O que é First Input Delay e Como Melhorá-lo
O First Input Delay (FID), também conhecido como latência de entrada, calcula o tempo de resposta de um site desde a primeira interação do usuário até a resposta do navegador.
A rolagem e o zoom não podem ser medidos com o first input delay, pois são classificados como aspectos de animação no modelo RAIL. O FID se concentra apenas na capacidade de resposta de um site, medindo o atraso no processamento das solicitações do usuário.
Analisar o atraso de entrada é essencial, pois afeta a experiência do usuário do seu site. Até 25% dos visitantes deixarão um site se demorar mais de 4 segundos para carregar.

Neste artigo, abordaremos o first input delay, desde sua definição, importância e otimização até sua relação com outras métricas do Core Web Vitals. Também explicaremos como testar sua pontuação FID e por que ela pode ser baixa.
O que É o First Input Delay (FID)?
O First input delay é uma métrica usada para rastrear o tempo de atraso do navegador até que ele responda à entrada do usuário, incluindo cliques e toques.
Conteúdo
Por Que o First Input Delay é Importante?
Um dos fatores que podem afetar a impressão de um site é o first input delay. Ele costumava ser uma das métricas-base do Core Web Vitals, juntamente com o Largest Contentful Paint (LCP) e o Cumulative Layout Shift (CLS), mas foi substituído pelo Interaction to Next Paint (INP).
Com o Core Web Vitals, você pode medir o desempenho da sua página, bem como investigar um relatório fornecido para ajudá-lo a melhorar o desempenho do seu site.
Além disso, essas métricas afetam a experiência do usuário e a classificação de um site, afetando seus esforços otimização para motores de busca (SEO). A velocidade da página é um dos principais fatores de classificação do Google.
Se o site demorar muito para responder às interações de um usuário, isso fará com que ele fique frustrado.
Como a maioria dos problemas de responsividade ocorre quando uma página da Web está sendo carregada, é vital manter a pontuação de first input delay baixa.

Como Testar seu First Input Delay
Tendo explicado por que o first input delay é importante para sua página, é hora de testá-lo para melhorar o desempenho do seu site para uma melhor interação do usuário.
Ao contrário da mudança de layout cumulativa e da maior pintura de conteúdo, o first input delay só pode ser medido com interação real do usuário na página.
Aqui está a lista de ferramentas que você pode usar para testar seu first input delay:
- Biblioteca JavaScript Web Vitals – criada para monitoramento de front-end, a ferramenta ajuda a analisar todas as métricas em um curto espaço de tempo com alta precisão. Cada métrica define como uma única função, o retorno de chamada onReport. Depois de configurar sua biblioteca de web vitals, a ferramenta informará se suas páginas atingiram o limite recomendado.
- Relatório de experiência do usuário do Chrome – também conhecido como CrUX, essa ferramenta ajuda os desenvolvedores a melhorar a usabilidade do site com os Core Web Vitals e métricas de diagnóstico com base em dados reais do usuário. O CrUX é suportado pelas APIs da plataforma web padrão, o que significa que você pode usar as mesmas APIs para coletar os dados do Real User Monitoring (RUM).
- Relatório dos Principais Web Vitals do Search Console – ajuda os desenvolvedores da Web a corrigir a experiência ruim do usuário. Ele avalia o desempenho do seu site com base em dados de campo ao longo de 90 dias por status de URL, grupo e tipo de métrica. Observe que o relatório é apenas para URLs indexados e é baseado em Core Web Vitals. Assim, se uma URL não tiver informações suficientes para nenhuma das métricas, ela será omitida do relatório.
- Page Speed Insights – verifica rapidamente o desempenho mais recente do site. Divide as informações em usuários de desktop e móveis, e dados para corrigir a experiência do usuário e problemas de depuração.
