Como adicionar CSS personalizado ao WordPress (e como solucionar problemas)
O WordPress oferece uma série de opções de personalização em seus recursos e temas, mas talvez você queira ir além — e, para modificar seu site mais profundamente, é necessário usar códigos personalizados. Por exemplo, você pode adicionar código CSS personalizado para modificar o visual do seu site, incluindo cores e layouts.
É exatamente para isso que estamos aqui: nos parágrafos abaixo, você aprenderá quatro métodos diferentes para adicionar CSS personalizado ao seu site WordPress usando ferramentas diversas. Para garantir que o processo não cause problemas no seu site, também falaremos sobre algumas falhas comuns que podem ocorrer ao usar CSS personalizado, bem como suas soluções. Vamos lá?
Conteúdo
O que é CSS?
CSS significa folhas de estilo em cascata e é uma linguagem de marcação que modifica a aparência dos elementos HTML no seu site. Por exemplo, você pode alterar a cor, o espaçamento, a dimensão e o alinhamento de um texto para personalizar sua aparência.
No WordPress, adicionar CSS personalizado permite que você substitua o código existente na folha de estilo do seu tema, que contém o estilo padrão para o design do seu site.
Como adicionar CSS personalizado ao WordPress: 4 métodos
Aqui estão quatro métodos para adicionar seu próprio CSS a um site WordPress. Como cada um deles usa diferentes ferramentas e possui níveis de dificuldade variados, escolha o método mais apropriado de acordo com suas necessidades e nível de habilidade com a linguagem de programação.
Adicionando CSS personalizado usando o editor de blocos
Se você está rodando o WordPress 5.9 ou superior, é possível adicionar código CSS personalizado usando o editor Gutenberg. Este método é relativamente simples, e nós indicamos se você estiver usando um tema baseado em blocos. Siga os passos abaixo:
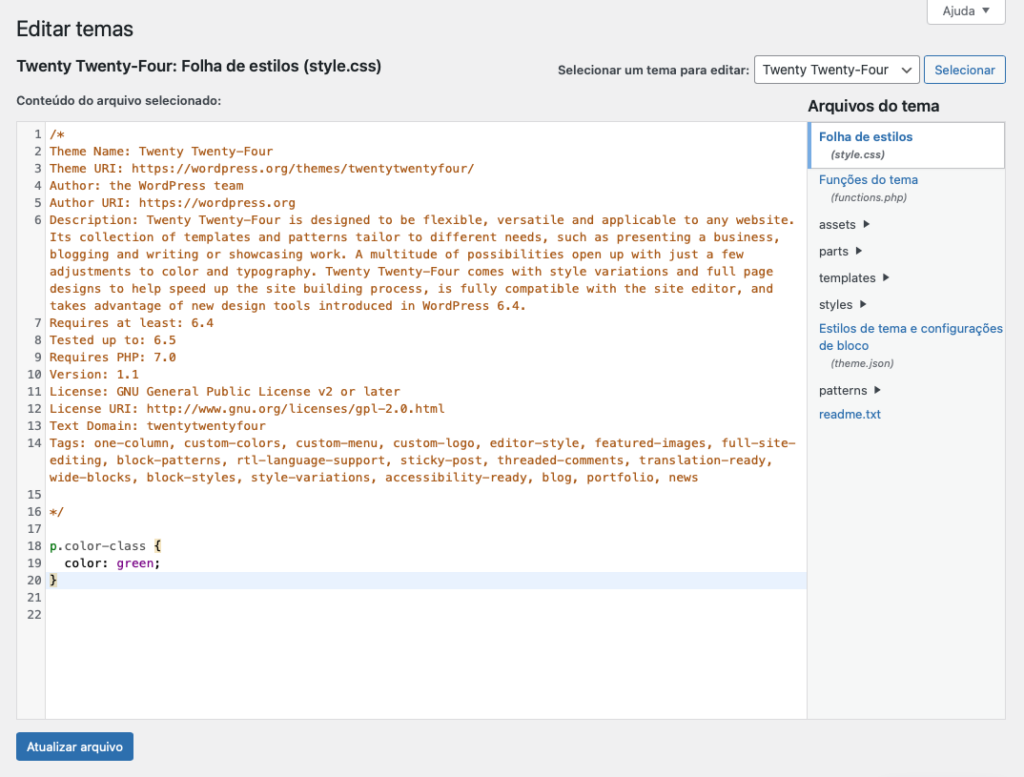
- Faça login no seu painel de administração do WordPress e navegue até Ferramentas → Editor de Arquivos de Tema.
