Como Criar um Formulário de Contato WordPress em 6 Etapas Fáceis

Um formulário de contato WordPress é uma maneira eficaz de aumentar o engajamento dos visitantes do seu site.
Os formulários não servem apenas para comunicação: eles são uma ponte que conecta você ao seu público. Seja você um usuário experiente do WordPress ou iniciante, um formulário de contato ajudará a aumentar a interatividade e fortalecerá as conexões com seus visitantes ou clientes.
Neste tutorial do WordPress, você aprenderá a importância dos formulários de contato do WordPress e as etapas práticas para criar um e integrá-lo ao seu site. Vamos começar?

Conteúdo
O Que É um Formulário de Contato WordPress?
Um formulário de contato do WordPress permite que os visitantes se comuniquem com os proprietários do site sem esforço. Esses formulários digitais podem ser adaptados às suas necessidades, indo desde formulários simples para consultas básicas até projetos complexos que podem coletar informações detalhadas.
A personalização dos formulários de contato do WordPress permite que você crie uma ferramenta valiosa para se conectar e entender seu público de forma eficaz. Felizmente, muitos formulários também são adaptáveis, de modo que podem evoluir com os requisitos crescentes de seu site WordPress.<
Por Que Você Deve Usar um Formulário de Contato?
Vamos explorar alguns motivos pelos quais é importante ter um formulário de contato no seu site WordPress:
Melhorar o Engajamento dos Visitantes do Site
Os formulários de contato fazem a ponte entre o proprietário de um site e seus visitantes.
Eles oferecem um método simples e fácil de usar para que os visitantes entrem em contato, façam perguntas ou forneçam feedback. Sua facilidade de uso e acessibilidade podem incentivar conversas pessoais e significativas, transformando visitantes em membros ativos da comunidade e criando um banco de dados de usuários.
Reduzir o Spam
Exibir um endereço de e-mail em seu site pode torná-lo vulnerável a spambots e mensagens indesejadas. Ao usar formulários de contato, os proprietários de sites terão uma proteção superior contra spam.
Você pode integrar CAPTCHA ou medidas anti-spam semelhantes para garantir que a maioria dos envios seja genuína. Isso reduz o lixo eletrônico, permitindo que você se concentre nas perguntas e nos comentários reais dos visitantes.
Organizar seus Dados de Forma Eficiente
A implementação de um formulário de contato no seu site WordPress leva a uma melhor organização dos dados dos visitantes.
Esses campos de formulário podem ser personalizados para coletar tipos específicos de informações, desde detalhes básicos de contato até um feedback mais elaborado do usuário. Ao personalizar todos os campos de formulário para coletar informações específicas, você pode analisá-las e utilizá-las para várias finalidades.
Ativar Automações
A integração de formulários de contato com sistemas de CRM ou outras ferramentas de marketing digital pode simplificar seus processos de marketing por meio da automação. A automação desses processos libera tempo e recursos, permitindo que você se concentre mais em estratégias e menos em tarefas administrativas.
A geração de leads e o relacionamento com o cliente também serão mais eficientes, pois você poderá rastrear e nutrir leads potenciais sem esforço.
Como Adicionar um Formulário de Contato ao WordPress
Antes de adicionar formulários de contato ao seu site WordPress, é fundamental escolher o plano de hospedagem correto.
Os planos de hospedagem WordPress da Hostinger podem aprimorar o desempenho e o gerenciamento do seu site. Eles são projetados para maximizar o potencial do seu site WordPress, oferecendo integração perfeita, segurança aprimorada e recursos robustos.
1. Instale um Plugin de Formulário de Contato do WordPress
Um plugin de formulário de contato do WordPress permite criar e gerenciar vários formulários mesmo que você não domine linguagens de programação.
Neste artigo, usaremos o WPForms, um dos plugins de formulário do WordPress mais versáteis e fáceis de usar. Para instalar o construtor de formulários do WPForms, siga estas etapas:
- Faça login no painel do WordPress.
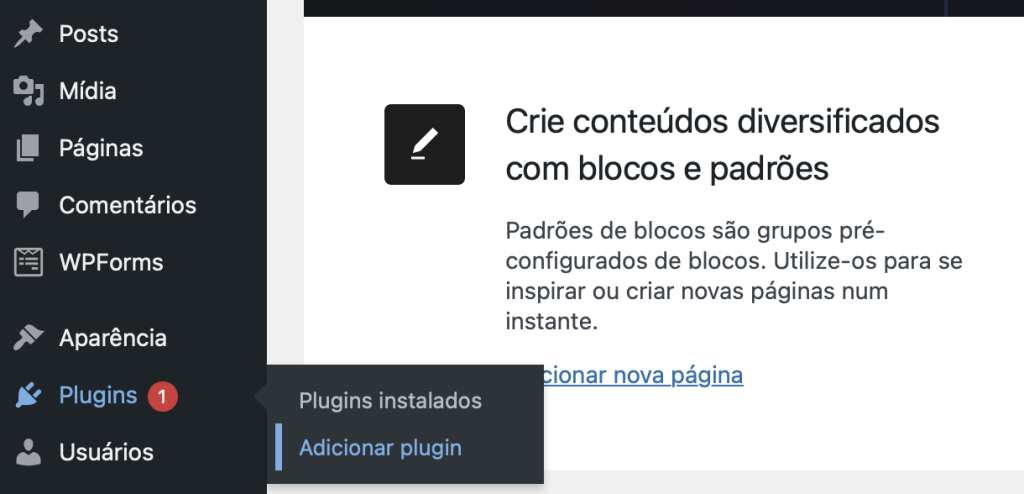
- Navegue até Plugins → Adicionar Novo.