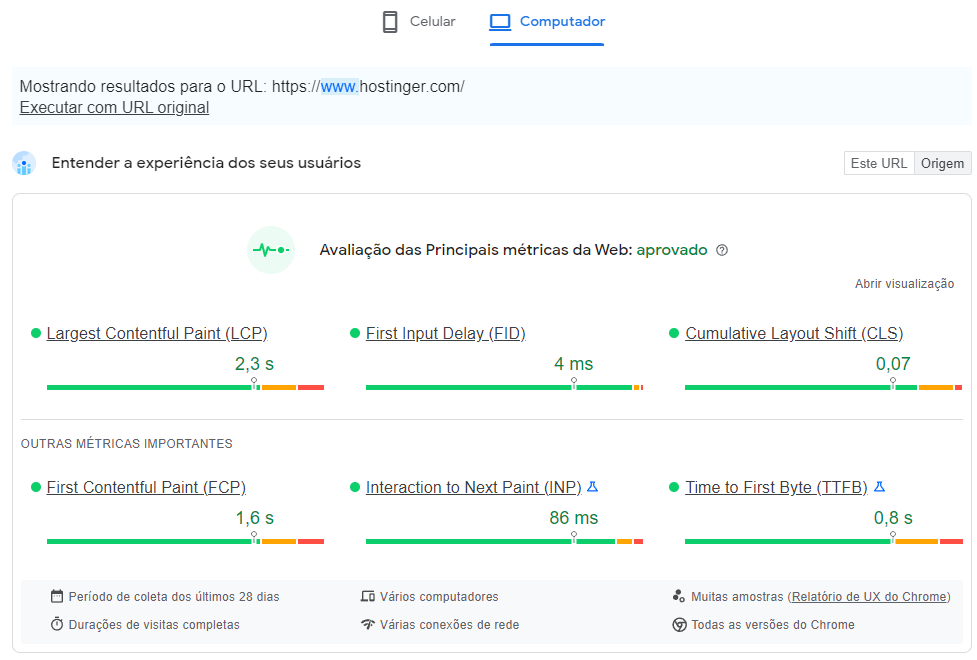
Por exemplo, se você quiser usar o PageSpeed Insights para testar seu first input delay, basta inserir um URL na caixa de pesquisa.
Feito isso, você receberá uma avaliação dos Core Web Vitals da sua página, assim como sugestões para melhorá-la. Você também pode ver quanto tempo o atraso de entrada tem em sua página da web.

O que é uma boa pontuação FID?
Geralmente, 0,1 segundo é o limite para que o usuário sinta que o sistema está reagindo instantaneamente.
Portanto, um site precisa de um FID inferior a 100 ms se quiser obter uma boa pontuação de first input delay e uma resposta rápida para o usuário. Idealmente, o resultado deve ser menor que 100 ms para 75% de todos os carregamentos de página, incluindo dispositivos móveis e desktop.
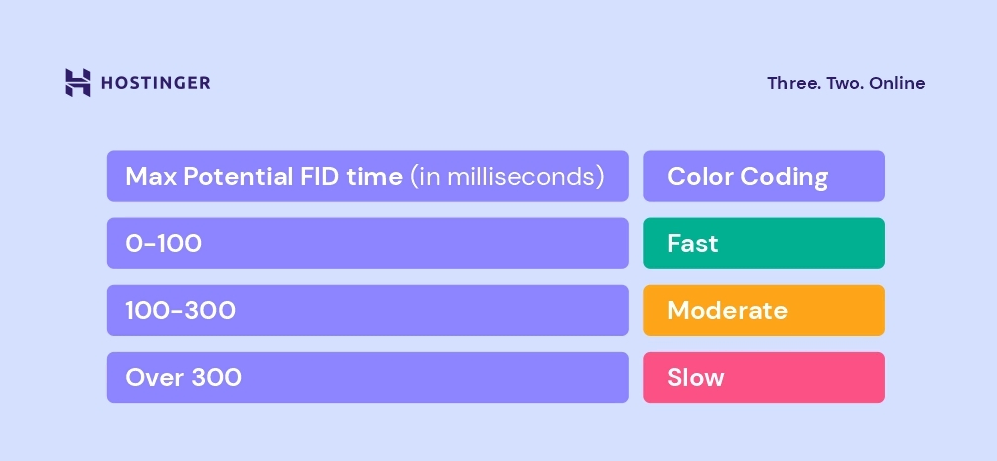
O gráfico abaixo mostra como uma pontuação de first input delay pode ser categorizada como boa (good), assim como se precisa de melhorias (needs improvement) ou se é ruim (poor).

Max Potential First Input Delay
O Max Potential First Input Delay (MPFID) é a tarefa mais longa de uma página. O MPFID mede o tempo de resposta de uma página enquanto a tarefa mais longa está em execução. Observe que a medição começa somente após o cálculo da primeira pintura com conteúdo.