- Na barra lateral Arquivos do Tema, selecione a folha de estilos style.css.
- Adicione sua classe CSS personalizada na parte inferior do arquivo. Por exemplo, vamos adicionar uma color-classque mudará o texto no bloco de parágrafo para verde:
p.color-class {
color: green;
}
- Clique em Atualizar arquivo.

Agora, vamos aplicar o novo estilo CSS a um bloco de texto através do Editor do Site. Aqui estão os passos:
- No seu painel do WordPress, vá até Posts → Todos os posts.
- Passe o mouse sobre o post que você deseja editar e clique em Editar.

- Clique no bloco que você deseja modificar. No nosso caso, é um parágrafo.
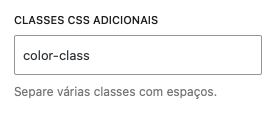
- Vá até o menu de configurações do bloco na barra lateral → Avançado → Classe(s) CSS Adicional(is). Se você não encontrar esse menu, clique no botão Configurações no canto superior direito, ao lado do ícone de três pontos.

- Insira sua classe CSS e clique em Salvar.
É isso! Para aplicar várias classes CSS a um bloco, escreva-as separadas por um espaço. Para remover o estilo, basta remover o código do arquivo style.css.
Adicionando CSS personalizado ao WordPress usando um plugin
Você também pode adicionar CSS personalizado usando um plugin. Este método é mais indicado se você troca seu tema regularmente, pois ele permite que você reaplique seu código sem copiá-lo e colá-lo manualmente toda vez.
Existem vários plugins especializados nessa tarefa — como o WP Add Custom CSS ou o Simple Custom CSS and JS —, mas usaremos o WPCode, que é uma das opções mais populares e cheias de recursos. Siga os passos abaixo:
- Instale o plugin indo ao seu painel de controle do WordPress → Plugins → Adicionar Novo Plugin.
- Pesquise WPCode e clique em Instalar. Após o processo de configuração ser concluído, clique em Ativar.
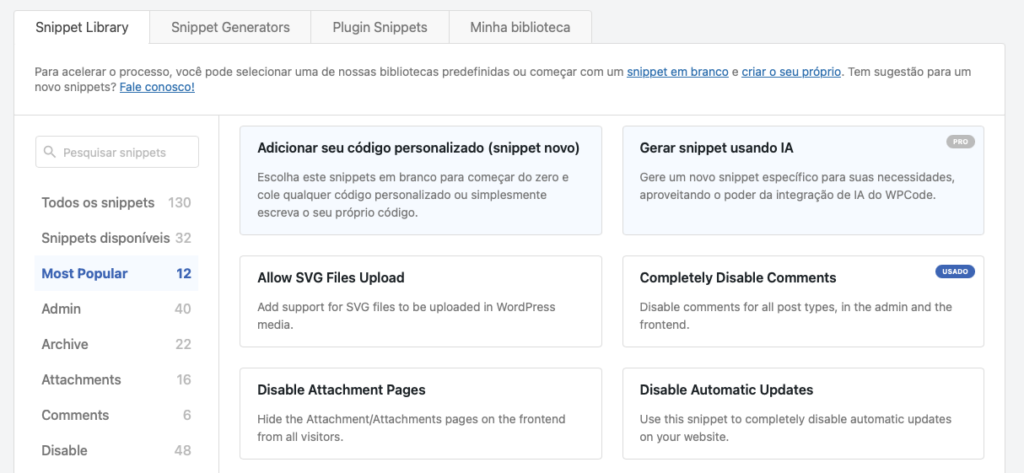
- Vá até a barra lateral → Snippets de código → Adicionar snippet → Adicionar seu código personalizado.

