Melhorando o desempenho do site – Minify CSS, HTML e JavaScript

Antes de tudo, você sabe o que é Minify? Minify é um termo de programação que se refere a um processo de remoção de caracteres desnecessários para que o código seja executado. Minificando o código, acelera o carregamento da página e resulta em visitantes felizes. Em resumo, este processo irá remover caracteres de espaço em branco desnecessários, novos caracteres de linha, comentários e delimitadores de bloco do seu código. Esses tipos de caracteres são usados para fins de legibilidade e visual, mas eles não são necessários para o código executar corretamente. No resultado final, a minificação acelerará o download, a análise e o tempo de execução.

Conteúdo
O que você precisa?
Antes de começar este guia, você precisará do seguinte:
- Acesso FTP.
Passo 1 – Localizando arquivos CSS, HTML, JavaScript não-minificados.
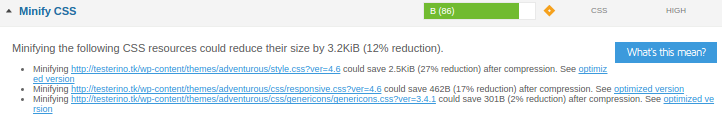
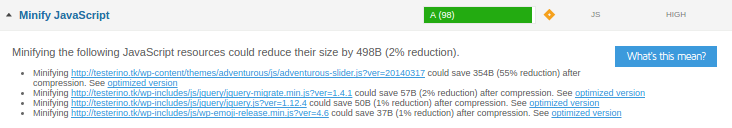
Para esta etapa, recomendamos usar GTMetrix. Analisamos um WordPress já criado e recebemos uma lista de arquivos que podem ser minificados.


Passo 2 – Substituindo arquivos não-minificados
IMPORTANTE! Segurança sempre vem em primeiro lugar. Antes de fazer qualquer alteração adicional, certifique-se de executar um backup do seu site WordPress atual ou um backup dos arquivos separados que serão substituídos.
Opção 1. Substituição manual
O mais fantástico sobre o GTMetrix é que você pode ver imediatamente a versão otimizada de arquivos CSS, JS e HTML pressionando o botão Ver versão otimizada ao lado do nome do arquivo. Depois disso, o arquivo otimizado será baixado ou aberto no navegador. Usando qualquer cliente FTP, substitua os arquivos antigos pelo mesmo nome de arquivo que antes ou copie e substitua o próprio código.
Opção 2. Plug-ins do CMS
Os usuários do WordPress podem usar plugins como Better WordPress Minify ou W3 Total Cache para alcançar o mesmo objetivo. Você pode consultar este guia para obter instruções detalhadas sobre como instalar o W3 Total Cache plugin.
Opção 3. CloudFlare
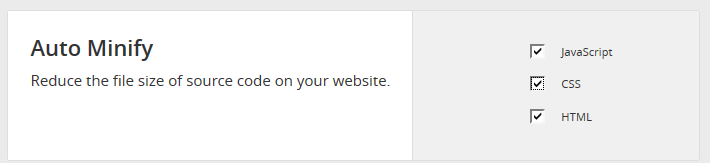
CloudFlare – um serviço gratuito que acelera e protege o seu site por ser um proxy entre os visitantes e o servidor de hosts do site. Ele oferece proteção contra ataques DDoS e, o melhor de tudo, é gratuito. Uma das características que o plano livre inclui é uma ferramenta para minify CSS, HTML e JS. Você pode ativar a minificação de recursos através da seção Desempenho -> Auto-Minify:


IMPORTANTE! Não é recomendado usar o Auto Minify do CloudFlare se você já estiver usando um plugin de minificação, como o W3 Total Cache. Além disso, CloudFlare não minifica scripts de terceiros e links (Facebook, Twitter).
Passo 3 – Testando as alterações
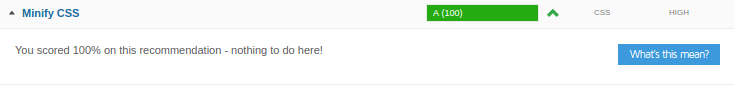
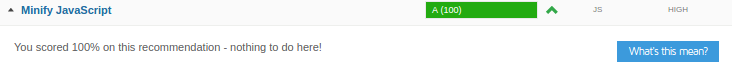
Depois de substituir os arquivos/código com a versão minified, a última coisa a fazer é testar. Isso pode ser feito executando outra análise com o GTMetrix. Para comparação, aqui estão os resultados depois de substituir arquivos antigos com os minificado:



Conclusão
Neste breve guia, aprendemos como melhorar o desempenho do seu site minificando CSS, JavaScript e HTML. Caso tenha alguma dúvida sobre esse tutorial, entre em contato conosco através dos comentários ou com a nossa equipe de suporte.
Guias relacionados:
Melhorar o desempenho do site: alavancando o cache do navegador
Melhorando o desempenho do site: compressão gzip
Melhorando o desempenho do site: exibindo imagens em escala
Melhorando o desempenho do site: Usando imagens Progressivas JPEG


Comentários
May 12 2017
Ótima dica!!!