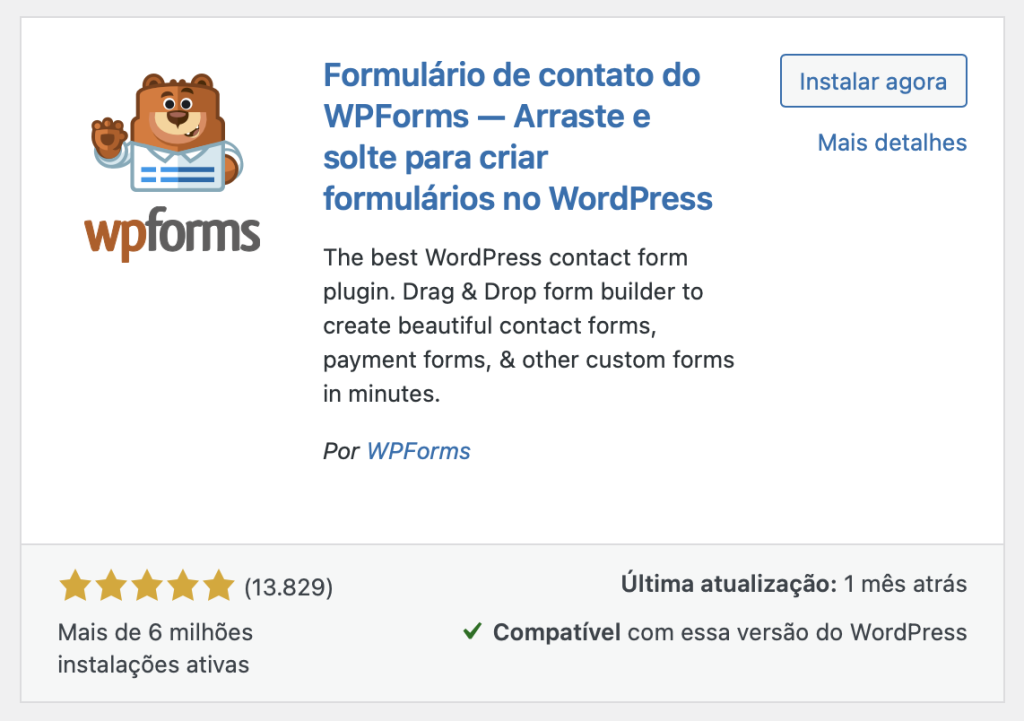
- Na barra de pesquisa, digite WPForms e pressione Enter.
- Encontre o WPForms nos resultados da pesquisa e clique em Instalar agora.

- Quando a instalação do plugin estiver concluída, clique em Ativar para ativar o plugin em seu site.
2. Crie um Novo Formulário de Contato
Depois que o WPForms for ativado, é hora de criar um formulário de contato. Esse processo é simples, graças à interface intuitiva do plugin.
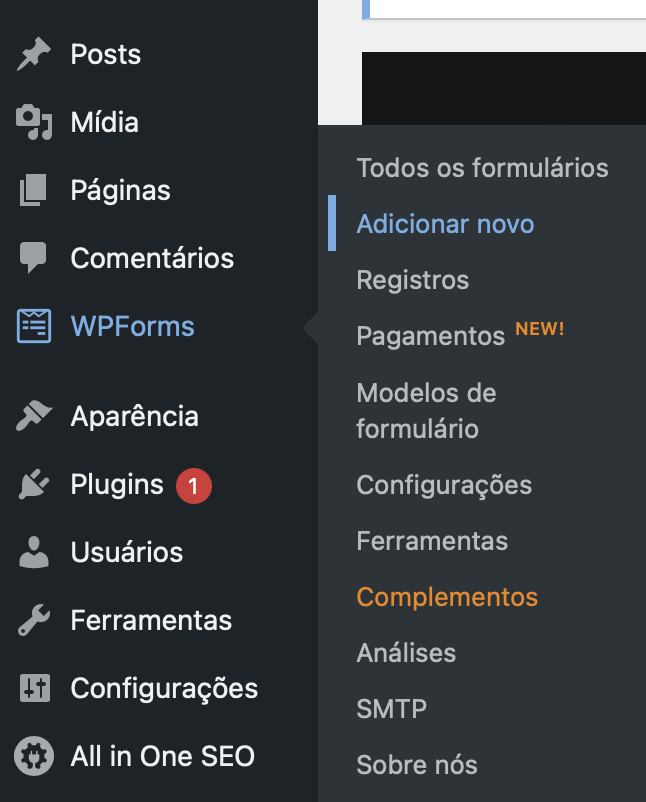
Para começar, navegue até WPForms → Adicionar novo na barra lateral esquerda do painel do WordPress.

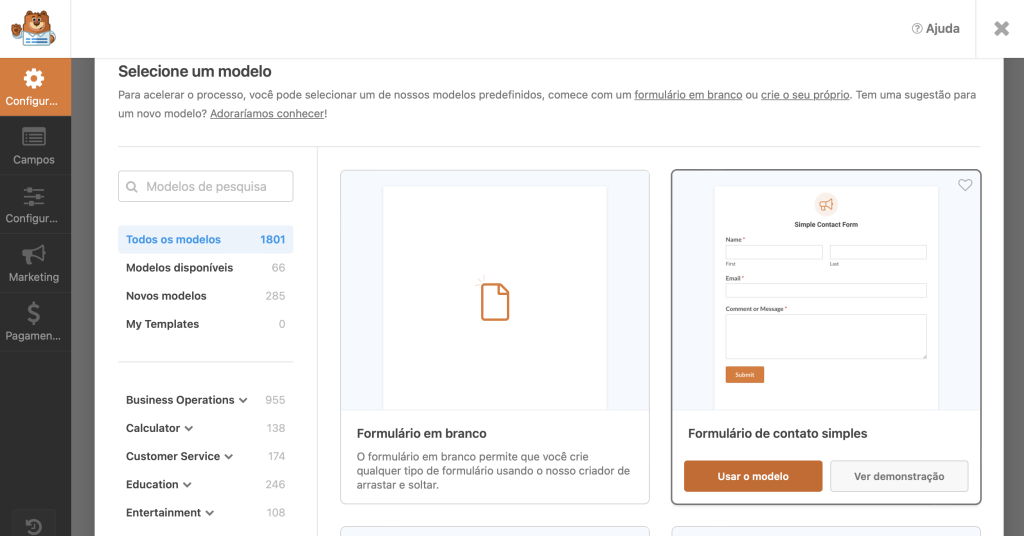
Você verá vários modelos pré-fabricados adaptados para diferentes finalidades. Esses modelos têm estilos predefinidos e configurações padrão, simplificando o processo de criação de formulários.
Digite um nome para seu formulário e escolha um modelo que atenda às suas necessidades — ou opte por um formulário em branco se preferir começar do zero. Em seguida, clique em Usar o modelo.