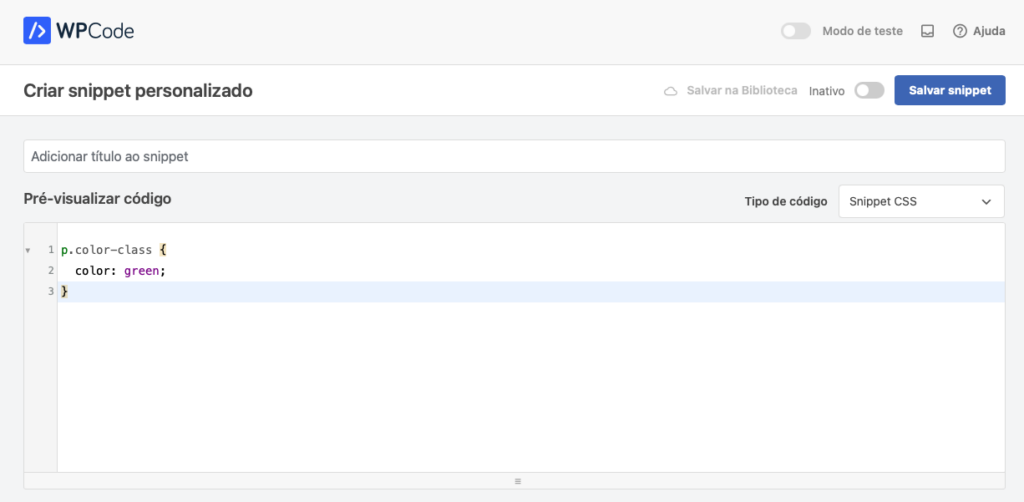
- No menu Tipo de Código, selecione Snippet CSS.
- Dê um nome a seu novo snippet e escreva seu código no campo designado.

- Role para baixo para ajustar outras configurações, incluindo o método de inserção. Se você quer que o novo estilo seja aplicado a páginas específicas, escolha Shortcode. Caso contrário, escolha a opção de inserção automática . Clique em Salvar Snippet.
- Retorne para a barra lateral do seu painel do WordPress → Snippets de Código.
- Localize seu novo trecho e clique no interruptor na coluna Status para ativá-lo.
É isso! O WPCode também oferece vários templates prontos que permitem inserir estilos adicionais sem escrever o código CSS do zero. Você pode acessá-los indo à barra lateral → Snippets de Código → Biblioteca.
Importante! Mantenha sempre seu plugin atualizado para minimizar os riscos de segurança.
Adicionando CSS personalizado ao WordPress com um personalizador de tema
Se você usa um tema clássico do WordPress, pode adicionar CSS personalizado usando o personalizador de tema integrado, introduzido no WordPress 4.7. Siga os passos abaixo:
- Navegue até a barra lateral do seu painel do WordPress → Aparência → Personalizar . Se você não encontrar esse menu, edite o URL do seu site adicionando o trecho /customize.php após wp-admin.
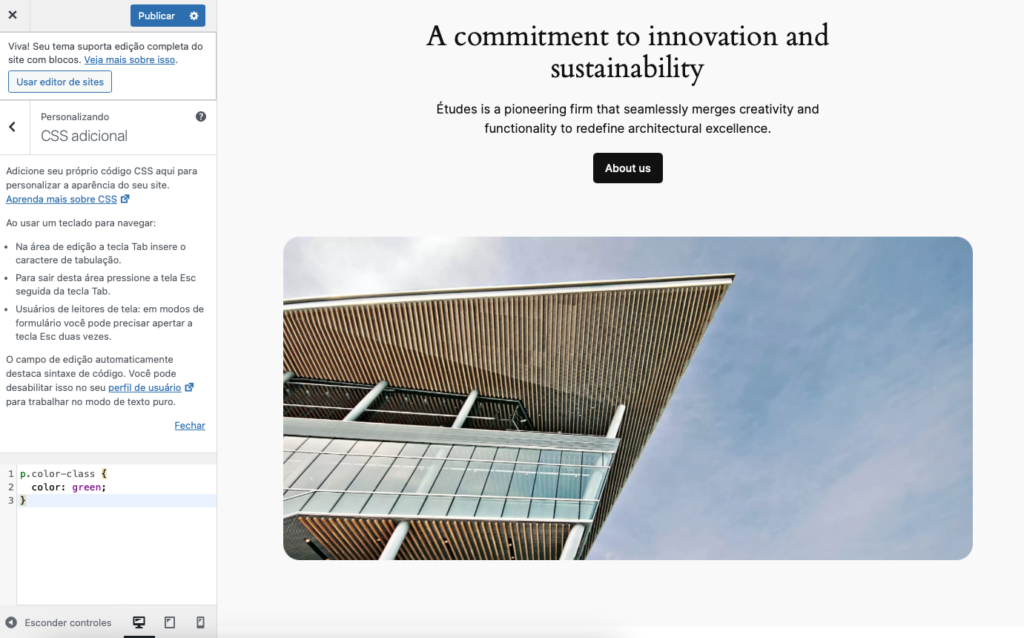
- Clique em CSS Adicional na barra lateral.

