Como instalar WordPress no Ubuntu usando o Docker: guia completo

Ao instalar o WordPress em um servidor virtual privado (VPS) rodando o Ubuntu, a maioria das pessoas opta por usar o LAMP (Linux, Apache, MySQL, PHP). No entanto, você também pode configurar a plataforma usando o Docker, uma ferramenta de conteinerização que empacota aplicativos e suas dependências.
A vantagem é que, usando o Docker, a instalação do WordPress se torna bem mais simples, pois ela é totalmente executada a partir de imagens pré-criadas que contêm todos os componentes necessários. Com isso, você tem outros benefícios: o processo é totalmente modular, fácil de atualizar e dimensionar; além disso, e você pode reimplantar a instalação rapidamente caso você precise de uma nova instância.
E é para isso que estamos aqui: neste artigo, explicaremos como instalar o WordPress no Ubuntu usando o Docker. Você aprenderá cada etapa do processo em detalhes, desde a preparação dos pré-requisitos até o gerenciamento do WordPress como um sistema de gerenciamento de conteúdo (CMS) em contêiner. Vamos lá?
Conteúdo
O que você vai precisar para instalar o WordPress com o Docker
Antes de instalar o WordPress no Docker, verifique se você tem um VPS executando uma versão recente do Ubuntu, como a 22.04 ou posterior, para evitar problemas de compatibilidade.
Seu servidor também deve oferecer acesso total ao root para evitar erros de permissão ao modificar arquivos do sistema. Além disso, aponte um domínio para seu VPS para que seu site WordPress fique acessível ao público.
Se você não tiver um VPS, sugerimos os planos de Hospedagem VPS Docker da Hostinger. Como o Docker e o WordPress são relativamente leves, nosso plano KVM 1 — com uma CPU de núcleo único, 4 GB de RAM e 50 GB de armazenamento — deve ser suficiente. Você pode fazer upgrade para um plano de nível superior se precisar de mais recursos à medida que seu site crescer.
Com a Hostinger, você pode se conectar ao seu VPS como root diretamente do seu navegador, o que torna o processo de instalação ainda mais eficiente.
Se você encontrar dificuldades durante a configuração, nosso assistente de IA Kodee estará disponível para te orientar no gerenciamento de sua instância do WordPress. Basta digitar suas perguntas ou descrever suas necessidades, e o Kodee escreverá um guia passo a passo para você.

Como instalar o WordPress com o Docker Compose
Siga estas etapas para instalar o WordPress no Ubuntu usando o Docker. Antes de continuar, acesse a interface de linha de comando (CLI) do seu VPS usando o cliente SSH PuTTY ou o terminal . Como alternativa mais simples, use o terminal do navegador da Hostinger.
1. Instale o Docker e o Docker Compose
Os usuários da Hostinger podem instalar o Docker e o Docker Compose em poucos cliques, sem comandos, usando o modelo de VPS pré-configurado. Esse método é mais simples e perfeito para iniciantes.
Atenção! Instalar um novo modelo de VPS apagará todos os seus dados atuais. Faça backup dos arquivos importantes antes de continuar.
