Aprenda como fazer um portfólio digital em 11 passos fáceis

Ter um portfólio profissional na internet é um passo muito importante para qualquer pessoa que deseja exibir suas habilidades e conquistas para o mundo. Seja você um artista, designer, escritor ou desenvolvedor, um portfólio digital bem elaborado pode te ajudar a se destacar perante seus concorrentes no mercado de trabalho.
E a melhor notícia é que criar um portfólio digital impressionante é bem mais fácil do que parece — hoje em dia, você pode construí-lo por conta própria, mesmo sem nenhuma habilidade técnica. É justamente para isso que estamos aqui: nos parágrafos abaixo, você encontrará um guia passo a passo de como fazer um portfólio digital e levar seus melhores trabalhos para a web. Vamos começar!
Conteúdo
1. Encontre inspirações para o seu portfólio
O primeiro passo para criar seu portfólio digital é reunir inspirações e ideias, que serão a base para seu design e seu conteúdo. Vamos cobrir as etapas mais importantes desse processo.
Explore portfólios online

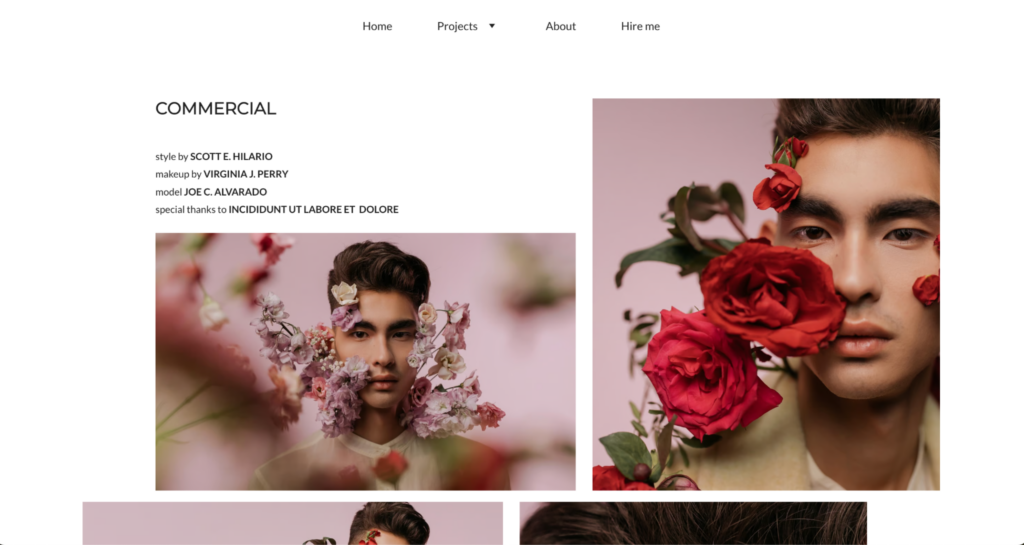
Comece procurando por exemplos de sucesso em seu nicho, como portfólios de design gráfico ou de arte. Ao navegar pelos sites escolhidos, preste atenção em elementos como layout, paletas de cores e a forma como o conteúdo é apresentado.
O objetivo é reunir ideias e ver o que combina com você e o seu estilo, então não se preocupe se alguns portfólios parecerem muito complexos — este é simplesmente um ponto de partida para inspiração.
Não sabe por onde começar? Confira nossa seleção com os melhores exemplos de portfólios.
Identifique suas preferências de design
Ao explorar os portfólios, observe os elementos de design que mais chamam sua atenção.
Por exemplo, você pode gostar mais de designs minimalistas com muito espaço em branco, ou talvez você prefira portfólios que usam cores ousadas e vibrantes. Identificar essas preferências ajudará você a formar uma visão mais clara do estilo que deseja seguir em seu projeto.
Salve seus favoritos
Para monitorar os portfólios que mais te inspiraram, salve-os como favoritos. Eles servirão como referências valiosas quando você começar a projetar seu próprio site.
Além disso, uma pasta de referências também ajudará você a comunicar sua visão caso você decida trabalhar com um designer ou usar um criador de portfólio.
Reúna ideias para o conteúdo
Ao explorar suas fontes de inspiração, preste atenção em como os portfólios estruturam e exibem seu conteúdo.
Observe como os profissionais se apresentam, organizam seus projetos e as seções adicionais que incluem, como blogs ou depoimentos. Faça uma lista desses elementos e considere quais deles você vai querer incorporar ao seu próprio portfólio.
Esboce suas ideias
Finalmente, tire um tempo para esboçar um rascunho do seu portfólio. Não precisa ser algo detalhado, e sim um esboço simples do layout da sua página inicial, como você pretende organizar seus projetos e onde você planeja colocar suas informações de contato.
Esta etapa ajudará você a visualizar seu portfólio e dará uma direção mais clara quando você começar o processo de criação de fato.
2. Escolha um criador de portfólio
Agora que você reuniu suas inspirações e tem uma visão clara para o seu portfólio digital, é hora de escolher a ferramenta que te ajudará a colocar essa visão em prática.
Um criador de portfólio é uma ótima escolha para iniciantes, pois permite que você crie um site com aparência profissional sem exigir conhecimentos técnicos. Em suma, procure por um criador de sites que seja:
- Fácil de usar. Encontre um criador de portfólio que ofereça uma interface amigável, especialmente se você estiver criando seu primeiro site. Dê preferência a ferramentas que permitam que você manipule elementos simplesmente arrastando e soltando, personalize layouts e adicione conteúdo sem a necessidade de dominar programação.
- Personalizável. Um bom criador de portfólio deve permitir que você personalize templates para se adequar ao seu estilo pessoal e à sua marca. Isso inclui características como ajustar cores, fontes e layouts para tornar seu portfólio verdadeiramente único.
- Integrado com ferramentas úteis. Considere criadores que vêm com ferramentas de otimização para mecanismos de busca (SEO), inteligência artificial, templates responsivos para dispositivos móveis e análises. Essas características ajudarão a garantir que seu portfólio tenha um bom desempenho em diferentes dispositivos e conquiste uma posição de destaque nos motores de pesquisa.