- Escreva seu código CSS personalizado e clique em Publicar para salvar as alterações.
Ao contrário do editor de temas em bloco, você não pode adicionar uma classe CSS a um bloco específico clicando nele. Para modificar um elemento específico, você deve escrever a tag HTML em seu código e aplicar o estilo.
Por exemplo, para alterar a cor do corpo do texto para verde, selecione a tag <p> e adicione o estilo de cor, como no exemplo abaixo:
p {
color: green;
}
Você pode verificar a tag HTML do conteúdo do seu site editando uma página e alternando para o editor de código. Leia nosso guia do editor de texto WordPress para aprender mais sobre o processo.
Adicionando CSS personalizado do WordPress usando um tema filho
Um tema filho (child theme) é um derivado de outro tema com a mesma aparência, mas com arquivos diferentes. Ele permite que você adicione CSS personalizado sem modificar o código do tema pai, permitindo que você reverta facilmente as alterações caso necessário.
Usar um tema filho também garante que seu código personalizado permanecerá inalterado após uma atualização, preservando suas modificações. Isso é importante porque, ao atualizar um tema, os arquivos existentes são sobrescritos e substituídos por novos.
Após criar e ativar um tema filho, abra o painel de administração do seu WordPress e vá até Ferramentas → Editor de Arquivos de Tema. Selecione o arquivo style.css, adicione seu código personalizado ao campo designado e salve as alterações.
Se você quiser usar uma classe CSS personalizada em um bloco WordPress específico, basta abrir o editor de blocos e repetir os passos do primeiro método.
CSS personalizado no WordPress: problemas comuns e como solucioná-los
Agora, vamos passar por alguns problemas comuns que podem surgir após adicionar CSS personalizado ao WordPress — e compartilhar suas respectivas soluções, claro.
As mudanças não aparecem
Se as modificações não estiverem aparecendo no site após adicionar CSS personalizado, pode ser que o cache do site ou as atualizações automáticas estejam impedindo o processo.
Cache é uma versão temporária do seu site armazenada localmente no seu navegador. Como o cache é atualizado apenas esporadicamente, o novo estilo CSS pode não aparecer imediatamente após você adicionar o código personalizado.
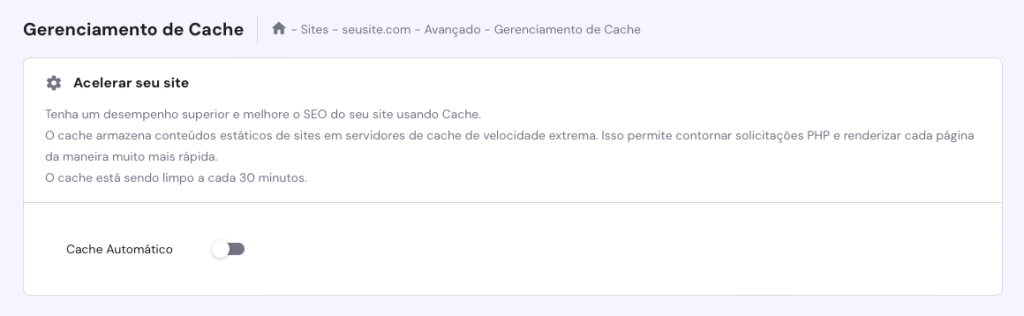
Para resolver o problema, limpe o cache no seu site WordPress e no navegador. Se você usar o recurso de cache automático da Hostinger, espere 30 minutos para o cache ser redefinido ou limpe-o manualmente através do menu Gerenciador de Cache no hPanel.