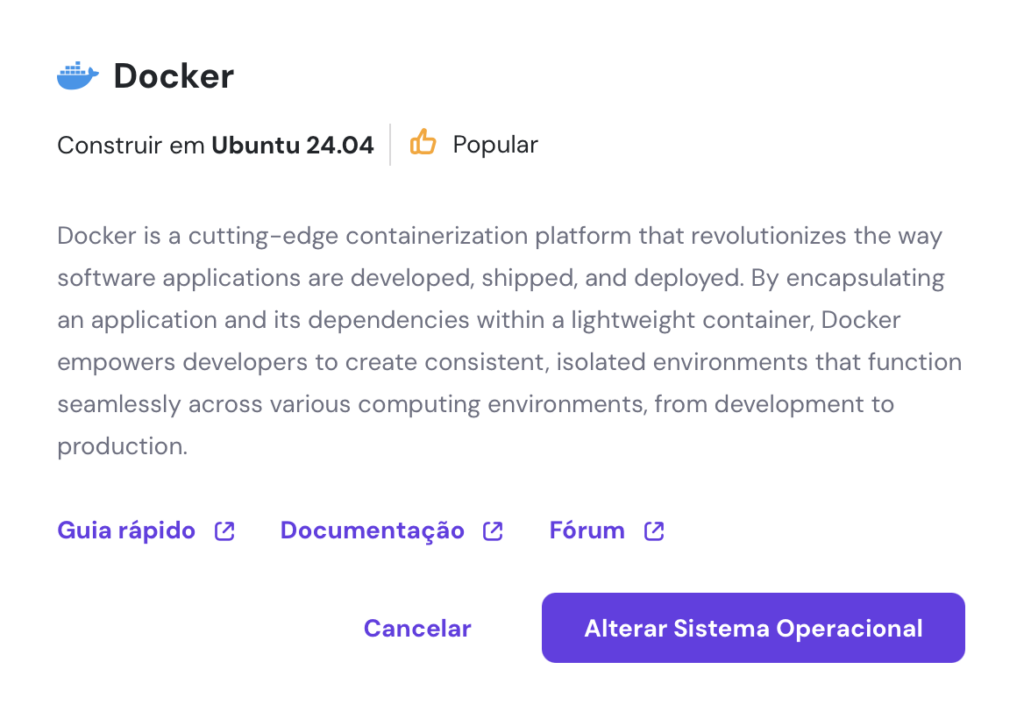
Para isso, basta abrir a página de gerenciamento do seu VPS no hPanel e navegar até OS e Painel → Sistema Operacional. Na aba “SO com Aplicativo”, clique em Docker (digite “Docker” na barra de pesquisa, se necessário) e clique em Alterar Sistema Operacional.

Se você quiser mais flexibilidade ao configurar a ferramenta, é possível instalar o Docker e o Docker Compose usando comandos manualmente.
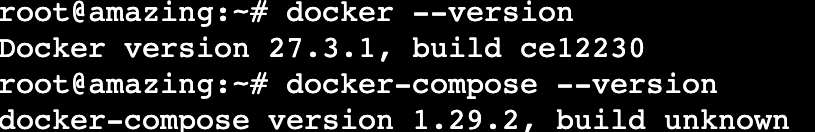
Em seguida, verifique se o Docker e o Docker Compose estão configurados corretamente usando os seguintes comandos:
docker --version docker-compose --version
Se essas ferramentas funcionarem corretamente, seu CLI exibirá o número da versão do Docker:

2. Configure seu diretório de projeto
Crie um novo diretório de projeto para abrigar todos os seus arquivos do Docker e do WordPress usando este comando:
mkdir wordpress
Por padrão, o comando criará a pasta wordpress no diretório inicial do usuário atual. Você pode criá-la em outro local ou usar um nome diferente.
Em seguida, abra a pasta usando o comando abaixo:
cd wordpress
Uma vez lá dentro, você pode começar a configurar o Docker e o WordPress.
3. Crie um arquivo Docker Compose
O arquivo Docker Compose fornece informações sobre os componentes de software a serem instalados no seu contêiner. Nesse caso, ele especifica a configuração do WordPress e do aplicativo de banco de dados.
Para criar um arquivo do Docker Compose, execute o seguinte comando:
sudo nano docker-compose.yml
Cole a configuração a seguir. Substitua o nome de usuário, a senha e o nome do banco de dados pelo valor desejado.
version: "3"
services:
db:
image: mysql:latest
restart: always
environment:
MYSQL_ROOT_PASSWORD: MySQLRootPassword
MYSQL_DATABASE: MySQLDatabaseName
MYSQL_USER: MySQLUsername
MYSQL_PASSWORD: MySQLUserPassword
wordpress:
depends_on:
- db
image: wordpress:latest
restart: always
ports:
- "80:80"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: MySQLUsername
WORDPRESS_DB_PASSWORD: MySQLUserPassword
WORDPRESS_DB_NAME: MySQLDatabaseName
volumes:
- "./:/var/www/html"
phpmyadmin:
image: phpmyadmin/phpmyadmin
restart: always
ports:
- "8080:80"
environment:
PMA_HOST: db
PMA_USER: MySQLUsername
PMA_PASSWORD: MySQLUserPassword
volumes:
mysql: {}
Salve as alterações e retorne ao shell principal pressionando Ctrl + X → Y → Enter.
