Como adicionar fontes personalizadas ao Blog WordPress

Por que fazer seu blog parecer chato com fontes regulares? Deixe o seu blog falar da sua personalidade dinâmica e para o nicho que você está postando, com a ajuda de fontes personalizadas. Fontes personalizadas são a nova moda e podem ajudá-lo a fazer o seu tema se destacar.
Vamos admitir, todos nós amamos blogs e sites com fontes bem escolhidas. Eles não só fazem o site inteiro ficar mais bonito, mas também chamar a atenção do usuário para o seu conteúdo também. No entanto, a escolha de fontes do WordPress é limitada e depende do tema que você está usando. Mas a boa notícia é que você pode adicionar fontes personalizadas para o WordPress manualmente ou fazendo uso de alguns plugins.
Isso nos leva a uma pergunta óbvia – onde podemos obter fontes personalizadas para o WordPress? Vamos descobrir.
Onde baixar fontes para o WordPress
Existem vários sites onde você pode baixar fontes gratuitamente da web. Font Squirrel é um desses sites onde você pode facilmente encontrar fontes gratuitas que são licenciados para o trabalho comercial. O Google Web Font Service é outro serviço de fonte gratuitas fornecido pelo Google e possui fontes em mais de 135 idiomas. Edge Web Fonts é também um serviço gratuito de fonte fornecido pela Adobe, que se orgulha de sua enorme coleção de fontes. Você pode até tentar Typekit, que é uma biblioteca gratuita de milhares de fontes da web, juntamente com o Fonts.com que afirma fornecer mais de 150.000 fontes para a web e para o ambiente de trabalho.
Outros sites de onde você pode baixar fontes grátis são o dafont e 1001freefonts.
Converter fontes para um formato Web-Friendly
Agora que você encontrou a fonte que deseja usar em seu site, é hora de verificar seu formato. Vale a pena mencionar aqui que nem todas as fontes são suportadas pelos navegadores. Mas, não se preocupe, mesmo se a fonte escolhida não é suportada, você ainda pode convertê-lo para um formato compatível.
Antes de converter fontes de um formato para outro, vamos ter uma rápido olhada em diferentes formatos de fonte.
- Fontes de tipo aberto
Abreviado como OTF, essas são as fontes da Web mais usadas e são marcas registradas da Microsoft. Eles funcionam bem com quase todos os principais navegadores.
- Fontes True Type
Também chamadas de TTF, essas fontes foram desenvolvidas pela Microsoft e pela Apple em 1980 e são amplamente utilizadas para sistemas operacionais Windows e Mac. Eles são suportados por todos os principais navegadores, incluindo os gostos do Internet Explorer a partir da versão 9.0, o Google Chrome a partir da versão 4.0, Safari da versão 3.1, Firefox a partir da versão 3.5 e Opera a partir da versão 10.0.
- Formato de fonte aberta da Web
As fontes WOFF são amplamente utilizadas em páginas da web e são recomendadas pelo W3C. Estes são suportados principalmente por todos os navegadores, incluindo o Internet Explorer da versão 9.0, o Google Chrome a partir da versão 4.0, o Safari da versão 3.1, o Firefox a partir da versão 3.5 e o Opera a partir da versão 10.0.
- WOFF 2,0
As fontes WOFF 2.0 têm uma borda sobre WOFF 1.0 devido às suas melhores capacidades de compressão. Eles não são suportados pelo Safari e Internet Explorer, mas funcionam bem com o Google Chrome a partir da versão 36.0, Firefox a partir da versão 35.0 e Opera a partir da versão 26.0.
- Fontes Open Type incorporadas
Essas fontes OTF são compactas e são usadas como fontes incorporadas em páginas da Web. Elas são suportadas por todos os principais navegadores.
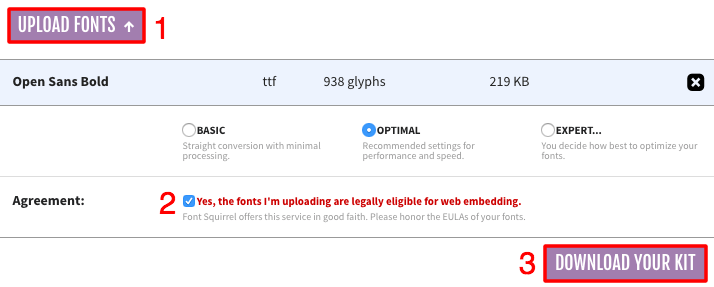
Se você encontrou a fonte que deseja usar no seu site WordPress, mas não tem certeza se é compatível com todos os navegadores, use a Ferramenta Web Font Generator. Esta ferramenta permite que você converta quase qualquer fonte para o formato amigável da correia fotorreceptora facilmente:
- Acceso a Ferramenta Web Font Generator.
- Pressione o botão Carregar (1) para carregar sua fonte, concorda que as fontes são legalmente elegíveis para incorporação na web (2).
- Pressione o botão Download (3) e salve o arquivo .zip em seu computador.

