode usar o link da imagem e inserir na tag source.
- logo.jpg é o nome da imagem. Você deve criar o nome completo da imagem como explicado no 2º Passo.
- ALT significa “alternate text”. Este texto será exibido quando a imagem não carregar por outros motivos, como a conexão por exemplo. Também é importante quando se trata de SEO e pode ter grande impacto no ranqueamento do seu site nos mecanismos de busca. O alt tag explica do que se trata a imagem e também aparece quando o usuários passa o mouse em cima da imagem.
- “some text” aqui você insere o texto que descreve a sua imagem.
- WIDTH indica a largura da sua imagem em pixels e pode variar de 1 a qualquer outro número. Mas claro que não faz sentido configurar uma imagem com a largura superior à largura da tela do navegador.
- HEIGHT indica a altura das imagens em pixels. As regras seguem as mesmas da largura. A partir de 1 pixel e que seja proporcional ao tamanho da tela do navegador do seu usuário.
Portanto, ao inserir imagem no HTML do seu site, o código deverá ser conforme mostrado abaixo. Todas as tags utilizadas aqui são padrão e suficientes para exibir sua logo no seu site.
<!doctype html> <html> <body> <img src=”images/logo.png” alt=”some text” width=300 height=200> </body> </html>
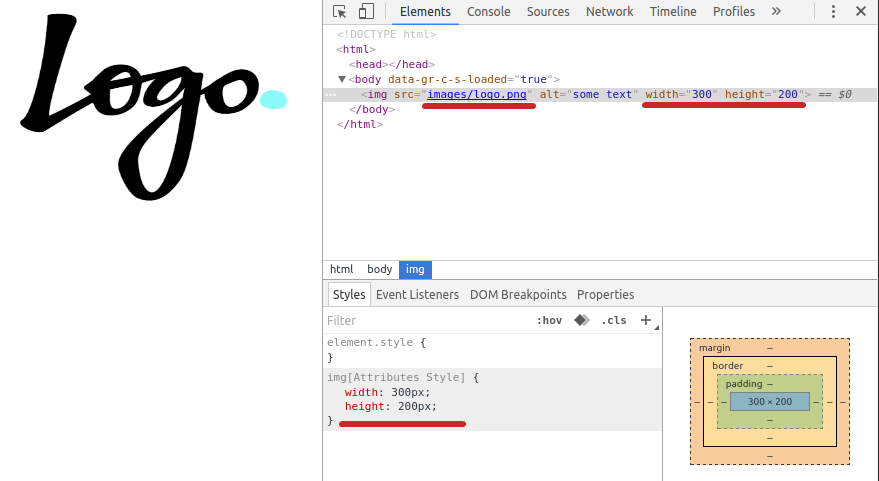
E agora ao visitar o seu site, você deve encontrar algo parecido com isso:

Como você pode na imagem acima, com o painel inspecionar aberto você pode ver que o tamanho da imagem é o mesmo que definimos no código HTML (300px width e 200px height) e também o caminho até a imagem (https://www.hostinger.com/tutorials/wp-content/uploads/sites/2/2017/03/logo.png).

Conclusão
Este é um jeito simples para inserir uma imagem HTML no seu site. Também é possível fazer isso usando um arquivo de estilo em camadas, mas se esta é a sua primeira vez executando isso, o HTML é o caminho mais fácil.
Imagens são elementos importantes na aparência e performance do seu site e por isso você deve aprender a usar corretamente.