4. Inicie o contêiner do Docker
Execute o Docker Compose usando este comando para instalar e iniciar o WordPress em um contêiner. Lembre-se de que ele só funcionará quando você está dentro do diretório do projeto:
docker-compose up -d
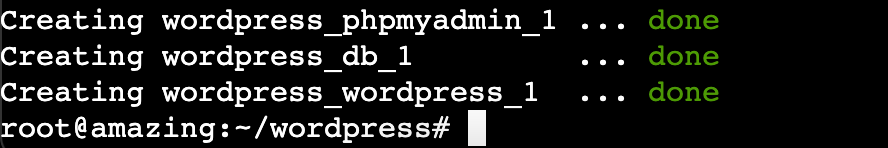
O Docker Compose extrairá imagens do Docker Hub (conforme especificado no seu arquivo YAML), configurará o contêiner e estabelecerá a conexão de rede. Dependendo da velocidade de sua internet, esse processo de configuração pode levar alguns minutos.

Quando terminar, você verá o status Done (Concluído) e retornará ao shell principal.
5. Acesse a instalação do WordPress
Com o contêiner do Docker instalado e em execução, agora você pode acessar a nova instalação do WordPress pelo seu navegador. Como seu domínio já está apontado para o VPS, basta digitá-lo na barra de endereços do browser.
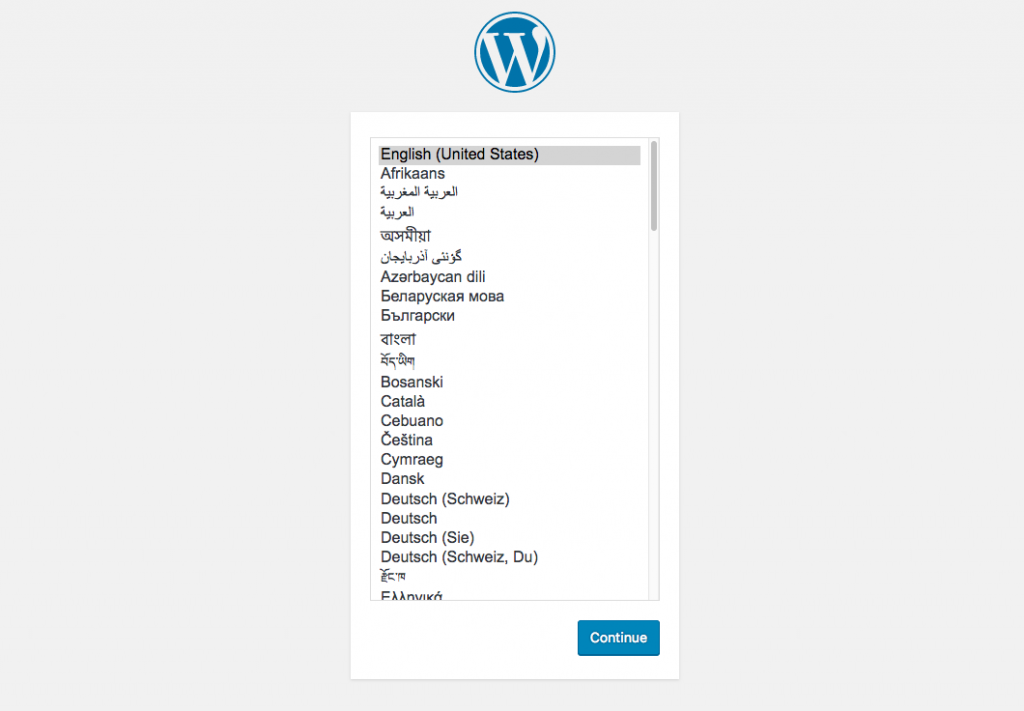
Isso te levará ao assistente de configuração do WordPress. Escolha o idioma de sua preferência e clique em Continuar.

