Como Usar Breakpoints CSS para Design Responsivo + Dicas dos Breakpoints de Mídia Mais Comuns

Breakpoints CSS, ou pontos de quebra, são valores que determinam a aparência de um site em diferentes tamanhos de tela. Quando os dispositivos dos visitantes atingem seus breakpoints, o conteúdo do site responde e se ajusta para se adaptar ao display onde está sendo exibido.
Juntamente com as media queries do CSS, esses breakpoints são responsáveis por um design de site responsivo. Resumindo, eles fazem seu site parecer proporcional quando visualizado num tamanho de tela diferente.
Neste artigo, mostraremos como implementar breakpoints CSS em seu site. Você também receberá dicas sobre como usá-los para ter um web design responsivo.
Baixar Glossário Completo de Desenvolvimento Web
Conteúdo
O Que É um Breakpoint CSS?
Um breakpoint CSS é um valor que determina o tamanho e o layout de um site em diferentes tamanhos de tela. Ele cria um design de site responsivo quando implementado com uma media query CSS.
O valor de um breakpoint é definido com base na altura ou largura do dispositivo do usuário. Embora normalmente sejam mostrados em pixels, os breakpoints também podem usar unidades CSS como em, rem ou porcentagens.
Com breakpoints e media queries, você pode definir diferentes condições e ajustar o conteúdo do site com base nelas. Por exemplo, você pode mostrar a barra de navegação apenas em dispositivos com telas grandes.
Para aplicar breakpoints e media queries, você só pode usar um tipo de CSS externo. Para isso, você deve criar e vincular uma folha de estilo ao arquivo HTML do seu site.
Como Definir Breakpoints CSS
Existem duas maneiras de definir breakpoints CSS: com base no dispositivo ou no conteúdo do site.
Leitura Sugerida
Antes de prosseguir, sugerimos que você confira a nossa <a href="Folha de dicas CSS, especialmente se você não estiver familiarizado com a linguagem de estilo.
Como Usar Breakpoints com Base no Dispositivo
Os breakpoints podem usar a largura e o comprimento do dispositivo como parâmetros, geralmente mostrados em valores de pixel. Aqui está um exemplo deles:
<div><pre><code class="mw-64 mw-22-md d-block language-css line-numbers">/* Portrait iPhone 6 to 8 */
@media only screen
and (min-width: 375px)
and (max-width: 667px)
and (-webkit-min-device-pixel-ratio: 2)
and (orientation: portrait){
...
}</code></pre></div>
No entanto, determinar breakpoints baseados no dispositivo pode ser complicado, pois suas resoluções de tela variam. Também é demorado, pois os desenvolvedores devem adicionar breakpoints CSS toda vez que um novo dispositivo é lançado.
Em vez de definir pontos de quebra para dispositivos específicos, você pode agrupá-los com base em resoluções. Aqui está o exemplo de código:
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {...}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {...}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {...}
Embora seja possível definir breakpoints apenas para dispositivos populares, não recomendamos isso, pois seu público-alvo pode usar aparelhos diferentes e variados.
Como Usar Breakpoints com Base no Conteúdo
Você pode definir seus breakpoints com base no conteúdo do seu site. Como resultado, você não precisará adicionar um novo ponto de quebra sempre que um dispositivo for lançado, economizando tempo e mantendo o código do site limpo.
Com esse método, você adiciona breakpoints nas posições em que o conteúdo começa a parecer desalinhado ou distorcido quando renderizado em um tamanho de tela diferente.
Você pode definir o parâmetro de duas maneiras: usando um valor ou um intervalo de pixel de largura mínima. Por exemplo, o trecho a seguir executará o código CSS para dispositivos com largura mínima de tela de 720 pixels:
<div><pre class=" language-css line-numbers"><code class="mw-64 mw-22-md d-block language-css"><span class="token atrule"><span class="token rule">@media</span> only screen <span class="token punctuation">(</span><span class="token property">min-width</span><span class="token punctuation">:</span> 720px<span class="token punctuation">)</span></span><span class="token punctuation">{</span>
...