Os resultados da pontuação são obtidos a partir da comparação do tempo máximo de FID potencial com os tempos de FID máximos potenciais em sites reais. Por exemplo, se você obtiver uma pontuação verde no seu MPFID, isso significa que sua página tem um desempenho melhor do que 90% dos sites reais.

Como Encontrar a Causa de Uma Baixa Pontuação FID
Quando você obtiver uma pontuação baixa de atraso na primeira entrada, identifique quais partes da página precisam ser aprimoradas para que ela funcione melhor.
Uma das principais causas que tornam os navegadores incapazes de responder prontamente às interações do usuário é o bloqueio de entradas. Isso ocorre quando o thread principal do navegador está ocupado fazendo outras tarefas.
Essas tarefas geralmente incluem lidar com HTML, CSS e JavaScript, tornando-os sobrecarregados. Uma tarefa JavaScript longa é um erro comum que causa atraso no thread principal, fazendo com que ouvintes de eventos não possam ser executados na página.
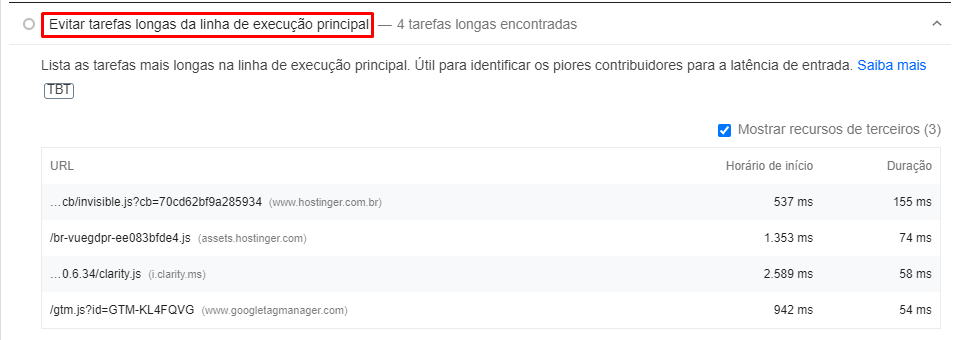
Para encontrar esse problema, use o PageSpeed Insights e consulte a seção de auditoria de Evitar tarefas longas da linha de execução principal.

8 Maneiras de Otimizar seu First Input Delay (FID)
Depois de aprender a testar sua pontuação FID e descobrir as possíveis causas, é hora de otimizá-la.
Normalmente, o JavaScript tem o impacto mais significativo na sua pontuação FID. Por esse motivo, é essencial otimizar seu código JavaScript.
Siga as sugestões abaixo para fazer isso:
1. Divida as Tarefas Longas em Tarefas Menores
Nível de dificuldade: fácil
Impacto: alto
Quando o thread principal do navegador está ocupado e bloqueado, as solicitações do usuário não podem ser processadas. Isso faz com que a página não responda. A capacidade de resposta inadequada é causada por uma tarefa com mais de 50 ms.
As tarefas JavaScript consomem muitos recursos que podem afetar o desempenho da velocidade da sua página. Para resolver esse problema, as remova ou divida tarefas longas em tarefas menores e assíncronas. Pelo menos uma tarefa deve levar menos de 50 ms.
Você pode usar a função setTimeout para dividir tarefas longas em tarefas menores, pois fará com que o thread principal responda às entradas do usuário sem demora.
2. Implemente o Carregamento Progressivo
Nível de dificuldade: médio
Impacto: alto
Ter um site de carregamento rápido pode melhorar a experiência do usuário. Muitos componentes, como imagens grandes ou tarefas JavaScript, tornam os navegadores mais lentos.
Para resolver esse problema, crie um código de carregamento progressivo agrupando todos os seus arquivos JavaScript em bundle.js. Para isso, você pode usar um webpack.
O agrupamento também ajuda a minimizar o tamanho da página e remover código não utilizado — ou ao menos minificá-lo mais facilmente. Além disso, faz com que o navegador carregue apenas componentes da interface do usuário quando necessário.
3. Mova a Lógica para o Lado do Servidor
Nível de dificuldade: difícil
Impacto: alto
O Server-side rendering (SSR) refere-se à exibição de páginas da Web no servidor.
Com a renderização do lado do servidor, sua página é exibida rapidamente sem ter que esperar que os recursos fiquem disponíveis. Isso pode resolver problemas de páginas indexadas e de orçamento de rastreamento (também conhecido como crawl budget), beneficiando seu SEO.