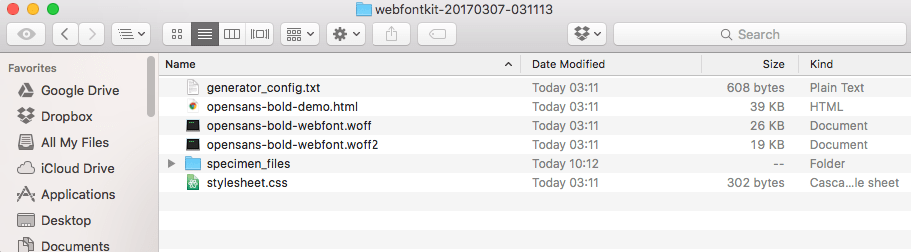
- Dentro do arquivo você encontrará fontes em formato WOFF e WOFF 2.0 juntamente com arquivos CSS e página HTML de demonstração. Esses formatos de fonte são suportados por quase todos os navegadores.

Agora que você tem todas as informações básicas em suas mãos, vamos ver como adicionar fontes personalizadas para o WordPress.
O que você precisa?
Antes de começar este guia, você precisará do seguinte:
- Acesso ao painel do administrador do WordPress
- Acesso ao painel de controle de hospedagem ou FTP (opcional)
Opção 1 – Adicionando fontes personalizadas ao WordPress com Plugins
Plugins são provavelmente a maneira mais fácil de adicionar fontes ao WordPress. Alguns dos plugins mais populares estão listados abaixo:
Fontes WP Google

Você pode facilmente adicionar fontes ao site do WordPress, fazendo uso do plugin WP fonte do Google. Este plugin incluirá automaticamente o código necessário para o seu site. Ele também fornece a você a liberdade de usar fontes personalizadas em elementos CSS específicos do WordPress admin.
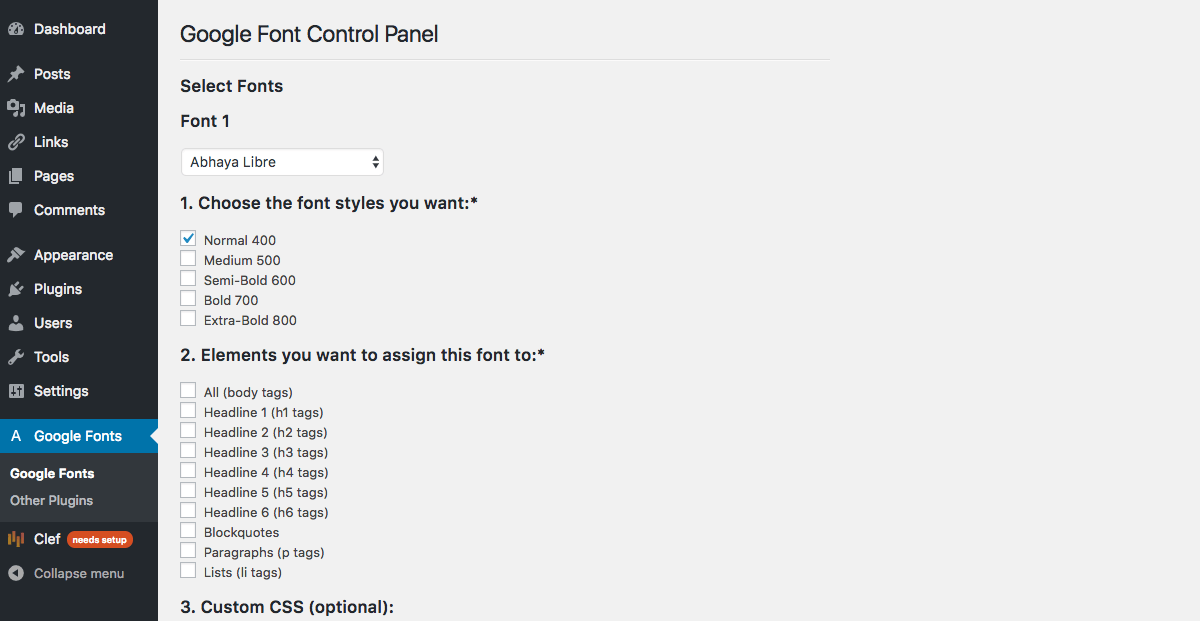
Basta instalar este plugin do diretório oficial do WordPress plugin e abrir a seção Fontes do Google. Você será apresentado com o painel de controle de fonte do Google. Aqui você pode selecionar fontes e alterar várias configurações como estilo de fonte, elementos atribuídos, etc.