O Criador de Sites da Hostinger é uma excelente escolha para quem está começando. A partir de apenas €1.95/mês, ele oferece várias funcionalidades que tornam o processo de criação de sites fácil e agradável:
- Construtor sem código . O Criador de Sites da Hostinger é uma plataforma sem código, o que significa que você pode projetar e personalizar seu portfólio sem nenhuma habilidade técnica. Em outras palavras, trata-se de uma ferramenta ideal para iniciantes que desejam criar um site profissional sem precisar aprender a programar.
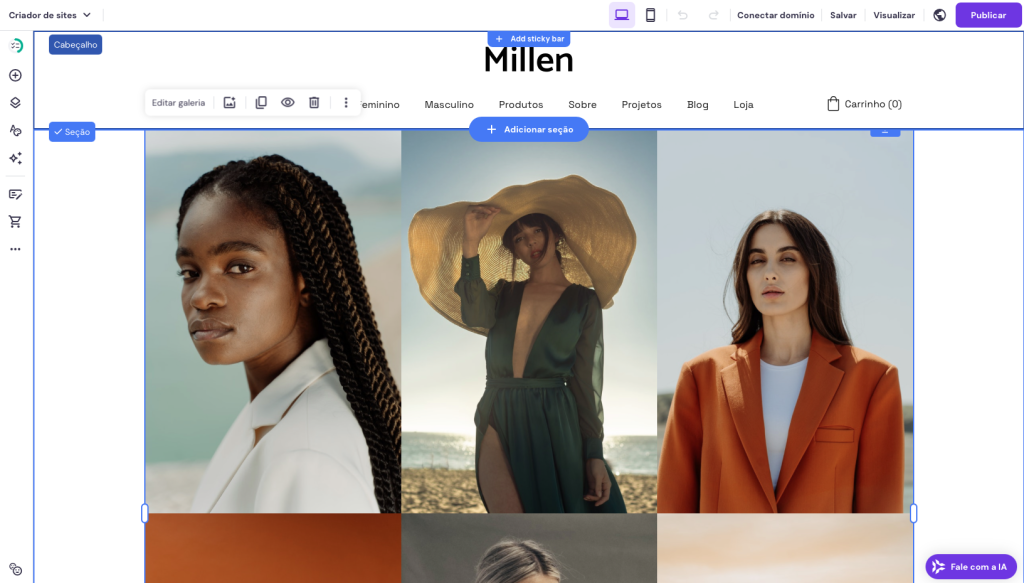
- Interface de arrastar e soltar . Adicione, mova e redimensione elementos na sua página simplesmente arrastando e soltando-os no lugar desejado. Esta abordagem visual e intuitiva ajuda você a testar diferentes layouts e designs sem dificuldade.
- Edição em tempo real . Veja as alterações que você faz em seu site em tempo real. Você pode visualizar a aparência do seu portfólio antes de publicá-lo, garantindo que tudo esteja nos conformes no momento de ir ao ar.
- Criador de Sites com IA . Ao responder algumas perguntas sobre o propósito e as preferências de estilo do seu site, o Criador de Sites com IA sugere layouts e designs que se alinham com seus objetivos, economizando seu tempo e esforço.
- Escritor IA. Ajuda você a criar conteúdo para suas páginas da web, acelerando o processo de criação de conteúdo e garantindo que seu portfólio seja, além de visualmente atraente, também informativo.
- Domínio grátis. Todos os planos do Criador de Sites incluem hospedagem e registro de domínio grátis. Você pode usar a pesquisa de domínio da Hostinger para escolher o seu.
Para usar o Criador de Sites da Hostinger, siga os passos abaixo:
- Inscreva-se . Selecione um plano e crie uma conta na Hostinger.
- Use a IA para acelerar o processo . Descreva seu portfólio em poucas palavras e responda algumas perguntas sobre o tipo de site que você precisa. O Criador de Sites com IA criará um site totalmente funcional com base em suas necessidades. Em seguida, use as ferramentas de design e escrita com IA integradas para personalizar o conteúdo.
- Pré-visualize e publique seu portfólio. Revise suas alterações para garantir que tudo esteja perfeito antes de publicar o seu site.

