Tudo Sobre o Editor de Texto do WordPress e Por Que Usá-lo

Você provavelmente percebeu que o WordPress possui dois editores de texto nativos: o editor visual e o editor de texto clássico. Ambas as opções possuem seus prós e contras. Continue lendo e você descobrirá tudo que processa saber para ser iniciado nas duas variedades nativas de editores de texto do WordPress.
Neste artigo, nós vamos aprender a criar posts usando o editor do WordPress e introduzi-lo ao conhecimento básico de HTML para a plataforma. Vamos começar!

Criação de Posts no WordPress
Esteja você usando o editor clássico ou o recém-introduzido editor Gutenberg, o WordPress vai lhe dar dois modos de edição.
No editor clássico, essas modalidades de edição estão localizadas lado-a-lado, o que é bem prático para trocar entre eles durante seu processo de escrita.
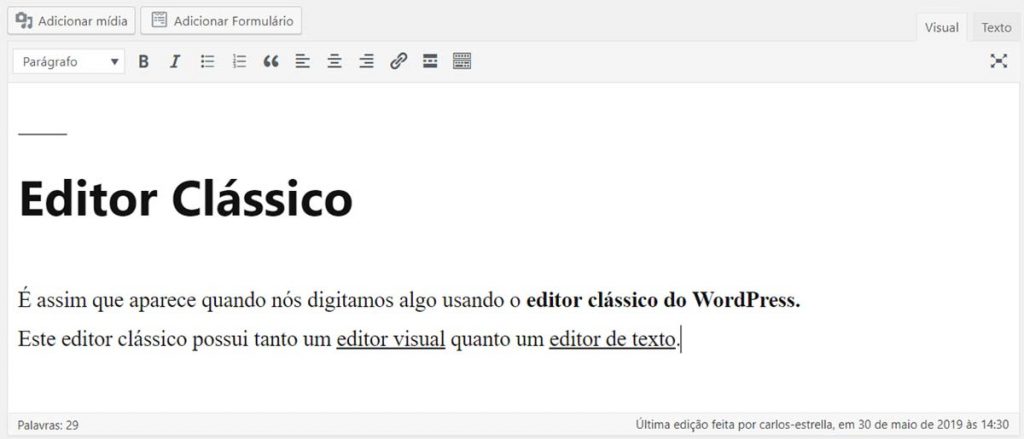
É assim que ficam posicionados os comandos no editor clássico:

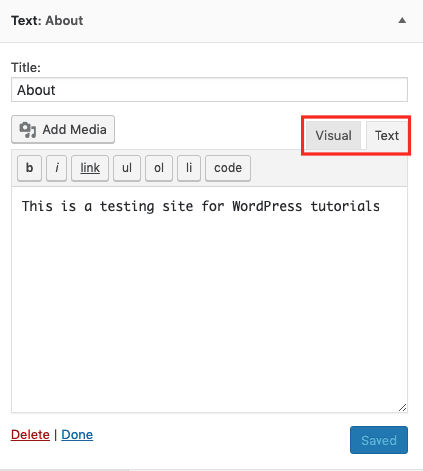
E aqui está o editor de texto HTML:

Por outro lado, desde o WordPress 5.0, o Gutenberg virou o editor de texto padrão para a plataforma. Ele introduziu o uso de blocos que tornou muito mais fácil a criação de conteúdos ricos em multimídia.
O Gutenberg também tem dois modos de edição. Porém, você precisa clicar no botão de três pontinhos para trocar entre eles.
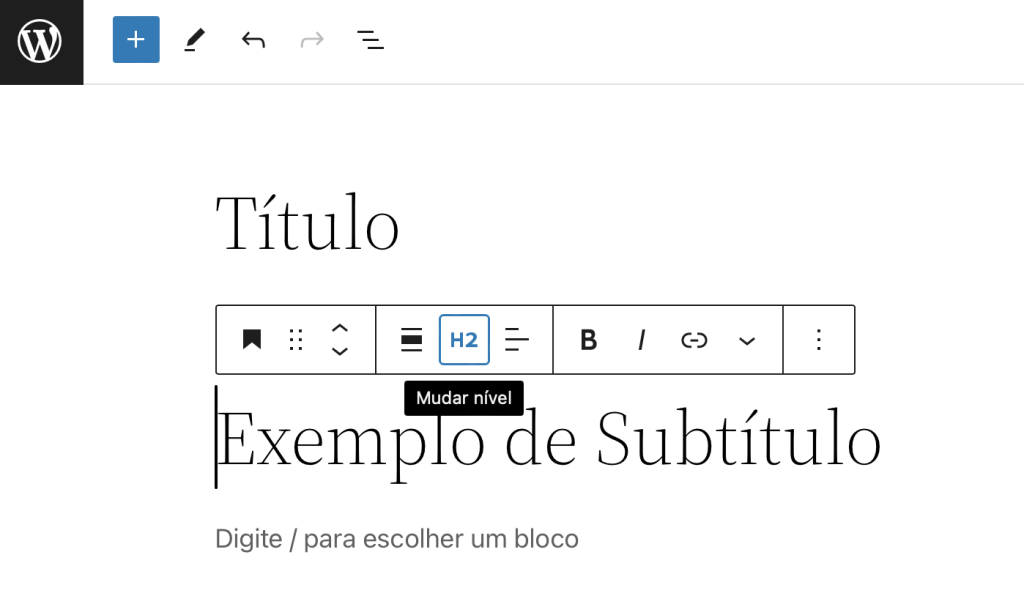
Abaixo você pode ver como fica o editor visual após a atualização Gutenberg do WordPress:

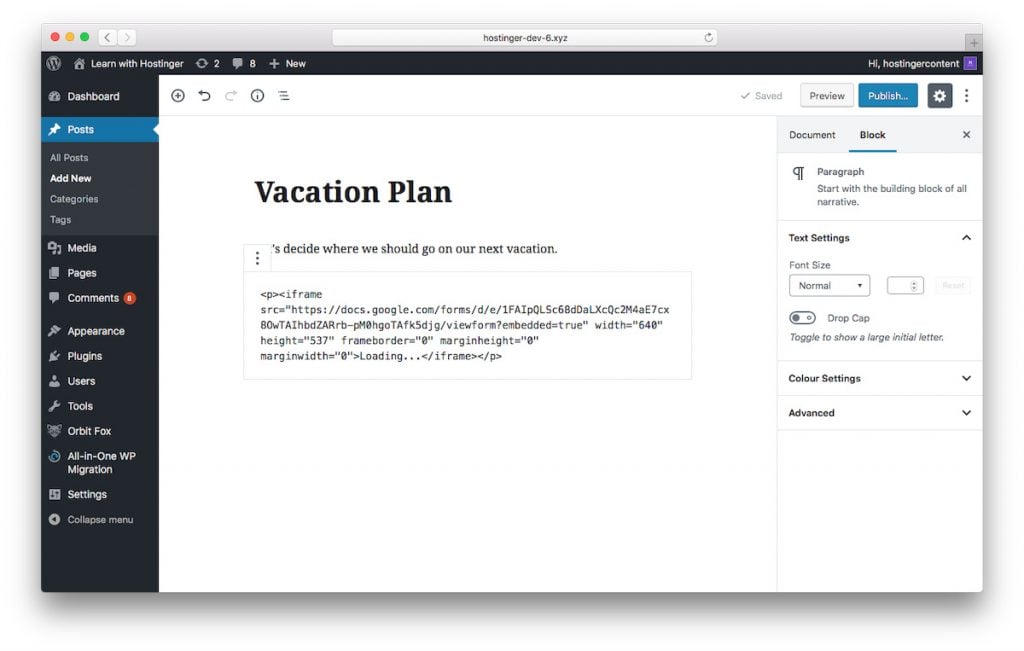
Depois de escolher editar o conteúdo como HTML, o que aparece é o seguinte:

Por padrão, você verá o editor visual toda vez que quiser criar um post. O WordPress chama o editor visual de semi-WYSIWYG (“What You See is What You Get” ou “O Que Você Vê é o Que Você Recebe) – para facilitar o processo de iniciantes criarem posts ou páginas.
O editor visual proporciona para você uma série de botões para formatação, da mesma maneira que fazem os softwares de processamento de palavras. Mas, embaixo da superfície, qualquer post que você criar o editor visual do WordPress ainda está formatado em HTML. Cada botão representa uma determinada tag HTML.
HTML significa Hypertext Markup Language e é responsável por estruturar o conteúdo online. Mas tenha calma, falaremos sobre HTML básico mais tarde.
O Editor de Texto em Comparação com o Editor Visual
Como já mencionamos anteriormente, os dois editores possuem suas diferenças. Logo, você vai aprender que usar o editor de texto é mais vantajoso.
Enquanto o editor visual funciona bem, você pode acabar encontrando erros de formatação indesejados.
Por exemplo: quando você copia e cola um texto vindo de outro software de processamento de texto, ele pode parecer estar correto. Contudo, quando você olhar para ele no editor de texto (HTML), verá tags como <span>, <div> ou  .
Se isso acontece com frequência, pode acabar deixando seu website mais lento e afetar o SEO da sua página. Além disso, se você adicionar algumas tags HTML no seu editor de texto, elas podem estar quebradas quando você voltar para o editor visual. Esse problema é causado pelas tags extras trazidas do processador de textos.
Dito isso, ater-se ao editor de texto é recomendado para ter controle total da formatação. De fato, a maior parte dos usuários avançados prefere usar o editor de texto e adicionar a formatação manualmente – ao adicionar o código HTML do zero.
Se você copiou um texto para o WordPress e não quer ter código adicional perdido pelo post, é possível apertar o botão limpar formatação enquanto todo o texto está selecionado. Isso irá remover todas as tags HTML de sua postagem do WordPress
Aprenda o HTML Básico para WordPress
Na hora de usar o editor de texto, ter um conhecimento básico de HTML é um enorme benefício. Adicionalmente, aprender isso não é tão difícil quanto parece.
Conforme mencionado anteriormente, usar o editor de texto vai exigir que você compreenda tags HTML. Por exemplo, se você quer deixar certa frase em negrito, pode adicionar <strong>palavra</strong>. Ou, se quiser deixar uma palavra em itálico, pode usar <em>palavra</em>.
Você pode adicionar quantas tags desejar, dependendo das suas necessidades.
Aqui estão algumas tags úteis que você pode usar para alterar o estilo de formatação no editor de texto do WordPress.
| Categorias | Propósito | Tags HTML | Exemplos |
| Cabeçalhos | Define os cabeçalhos de umpost | Tags <h1> até <h6 | <h1>Cabeçalho 1</h1> <h2>Cabeçalho 2</h2> <h3>Cabeçalho 3</h3> <h4>Cabeçalho 4</h4> <h5>Cabeçalho 5</h5> <h6>Cabeçalho 6</h6> |
| Formatação | Texto em negrito | Tags <b> | <b>este texto está em negrito</b> |
| Texto em negrito com forte ênfase em semântica | Tags <strong> | <strong>este texto têm ênfase</strong> | |
| Texto em itálico | Tags <i> | <i>este texto está em itálico</i> | |
| Texto em itálico com ênfase | Tags <em> | <em>este texto está em itálico com ênfase</em> | |
| Texto em destaque | Tags <mark> | <mark>destaque</mark> | |
| Links | Link para outra página | Tags <a> | <a href=”url”>aqui</a> |
| Pular para outro siteem nova aba/janela | Tags <a> | <a href=”https://www.website.com/” target=”_blank”>visite essa página!</a> | |
| Listas | Para fazer listas ordenadas | Tags <ul> | <ul> <li>Primeiro</li> <li>Segundo</li> </ul> |
| Para fazer listas ordenadas | Tags <ol> | <ol> <li>Primeiro</li> <li>Segundo</li> </ol> |
Tag Parágrafo no Editor de Texto do WordPress
Uma das tags na qual você deve prestar atenção no editor de texto do WordPress é a tag parágrafo.
Basicamente, você quer começar um parágrafo com <p>parágrafo</p> quando está usando o editor de texto do WordPress.
Então, você pode adicionar outra opção de formatação dentro do parágrafo usando as tags na tabela acima.
Entretanto, por favor note que HTML puro vai ignorar quebras de página, o que significa que os espaços entre parágrafos não seriam exibidos no seu navegador.
Em vez disso, você precisa usar a tag <br> para fazer a quebra de texto.
Conclusão
O editor visual do WordPress é fácil de usar, mas o editor de texto é muito mais poderoso na hora de gerenciar a formatação dos seus posts.
Para usar o editor de texto adequadamente, você precisa ter um conhecimento básico de HTML. Isso vai permitir que você use o editor de texto adequadamente em seu potencial máximo.
Mesmo assim, você aprendeu neste artigo que não é algo tão difícil quanto parece.
Boas edições!

