Como Adicionar um Favicon ao seu Site
Ao estudar sobre desenvolvimento e criação de sites, você provavelmente vai encontrar o termo favicon. Mas o que é isso exatamente? Bem, neste artigo nós responderemos à sua pergunta e mostraremos como adicionar um favicon ao seu site. Vamos começar?

O Que é um Favicon e Por Que Ele é Importante?
De maneria simplificada, um favicon é o logotipo do seu site que aparece ao lado do meta título na guia do navegador. Em outras palavras, em vez de mostrar um ícone de documento em branco no navegador, seu site exibirá o ícone oficial do seu site.
A maioria dos sites geralmente usa seu logotipo como favicon. Se o seu site não tiver um logotipo, você pode simplesmente criar um com um gerador de logo gratuito. Dessa forma, seus visitantes perceberão facilmente em qual aba está o seu site quando abrirem várias guias em uma única janela do navegador. Além disso, seu site ficará muito mais profissional.

Como Adicionar um Favicon ao seu Site?
Escolha uma das duas maneiras abaixo para adicionar um favicon ao seu site!
Permitir que os Navegadores Gerem o Ícone Automaticamente
A maneira mais fácil de adicionar um ícone ao seu site é fazer seu upload como um arquivo .png ou .ico do Gerenciador de Arquivos da sua hospedagem. Siga estas etapas para fazer isso:
- Prepare uma imagem quadrada em formato .png ou .ico para o logotipo do seu site.
Dica
Se você já tiver um arquivo .png use-o. No entanto, converta a imagem para o formato .ico usando ConvertICo.com se precisar.
- Renomeie a imagem .png ou .ico para favicon.
Dica
A maioria dos navegadores detecta automaticamente os arquivos favicon.png e favicon.ico localizados no diretório do seu site como o ícone do seu site. Portanto, você não precisará de códigos para isso.
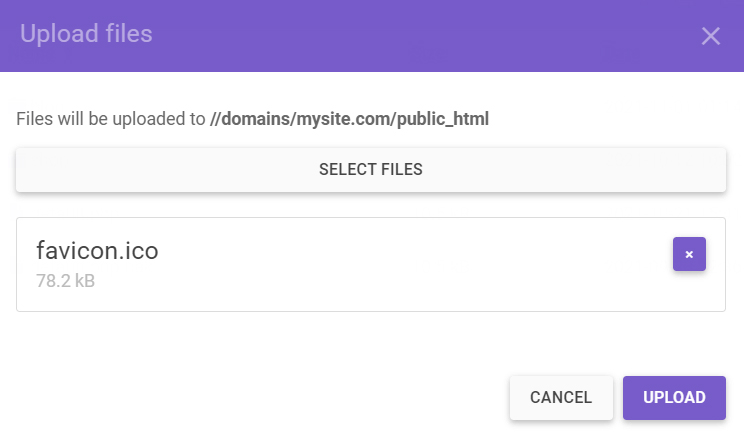
- Acesse sua pasta public_html através do seu hPanel e depois vá para Gerenciador de Arquivos -> Ir para o gerenciador de arquivos.

- Faça upload do arquivo Favicon.png ou .ico na sua pasta public_html. Recarregue seu site e você verá o Favicon.
Faça Upload de uma Imagem Normal e Edite o Arquivo header.php do seu Tema
Como alternativa, se você tiver uma imagem diferente do formato .png ou .ico (ex.: jpg, BMP, gif etc.), também poderá usá-la como ícone do seu site. No entanto, você precisa modificar o arquivo header.php em sua pasta de tema atual. Para fazer isso, execute estas etapas no seu hPanel.
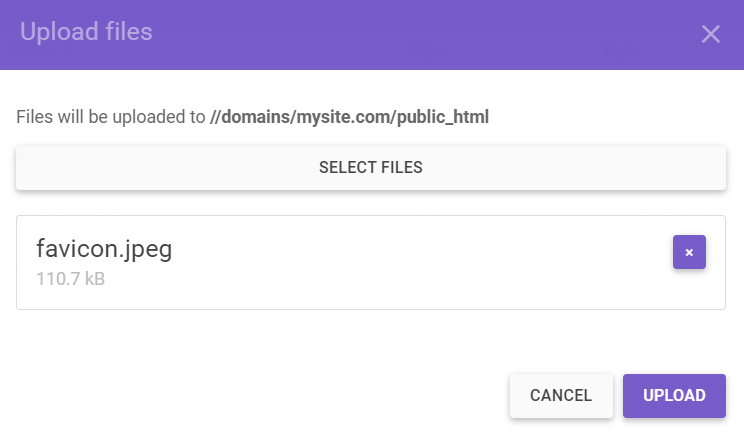
- Pegue uma imagem de dimensão quadrada para usar como seu logotipo, vá para Gerenciador de arquivos -> Ir para o gerenciador de arquivos -> public_html.
- Faça uplaod da imagem em sua pasta public_html.