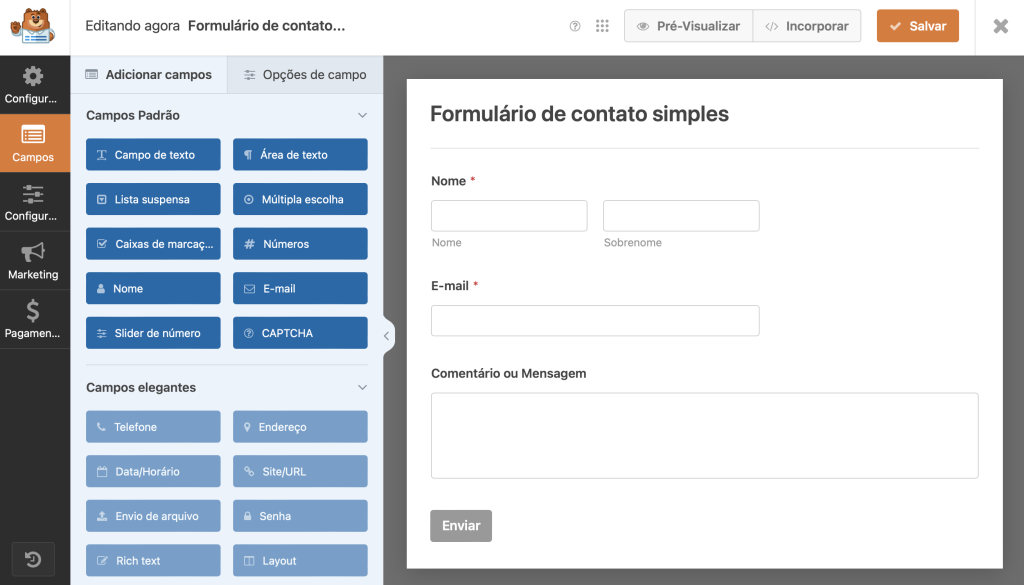
3. Personalize o Formulário de Contato
Depois de selecionar um modelo, personalize o formulário usando o construtor de arrastar e soltar do WPForms. Ele oferece uma série de opções para um formulário de contato simples ou mais avançado.
Adicionando Campos
Para adicionar um novo campo de formulário, arraste-o do menu de campos do WPForms para o local desejado em seu formulário.

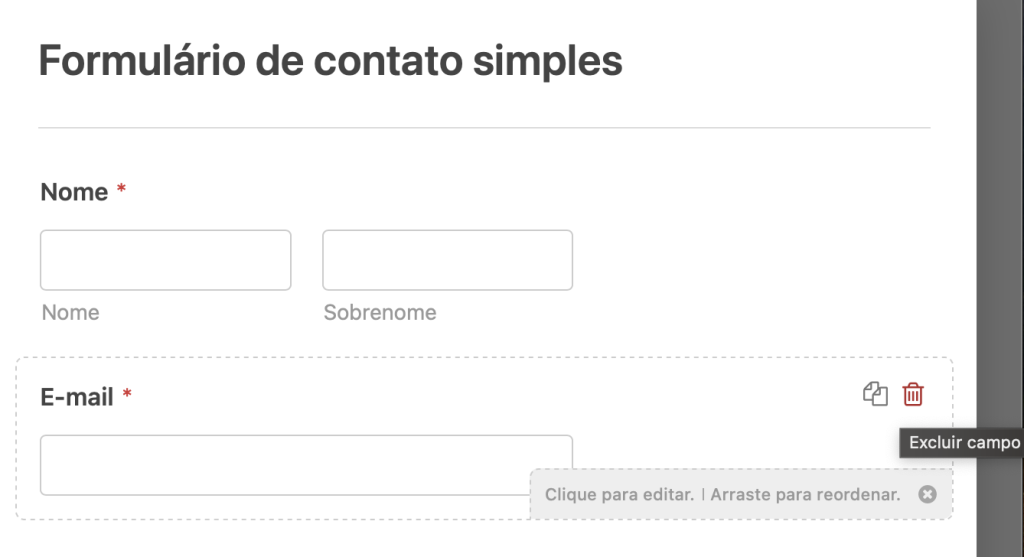
Removendo Campos
Para remover um campo de formulário, selecione o campo em seu formulário e clique na opção Excluir campo.

Reorganizando Campos
Clique e arraste um campo para a posição de sua preferência no formulário, de modo a criar o fluxo de informações ao seu gosto.
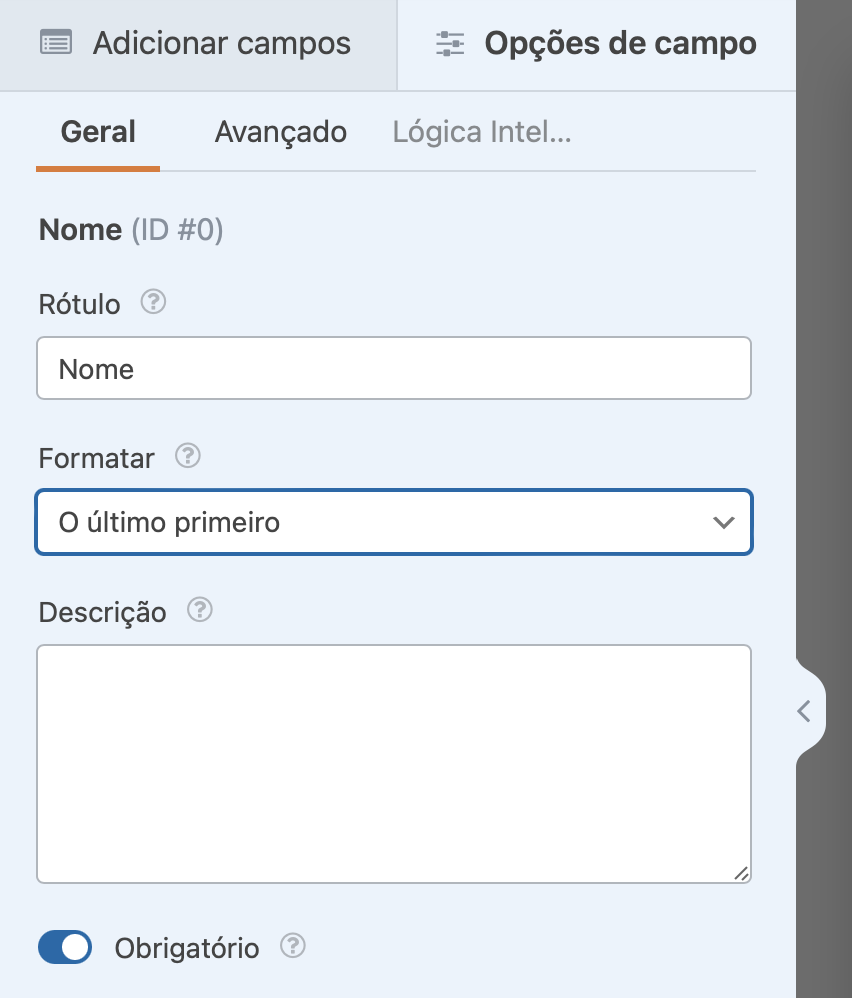
Personalizando as Propriedades dos Campos
Cada campo vem com propriedades personalizáveis. Clique em um campo e acesse as propriedades na coluna da esquerda para ajustar o tamanho, o texto do espaço reservado e o valor padrão. Desta forma, você pode orientar a experiência dos visitantes com mais eficiência.