Comentários
October 05 2018
Com base na qual foi ensina, não consegui entender nada ! Mas valeu pela aprendizagem.
October 10 2018
Não entendeu nada? ? Nos conte o que te confundiu e assim a gente consegue te ajudar :) E se for algo no nosso artigo também iremos corrigir, ok? ;)
February 11 2019
muito bom serviu para fazer o trabalho de tic
February 12 2019
Que bom ;)
February 18 2019
oi ! bom dia... estou iniciando no mundo da programação e estou com muita dificuldade em inserir imagens ! conheço os códigos mas não consigo direcionar o caminho da pasta . baixo a imagem mas consigo vincular a imagem com meu site .
February 26 2019
Oi, Marcos. Quando colocar uma pasta na public_html, para acessar as imagens que estão dentro dessa pasta basta colocar um /nome-da-pasta/ no final do seu domínio, um exemplo seria você quer usar a imagem "Logo3.png" dentro da pasta "Imagens", então ficaria assim : seudominio.com.br/Imagens/Logo3.png Note que tanto o nome da pasta quanto o da imagem possuem letras maiúsculas e as mesmas tem que usadas ao ser inseridas no seu website, pois caso o servidor da sua hospedagem seja Sensitivo, se tiver uma letra com formatação diferente ele não achará o caminho. Espero ter ajudado :)
August 14 2019
muito legal.
May 13 2019
Gostaria de saber como faço para centrar na pagina uma imagem, ja que nao posso usar .. grato
May 28 2019
pow achei super bacana porem eu tive um problema no meu codigo estou tentando aprender html e css e queria abrir um saite porem nao consigo colocar minha logo ela esta em jpg coloquei os codico certinho porem nao carrega a imagem no saite
August 14 2019
muito bom, e queria estar sempre informado
October 29 2019
É muito sensacional, aprendi muita coisa que eu não sabia, agora já sei Agradeço a toda equipe da página
November 27 2019
Estou fazendo um site mas não estou conseguindo baixar imagens de HTML
December 04 2019
Olá Dani Jose, você poderia explicar melhor o que acontece ou se aparece alguma mensagem de erro?
January 10 2020
muito interessante e instrutivo para um iniciante como. É fantástico!!
February 27 2020
Sensacional! Começando a entender HTML agora e o artigo foi essencial para entender vários termos como SRC e ALT, também não sabia que poderia incluir os comando width e height dentro da tag IMG, achei que poderia somente no arquivo CSS. Muito obrigado pelo excelente artigo!
July 04 2021
Ariane gostaria de colocar imagens mudando no topo do site do meu filho (brunocruzjiujitsu.com.br) como faço? Tem algum script pronto pra isso? Desde já agradeço e desejo sucesso sempre.
July 09 2021
Olá Julio, você pode seguir o nosso tutorial sobre como criar slider para WordPress!
September 12 2021
Gostei!
September 19 2021
Ok, parabéns pelo conteúdo. Aproveitando, para posicionar a imagem em outro lugar, como no canto superior esquerdo do MOBILE, como complementaria esse código? Os parâmetros seriam +- Do topo pra baixo uns 15px Da esquerda pra direita uns 30px
September 24 2021
Olá, Dionei, a gente agradece a preferência! Dá uma olhadinha nesse vídeo aqui e vê se ele te ajuda com essa questão ?
October 14 2021
Tinha esquecido como colocava kkk muito bom!!!
May 24 2023
Olá, fiz tudo certinho, as imagens aparecem, mas quando salvo e abro em outro computador, as imagens não aparecem. Poderiam me ajudar ?
May 26 2023
Oi, Kédla. Me parece um problema no upload das imagens. Você se certificou de que elas estão sendo enviadas corretamente para o servidor do site? Qualquer coisa, estamos aqui para ajudar!
November 13 2024
Me ajuda, segui todos os passos só que não consegui colocar a imagem só apareceu uma caixa de texto na tela . Desde já agradeço pela atenção.
November 14 2024
Oi, Armando! Isso pode ocorrer se o caminho da imagem estiver incorreto ou se o arquivo da imagem não estiver na mesma pasta indicada no código HTML. Verifique se o caminho especificado em `src="seu-caminho/imagem.jpg"` está correto e se o nome da imagem e a extensão (como `.jpg` ou `.png`) estão escritos exatamente como o arquivo. Outra dica é garantir que a imagem está no mesmo diretório do arquivo HTML, ou, se estiver em uma pasta específica, que o caminho até ela esteja correto. Qualquer dúvida, pode perguntar!