Fontes Typekit Para WordPress

Se você quiser adicionar fontes Typekit ao seu site WordPress, você terá que se inscrever com o Typekit e criar seu próprio kit primeiro. Instruções detalhadas sobre como criar kits podem ser encontradas aqui.
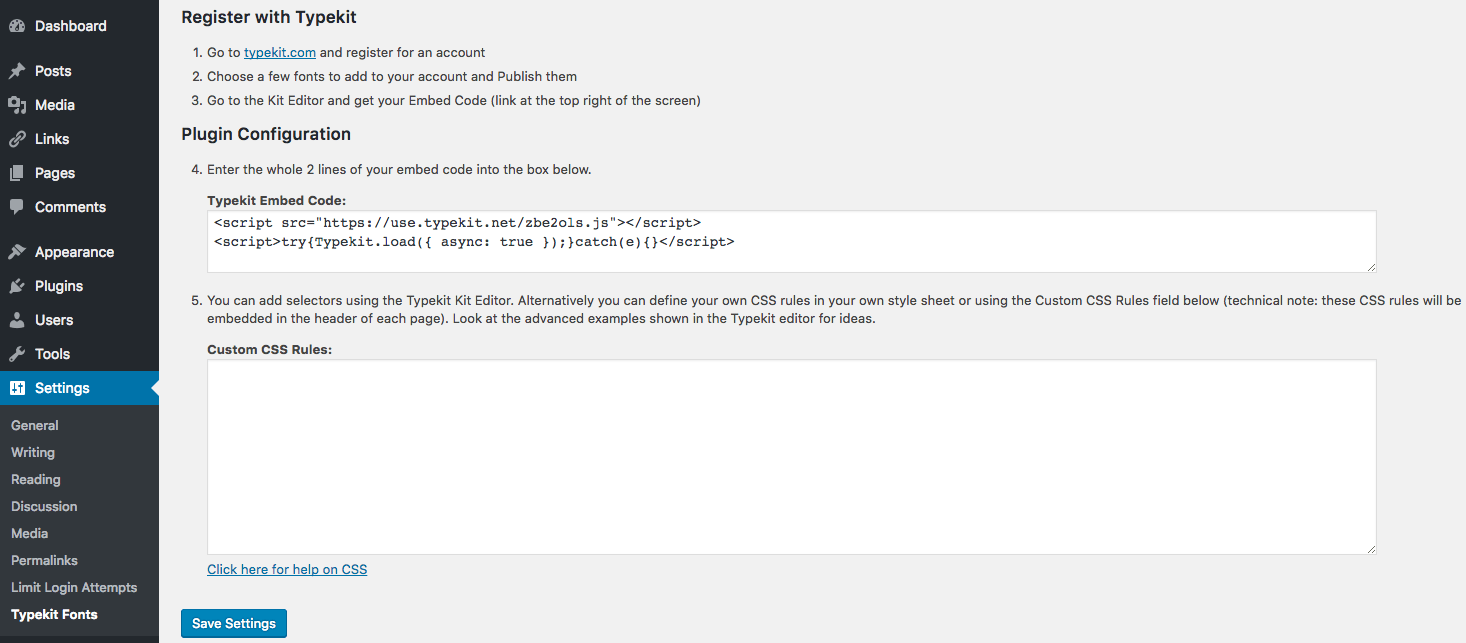
Depois de ter criado o seu kit, instale o Fontes Typekit para WordPress plugin. Para configurar este plugin, acesse a seção Configurações -> Tipo de letra e cole seu código de incorporação. Este plugin carregará automaticamente as fontes que você adicionou ao seu kit.