Aproveitando os Recursos Avançados
O WPForms também oferece suporte a opções avançadas, como lógica condicional inteligente. Ele permite que você crie formulários dinâmicos que se adaptam a cada inserção do usuário, tornando-os mais interativos e personalizados.
4. Configure a Confirmação de Envio
Quando um visitante do site envia um formulário, é fundamental fornecer a ele uma confirmação por meio de uma mensagem simples ou de uma página de redirecionamento. Veja como configurar a confirmação de formulário com o WPForms:
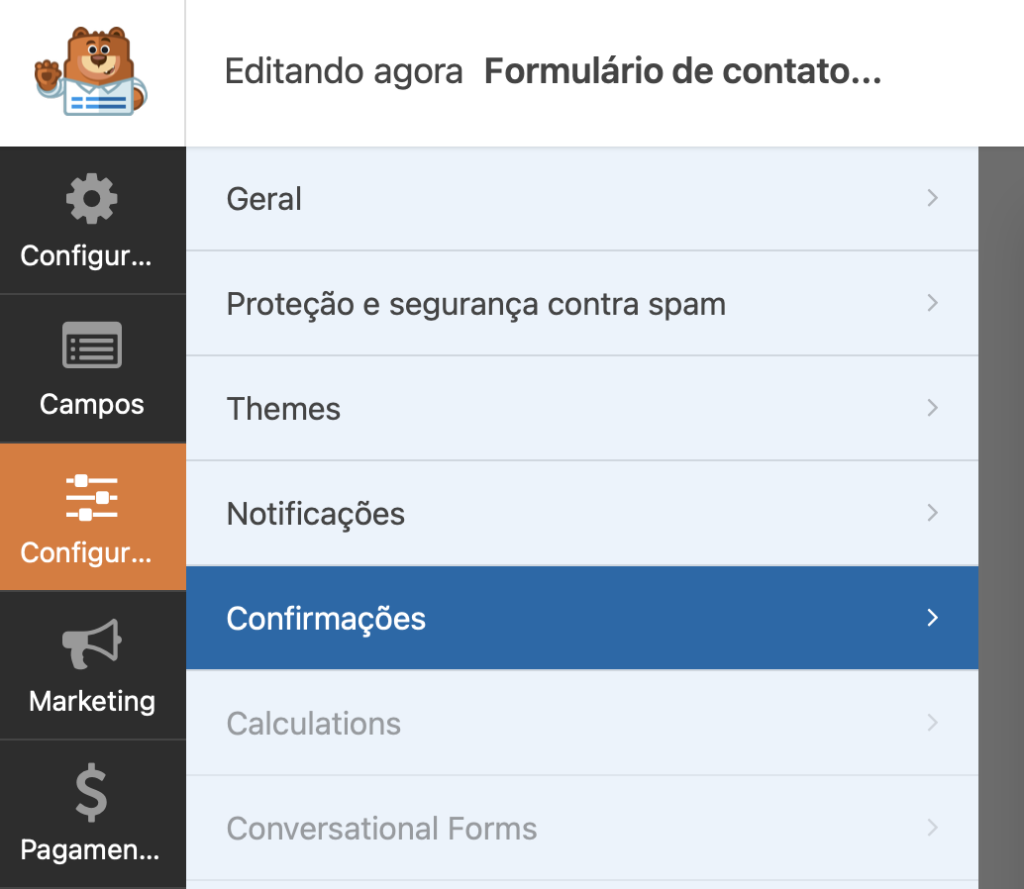
Depois de criar o formulário, vá para Configurações → Confirmações no construtor de formulários WPForms.

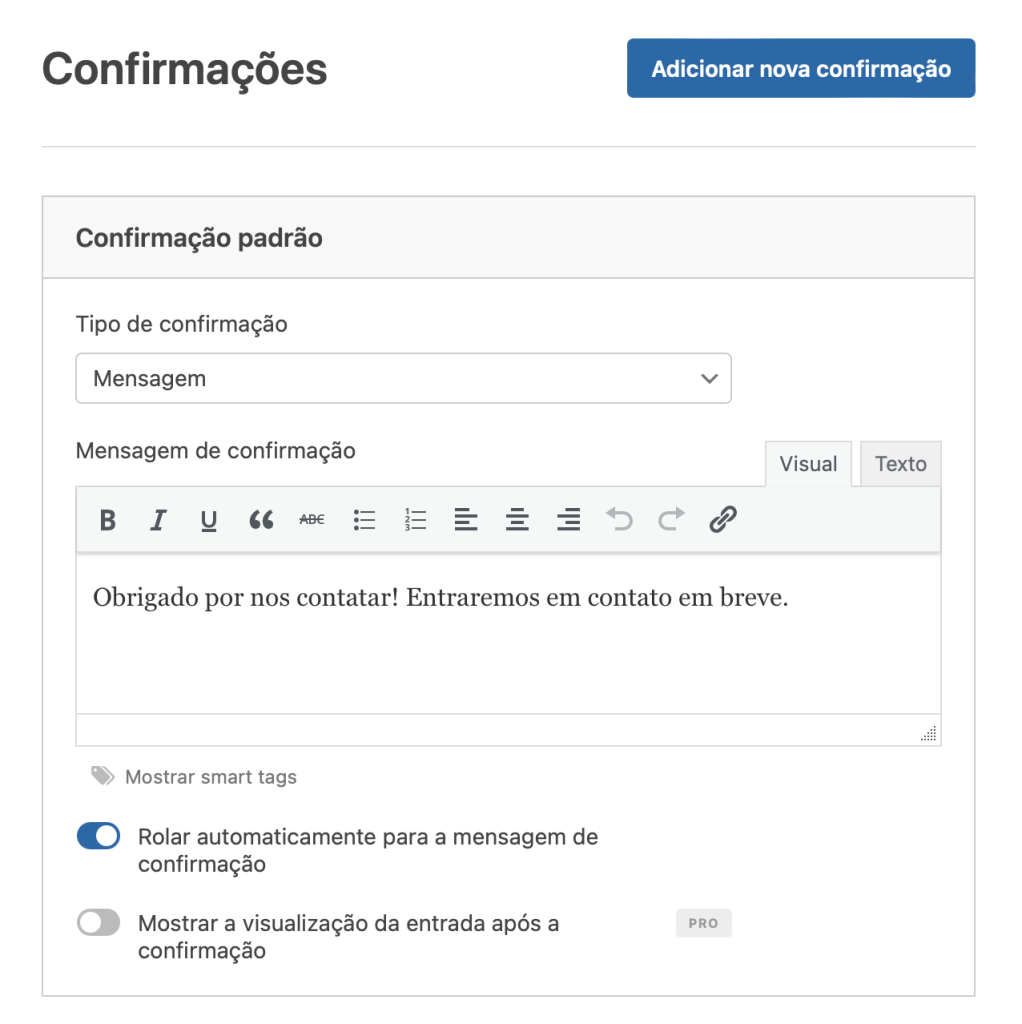
Escolha a opção Mensagem e digite o texto que deseja exibir, como “Obrigado por entrar em contato conosco! Responderemos em breve.”