Dica
Você pode manter o nome original da imagem ou renomeá-la para favicon. Recomenda-se renomear o ícone para diferenciá-lo de outras imagens.
- Vá até a a pasta wp-content -> themes. Em seguida, acesse a pasta do tema que você está usando no momento.
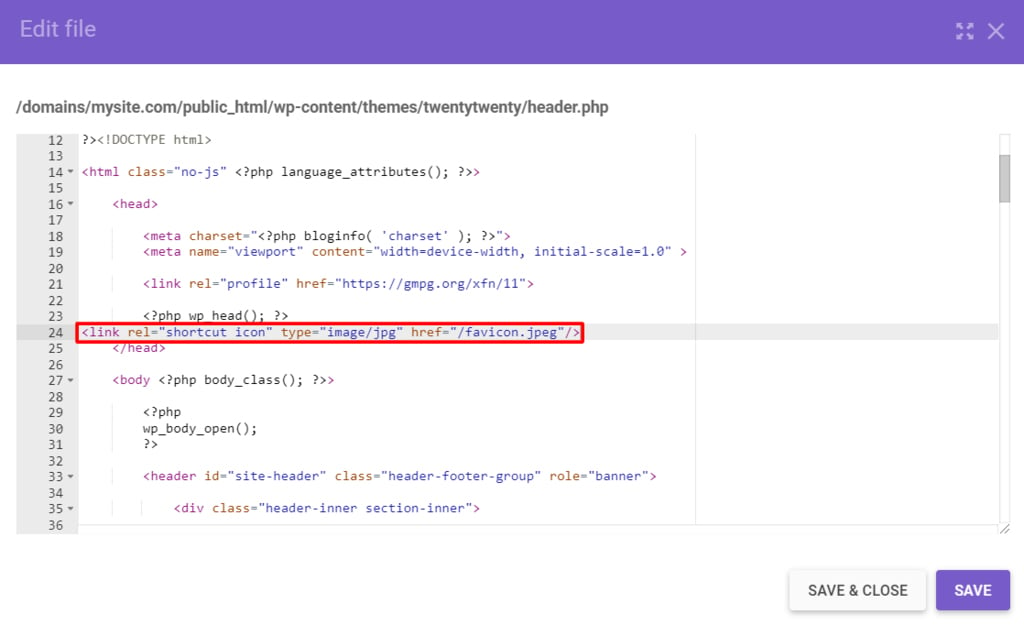
- Abra o arquivo header.php e cole a seguinte sintaxe antes do final da tag <head></head>:
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>

Dica
Altere os trechos /jpg e /favicon.jpg de acordo com o formato e o nome da imagem que você está prestes a usar.
- Depois de salvar suas alterações, a imagem agora deve ser exibida como o ícone do seu site.
Dica
Se você não conseguir ver o novo favicon, Se você não conseguir ver o novo favicon, limpe o cache do navegador e reinicie o navegador.

Conclusão
Como você pode ver, ter um favicon no seu site é algo crucial. Ele não apenas torna seu site único nas abas do navegador, como também dá uma aparência profissional ao seu site.
Você pode adicioná-lo automaticamente fazendo upload de uma imagem .png ou .ico chamada favicon na sua pasta public_html. Como alternativa, você pode fazer upload de uma imagem normal (jpg, BMP, gif, etc.) e modificar o arquivo header.php dentro da pasta do seu tema atual.
Este tutorial foi útil? Deixe um comentário abaixo!

Comentários
November 02 2018
Maravilhoso muito obrigada, me ajudou muito no meu novo projeto para esta empresa de alças de papel até logo!
August 04 2019
Muito bom seu conteúdo, mais eu coloquei na página do domínio normal ele aparece, mais quando é subdominio ele não aparece sendo que usei o mesmo cod. em: https://www.meusite.com.br/ - aparece normal em: https://teste.meusite.com.br/ - não aparece: veja o cód (desta forma aparece). Obrigada se puder me ajudar Elayne
June 22 2020
Muito Obriga por essa explicação, vi vários videos e não explicaram direito. Esse passo a passo esta perfeito.
November 13 2020
Excelente!! Me ajudou demais! Muito obrigado!