Usar Qualquer Fonte
 Use qualquer fonte é outro plugin através do qual você pode adicionar um número de fontes para o seu site WordPress.
Use qualquer fonte é outro plugin através do qual você pode adicionar um número de fontes para o seu site WordPress.
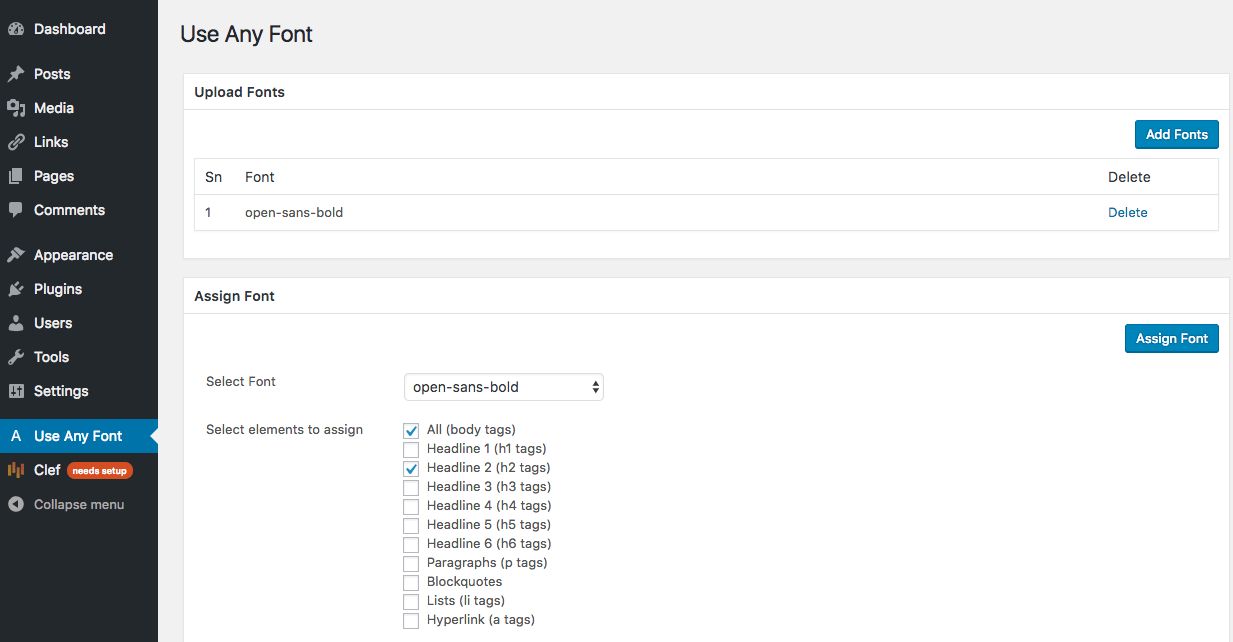
Você pode instalar esse plugin do diretório oficial de plugins do WordPress. Quando a instalação estiver concluída, navegue até Usar qualquer seção de fonte, crie uma chave de API livre e pressione o botão Verificar.
Após a conclusão da verificação, você poderá fazer upload de fontes em formatos ttf, otf, woff. O plugin também permite que você atribua fontes a elementos personalizados.