3. Pense no design do seu portfólio
Com o seu criador de portfólio selecionado, é hora de focar no design. O design do seu portfólio não deve apenas ter um bom visual, mas também refletir sua marca e a imagem profissional que você deseja transmitir.
Comece considerando a aparência geral e a sensação do seu portfólio. Você prefere uma estética minimalista ou gosta mais de designs ousados e vibrantes? Sua escolha deve estar alinhada com o seu nicho e a mensagem que você deseja comunicar.

Basta usar o Criador de Sites com IA para descrever seu site de portfólio em poucas palavras. A ferramenta criará um layout baseado em sua descrição, já com conteúdo provisório.
Em seguida, faça as alterações necessárias no design para se adequar ao seu nicho. Por exemplo, um designer gráfico pode optar por um layout mais criativo e dinâmico, enquanto um escritor pode escolher um design limpo, focado em texto.
Certifique-se de que seu portfólio também seja fácil de navegar. Os visitantes devem ser capazes de encontrar seus projetos, informações de contato e outros conteúdos facilmente. Evite layouts confusos que possam confundir ou sobrecarregar os usuários.
Opte por fontes que sejam fáceis de ler e certifique-se de que há contraste suficiente entre as cores do texto e do fundo. Muitas vezes, um design limpo e simples faz o seu trabalho se destacar de maneira mais elegante e profissional.
Considere estes aspectos ao personalizar o design do seu site:
- Paleta de cores . Selecione um esquema de cores que reflita sua marca e complemente seu trabalho. Você pode fazer isso facilmente nas configurações do seu criador de portfólio.
- Fontes. Use no máximo duas ou três fontes em todo o seu portfólio para manter a consistência. Certifique-se de que eles combinem com o tom da sua marca – seja ele profissional, criativo ou algo entre esses dois pontos.
- Layout. Organize seu conteúdo para guiar o olhar do visitante através do seu portfólio. Coloque seções-chave, como seus principais projetos, de forma destacada na página principal para chamar atenção.
4. Destaque seus principais projetos
É importante destacar seus trabalhos, mas não só isso: você deve fornecer contexto, insights e uma narrativa que comunique suas habilidades e seu valor. Aqui estão algumas maneiras de fazer isso:
Conte histórias

Comece descrevendo o contexto de cada projeto. Quem era o cliente? Quais eram as suas necessidades ou desafios? Isso prepara a cena para que você apresente seu trabalho.
Explique sua abordagem para resolver o problema. Você realizou pesquisas, criou wireframes ou liderou uma equipe? Destaque seu papel e as habilidades que você usou.
Por fim, conclua com os resultados do projeto. Por exemplo, o redesign do site aumentou as taxas de conversão? O seu projeto levou a um lançamento de produto bem-sucedido? Se puder, compartilhe números ou outros resultados quantificáveis para ilustrar o sucesso do seu trabalho.
Organize projetos por categoria ou conjunto de habilidades

Se você possui habilidades diversas, considere organizar seus projetos em categorias como Web Design, Branding, Fotografia e assim por diante, para que os visitantes possam encontrar os trabalhos que são relevantes para eles.
Em cada projeto, liste habilidades específicas e ferramentas que você usou, como Adobe Illustrator, HTML/CSS, ou Pesquisa de Usuário. Isso ajudará potenciais clientes ou empregadores a ver rapidamente o que você pode oferecer.
Inclua elementos visuais de alta qualidade
Mostre imagens de antes e depois para demonstrar o impacto do seu trabalho. Essa estratégia é especialmente eficaz em projetos de redesign ou reformulações de marca.
Em vez de simplesmente mostrar suas criações em um vácuo, use imagens que mostrem como seus designs surgem em contextos da vida real — como um aplicativo móvel em um smartphone ou um logotipo em cartões de negócio. Assim, você pode oferecer uma sensação mais realista de como o seu trabalho é realmente usado.
Adicione estudos de caso ou descrições detalhadas
Forneça estudos de caso mais aprofundados para dois ou três projetos-chave. Inclua seções como Resumo do Projeto, Abordagem, Desafios, Solução e Resultados. Isso fornece uma visão completa do seu processo criativo e pensamento estratégico.
Se um projeto correu particularmente bem, inclua um depoimento ou feedback do cliente. Isso constrói sua credibilidade e mostra que você pode entregar resultados que satisfazem os clientes.
Crie elementos interativos ou vídeos