Se preferir redirecionar os usuários para uma página específica, selecione a opção Mostrar página. Em seguida, escolha a página no menu suspenso.
5. Configure as Notificações do Formulário
As notificações por e-mail permitem que você acompanhe cada envio de formulário. Por padrão, o WPForms envia uma notificação para o endereço de e-mail do administrador associado ao seu site WordPress. Você pode personalizar suas configurações de notificação de formulário.
Siga estas etapas para configurar as notificações do WPForms:
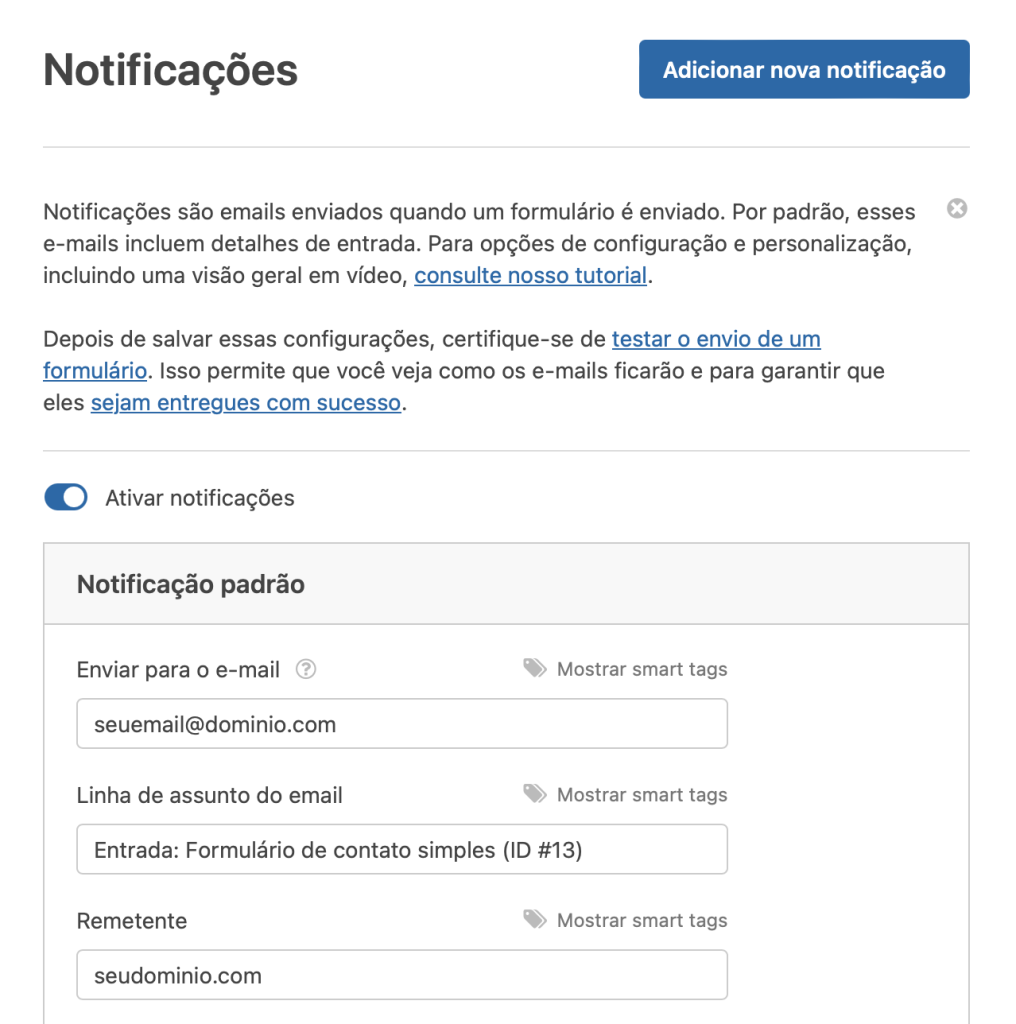
- Navegue até Configurações → Notificações.
- Para modificar o destinatário, clique no campo Enviar para o e-mail e insira o endereço de e-mail desejado. Você pode adicionar vários e-mails, se necessário.