Se o seu novo estilo inicialmente aparecer e, depois, desaparecer de repente, talvez o problema esteja no recurso de atualização automática do WordPress do seu provedor de hospedagem. Como recomendamos não desativar este recurso por motivos de segurança, o mais indicado é adicionar os códigos personalizados à folha de estilo do tema filho.
Especificidade do seletor CSS
Para atribuir um estilo, o CSS seleciona um elemento HTML específico usando um seletor. Um elemento pode pertencer a vários seletores, que o seu tema pode atribuir por padrão.
Usar o seletor errado pode impedir que seu estilo personalizado substitua o código CSS existente. Para substituir a configuração atual, você deve usar um seletor com uma especificidade CSS maior.
Por exemplo, use #selector em vez de .selector, pois ele é mais específico. Se não funcionar, pode ser que seu tema use estilo CSS inline. Nesse caso, você deve adicionar seu código personalizado diretamente ao arquivo HTML.
Para verificar o estilo inline, acesse seu site WordPress através de um navegador. Clique com o botão direito em qualquer lugar na tela e selecione Visualizar Código-Fonte da Página ou Inspecionar Elemento. Você deverá ver o CSS inline e os seletores do seu tema.

Sintaxe CSS digitada incorretamente
Erros de digitação constituem um problema comum que pode causar erros de sintaxe e quebrar a funcionalidade do seu código. Se você escrever seu CSS personalizado diretamente no editor de arquivo de tema do WordPress, esses problemas podem surgir — muito porque o editor não possui um recurso de realce embutido.
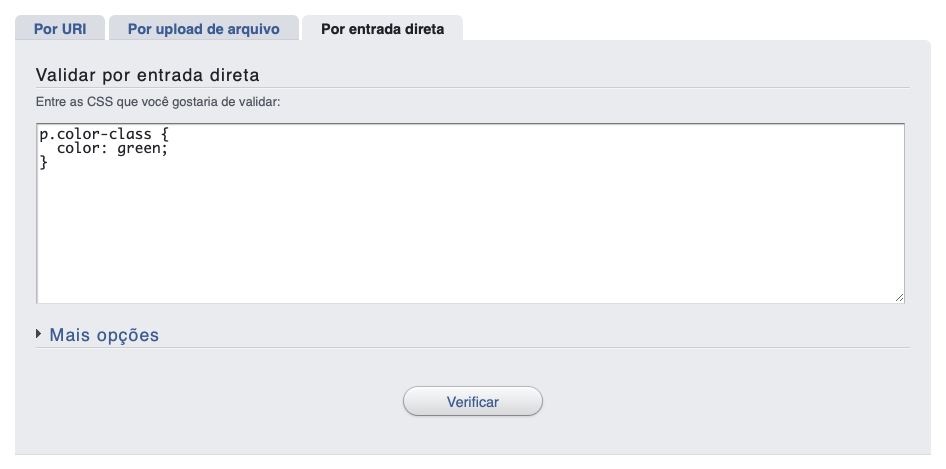
Por isso, antes de inserir o código, recomendamos verificá-lo usando uma ferramenta como o validador de CSS. Basta ir até a aba Por entrada direta, colar seu trecho e clicar em Verificar para que a ferramenta destaque os erros encontrados.

Como alternativa, você pode escrever o código usando uma ferramenta com um destacador de sintaxe, como o Visual Studio Code. Este recurso verificará automaticamente os erros, permitindo que você os corrija antes do lançamento.
Se você hospedar seu site WordPress na Hostinger, recomendamos editar o arquivo através do Gerenciador de Arquivos. Seu editor de código embutido pode ser acessado em qualquer navegador e já vem com um realçador de sintaxe nativo.
Problemas de design responsivo
Os temas do WordPress usam um design responsivo que ajusta automaticamente a posição e a dimensão dos elementos HTML na página da web para garantir que seu site seja exibido corretamente em diferentes tamanhos de tela.
Se seu código não aderir às regras CSS existentes, o novo estilo pode ficar cortado ou distorcido em alguns dispositivos.
