Adicionar Ícones de Menu ao WordPress: 2 métodos para Facilitar a Navegação dos Usuários
Uma das vantagens de ter um site WordPress é que você pode personalizá-lo conforme necessário. Isso inclui, mas não está limitado a, melhorar a aparência dos menus de navegação com ícones de imagem.
Adicionar ícones ao menu de navegação do WordPress pode torná-lo mais atraente, acessível e facilmente reconhecível. Os ícones de menu também ajudam a comunicar sua estrutura para um público internacional.
Existem duas maneiras de adicionar ícones ao seu site WordPress: criando seu código manualmente ou usando um plugin de ícones de menu. O primeiro método oferece flexibilidade para fazer seu design ideal, mas requer conhecimento de CSS. Se você não estiver confiante em suas habilidades de codificação, recomendamos usar o segundo método.
Continue lendo para entender como cada método funciona para escolher o melhor para suas necessidades.

Conteúdo
Método 1. Adicionar ícones de menu usando CSS
Este método envolve adicionar um tipo de ícone de uma biblioteca ao seu site WordPress usando CSS personalizado. Várias tipografias de ícones estão disponíveis para uso, o que significa que você não precisa criá-las do zero. Entre elas estão Dashicons, Elusive Icons, Foundation Icons e Font Awesome.
Para este tutorial, usaremos a biblioteca de ícones Font Awesome. Veja como adicionar ícones de menu do WordPress usando CSS:
- Vá para a página inicial do Font Awesome e selecione Start for Free (Começar de graça).

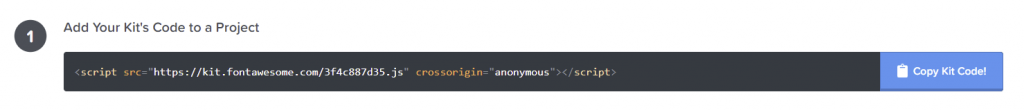
- Digite seu e-mail para obter o código gratuito do Kit, que permite pegar ícones do Font Awesome a partir da biblioteca deles. O código do Kit da biblioteca deverá ser tipo assim:

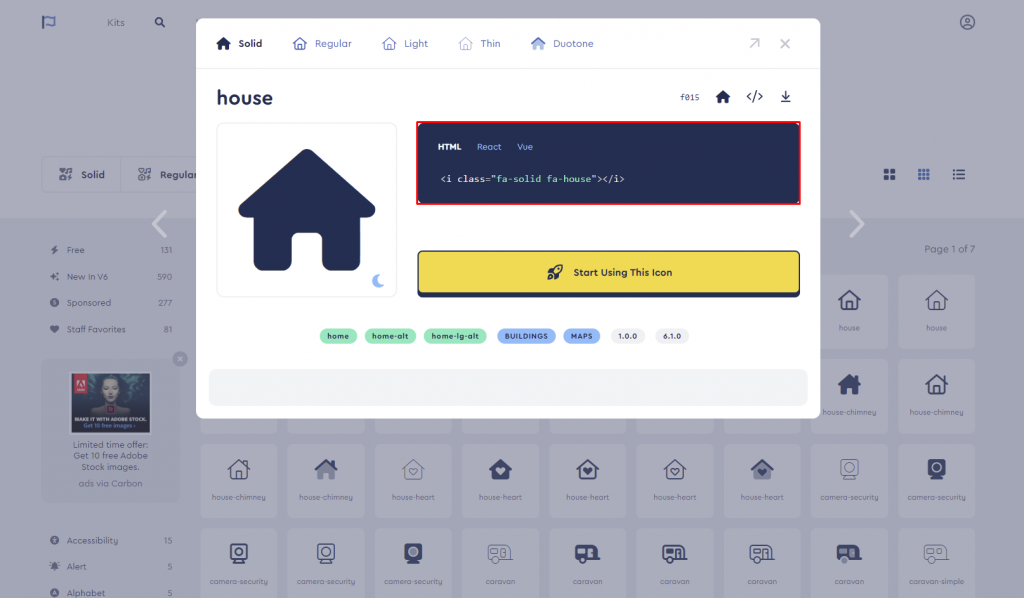
- Agora que você tem o código da biblioteca, o próximo passo é obter a classe CSS dos ícones do Font Awesome que você deseja usar. Vá para a página de pesquisa do Font Awesome e salve aqueles que atendem às suas necessidades. Para este exemplo, usaremos o ícone de “casa” para nossa página inicial.