- Personalize a linha de assunto do e-mail para que as mensagens sejam facilmente identificáveis em sua caixa de entrada.
- Personalize o conteúdo da notificação por e-mail de acordo com sua preferência. Inclua detalhes dos dados do formulário usando tags inteligentes para aumentar a eficiência de sua resposta.
6. Incorpore o Formulário de Contato
Vamos explorar as diferentes maneiras de incorporar um formulário de contato no seu site WordPress.
Incorporando o Formulário de Contato em uma Página do WordPress
Siga estas etapas para incorporar um formulário de contato do WPForms em uma página do WordPress por meio do editor de blocos:
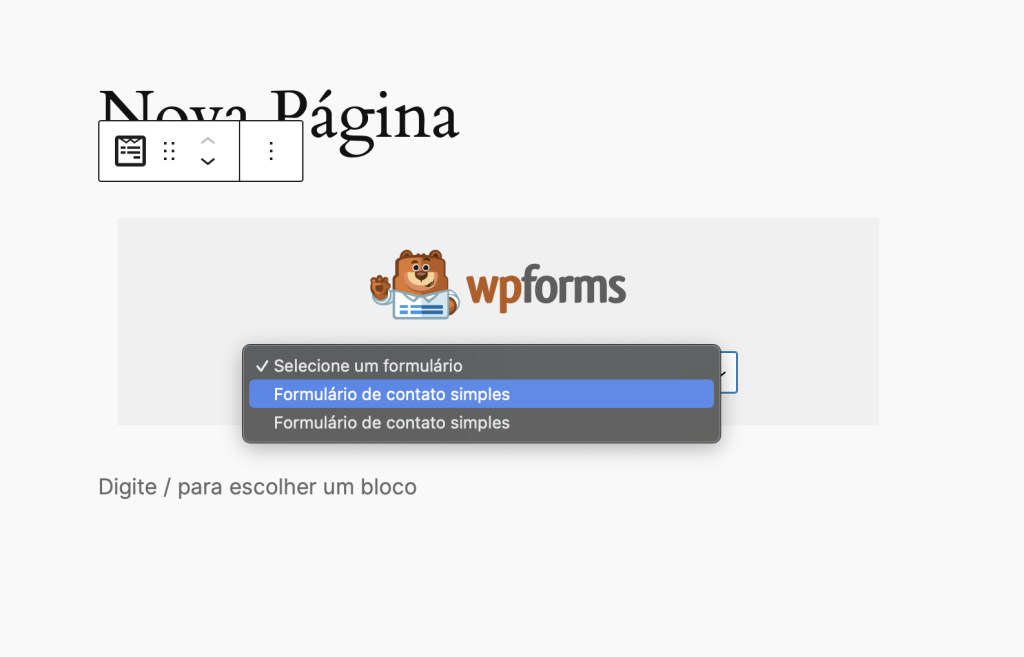
- Abra a página do WordPress desejada no editor de blocos Gutenberg. Pode ser uma página existente ou uma nova página criada especialmente para o formulário.
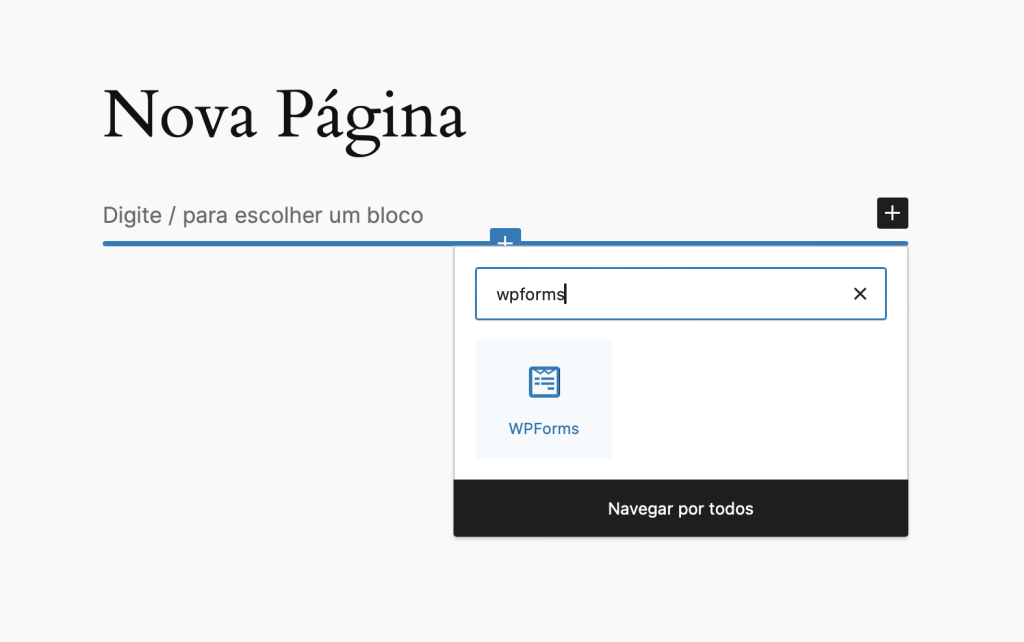
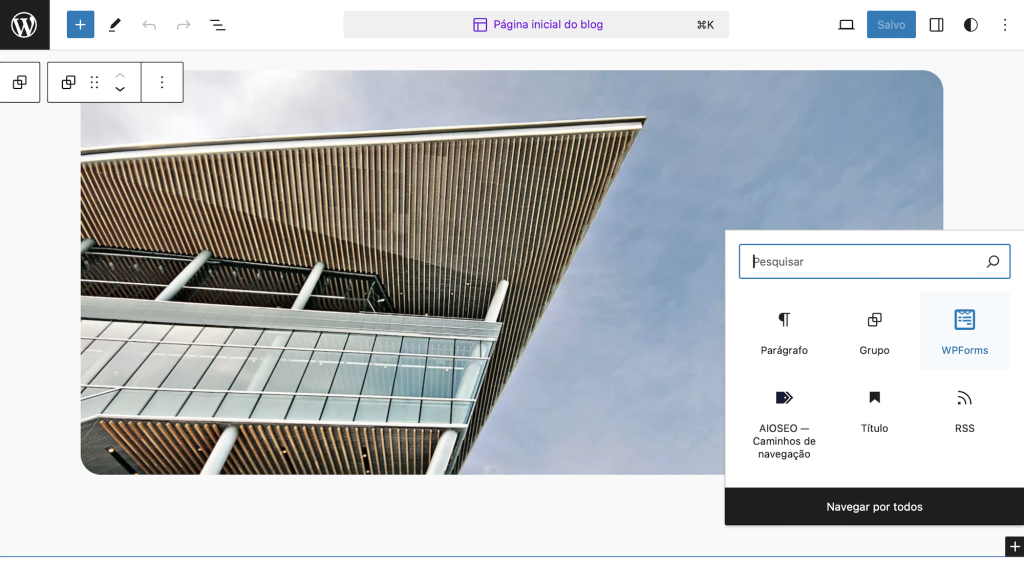
- No editor de páginas, selecione o bloco WPForms.

- Selecione o formulário que deseja incorporar na lista suspensa. O WPForms gerará automaticamente um shortcode para seu formulário. Como alternativa, insira o shortcode do WPForms manualmente em um bloco Shortcode.

- Visualize a página depois de adicionar o formulário para garantir que o formulário de contato seja exibido conforme o esperado.
Incorporando o Formulário de Contato em uma Área de Widgets
Também é possível incorporar um formulário de contato em uma área de widget do WordPress, como a barra lateral ou o rodapé. Esse método é adequado para temas clássicos que suportam widgets:
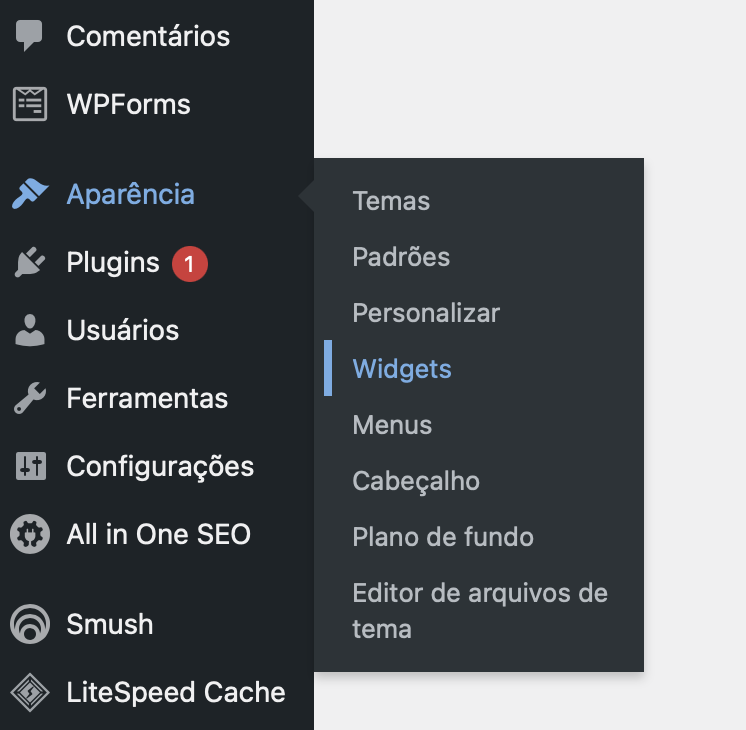
- No painel de administração do WordPress, vá para Aparência → Widgets.