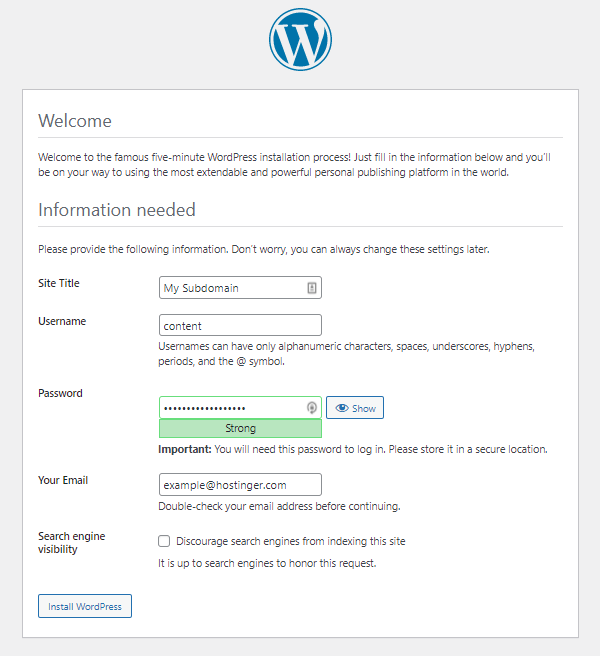
Em seguida, preencha as informações necessárias sobre seu site, incluindo o título do site, nome de usuário, senha e endereço de e-mail. Quando terminar, clique em Instalar WordPress.

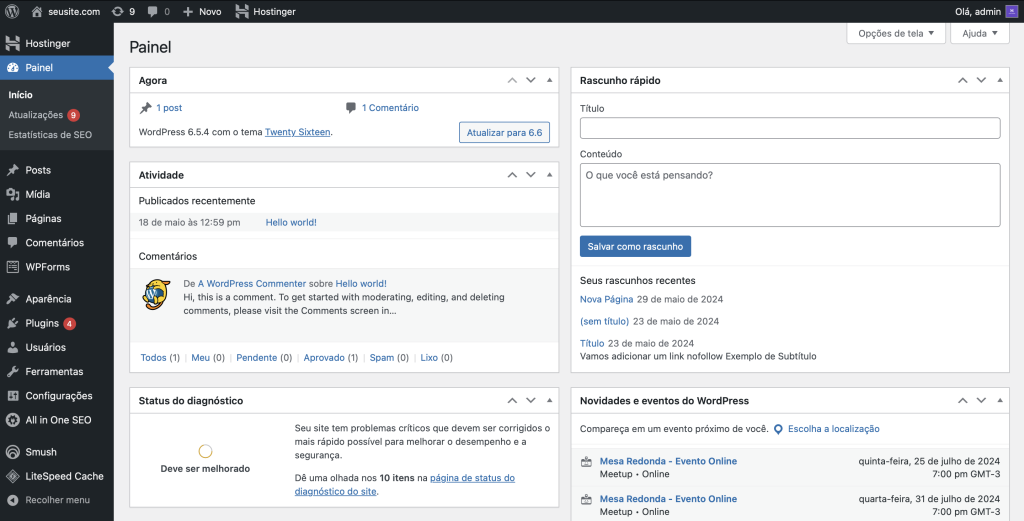
Depois disso, clique em Fazer Login para acessar o painel do WordPress. Use as credenciais que você acabou de criar para acessar o painel de administração.

6. Personalize suas configurações do Docker
Para ambientes de produção, você precisará fazer algumas configurações adicionais para que seu site WordPress seja seguro e otimizado para desempenho. Abaixo estão as principais personalizações para implementar o WordPress usando o Docker:
Usando arquivos de ambiente
Para proteger dados confidenciais, evite armazenar credenciais (como nomes de usuário e senhas de bancos de dados) no arquivo do Docker Compose. Em vez disso, é melhor armazenar esses valores em um arquivo de ambiente (.env).