Passo 2 – Adicionando fontes personalizadas ao WordPress manualmente
Se você não quiser sobrecarregar seu WordPress com plugins, você pode adicionar fontes ao WordPress manualmente. O processo é bastante fácil: você tem que carregar fontes para sua conta de hospedagem e editar o arquivo CSS do tema. Instruções exatas sobre como adicionar fontes personalizadas ao WordPress:
- Faça o download da fonte para o seu computador.
- Normalmente, os arquivos de fonte vêm em arquivo .zip. Extraia-o.
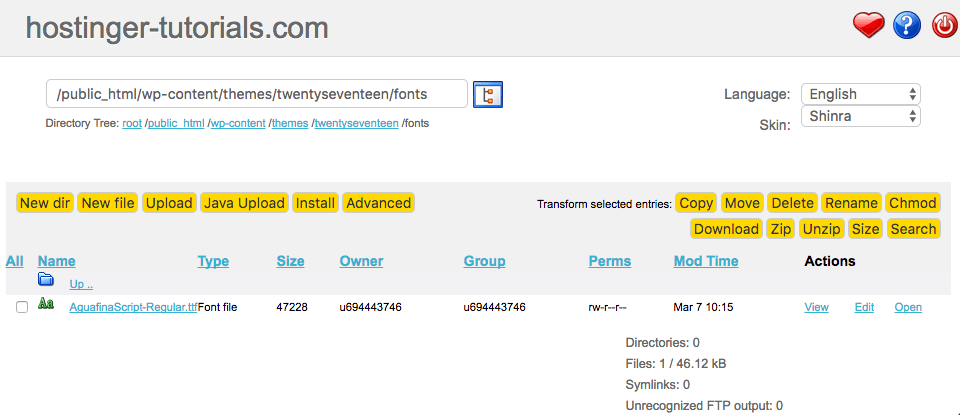
- Agora você precisa fazer o upload do arquivo de fontes (você pode usar o cliente FTP ou o Gerenciador de Arquivos para isso) para o diretório wp-content / themes / your-theme / fonts (crie pasta de fontes se não existir). No nosso exemplo, carregámos a fonte AguafinaScript-Regular.ttf.

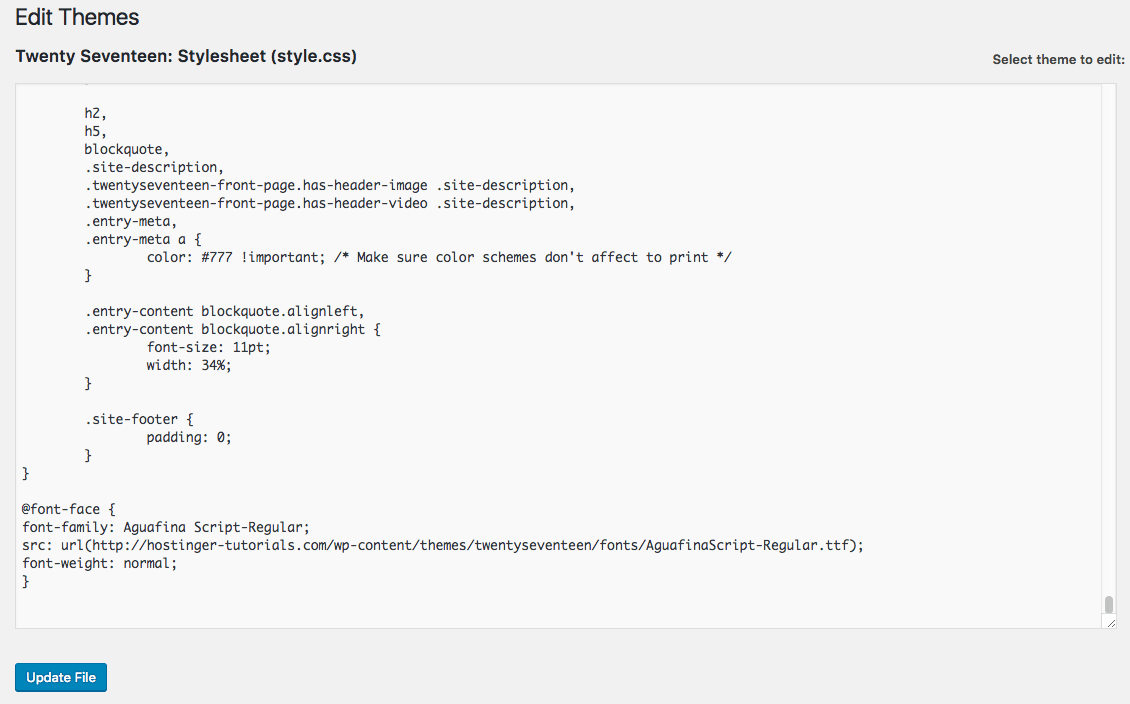
- Agora vá para a área de administração do WordPress e abra Appearance -> Editor. Você deve ser apresentado com o arquivo style.css. Desloque-se para a parte inferior desta pasta e adicione o seguinte código (não se esqueça de alterar os valores de font-family e url para corresponder à sua fonte):
@font-face { font-family: Aguafina Script-Regular; src: url(http://hostinger-tutorials.com/wp-content/themes/twentyseventeen/fonts/AguafinaScript-Regular.ttf); font-weight: normal; } - Pressione o botão Atualizar arquivo para salvar as alterações.