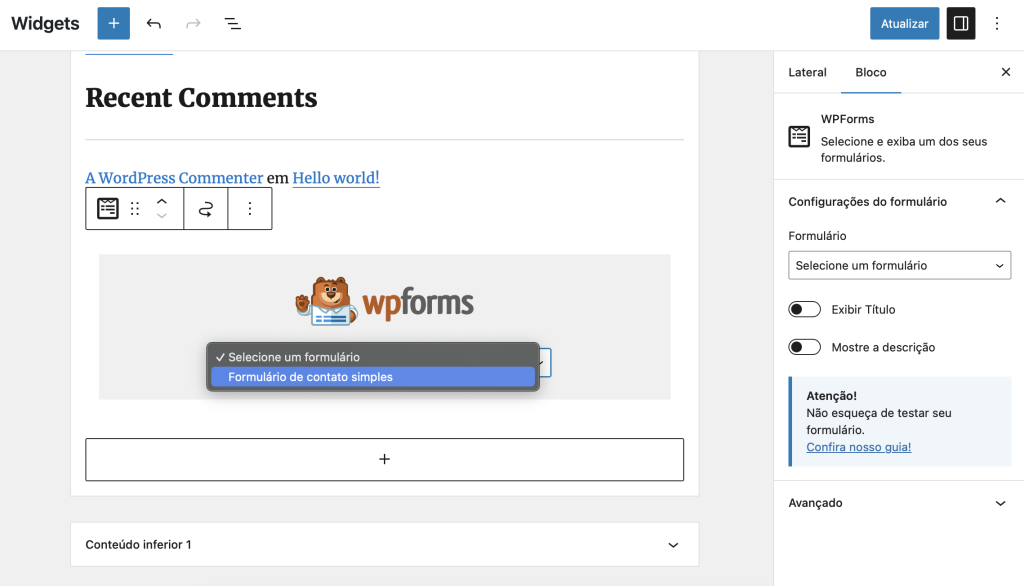
- Na área Widgets, escolha o local para o formulário de contato, como a barra lateral ou o rodapé.
- Localize o widget WPForms e selecione o formulário de contato específico que deseja exibir.

- Depois de selecionar o formulário, clique em Salvar para aplicar as alterações.
Incorporando o Formulário de Contato em uma Parte do Seu Tema
Para temas baseados em blocos, é possível incorporar um formulário de contato em uma parte do modelo por meio do editor de site. Siga estas etapas:
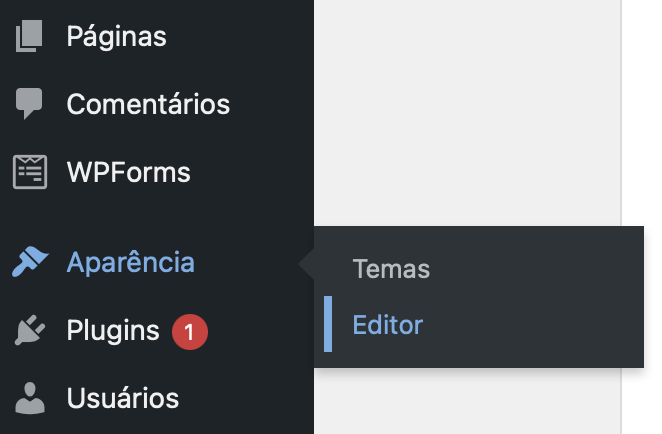
- No painel, vá até Aparência → Editor.

- Navegue até a parte do tema em que deseja incorporar o formulário de contato, como o cabeçalho ou o rodapé.
- Clique na área do tema onde você deseja adicionar o formulário e selecione Adicionar bloco.

- Localize o bloco WPForms e selecione o formulário de contato que deseja incorporar. Se estiver trabalhando com formulários inteligentes ou de várias páginas, certifique-se de que o layout e as configurações estejam corretamente definidos.
- Depois de colocar e configurar o formulário, clique em Salvar para aplicar a personalização do formulário de contato.
Incorporando o Formulário de Contato Usando o Editor Clássico
Para quem usa o Editor Clássico do WordPress, veja como incorporar um formulário de contato do WPForms:
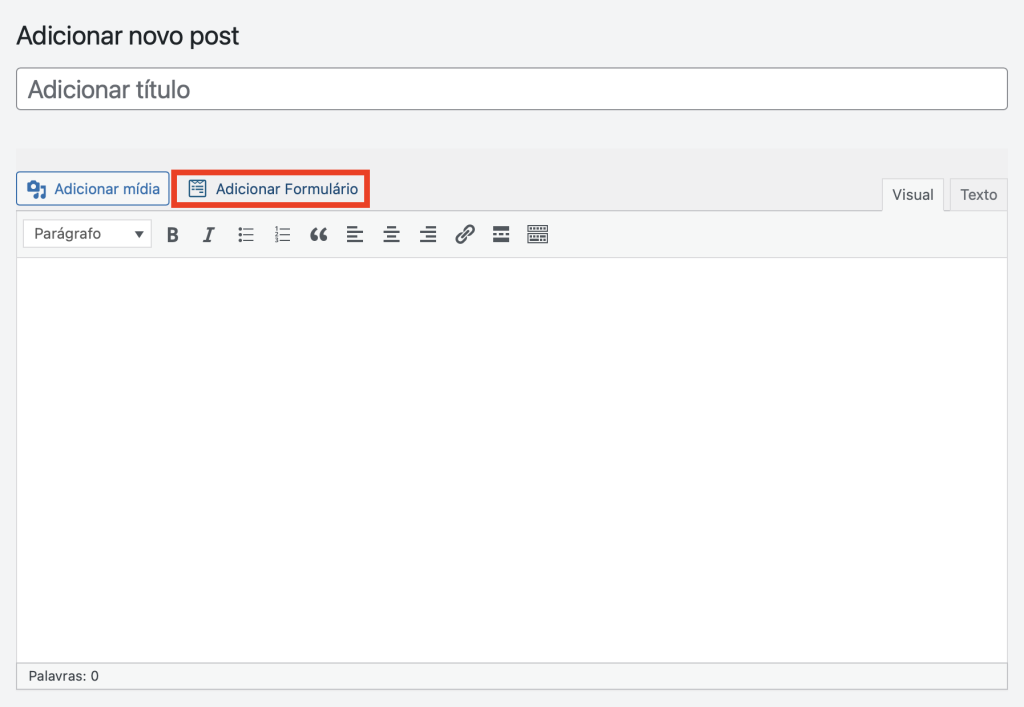
- Abra o post ou a página no Editor clássico.
- Clique no botão Adicionar formulário localizado acima do editor de texto. Se você tiver outros plugins instalados, selecione WPForms.