Em seu diretório do WordPress, crie um arquivo .env com o seguinte comando:
nano .env
Defina as credenciais do banco de dados do WordPress no arquivo .env, substituindo os espaços provisórios por seus próprios valores:
MYSQL_ROOT_PASSWORD=MySQLRootPassword MYSQL_DATABASE=MySQLDatabaseName MYSQL_USER=MySQLUsername MYSQL_PASSWORD=MySQLUserPassword
Salve o arquivo e, em seguida, atualize o arquivo docker-compose.yml para usar essas variáveis de ambiente:
db:
image: mysql:latest
restart: always
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
MYSQL_DATABASE: ${MYSQL_DATABASE}
MYSQL_USER: ${MYSQL_USER}
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
Salve as alterações e reinicie o Docker Compose para aplicar as novas configurações:
docker-compose up -d
Instalando certificados SSL
Um certificado SSL é importante para proteger os dados do usuário e melhorar suas classificações nos mecanismos de busca. Para ativar os certificados SSL automáticos, adicione um proxy NGINX com o Let’s Encrypt em seu arquivo docker-compose.yml:
services:
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
letsencrypt-nginx-proxy-companion:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt
environment:
NGINX_PROXY_CONTAINER: nginx-proxy
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./certs:/etc/nginx/certs
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
Em seguida, remova o mapeamento de portas do serviço wordpress para evitar conflitos com o nginx-proxy. Além disso, inclua rótulos SSL substituindo seu_email e seu_dominio.com pelos dados reais:
wordpress:
image: wordpress:latest
labels:
- "VIRTUAL_HOST=seu-dominio.com"
- "LETSENCRYPT_HOST=seu-dominio.com"
- "LETSENCRYPT_EMAIL=seu-email@seu-dominio.com"
No mesmo serviço wordpress, monte apenas o diretório wp-content para que somente os arquivos necessários sejam compartilhados entre o host e o contêiner:
volumes: - ./wp-content:/var/www/html/wp-content
Aqui está o conteúdo final do arquivo docker-compose.yml depois de usar variáveis de ambiente e adicionar suporte a SSL com o NGINX:
version: "3"
services:
db:
image: mysql:latest
restart: always
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
MYSQL_DATABASE: ${MYSQL_DATABASE}
MYSQL_USER: ${MYSQL_USER}
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
volumes:
- mysql:/var/lib/mysql
wordpress:
depends_on:
- db
image: wordpress:latest
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: ${MYSQL_USER}
WORDPRESS_DB_PASSWORD: ${MYSQL_PASSWORD}
WORDPRESS_DB_NAME: ${MYSQL_DATABASE}
volumes:
- ./wp-content:/var/www/html/wp-content
labels:
- "VIRTUAL_HOST=seu-dominio.com"
- "LETSENCRYPT_HOST=seu-dominio.com"
- "LETSENCRYPT_EMAIL=seu-email@seu-dominio.com"
phpmyadmin:
image: phpmyadmin/phpmyadmin
restart: always
ports:
- "8080:80"
environment:
PMA_HOST: db
PMA_USER: ${MYSQL_USER}
PMA_PASSWORD: ${MYSQL_PASSWORD}
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./certs:/etc/nginx/certs
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
letsencrypt-nginx-proxy-companion:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt
environment:
NGINX_PROXY_CONTAINER: nginx-proxy
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./certs:/etc/nginx/certs
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
volumes:
mysql: {}
Não se esqueça de salvar essas alterações e reiniciar o Docker Compose depois disso:
docker-compose up -d
7. Gerencie e escale o WordPress com o Docker
Depois de usar o WordPress no Docker por algum tempo, escale sua configuração para otimizar o desempenho e faça backups regulares de seus arquivos para manter a integridade dos dados. Veja como:
Escalando contêineres do WordPress
À medida que o tráfego do seu site for crescendo, você pode dimensionar o serviço do WordPress para executar vários contêineres. Isso permite que o site distribua uniformemente as solicitações dos usuários em diferentes contêineres para otimizar o desempenho e o tempo de atividade.
No seu arquivo Docker Compose, especifique o número desejado de réplicas, como 3, para adicionar mais instâncias do seu contêiner do WordPress:
wordpress:
depends_on:
- db
image: wordpress:latest
restart: always
ports:
- "80:80"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: ${MYSQL_USER}
WORDPRESS_DB_PASSWORD: ${MYSQL_PASSWORD}
WORDPRESS_DB_NAME: ${MYSQL_DATABASE}
volumes:
- "./:/var/www/html"
deploy:
replicas: 3
Aplique suas alterações executando:
docker-compose up -d --scale wordpress=3
O Docker agora iniciará contêineres adicionais do WordPress e distribuirá o tráfego uniformemente entre eles.