Além disso, a renderização do lado do servidor pode aumentar a velocidade da primeira pintura de conteúdo e o tempo até interatividade (TTI), evitando o envio de grandes arquivos JavaScript para o cliente. Como resultado, o carregamento da sua página da web será executado mais rapidamente.
Você pode renderizar a versão do lado do servidor usando estruturas de front-end como Vue, React ou Svelte. Antes de usar esses aplicativos, certifique-se de ter instalado o Node.js para executar o JavaScript no servidor.
4. Gere Conteúdo Estático
Nível de dificuldade: médio
Impacto: alto
Ao contrário da renderização do servidor, a renderização estática gera uma única página HTML preparada uma vez no momento da compilação. Isso ajuda o usuário a acessar a página com antecedência.
Você pode usar um gerador de site estático, como Gatsby, para criar páginas HTML estáticas a partir de dados, conteúdo e modelos. Em seguida, ele gerará uma visualização de uma página que pode ser veiculada aos usuários.
Observe que a renderização estática não é adequada para sites grandes que contêm muitas páginas ou exigem alterações de resposta em cada solicitação. Ao gerar todo o seu conteúdo, o site precisa ser implantado e testado, afetando as atualizações em tempo real. Além disso, sua implantação pode se tornar impraticável.
5. Revise a Execução de Script de Terceiros
Nível de dificuldade: difícil
Impacto: alto
Um tempo de carregamento lento da página pode ser causado por um script de terceiros que adiciona funcionalidades aos sites — como bate-papo ao vivo, anúncios e análises.
O código de terceiros pode causar problemas, como processar muitas solicitações de rede para diferentes servidores, enviando grandes tarefas JavaScript ou arquivos de imagens que bloqueiam o thread principal.
Para revisar seus scripts de terceiros, você pode testar seu site no PageSpeed Insights. Ele mostrará listas dos recursos de terceiros carregados, juntamente do tamanho da transferência e o tempo de bloqueio do encadeamento principal.
Use atributos assíncronos ou adiados para melhorar seus tempos de carregamento nos scripts de terceiros. Isso ajudará você a eliminar o problema de bloqueio de renderização e acionar um processo de carregamento de página da Web mais rápido.
Scripts importantes, que são vitais para o carregamento da página, não devem usar atributos assíncronos ou adiados. Isso só deve ser feito com scripts externos.
6. Utilize Web Workers
Nível de dificuldade: difícil
Impacto: alto
Os web workers ajudam a reduzir o tempo de bloqueio do encadeamento principal e a melhorar a pontuação FID do seu site. Eles permitem que você coloque tarefas longas num thread de segundo plano sem interferir na interface do usuário, tornando seu site mais responsivo.
Use o código Worker(“path/to/worker/script”) para criar um worker. Ele pode enviar mensagens para o código JavaScript. Isso é feito ao postar para um manipulador de eventos especificado por esse código, e vice-versa.
Além disso, um web worker pode executar tarefas de entrada ou saída usando XMLHttpRequest ou um fetch.
Para ajudá-lo a usar um web worker, confira as seguintes bibliotecas:
- Comlink – uma pequena biblioteca que simplifica o uso de postMessage/.
- Workway – um exportador de web worker.
- Workerize – um carregador de webpack que move um módulo para um web worker.
7. Otimize JavaScript Não Utilizado e Não Crítico
Nível de dificuldade: difícil
Impacto: alto
Muitas tarefas JavaScript levarão um longo tempo para serem analisadas e executadas. Como resultado, o tempo de resposta do navegador será atrasado.
O navegador fará uma pausa quando encontrar uma tag de script vinculada ao código JavaScript externo. É por isso que é importante executar apenas o código necessário.
Existem algumas opções para otimizar o JavaScript, como divisão de código e o adiamento de qualquer JavaScript não crítico. Antes disso, você pode usar a guia Coverage no Chrome DevTools para ver quanto JavaScript não utilizado existe em sua página da web.
A divisão de código permite que você divida um pacote JavaScript em partes e ajude sua página a carregar somente quando necessário. Isso também é conhecido como lazy loading. Enquanto isso, para adiar qualquer tarefa JavaScript não crítica, sempre use os recursos async ou defer para scripts que não são vitais para o caminho de renderização crítico ou acima da dobra.