Considere criar vídeos curtos ou elementos interativos que guiem os visitantes através do seu processo criativo, decisões-chave e resultados. Tais elementos podem ser mais envolventes do que o simples texto, oferecendo uma maneira mais dinâmica de mostrar seu trabalho.
Inclua imagens ou títulos clicáveis para fornecer mais detalhes. Por exemplo, clicar em uma imagem do projeto pode abrir um pop-up com informações adicionais, como outros ângulos de um produto ou uma descrição detalhada do seu processo.
Use formatação consistente
Use um formato consistente para todos os projetos, incluindo elementos como Título, Função, Descrição, Visuais e Resultado. Isso ajudará os visitantes a navegar e entender melhor o seu trabalho.
Certifique-se de que os títulos, subtítulos e pontos-chave de cada projeto estão em destaque em suas respectivas páginas. Use fontes, cores e espaçamentos de maneira estratégica para guiar o olho do espectador.
5. Adicione imagens de alta qualidade
Imagens desempenham um papel muito importante em um portfólio digital. Afinal de contas, elas costumam ser a primeira coisa que os visitantes notam e são fundamentais para mostrar o seu trabalho. Para garantir que seu portfólio tenha uma aparência profissional, selecione e otimize suas imagens com cuidado.
Comece escolhendo imagens de alta resolução, claras e visualmente atraentes. Essas imagens devem representar os seus melhores trabalho e destacar todas as suas habilidades.

Por exemplo, se você trabalha com fotografia, faça um mix de fotos grande-angulares e closes que enfatizam diferentes aspectos dos seus projetos. Essa variedade manterá os visitantes engajados e fornecerá uma ideia mais completa de suas capacidades.
Depois de escolher suas imagens, é importante otimizá-las para a web. Imagens com arquivos muito pesados podem diminuir a velocidade do seu site e resultar em uma má experiência de usuário, então é importante comprimi-las para manter um portfólio rápido e leve.
Após otimizar suas imagens, faça o upload delas para o seu site. Considere a narrativa que você deseja criar — você pode, por exemplo, começar com uma imagem forte e impactante, seguida por fotos de apoio que contam a história de cada projeto.

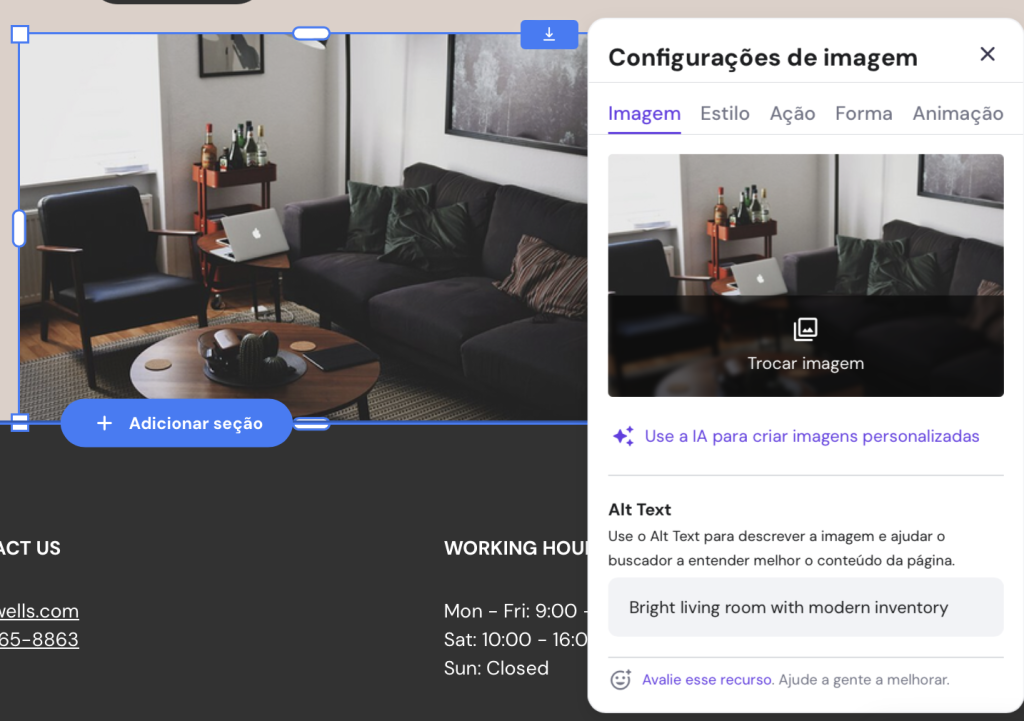
Adicione textos alternativos descritivos a cada imagem. Esses textos melhoram a acessibilidade do seu site para visitantes que usam leitores de tela — e, ao mesmo tempo, impulsiona o SEO, ajudando os motores de busca a entender suas imagens.
Ao selecionar, otimizar e organizar suas imagens cuidadosamente, você garante que seu portfólio será atraente, rápido e fácil de usar.
6. Adicione conteúdo e funcionalidades essenciais
Além de exibir seu trabalho, um portfólio digital de sucesso deve ser informativo e guiar os visitantes a realizar a ação desejada (como entrar em contato com você ou agendar um horário, por exemplo). Para isso, uma boa ideia é incluir uma boa página “Sobre”, opções de contato fáceis e, opcionalmente, depoimentos de clientes e um blog.
A página Sobre é a sua chance de se apresentar e fornecer contexto para o seu trabalho. Idealmente, ela deve trazer uma história breve, mas envolvente, sobre quem você é, o que você faz e o que torna o seu trabalho único.