Fazendo backup dos arquivos do WordPress
Para proteger seu site WordPress contra perda de dados, você deve fazer backup dos arquivos e do banco de dados do seu site regularmente.
Como o Docker monta o diretório do WordPress como um volume, você pode fazer o backup desse diretório usando um comando simples como este:
cp -r /path/to/wordpress /path/to/backup/location
Para fazer backup do seu banco de dados MySQL, execute o seguinte comando. Substitua [db_container_name], [MYSQL_USER], [MYSQL_PASSWORD] e [MYSQL_DATABASE] pelo nome e pelas credenciais reais do seu contêiner de banco de dados:
docker exec [db_container_name] /usr/bin/mysqldump -u [MYSQL_USER] -p[MYSQL_PASSWORD] [MYSQL_DATABASE] > backup.sql
Esse comando cria um dump do banco de dados que pode ser restaurado posteriormente, se necessário.
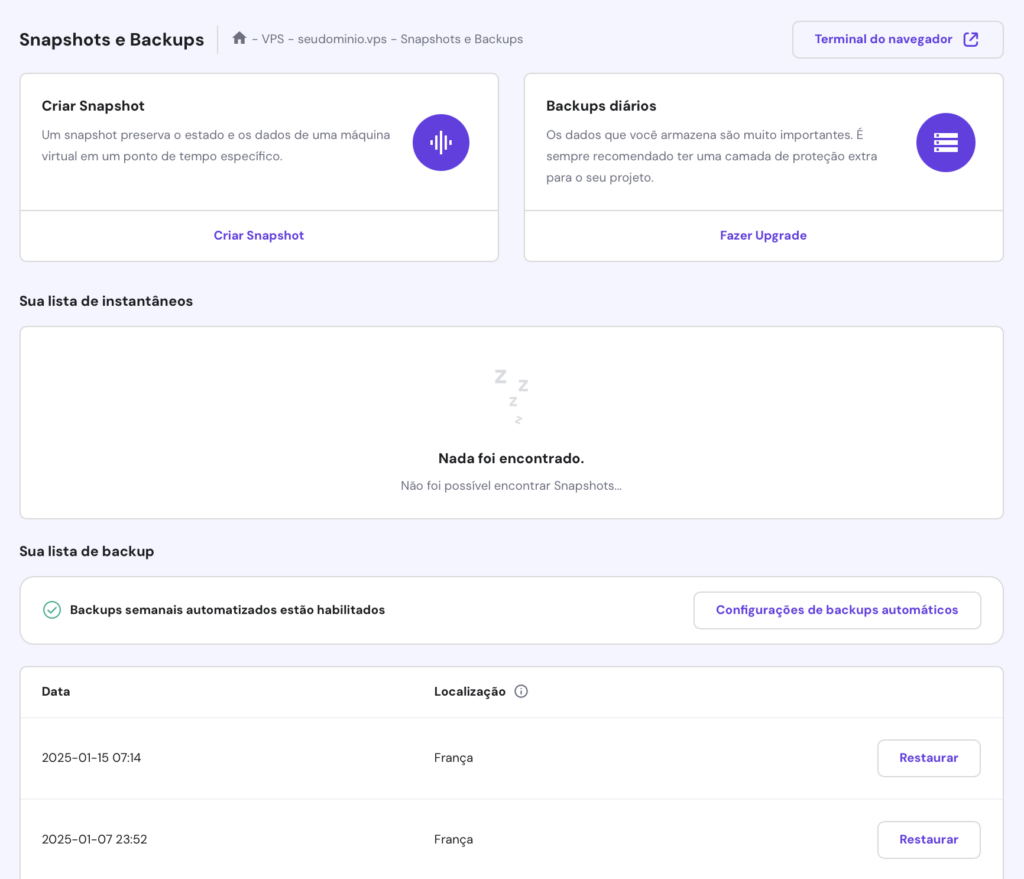
Como alternativa, os clientes de VPS da Hostinger podem usar nossas ferramentas de backup integradas para fazer backup e restaurar dados com facilidade. Para acessar esses recursos, vá para Backup e monitoramento → Snapshots e backups na barra lateral esquerda do seu painel de controle VPS.