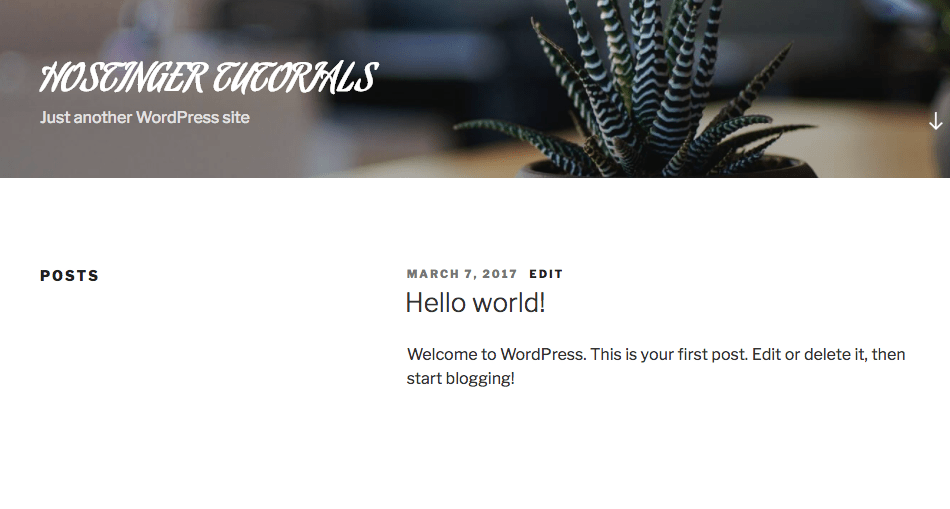
O código font-face carrega a fonte sempre que um visitante acessa seu site. No entanto, a fonte ainda não é aplicada a quaisquer elementos. Assim, você não verá nenhuma alteração no front-end. Para atribuir a fonte a um elemento específico, é necessário editar o mesmo arquivo style.css. Por exemplo, o seguinte código seria aplicar Aguafina Script fonte para o nosso site título:
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}
Na imagem abaixo você pode ver o resultado final.

Conclusão
Esperamos que o tutorial acima o tenha ajudado a adicionar fontes personalizadas ao seu WordPress. É altamente recomendável ir para plugins, como é um método mais fácil e mais simples do que fazê-lo manualmente.


Comentários
August 21 2017
Olá! Adorei o seu tutorial. O melhor de todos! Só me perdi em um dos processo para inserção da fontes via css. Acontece que coloquei a fonte em uma pasta do meu tema. Mas, depois disso, não sei como pegar o link dessa fonte para colocar no css. Poderia me ajudar? Um abraço e, mais uma vez, obrigada!
August 22 2017
Olá, tudo bem? Você precisa alterar somente seu site, o tema na URL (você consegue ver isso no seu acesso FTP) e o nome da fonte. Caso restem dúvidas, você pode entrar e contato com a gente através do suporte.
December 09 2017
Melhor tutoria para wordpress para @font-face que li até agora. Simples, objetivo, e funcional. Muito bom. Parabéns.
November 11 2019
tentei usar o "Use Any Font" mas ele é pago (10 dólares) aí achei outro pluguin chamado Custom Fonts, por ele você exporta a fonte e ela já aparece na lista de fontes disponível para uso :)
June 23 2020
Valeu, cara!
October 15 2020
Obrigada, precisamos de mais destes :) Texto muito explicativo e exato. Obrigada.
October 26 2020
Nós que agradecemos a preferência, Cordélia. Vamos trabalhar duro para ter cada vez mais textos assim!
October 30 2020
Obrigado pelas dicas! Continuem postando, é muito importante para a comunidade.
November 04 2020
Muito obrigado, Filipe! Vamos continuar postando sim! :D
September 20 2022
Olá! Inserindo a fonte manualmente (editando o arquivo CSS) não prejudica a atualização do tema?
September 30 2022
Olá, João! As mudanças ao seu arquivo CSS serão perdidas quando o tema for atualizado, a não ser que você use um tema filho ?