Inclua uma foto profissional para adicionar um toque pessoal à página, permitindo que os visitantes criem uma conexão com você. Para tornar sua página Sobre ainda mais eficaz, inclua uma chamada para ação claro, convidando os visitantes a entrar em contato com você para dúvidas ou agendamentos.
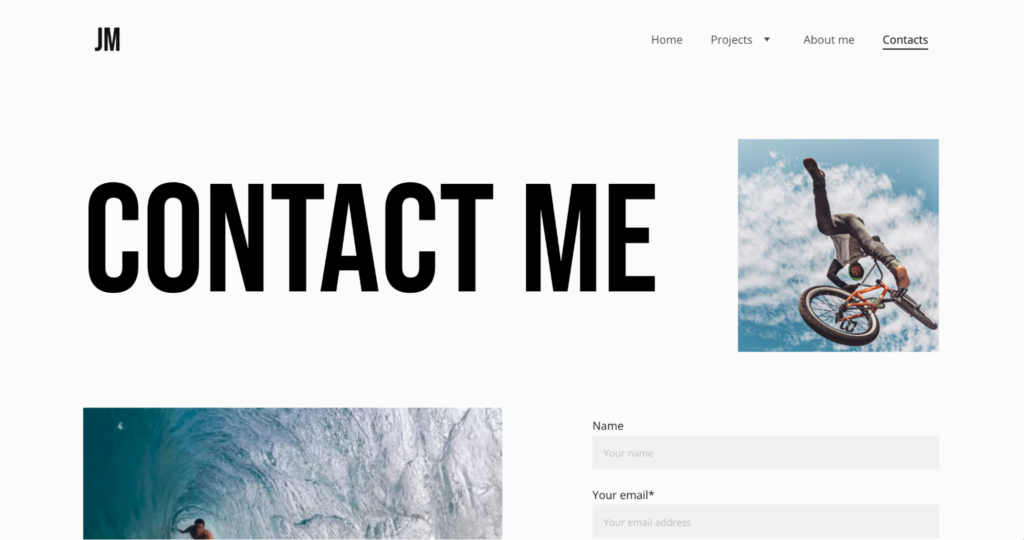
As informações de contato são outro componente crítico do seu portfólio. Permita que os visitantes entrem em contato com você adicionando um formulário de contato. O formulário deve ser simples, pedindo apenas os detalhes estritamente necessários — como nome, email e mensagem.

Também é uma ótima ideia incluir seu endereço de e-mail profissional e links para seus perfis de rede social. Com isso, os visitantes terão várias maneiras de entrar em contato com você e acompanhar o seu trabalho.
Depoimentos de clientes, por sua vez, podem agregar valor significativo ao seu portfólio. Eles fornecem prova social, mostrando a potenciais clientes ou empregadores que outras pessoas ficaram satisfeitas com o seu trabalho.
Posicione esses depoimentos estrategicamente dentro do seu portfólio, como na página inicial ou ao lado de projetos relevantes.
Se você não tem depoimentos de clientes, considere incluir um blog. Um blog com artigos de qualidade publicados regularmente pode ser outro canal para mostrar sua experiência, manter o conteúdo do seu portfólio atualizado e melhorar seu SEO, tornando mais fácil para novos visitantes encontrarem você.
Finalmente, considere adicionar elementos para download. Você pode oferecer uma versão para download do seu portfólio, um estudo de caso detalhado ou um whitepaper, por exemplo.
Esses elementos podem ser particularmente úteis se o seu foco for em potenciais clientes ou empregadores que desejam explorar seu trabalho mais profundamente. Deixe esses elementos em destaque, com botões ou links claros e proeminentes.
7. Faça links para seus perfis de mídia social