Em seguida, crie um snapshot para salvar sua configuração atual ou restaure dados anteriores de um backup semanal automatizado.

Conclusão
Neste artigo, você aprendeu a instalar e configurar o WordPress usando o Docker em um VPS Ubuntu. Desde a configuração do Docker Compose até a personalização para ambientes de produção, agora você tem uma configuração totalmente funcional do WordPress em um ambiente contêinerizado.
Depois de rodar o WordPress usando o Docker por um tempo, você pode otimizar seu site ainda mais — por exemplo, usando uma rede de distribuição de conteúdo (CDN). Você também pode configurar diferentes contêineres do Docker se decidir hospedar outros aplicativos no mesmo VPS.
Se tiver alguma dúvida ou quiser compartilhar sua experiência desenvolvendo sites WordPress com o Docker, fique à vontade para usar a caixa de comentários abaixo. Boa sorte!
Perguntas frequentes sobre WordPress, Docker
Agora, vamos responder algumas perguntas frequentes sobre como instalar o WordPress usando o Docker.
Quais são as vantagens de usar o Docker para instalar o WordPress?
Com o Docker, você pode implantar e dimensionar seu ambiente WordPress conforme necessário. O Docker isola as dependências, facilitando a atualização, o backup e a migração de seu site WordPress com eficiência.
Posso executar múltiplos sites WordPress em um único servidor com o Docker?
Sim, o Docker permite que você execute vários sites do WordPress em um único servidor usando contêineres separados para cada site. Não se esqueça de configurar cada contêiner com portas, volumes e conexões de banco de dados exclusivos, para evitar problemas.
Como configurar um contêiner do Docker com WordPress?
Para configurar um contêiner do Docker com WordPress, use um arquivo Docker Compose para definir serviços, portas e variáveis de ambiente. Para dados confidenciais, como credenciais de banco de dados, sugerimos armazená-los em um arquivo .env vinculado ao arquivo Compose.


Comentários
December 01 2017
Ok, subi aqui no docker e comecei a instalar themas e funcionou direitinho. E para eu jogar esse site que eu fiz no docker para um servidor em produção? O que eu vou jogar la?
January 05 2018
faltou dizer como acessar os arquivos?
January 10 2018
Olá Ricardo, nesse meio tempo eu fiquei pesquisando a respeito e acabei encontrando uma solução que me satisfez. Nele eu consigo ter acesso aos arquivos do wordpress (wp-content por exemplo) e ainda manter a base de dados. Criei um docker-compose.yml com o seguinte conteúdo: ------------------------------------------------------------------------------------------ version: '3' services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest volumes: - ./src:/var/www/html - ./uploads.ini:/usr/local/etc/php/conf.d/uploads.ini ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress volumes: db_data: ------------------------------------------------------------------------------ Tive que criar um arquivo uploads.ini dentro do diretório local para poder fazer o upload de themas pois se vc tentar sem criar esse arquivo não vai conseguir fazer a instalação de temas que vc tenha em formato .zip file_uploads = On memory_limit = 500M upload_max_filesize = 30M post_max_size = 30M max_execution_time = 600 Se tiver alguma dúvida só entrar em contato @cachorrodoido ou no facebook só digitar "cachorrodoido" que me acha :-D
October 31 2019
Fiz a instalação, mas só uma dúvida. Como acesso os arquivos como footer, header, css etc pra fazer alterações?
November 05 2019
Oi Afrânio, nesse caso você precisa de um cliente FTP para acessar esses arquivos
November 27 2019
Mas digo local, na minha máquina. Fiz o upload do meu tema, mas não consigo acessar os arquivos para alterar código. É como se eles estivessem ocultos.
November 28 2019
Carlos, meu problema era outro, mas consegui resolver refazendo meu docker-compose.yml. Valeu!
December 04 2019
Entendi cara, fico feliz que deu tudo certo então, show! ?