Ao adicionar código CSS personalizado, sempre verifique se o novo estilo é exibido corretamente em diferentes dispositivos.
Vale notar que o personalizador do WordPress possui um recurso de visualização ao vivo que permite que você verifique como o seu novo estilo aparece em diferentes visualizações e tamanhos de tela. Como alternativa, você pode fazer isso usando as ferramentas de desenvolvedor do seu navegador.
Dica
Para evitar erros, recomendamos testar as alterações em uma área de testes do WordPress antes de implementá-las no site principal.
Conclusão
Adicionar CSS ao WordPress é uma forma comum de modificar a aparência de um site além das funcionalidades de personalização padrão. Neste artigo, descrevemos quatro métodos que você pode seguir para isso:
- Editor de blocos – adicione seu código personalizado ao arquivo style.css do seu tema e atribua a classe CSS desejada a um bloco através do editor de posts. Este método funciona apenas com temas baseados em blocos, entretanto.
- Plugins – use plugins do WordPress, como o WPCode , para adicionar estilos ao seu site. Esta ferramenta é excelente se você quer mais recursos e uma área centralizada para gerenciar seus códigos.
- Personalizador de tema – abra o menu do personalizador de tema e insira seu código no campo CSS Adicional. Esse método é mais indicado para temas clássicos, isto é, que não são baseados em blocos.
- Tema filho – crie um tema filho e escreva o código CSS em sua folha de estilo. Se você tem planos de adicionar muitos códigos personalizados e mantê-los após uma atualização, este método pode ser o melhor para você.
Se o novo estilo não aparecer, limpe o cache do seu site, verifique se há problemas de sintaxe no seu código e use um seletor CSS com uma especificidade maior. Além disso, certifique-se de que suas modificações estejam sendo exibidas corretamente em diferentes telas e dispositivos. Boa sorte!
CSS personalizado WordPress: perguntas frequentes
Por fim, vamos responder algumas perguntas frequentes sobre como adicionar código CSS customizado ao WordPress.
Onde está o arquivo de CSS personalizado no WordPress?
O WordPress não possui um arquivo dedicado para armazenar código CSS personalizado, o que significa que os estilos adicionais vão para o arquivo padrão style.css do seu tema. Se você adicionar códigos CSS personalizados usando o personalizador de tema, o WordPress armazenará esses estilos no banco de dados.
Onde salvar CSS personalizado no WordPress?
No WordPress, você pode salvar códigos CSS personalizados no arquivo style.css do tema filho ou no campo CSS Adicional no menu de personalização do tema. Como alternativa, você pode armazenar os estilos adicionais usando um plugin como o WPCode.
Posso editar a folha de estilo CSS diretamente?
Sim, você pode editar diretamente o estilo do seu tema atual, mas não recomendamos essa abordagem, pois seus códigos personalizados desaparecerão quando o tema for atualizado. Em vez disso, recomendamos adicionar os códigos CSS personalizados ao arquivo style.css de um tema filho, no campo CSS Adicional do personalizador de tema ou em um plugin como o WPCode.


Comentários
May 04 2019
olá! ótimo post, mas tenho uma dúvida.. no Método 2.. se o tema receber alguma atualização e eu atualiza-lo... as alterações que fiz através do Método 2 se perdem ou se mantém? valeu!
May 06 2019
Oi, Maik Para dúvidas como esta, chame nossa equipe através do seu painel de controle e vamos te ajudar, ok? Obrigada :)
October 02 2023
Estou com problemas no meu site estou editando ele e personalizando pelo método aparência e em seguida personalizar.. . 1º O layout das minhas edições publicadas ficam diferentes no modo editor da página ou seja a largura quando eu edito qualquer página é pequena comparada a largura do site publicado e com isso eu não consigo ver onde eu posso melhorar as minhas edições. 2º Como que eu faço para colocar imagens no rodapé no meu site? 3º Queria colocar 3 colunas com fundos diferentes e muitos outros problemas..!! Podem me ajudar?? PFV
October 07 2023
Oi, Sara! Essas configurações dependem do tema que você está usando, qual é o que está ativo no momento? Conta aqui que tentamos ajudar :)