Vincular seus perfis de rede social ao seu portfólio é uma ótima maneira de expandir sua presença online e fornecer pontos de contato adicionais para possíveis clientes ou empregadores.
Os links de redes sociais permitem que os visitantes explorem mais do seu trabalho, se envolvam com o seu conteúdo e fiquem atualizados sobre seus últimos projetos ou conquistas. Para os profissionais, isso pode ajudar a construir confiança e credibilidade, pois os visitantes podem ver sua atividade, interações com seguidores e atualizações em tempo real.
As redes também oferecem uma chance de mostrar um lado mais pessoal de sua jornada profissional, que pode ser um fator decisivo para clientes que procuram trabalhar com um profissional mais acessível e autêntico.
Adicionar ícones de mídia social ao seu portfólio é muito fácil com o Criador de Sites da Hostinger. Basta seguir os passos abaixo:
- Abra seu portfólio no Criador de Sites da Hostinger e navegue até a página onde você deseja adicionar os ícones de mídia social.
- Clique no botão Adicionar Elemento na barra lateral esquerda e selecione Ícones de Redes Sociais nas opções oferecidas.

- Arraste o elemento de mídia social para o local desejado em sua página.
- Clique nos ícones sociais recém-adicionados e insira as URLs para os seus perfis. Você pode ajustar o design e o tamanho dos ícones para combinar com o estilo do seu portfólio.
- Salve suas alterações e visualize seu portfólio para garantir que os ícones estão com os links corretos e o visual desejado.
8. Melhore a experiência do usuário (UX)
A experiência do usuário (UX) é um aspecto importantíssimo do seu portfólio digital. Um portfólio bem projetado permite que os visitantes se envolvam facilmente com seu conteúdo e encontrem as informações que estão procurando. Aqui está como melhorar a UX do seu portfólio:
Foque na navegação intuitiva
Organize o conteúdo do seu portfólio em categorias de menu claras e concisas.
Seja separando seus projetos em diferentes seções — como Branding, Web Design, Fotografia ou Desenvolvimento Web — ou fornecendo fácil acesso às páginas Sobre e Contato, o importante é que os visitantes devem ser capazes de encontrar o que precisam com o mínimo de esforço.
Considere adicionar breadcrumbs ou outros auxílios de navegação que mostrem aos usuários onde eles estão no seu site. Isso ajuda as pessoas a entender a estrutura do seu portfólio e permite que eles voltem ou explorem outras seções com mais facilidade.
Certifique-se de que seu site é rápido
Comprima imagens, reduza o uso de scripts pesados e limite o número de widgets que podem diminuir a velocidade do seu site. Tempos de carregamento rápidos são cruciais para manter os visitantes engajados e reduzir as taxas de rejeição.
Use ferramentas como o Google PageSpeed Insights para testar regularmente a velocidade do seu portfólio. Identifique quaisquer áreas que possam estar causando lentidão e otimize-as para um melhor desempenho.
Crie um layout envolvente
Organize seu conteúdo de uma maneira que guie naturalmente o olhar do visitante pela página. Use fontes maiores e cores mais ousadas para títulos e pontos-chave. Além disso, divida o texto com imagens ou espaços em branco para que os visitantes não se sintam sobrecarregados.
Para tornar seu portfólio mais envolvente, inclua elementos interativos como efeitos ao passar o mouse, animações ou miniaturas de projetos clicáveis. Entretanto, lembre-se de usá-los com moderação, para não distrair os visitantes ou diminuir a velocidade do site.
Faça testes em diferentes dispositivos
Certifique-se de que seu portfólio funcione corretamente em todos os tipos de dispositivos, incluindo desktops, tablets e smartphones. Da mesma forma, teste como o seu site se comporta em diferentes navegadores, pois alguns elementos de design podem ser exibidos de maneira diferente dependendo do browser.
Após lançar o seu portfólio, colete feedback dos usuários sobre suas experiências. Use esse feedback para fazer melhorias, refinando seu portfólio para atender melhor às necessidades do seu público.
Dica
Para mais detalhes, leia nosso artigo com as melhores práticas de web design.
9. Otimize seu portfólio para motores de busca
A otimização de mecanismos de busca (SEO) é essencial para aumentar a visibilidade do seu portfólio digital. Um portfólio bem otimizado terá uma posição mais alta nos resultados dos motores de busca, tornando mais fácil para potenciais clientes ou empregadores encontrarem você.
Aqui está como otimizar seu portfólio para um SEO aprimorado:
- Pesquisa de palavras-chave . Identifique palavras-chave relevantes para o seu nicho, como portfólio de design gráfico ou desenvolvedor web freelancer .
- Inclusão de palavras-chave. Incorpore essas palavras-chave de forma natural em seu conteúdo, incluindo títulos, descrições de projetos e na página Sobre.
- Otimização de imagens . Renomeie os arquivos de imagens com palavras-chave descritivas, inclua texto alternativo em todas as imagens e considere usar formatos mais modernos, como WebP, para garantir páginas mais rápidas.
- URLs amigáveis para SEO . Crie URLs curtas e descritivas com palavras-chave relevantes, como seuportfolio.com/projeto-de-marca-xyz.
- Meta títulos e descrições. Escreva meta títulos e meta descrições atraentes para cada página. Transmita o propósito da página e inclua palavras-chave para melhorar a visibilidade delas nos motores de busca.
- Utilize ferramentas de SEO . Use as ferramentas de SEO integradas no Criador de Sites da Hostinger para editar meta tags, criar sitemaps e monitorar o desempenho do seu site nos motores de busca.
10. Garanta a compatibilidade com dispositivos móveis
Hoje em dia, a maior parte do tráfego de qualquer site vem de smartphones e tablets. Ou seja, seu portfólio deve ter visual e funcionamento perfeitos em dispositivos móveis.