8. Revisar o Uso de Polyfills
Nível de dificuldade: difícil
Impacto: baixo
Polyfill é um código usado para rodar recursos modernos em navegadores mais antigos que não o suportam nativamente. Por exemplo, ao usar a sintaxe JavaScript moderna e APIs de navegador para criar código, você precisará transpilá-lo e entregar polyfills para que os recursos modernos sejam executados em navegadores mais antigos.
O uso de polyfills criará mais pacotes que levarão mais tempo para carregar no navegador. Portanto, é essencial minimizar os polyfills não utilizados e usá-los apenas quando necessário.
Para reduzir o tempo de carregamento necessário para sua página da web, você pode usar um compilador JavaScript, como Babel. Então, use @babel/preset-env para incluir os polyfills necessários para navegadores mais antigos.
Você também pode reduzir polyfills não utilizados ativando a opção de correção de bugs para o Babel 7.9. Como alternativa, entregue dois pacotes separados usando module/nomodule para otimizar polyfills.
First input delay em relação a outras métricas
O First Input Delay (FID) é uma métrica que deve ser testada com um campo de dados baseado na interação real do usuário. Além disso, você deve monitorar outras métricas que se correlacionam com o FID.
Vamos analisar em detalhes como as outras métricas se relacionam com as pontuações do FID.
First Input Delay X Primeira Pintura de Conteúdo (FCP)
A primeira pintura de conteúdo mede quanto tempo leva para carregar uma página desde o carregamento inicial até que o conteúdo seja exibido na tela. O conteúdo da página vem do Document Object Model (DOM), incluindo imagens, texto ou gráficos.
Enquanto isso, o first input delay mede quanto tempo leva para um navegador responder. Essas duas coisas afetam significativamente a primeira impressão do usuário antes e depois de interagir com a página. FID e FCP têm uma correlação sólida para dar aos usuários uma melhor primeira impressão.
Além disso, um FCP rápido ajuda os usuários a saberem que as informações solicitadas estão sendo processadas, fazendo com que permaneçam no site.
First Input Delay Versus Tempo Até Interatividade (TTI)
O Tempo Para Interação (TTI) mede quanto tempo leva para uma página se tornar totalmente interativa. A medição começa depois que o FCP é executado quando o usuário pode interagir na página.
Uma página totalmente interativa responde à interação do usuário em menos de 50 ms. Além disso, seus manipuladores de eventos são registrados para a maioria dos elementos de página visíveis.
Ao conhecer seu TTI, você pode identificar se as páginas do seu site são totalmente utilizáveis. Junto de um bom FID, suas páginas podem ser totalmente interativas conforme a necessidade do usuário.
First Input Delay Versus Tempo de Bloqueio (TBT)
O Tempo Total de Bloqueio (TBT) e o FID são bastante semelhantes. Ambos medem quão longo é o tempo de resposta na página. A diferença é que o TBT não usa a entrada do usuário como parâme. Resumindo, TBT é a quantidade de tempo durante a qual tarefas longas bloqueiam o encadeamento principal.
Tarefas longas de Javascript em páginas da web podem afetar as avaliações FID e TBT. Observando as métricas FID e TBT, você pode ver quão significativo é o impacto de tarefas longas na capacidade de resposta do site.
Essas duas métricas criam uma forte correlação e influenciam uma à outra na usabilidade de uma página. Portanto, aumentar sua pontuação TBT pode ser usado para otimizar seu FID.
Conclusão
Ter um site responsivo impacta de maneira significativa a experiência do usuário do seu site. É por isso que testar e analisar os core web vitals é essencial, e isso inclui o First Input Delay (FID). Ao fazer isso, você pode melhorar o desempenho das páginas do seu site.
O problema mais comum, e que causa longos atrasos de entrada, é um thread principal bloqueado. Isso geralmente é causado por JavaScript não otimizado. Portanto, para melhorar a pontuação de first input delay, otimize seu código JavaScript ao:
- Quebrar tarefas longas.
- Implementar carregamento progressivo.
- Usar renderização do lado do servidor.
- Gerar conteúdo estaticamente.
- Auditar os scripts de terceiros.
- Usar web workers.
- Adiar o JavaScript não utilizado e não crítico.
- Restringir o uso de polyfills.
Depois de modificar uma página, teste seu navegador e verifique se o site está funcionando corretamente. Se você tiver dúvidas ou opiniões sobre como melhorar sua pontuação de first input delay, não hesite em compartilhá-los na seção de comentários abaixo.