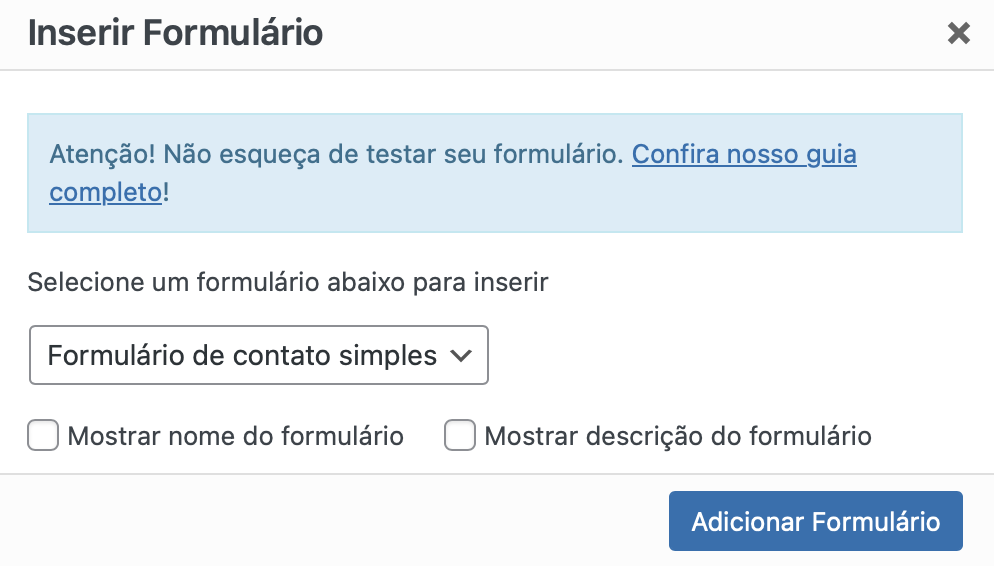
- Selecione o formulário que deseja incorporar na lista suspensa. Você também pode incluir o título e a descrição do formulário, se desejar.
- Clique em Adicionar formulário para inserir um shortcode de seu formulário no editor.

Dica
Recomendamos testar o formulário de contato incorporado em uma página de teste privada ou em um ambiente de preparação. Isso ajuda a garantir que o formulário de contato funcione como pretendido antes de colocá-lo no site ao vivo.
Conclusão
Um formulário de contato WordPress é uma ferramenta útil para se comunicar com os visitantes do seu site. Independentemente da complexidade do formulário, o WPForms permite personalizar os formulários de contato de acordo com a sua preferência.
Este guia explorou os formulários de contato do WordPress, desde os princípios básicos de design até os métodos avançados de integração. Com essas etapas, agora você pode criar, personalizar e implementar com confiança formulários personalizados que envolvem os usuários e simplificam a comunicação.
Boa sorte!
Perguntas Frequentes Sobre Formulário de Contato do WordPress
Esta seção responderá às perguntas mais comuns sobre formulários de contato do WordPress.
Como Posso Criar um Formulário de Contato no WordPress?
Para criar um formulário de contato no WordPress, instale um plugin como o WPForms. Em seguida, escolha um modelo, personalize-o com o construtor e incorpore seu formulário usando um shortcode ou o editor de blocos.
Posso Criar um Formulário de Contato WordPress Gratuitamente?
Sim, você pode criar um formulário de contato do WordPress gratuitamente usando plugins como o WPForms Lite, o Contact Form 7, o Formidable Forms, o Gravity Forms ou o Constant Contact. A versão gratuita do WPForms, por exemplo, permite criar um formulário de contato simples. Se precisar de recursos mais avançados, considere fazer upgrade para a versão premium.
Posso Criar um Formulário de Contato no WordPress sem um Plugin?
Sim, mas essa pode ser uma tarefa difícil para quem não tem habilidades técnicas, pois você teria que codificar manualmente o formulário e integrá-lo ao seu site. Enquanto isso, um plugin permite criar formulários de contato com apenas alguns cliques.
Os Formulários de Contato do WordPress Estão em Conformidade com a LGPD?
Os formulários de contato do WordPress podem estar em conformidade com a Lei Geral de Proteção de Dados (LGPD), mas isso depende muito do plugin e da configuração específica do formulário. Para estar em conformidade com as regulamentações da sua localidade, certifique-se de incluir caixas de seleção de consentimento e links claros para sua página de política de privacidade no WordPress.


Comentários
December 12 2017
Perfeito vou utilizar este plugin
December 21 2017
Obrigado, me ajudou mesmo! Abraço, sucesso e fique com DEUS.
December 21 2017
Oi, Felipe. Obrigada pelo feedback:)
May 22 2018
Ola, Nao consigo fazer funcionar de nenhum jeito. Sempre da "Sender's message failed to send". Consegue me ajudar?
May 22 2018
Olá, Bernardo, tudo certo? Essa mensagem é um pouco vaga. Podem ser N motivos. Você pode ativar os erros do PHP para verificar qual é a mensagem de erro, para daí sim conseguir trabalhar em cima da informação que receber. Se você possui uma hospedagem conosco, pode entrar em contato pelo chat com a nossa equipe de suporte. Espero ter te ajudado, qualquer coisa pode comentar aqui novamente também! :)
June 01 2018
Gostei muito , faz tempo que tento por um formulário e não sabia, valeu
June 05 2018
Agora o seu site pode ganhar mais leads com esse formulário! Que bom que gostou do tutorial, Sergio. Volte mais vezes! :D
June 13 2019
Amei!! Me ajudou muito.
November 03 2019
não está chegando o email
November 05 2019
Oi, nesse caso o melhor é você entrar em contato com a nossa equipe de suporte que eles vão investigar e encontrar uma maneira de resolver seu problema!
January 17 2020
Seu conteudo foi de grande ajuda para mim.
April 22 2020
Obrigada, ajudo muito. esse site é 10.
November 22 2020
Preciso de um formulário de contato exatamente igual a esse! Como faço? Obrigada
November 23 2020
Olá Telma, recomendamos que você use o Contact Form 7 mesmo, que é o que indicamos no artigo! Aí é só seguir o passo a passo aqui em cima :D
December 11 2020
Parece que meu e-mail pessoal está cadastrado com o e-mail da empresa no Formulário do WordPress e por isso, tenho recebido constantes e-mails duplicados em minha caixa de entrada no Gmail do google. Como desativar isso?
December 15 2020
Olá Fábio, nas configurações de formulários do WordPress não é possível remover o email indesejado e deixar apenas aquele no qual você deseja receber os formulários?
October 05 2021
Excelente tutorial! Direto ao ponto, muito obrigado.