O que são Filtros do WordPress e como Utilizar o add_filter
Um filtro WordPress é um hook que opera sobre dados internos antes de exibi-los no navegador de internet. Para criar um filtro, basta adicionar a função add_filter no arquivo functions.php do seu site.
No universo do desenvolvimento de sites WordPress, os usuários utilizam esse filtro para modificar algum plugin, tema ou funcionalidade específica do site. Por exemplo, você pode alterar o comprimento dos trechos textuais das prévias dos seus posts ou adicionar uma nota de rodapé nas publicações.
Neste tutorial WordPress, vamos explicar como utilizar a função add_filter para criar um hook de filtro. Além disso, também vamos explorar os parâmetros desta função e apresentar os usos mais comuns desse elemento.
Conteúdo
O Que É Um Filtro WordPress?
Um filtro WordPress é um hook, ou gancho, que modifica certos dados antes deles serem processados pelo banco de dados e exibidos aos usuários. Consequentemente, você pode personalizar plugins, temas ou funcionalidades do seu site sem precisar mexer nos arquivos estruturais do WordPress (core files).
Por exemplo, adicione uma nota de rodapé em todos os posts do site ou altere o tamanho da descrição exibida nas miniaturas de artigos e publicações. Há quatro funções comuns do hook de filtro: add_filter, remove_filter, has_filter e doing_filter.
Como o WordPress Filtra os Dados
Resumidamente, os filtros interceptam os dados que o WordPress envia aos navegadores de internet. Eles modificam essas informações de acordo com a função determinada e então as apresentam aos dispositivos dos usuários. Para te ajudar a entender melhor, confira este snippet:
// Specify the filter and the callback function
add_filter( 'example_filter', 'example_callback' );
// Define the callback function
function example_callback( $example ) {
// alter $example by concatenating on it
$example . ‘ add a text at the end ’;
return $example;
}
Agora vamos explicar cada linha de código do exemplo:
- Configure um filtro utilizando a função add_filter – que irá modificar os dados. No nosso exemplo, o nome do filtro é example_filter.
- Defina a função de callback que irá rodar quando o WordPress encontrar tal filtro. No exemplo acima, utilizamos a função example_callback.
- Especifique como a função callback deverá modificar os dados que o argumento $example representa. No snippet de exemplo, nós utilizamos o ponto final para concatenar o argumento com uma frase.
- Através do método return, você fará a exibição dos dados modificados no navegador de internet dos usuários.
Para aplicar um filter hook em seu site WordPress, escreva o código indicado no arquivo functions.php contido na pasta do tema que está ativo em seu site. Caso você utilize o serviço de hospedagem WordPress da Hostinger, basta acessar o Gerenciador de Arquivos no seu painel de controle e navegar até o diretório public_html/wp-content/themes/pastadoseutema.

Além disso, recomendamos que você também adicione o código no tema-filho, ou child theme, para evitar que ele desapareça depois de alguma atualização. Alternativamente, você pode criar um arquivo separado para os hoooks de filtro na pasta raiz do tema, e então escrever o seguinte código no arquivo functions.php:
include _once( get_template_directory(), ‘/nomedoarquivo.php’:’
Se você não consegue acessar o diretório raiz do seu tema, instale um plugin para poder adicionar o código personalizado diretamente a partir do seu painel de administração do WordPress. Um plugin popular para essa tarefa é o Code Snippets.
Importante! Modificar o arquivo functions.php do tema pode levar a erros no seu site ou deixá-lo inacessível. Para evitar problemas, faça um backup antes de seguir com o processo.
Parâmetros do WordPress add_filter
A função WordPress add_filter possui quatro parâmetros. São eles:
- Nome do hook. O nome do filtro ao qual você deseja “enganchar” a função callback.
- Função Callback. A callback function que será rodada quando o filtro for aplicado.
- Prioridade. Parâmetro opcional que especifica a ordem de execução das funções associadas a um filtro. O valor padrão é 10, sendo que quanto menor o número, antes tal função será executada.
- Argumentos aceitos. O número de argumentos passados às funções do hook. Esse parâmetro também é opcional e possui valor padrão de 1.