- Acesse o painel de administração do WordPress e vá para Aparência -> Editor de arquivos de tema.
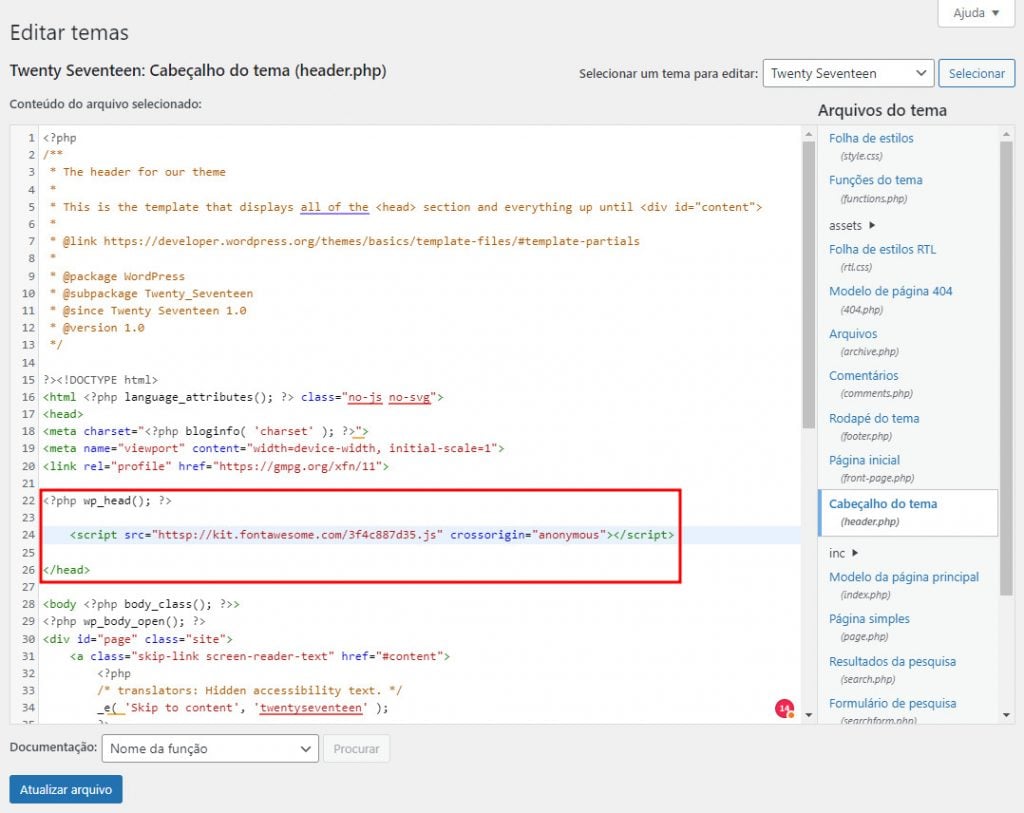
- Abra o arquivo Cabeçalho do tema (header.php) e adicione o código do Kit acima da linha </head>. Clique em Atualizar arquivo .