<span class="token punctuation">}</span><span aria-hidden="true" class="line-numbers-rows"><span></span><span></span><span></span></span></code></pre></div>
Enquanto isso, o seguinte se aplica se a largura do dispositivo estiver entre 720 e 1280 pixels:
@media only screen and (min-width: 720px) and (max-width: 1280px){ … }
Como Usar Breakpoints CSS min-width ou max-width
Além disso, você pode definir breakpoints usando um valor específico com min-width (largura mínima), max-width (largura máxima) ou ambos para definir um intervalo. Cada um deles é ideal para um caso de uso específico.
Use breakpoints do tipo min-width ao desenvolver um site com a abordagem focada em dispositivos móveis. Isso significa que você define o CSS padrão para a tela menor e o ajusta para telas maiores.
Por outro lado, ao desenvolver para dispositivos maiores, use breakpoints de max-width e reorganize seu site para telas menores. Use ambos somente quando precisar ter certeza sobre a aparência do seu site num determinado dispositivo.
Dica
Além do ajuste da tela, você pode usar o breakpoint com outras media queries, como print (impressão) e speech (fala).
Breakpoints de Media Query
Para definir seus breakpoints de media query, determine quais dispositivos os visitantes usam para renderizar seu site. Eles podem usar computadores, tablets ou telefones celulares.
Os breakpoints comuns para esses dispositivos são baseados em sua resolução. Algumas das mais populares são 1920 x 1080, 1366 x 768 e 360 x 640.
Como alternativa, você pode usar breakpoints de estruturas diferentes. Como eles são otimizados para a abordagem mobile-first — focada em dispositivos móveis — use-os como referência ao desenvolver para dispositivos de tela maior.
Aqui estão alguns exemplos de frameworks populares com seus breakpoints:
- Bootstrap – 576px, 768px, 992px, 1200px e 1400px.
- Foundation – 640px, 1024px e qualquer tamanho para dispositivos menores.
- Bulma – 768px, 769px, 1024px, 1216px e 1408px.
Dicas para Usar Breakpoints CSS para Design Responsivo
Considere as dicas a seguir ao usar breakpoints CSS para garantir a capacidade de resposta do seu site.
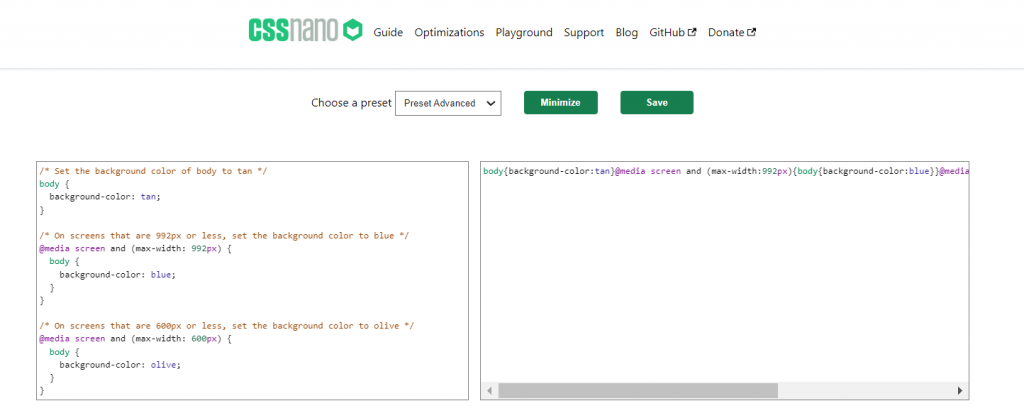
Minifique HTML, CSS e JavaScript
Minificar o código do seu site ajuda a melhorar a capacidade de resposta dele ao remover caracteres desnecessários.

Um código mais simples é executado com mais eficiência, permitindo que seu site ajuste seu layout mais rapidamente. É especialmente benéfico se o seu site usar vários breakpoints e media queries CSS.