A sintaxe da função e seus parâmetros é a seguinte:
add_filter( hook_name, callback_function, priority=1, accepted_arguments=1);
Exemplos do add_filter no WordPress
Os hooks WordPress de filtragem permitem que os usuários alterem ou adicionem múltiplas novas funções aos seus sites. Para ilustrar melhor essas possibilidades, a próxima seção vai apresentar alguns exemplos de snippets de códigos.
Modificando o Comprimento dos Trechos de Prévia dos Posts
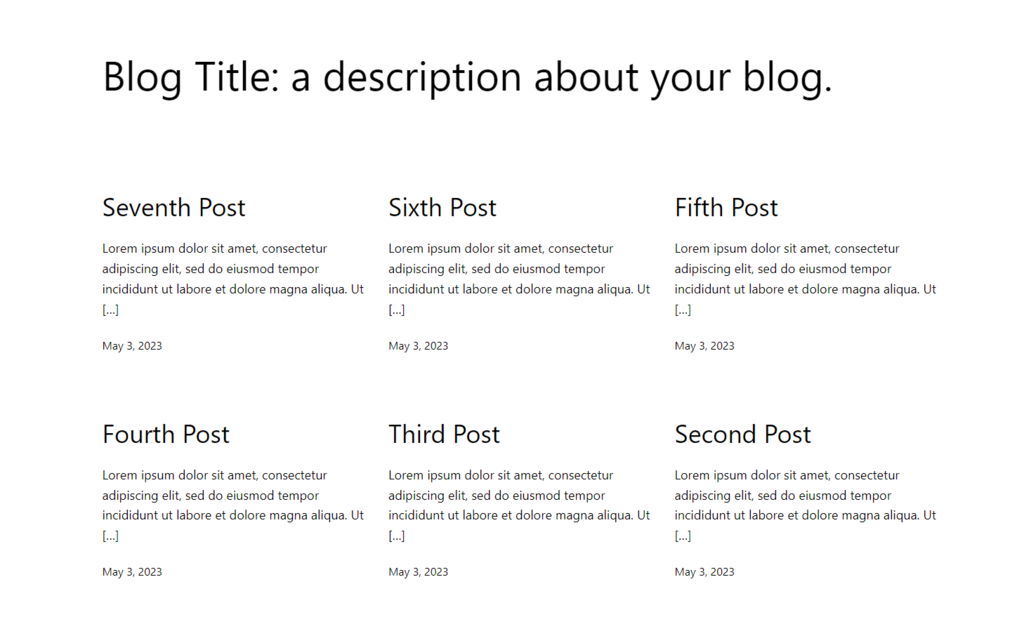
Um exemplo de uso bastante comum de um filtro WordPress é aquele que altera o comprimento padrão do fragmento de texto exibido como prévia de uma publicação. Abaixo você pode visualizar o código para tal objetivo:
add_filter( ‘excerpt_length’, ‘change_length’ );
function change_length( $length )
{
// change the default excerpt length
return 20;
}
No snippet acima, nós criamos uma função que altera o comprimento do trecho de descrição – representado pelo argumento $length. Então, fizemos essa função se “enganchar” ao filtro excerpt_length.
Quando os dados de exibição da miniatura que descreve a publicação passam pelo filtro, a função irá rodar e alterar o comprimento do fragmento textual de acordo com o definido. Depois, o método return irá limitar o tamanho para 20, de acordo com o exemplo, e enviar esses dados aos navegadores dos usuários.

Importante! Em alguns temas do WordPress themes, você também precisará editar o arquivo content.php para aplicar esse filtro. Você pode conferir nosso tutorial sobre como Usar o Comando the_excerpt.