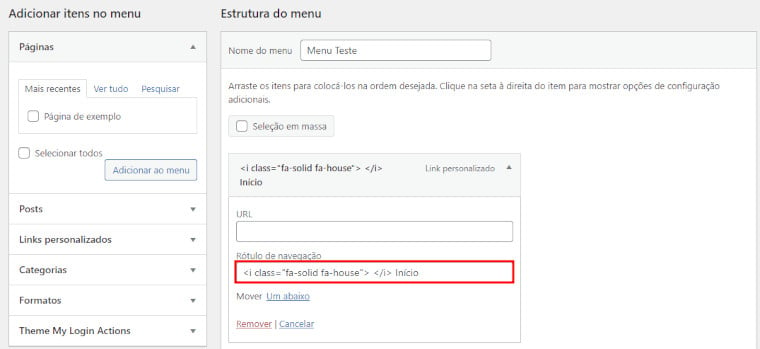
- Navegue até Aparência -> Menus e expanda o item de menu que deseja personalizar. Adicione a classe CSS obtida na terceira etapa à caixa de texto Navigational Label na seção Menu Structure. Mantenha o texto do menu atual se quiser exibi-lo ao lado do ícone da imagem.

- Repita a terceira e a sexta etapas para adicionar mais ícones a outros itens de menu e clique no botão Salvar menu .
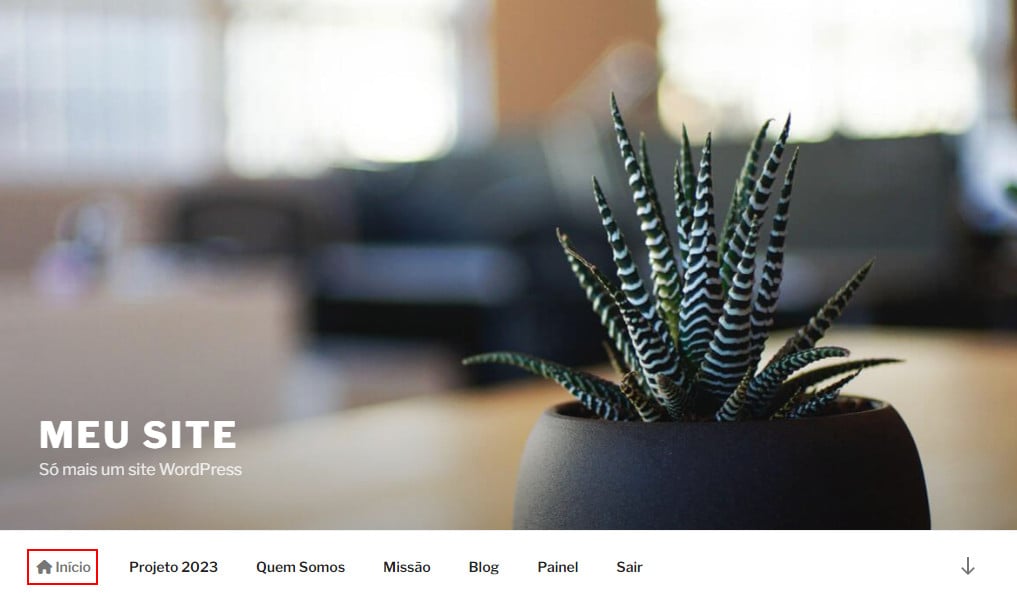
- Se o processo for bem-sucedido, seu menu ficará assim:

Importante! As etapas para adicionar ícones de menu do WordPress variam de acordo com os tipos de ícone. Por exemplo, você pode usar a biblioteca Dashicons sem editar o arquivo do tema porque é a fonte oficial do administrador do WordPress desde a versão 3.8. Algumas bibliotecas usam classes CSS para implementar ícones de imagem em itens de menu do WordPress.
Método 2. Adicionar Ícones de Menu Usando um Plugin
Muitos plugins simplificam o processo de personalização do menu de navegação com ótimos ícones. Recomendamos os seguintes plugins de ícones de menu:
- Menu Icons by ThemeIsle ‒ um plugin gratuito que oferece suporte a diferentes repositórios de ícones, incluindo Font Awesome, Dashicons e SVG.
- Menu Image ‒ um plugin freemium que pode converter itens de menu em botões de chamada para ação.
- WP Menu Icons ‒ outro plugin gratuito que oferece suporte a vários tipos de ícones e oferece várias opções de personalização, incluindo a posição e a cor do ícone.
O tutorial a seguir mostrará como adicionar ícones usando usando o plugin Menu Icons by ThemeIsle:

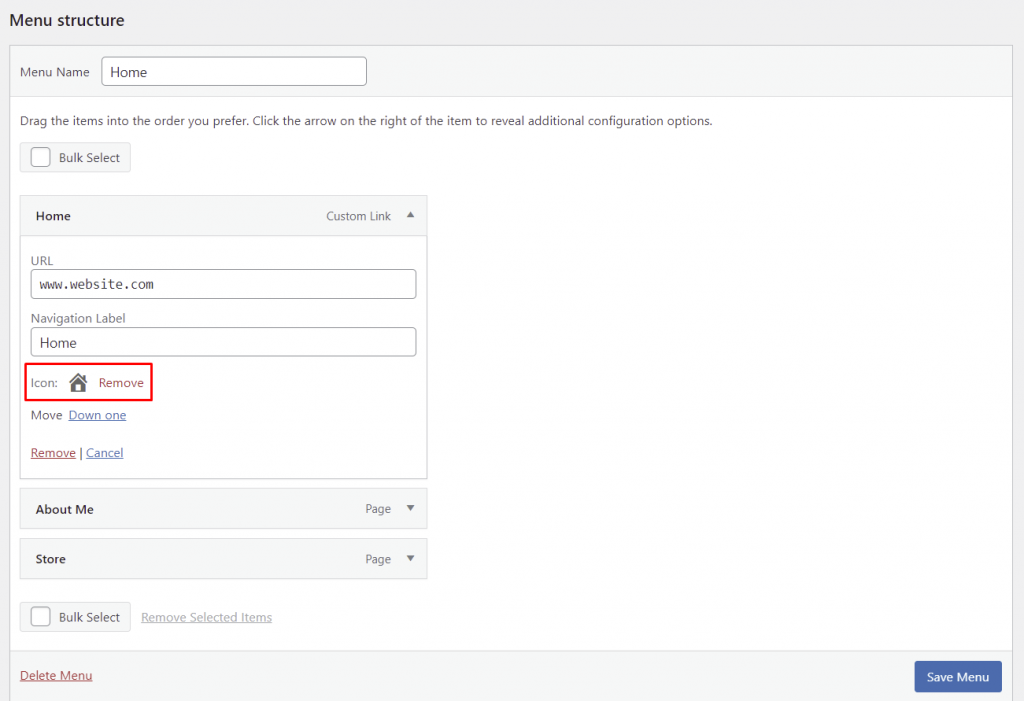
- Vá até Aparência -> Menus e expanda o item de menu que deseja personalizar. Você verá um novo item de menu chamado Ícone: Selecione abaixo da caixa de texto Rótulo de Navegação .

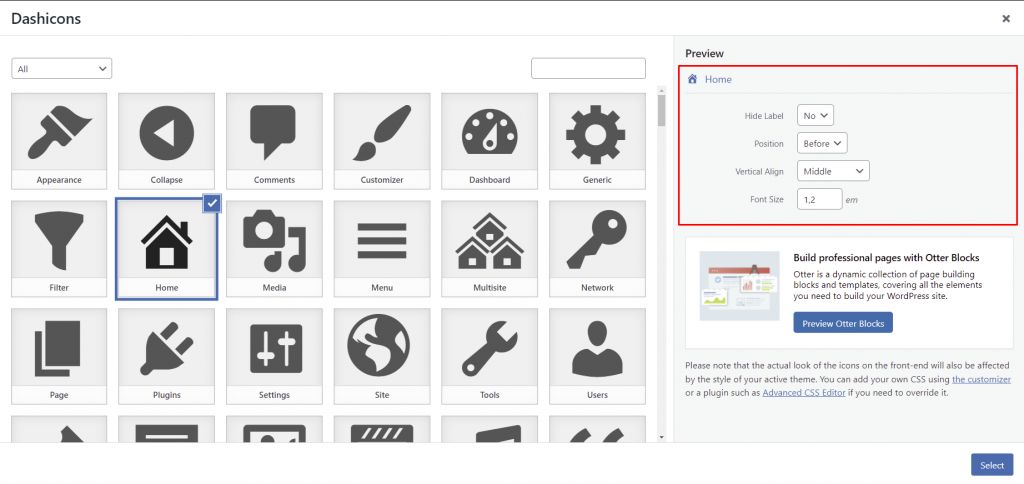
- Clique em Selecionar e escolha um ícone do Dashicons no menu pop-up. Personalize a visibilidade, a posição, o alinhamento vertical e o tamanho da fonte do novo ícone por meio das configurações de ícone do menu à direita. Feito isso, pressione o botão Selecionar.