Priorize os dispositivos móveis
Quando projetar um site, defina seus estilos padrão para dispositivos menores e ajuste-os para telas maiores. Isso garante que o seu site seja compatível com dispositivos móveis e responsivo em diferentes aparelhos.
Priorizar dispositivos móveis também ajuda a simplificar o processo de desenvolvimento, já que projetar para telas menores é mais complicado.
Simplifique a visualização mobile
Além de promover o redimensionamento, simplifique a visualização do seu site em dispositivos móveis. Isso ajuda a melhorar a velocidade de carregamento e a usabilidade da sua página em diferentes plataformas.
Para otimizar seu site para visualização mobile, remova o conteúdo desnecessário e reorganize sua navegação. Use breakpoints para permitir que o site oculte e reposicione esses elementos automaticamente.
Nomeie seus intervalos de maneira sensata
Seus intervalos de breakpoints devem ser descritivos e fáceis de entender. Idealmente, o intervalo deve especificar o tipo e a orientação do dispositivo, como “modo retrato do iPhone X”.
Para grupos de dispositivos, use nomes que descrevam seus tamanhos de tela, como “modo paisagem de tablets médios” ou “modo retrato de smartphones grandes”.
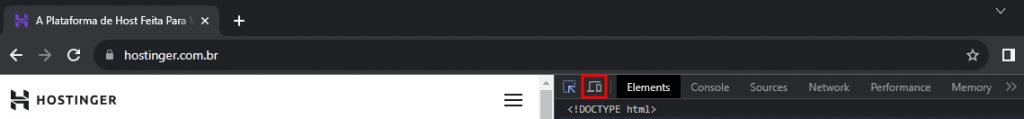
Use o DevTools para inserir números grandes em telas maiores
Pode ser necessário criar um breakpoint para telas maiores que o seu dispositivo. Nesse caso, use o recurso Toggle Device Toolbar (Alternar Barra de Ferramentas do Dispositivo) do Google DevTools para simular a aparência dos breakpoints em visualizações de janelas de diferentes tamanhos.

Para acessá-lo, abra o modo de Inspecionar elemento no Google Chrome e localize o ícone de telefone e tablet. Na parte superior, você verá campos de dimensionamento onde poderá inserir uma resolução de tela personalizada.
Conclusão
Os breakpoints CSS determinam o tamanho e o layout de um site em diferentes tamanhos de tela. Eles trabalham com media queries de CSS para permitir que seu site se ajuste de acordo com os dispositivos dos usuários.
Você pode definir pontos de quebra com base no tamanho da tela do dispositivo ou no conteúdo do site. Não recomendamos a primeira opção, pois você deve adicionar mais linhas de código sempre que novos dispositivos forem lançados.
Para definir seu breakpoint, defina a largura mínima e máxima da tela do dispositivo utilizado. Como alternativa, use as opções que o seu framework de desenvolvimento da web fornece, como breakpoints de bootstrap.
Quando se trata de garantir que seu site seja totalmente responsivo, não se esqueça de minificar o código do site, nomear seus intervalos de maneira sensata e usar uma abordagem focada em mobile.
Além de definir corretamente os breakpoints CSS, lembre-se de escolher um serviço de hospedagem de sites apropriado, para garantir que seu site seja acessível e funcione bem.

Breakpoints CSS – Perguntas frequentes (FAQ)
Nesta seção, responderemos a algumas perguntas comuns sobre breakpoints CSS para ajudá-lo a entendê-los melhor.
Os Breakpoints Podem Usar Pixels, Ems ou Porcentagens?
Sim, você pode usar pixels, ems e porcentagens. Os breakpoints de largura mínima e máxima também suportam diferentes valores de propriedade como cm, mm e pt.
Qual Unidade CSS é Melhor para Design Responsivo?
Unidades relativas como porcentagens são ideais para design responsivo, pois podem ser ajustadas com base no elemento pai.
Quais Breakpoints CSS Você Deve Usar com o SASS?
Com SASS e SCSS, use o breakpoint @mixin. Ele permite que você crie breakpoints mais declarativos que são mais fáceis de reutilizar em todo o site.