Modificando o Conteúdo de um Post
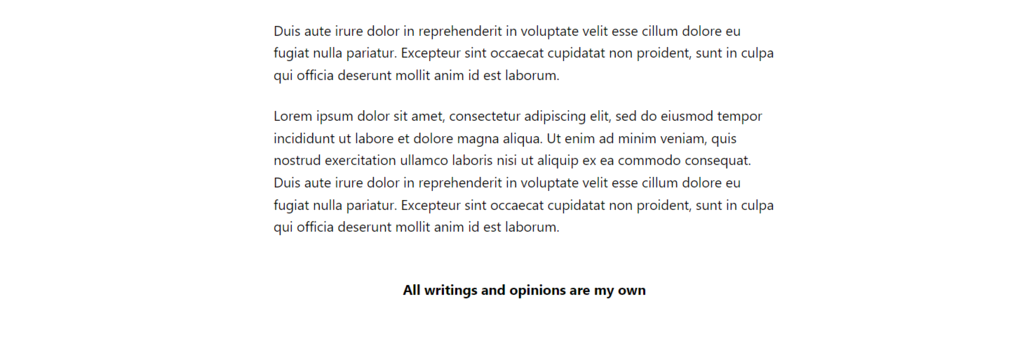
Outro uso comum da função add_filter está relacionado com a ação de adicionar novos conteúdos às publicações do site. No exemplo abaixo, o código adiciona uma espécie de termo de responsabilidade no rodapé de todos os posts do site:
add_filter( ‘the_content’, ‘add_disclaimer’ );
function add_disclaimer( $content )
{
// concatenate the content to modify it
return $content .
“<br><center><strong>All writings and opinions are my own“;
}
O snippet do exemplo possui o filtro the_content, que se “engancha” à função callback add_disclaimer. Quando houver o comando para o filtro rodar, essa função irá modificar o conteúdo representado pelo argumento $content ao vinculá-lo com a mensagem de aviso determinada pelo exemplo (no nosso caso: Todas as declarações e opiniões são de autoria própria)
O código então irá encaminhar o conteúdo modificado aos navegadores dos usuários, exibindo o disclaimer ao final do post.

Exibindo Imagens em uma Categoria de Post Específica
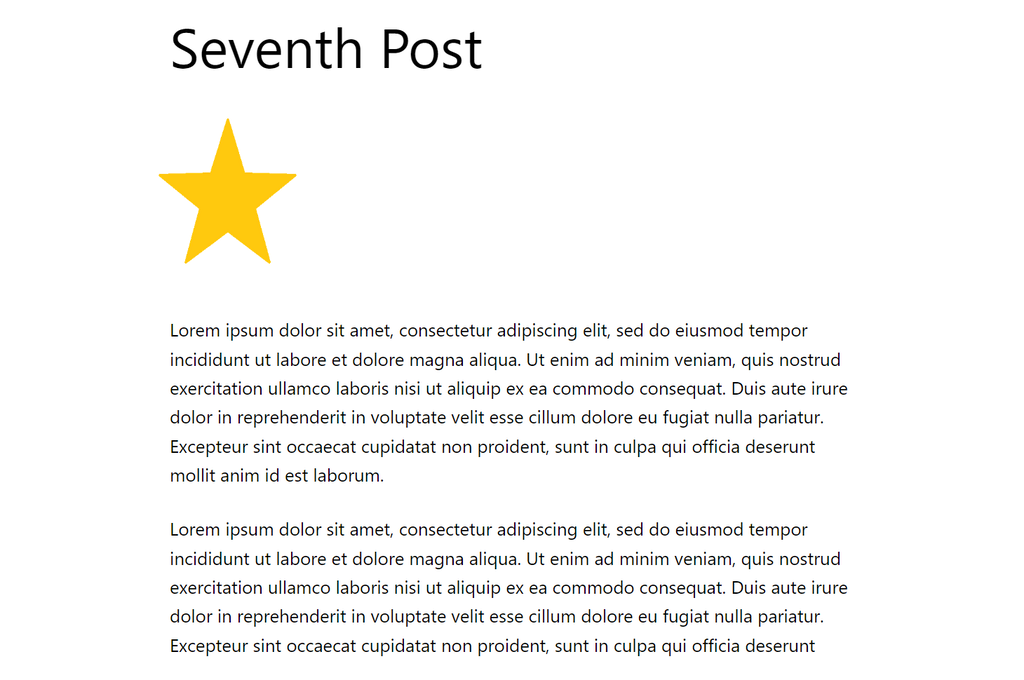
O hook WordPress de filtro permite que você personalize publicações que tenham um ID ou categoria específica. No snippet apresentado abaixo, nós adicionamos um “ícone” a cada post que está classificado na categoria “premium” do nosso site de exemplo:
add_filter( 'the_content', 'content_filter' );
function content_filter( $content )
{
// condition where the function applies
if ( in_category('premium') )
$content = sprintf(
'<img class="premium-icon"
src="%s/directory/filename.png"alt="Premium Content Icon"
title="" />%s', get_bloginfo( 'stylesheet_directory' ),
$content);
return $content;
}
No código acima, criamos o filtro the_content e utilizamos o hook para vincular o filtro à função callback wpb_content_filtern. A função, por sua vez, especifica as condições específicas que devem ser cumpridas para que o filtro seja aplicado.