- O novo ícone escolhido deve aparecer dentro da seção Estrutura do Menu. Repita o mesmo processo para outros itens de menu e clique em Salvar menu.

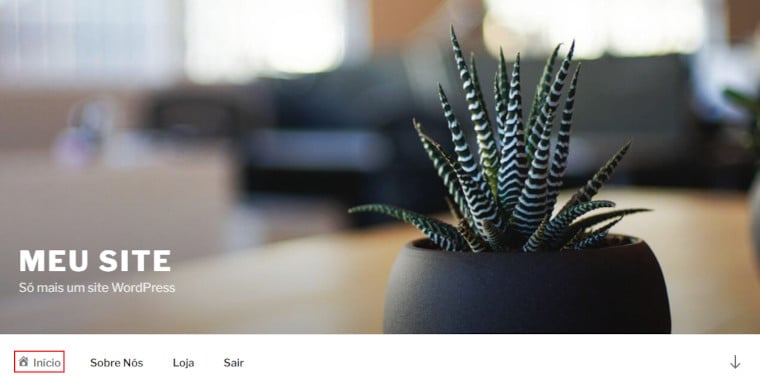
- Aqui está um exemplo de um menu WordPress com um ícone padrão do Dashicons adicionado usando o plugin:

Conclusão
Adicionar ícones de menu ao seu site WordPress é uma excelente maneira de melhorar sua navegação e estética. A modificação é relativamente fácil, então qualquer um pode fazer sem a ajuda de especialistas na plataforma.
Através deste artigo, você aprendeu dois métodos para como adicionar ícones ao menu de navegação do WordPress:
- Criando seu código manualmente – você tem mais flexibilidade dessa forma, mas precisa de algum conhecimento de CSS.
- Usando um plugin de ícone de menu – um método mais amigável para iniciantes, mas lembre-se de que usar muitos plugins pode tornar seu site WordPress lento.
Qual método é o seu preferido? Conte para a gente na seção de comentários abaixo!
Aprenda o que mais Você Pode Fazer com WordPress
Como Criar um Menu Dropdown no WordPress
O Que É Sidebar no WordPress?
O Que é WordPress?
Como remover comentários do WordPress
Como Adicionar Notificações Push no WordPress
Como Colocar Vídeo no WordPress
Como Aumentar a Segurança no WordPress
Como Atualizar o WordPress
O Que é Uma Página ou Post Privado WordPress?
Adicionar Ícones de Menu ao WordPress – Perguntas Frequentes
Se você ainda tiver dúvidas sobre como adicionar ícones aos itens de menu do WordPress, a seção a seguir pode ter as respostas que você está procurando.
Posso Adicionar Ícones SVG aos Menus do WordPress?
Sim, você pode fazer upload de um arquivo SVG para o WordPress. No entanto, como o WordPress não possui suporte nativo ao SVG, você deve ativá-lo manualmente usando um plugin de SVG ou editando o arquivo functions.php. Independentemente do método escolhido, limite as permissões de upload SVG e limpe os arquivos SVG antes de fazer upload deles para reduzir os riscos de segurança.
Existem Temas do WordPress que Incluem Ícones de Menu?
Sim, existem milhares de temas WordPress gratuitos e premium que vêm com fontes de ícones. Os desenvolvedores geralmente listam esse recurso na descrição do tema. Portanto, fique de olho ao procurar novos temas nos mercados.