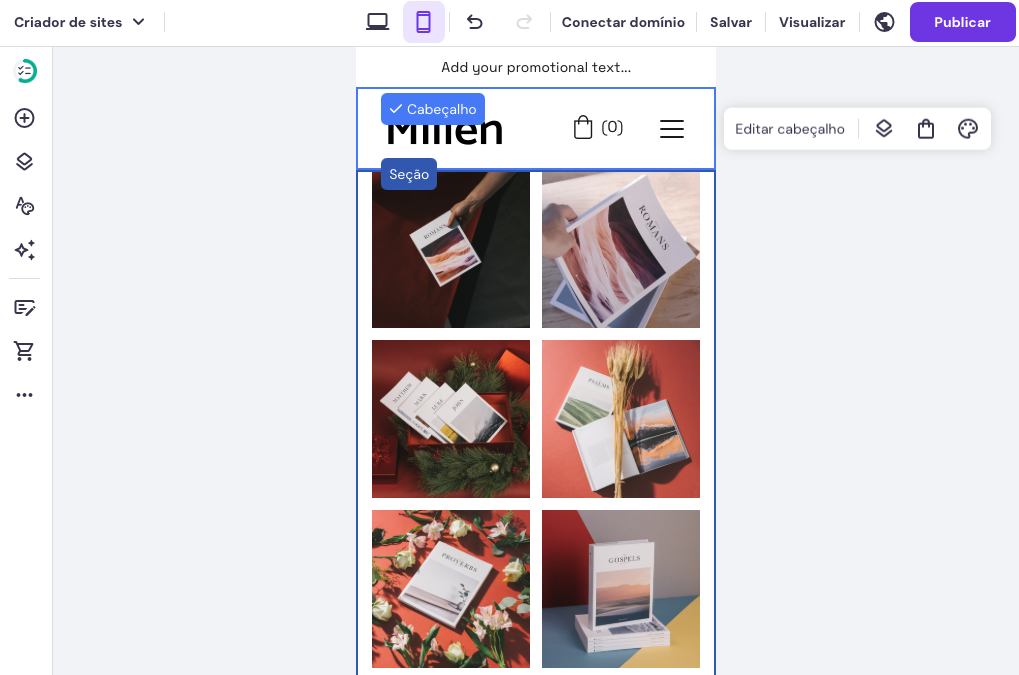
O Criador de Sites da Hostinger facilita a edição da versão móvel do seu site de portfólio. No editor, é muito simples alternar entre as visualizações de desktop e mobile.
Você também pode ocultar imagens e outros elementos no modo para dispositivos móveis, para melhorar a experiência do usuário. Isso ajuda a reduzir os tempos de carregamento da página, melhorar o desempenho do site e criar um design mais limpo e focado, que é mais fácil de navegar nas telas menores.
Ferramentas de teste móvel podem ajudar você a identificar quaisquer problemas com o visual ou o funcionamento do seu site nos dispositivos móveis. Esses testes fornecem insights sobre áreas em que você pode melhorar, como tamanhos de fonte, posicionamento de botões ou dimensionamento de imagens.
Após executar esses testes, faça as alterações necessárias para que os visitantes tenham uma experiência suave em qualquer dispositivo.
11. Lance e divulgue seu portfólio
Antes de lançar seu portfólio, revise cuidadosamente todo o conteúdo e teste todos os recursos para garantir que tudo esteja funcionando conforme o planejado. Isso inclui verificar se todos os links, imagens e formulários estão funcionando.
Uma vez que tudo esteja nos trinques, é hora de colocar seu portfólio no ar e começar a divulgá-lo.
Promova seu portfólio compartilhando-o em suas plataformas de mídia social, incluindo-o em sua assinatura de email e espalhando a novidade dentro de sua rede de contatos. Uma divulgação consistente, com uma estratégia de marketing digital sólida, ajudará a direcionar tráfego para o seu site, aumentando as chances de se conectar com potenciais clientes ou empregadores.
Monitore o desempenho do seu portfólio usando ferramentas de análise fornecidas pelo seu criador de sites ou serviços de terceiros como o Google Analytics. Verifique regularmente métricas como número de visitantes, tempo gasto no site e engajamento do usuário.
Use esses dados para melhorar continuamente sua estratégia de divulgação, para que seu portfólio continue sendo uma ferramenta dinâmica para exibir seu trabalho e expandir sua presença profissional.
Para mais informações, leia nosso tutorial sobre como divulgar seu site gratuitamente.
Conclusão
Criar um portfólio online é uma ótima maneira de mostrar suas habilidades e causar uma boa impressão em seu nicho, seja você um artista, designer, escritor ou desenvolvedor, no mundo digital. Aqui está um resumo das etapas de como criar um portfólio na web:
- Reúna fontes de inspiração e estabeleça sua visão. Pesquise outros portfólios para desenvolver ideias e uma visão clara para o seu site.
- Escolha um criador de portfólio fácil de usar . Selecione uma ferramenta como o Criador de Sites da Hostinger para criar e personalizar facilmente o seu portfólio sem precisar mexer em programação.
- Projete um design simples e que combine com sua marca. Mantenha seu design limpo, fácil de navegar e consistente com a sua marca.
- Exiba seus melhores trabalhos . Destaque seus principais projetos com imagens de alta qualidade, descrições detalhadas e narrativas envolventes.
- Adicione conteúdo essencial. Para aumentar a credibilidade, inclua uma página Sobre envolvente, detalhes de contato e links de mídia social.
- Otimize para dispositivos móveis e mecanismos de busca. Para aumentar a visibilidade, faça uma verificação para se certificar de que seu portfólio está otimizado para motores de busca e dispositivos móveis.
- Divulgue e monitore seu site de portfólio . Compartilhe seu portfólio digital e use ferramentas de análise para acompanhar o desempenho e fazer melhorias.
Ao seguir esses passos, você criará uma forte presença online que demonstra seu trabalho e abre novas oportunidades profissionais. Boa sorte!
Como criar um portfólio digital: perguntas frequentes
Agora, vamos conferir a resposta para algumas perguntas frequentes sobre como criar um portfólio digital.
Quais são as vantagens de ter um portfólio digital?
Um portfólio digital ajuda você a mostrar seu trabalho para um público global, permitindo que clientes ou empregadores em potencial encontrem e avliem suas habilidades.
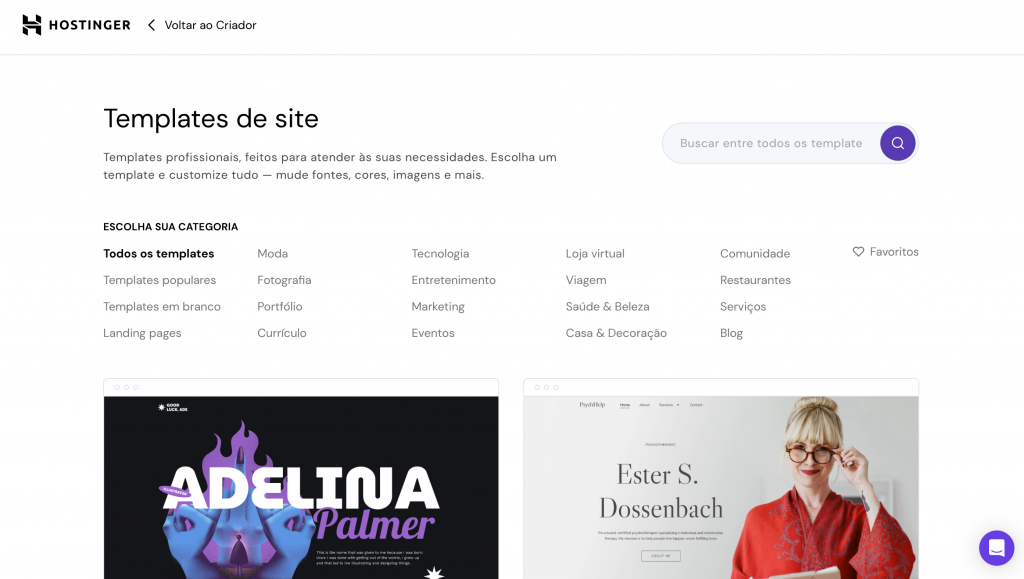
Existem templates para criar um portfólio digital?
Sim, o Criador de Sites da Hostinger oferece vários templates de portfólio que podem ser personalizados para se adequar ao seu estilo pessoal e suas necessidades profissionais.
Como faço para que meu portfólio online se destaque?
Destaque suas habilidades únicas, selecione seus melhores trabalhos e garanta que seu portfólio seja fácil de usar e visualmente atraente.
Quanto custa para criar um portfólio digital?
O custo varia dependendo da plataforma e dos recursos que você escolhe, mas existem diversas opções disponíveis para se adequar a diferentes orçamentos, desde templates gratuitos até serviços premium. Por exemplo, com o Criador de Sites da Hostinger, você pode criar seu portfólio com planos a partir de apenas €1.95/mês.