No caso acima, se um post pertencer à categoria de publicação premium, a função de filtragem irá alterar o conteúdo de tal publicação e adicionar a ele a imagem do ícone que foi determinado.

Alterando o Número de Produtos Exibidos na Página
Um filtro também permite que você modifique um plugin de eCommerce para personalizar sua loja virtual. No exemplo abaixo, criamos um código que altera a quantidade de produtos a serem exibidos na página do seu catálogo por meio do plugin WooCommerce:
add_filter('storefront_products_per_page','alter_sf_products_per_page' );
function alter_sf_products_per_page()
{
// change the default value
return 3 ;
}
No snippet de exemplo, nós criamos o filtro personalizado storefront_products_per_page (produtos da loja por página) e utilizamos o hook para conectar esse filtro à função de callback alter_sf_products_per_page (alterar produtos da loja por página). Quando os dados do site passarem pelo hook, o filtro criado irá rodar a função que modifica a quantidade padrão de produtos exibidos na página, indo de 12 para 3. É esse novo número que será apresentado nos navegadores dos usuários.

Sugestão de Leitura
Aprenda mais sobre as Funções WordPress com os tutoriais da Hostinger.
Outros Filtros Populares do WordPress
Além da add_filter, há outras funções do WordPress que os desenvolvedores e administradores de sites podem utilizar com o hook de filtro. Nesta seção apresentamos algumas delas:
remove_filter()
Essa função remove uma função “enganchada” a um filtro específico. Programadores tendem a utilizar esse elemento para deletar funções padrão do WordPress sem precisar remover todo o código. Abaixo exemplificamos a sintaxe para tal objetivo:
remove_filter( hook_name, callback_function, priority = 10 );
doing_filter()
Essa função verifica se há alguma outra função sendo executada atualmente. Ela seleciona um nome de hook como parâmetro e retorna um valor de verdadeiro ou falso (true or false). A sintaxe para estes casos é a seguinte:
if doing_filter( 'hook_name’ )
{
// execute a script if the filter is running
};
has_filter()
A função has_filter verifica se um filtro foi aplicado a um hook da maneira correta. Ela seleciona um nome de filtro como primeiro parâmetro e a função callback como um segundo parâmetro opcional.
Para conferir a situação de uma função específica em um hook, você deve incluir este segundo parâmetro. Caso contrário, a função has_filter vai retornar o valor true indicando que qualquer função está “enganchada” ao filtro. A sintaxe desse caso se assemelha a esta:
has_filter( ‘hook_name’, ‘callback_function’ );
Conclusão
Um filtro é um hook WordPress utilizado para modificar dados antes deles serem exibidos no site. Desenvolvedores web utilizam esses filtros para personalizar plugins, temas ou para adicionar funcionalidades extras aos seus sites.
O hook de filtragem vai interceptar os dados que o WordPress encaminha aos navegadores, alterando tais informações de acordo com o que você determinar. Então, os dados modificados de acordo com as suas escolhas serão exibidos aos visitantes. Para configurar um filtro, adicione a função add_filter com o nome do gancho (hook name) e a função callback como parâmetros no arquivo functions.php do seu tema WordPress.
Os exemplos de casos em que você pode utilizar esse elemento incluem aqueles em que se pretende alterar o comprimento da prévia de uma publicação e adicionar uma declaração aos posts de um blog. Além da função add_filter, outras funções incluem remove_filter, doing_filter e has_filter.
Caso você ainda tenha alguma dúvida, ou queira fazer um comentário sobre o assunto, entre em contato no campo disponibilizado logo abaixo.


