Como Editar HTML no WordPress

O WordPress é uma plataforma de fácil uso da qual você pode se aproveitar sem tocar numa única linha de código. Porém, saber como editar HTML no WordPress é uma boa habilidade para ter em seu arsenal.
Com o conhecimento de edição de códigos, você pode resolver problemas ou executar customizações avançadas para melhorar seu site feito na hospedagem WordPress que você tem aqui na Hostinger.
Esse artigo irá explicar por que é necessário saber editar HTML no WordPress e como fazê-lo do jeito certo.
Baixe o Guia de Recursos HTML definitivo
Isso é Necessário?
O WordPress funciona de maneira incrível por padrão, o que significa que você pode ter um site belo e funcional sem escrever qualquer código.
De fato, o WordPress tem uma enorme coleção de temas e plugins para mexer facilmente no seu website. Então, você não precisa realmente saber como editar HTML no WordPress.
Se você quer mudar a aparência do seu website, é possível usar e customizar o tema pré-instalado ou instalar um novo do diretório WordPress. Adicionalmente, para implementar mais funcionalidades no seu website, instalar plugins pode ser uma das melhores soluções.
Em suma, está tudo bem em deixar o código do WordPress em paz na maioria das situações.
Contudo, existem momentos em que você precisa editar o HTML no WordPress. Até porque esse pode ser o único caminho.
Por exemplo, isso acontece quando você quer fazer uma customização avançada dos temas ou adicionar efeitos HTML nos seus posts – como textos destacados que sejam mais atrativos.
Tenha em mente que editar os códigos de maneira incorreta no WordPress vai trazer mais consequências negativas do que positivas. Faça isso cuidadosamente.
Coisas a Se Considerar
Editar o código-fonte do WordPress é uma tarefa séria. Você deve minizar o risco sempre que puder.
Para fazer isso, é necessário considerar qual é o seu objetivo, que ferramentas usar e quanto tempo você tem.
Pergunte para si mesmo: qual é o seu motivo? Você quer fazer mudanças para testar, com a finalidade de aprender ou para implementar customizações avançadas?
Se você quer testar algumas coisas, é altamente recomendado criar o Child Theme. Caso alguma coisa dê errado, isso não vai afetar o seu website. Fora isso, brincar com um tema filho permite que você veja se a modificação que deseja fazer é o que você esperava.
Você sempre pode testar certas funções do WordPress para finalidade de aprendizado. Lembre-se: você deve restringir o seu escopo, mexendo apenas na parte sobre a qual você quer aprender. Não apenas isso irá poupar seu tempo, como também irá impedir que você encontre problemas desnecessários.
Editar o código-fonte do WordPress requer que você tenha um editor de texto HTML como o Notepad++ para o Windows ou o Text Wrangler para Mac. Você também precisa preparar um cliente FTP como FileZilla e um navegador moderno como o Google Chrome.
A última, porém não menos importante, coisa a se fazer é decidir quanto tempo você quer gastar na tarefa.
Tipicamente, editar o código-fonte do WordPress por conta própria consome uma bela quantidade de tempo. Então, se você acha que não tem as horas disponíveis para fazê-lo, contratar um profissional pode ser uma opção sensata.
Como Editar o Código-Fonte do WordPress
Como você pode saber, o WordPress usa quatro linguagens de programação diferentes: HTML, CSS, PHP e JavaScript.
Cada linguagem tem o seu próprio código e serve para diferentes funcionalidades. Por exemplo, o HTML opera a estrutura dos conteúdos e o CSS gerencia a sua aparência. Dito isso, pode ser necessário realizar certas operações ao utilizar um conjunto específico de códigos.
Agora, vamos explorar melhor como editar o código-fonte do WordPress.
Como Editar HTML no WordPress
Conforme indicamos anteriormente, HTML significa HyperText Markup Language (Linguagem de Marcação de Hipertexto) e serve para controlar a estrutura dos conteúdos.
Você pode adicionar qualquer tipo de conteúdo como texto, imagens ou vídeos nos seus posts do WordPress. Normalmente, isso seria feito através do editor do WordPress.
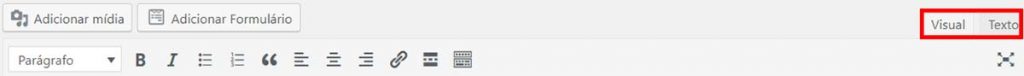
O WordPress tem dois tipos de editores: um visual e um de texto (HTML). No editor clássico, você pode mudar da edição visual para a edição HTML facilmente, já que eles estão localizados lado a lado.

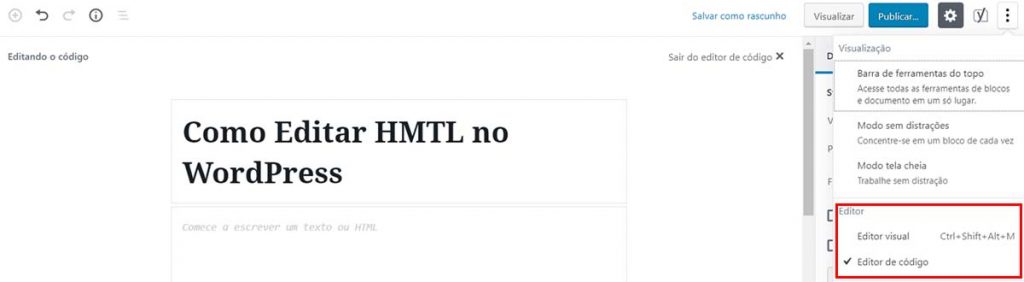
Mas esse não é o caso com o recém-introduzido editor Gutenberg. Nele, existem duas maneiras de mudar para o editor HTML:
- Clicar no menu de três pontos em cada bloco.
- Clicar no menu de três ponto na parte superior direita para editar o post inteiro.

Esse é um exemplo de como editar HTML no WordPress usando o editor Gutenberg:

E esse aqui é o resultado:

Então, você pode editar HTML no WordPress usando as duas maneiras acima.
Mas e como editar HTML na sua página inicial? Basicamente, você pode adicionar um HTML customizado através da área de widget. Vá até Aparência > Widgets.
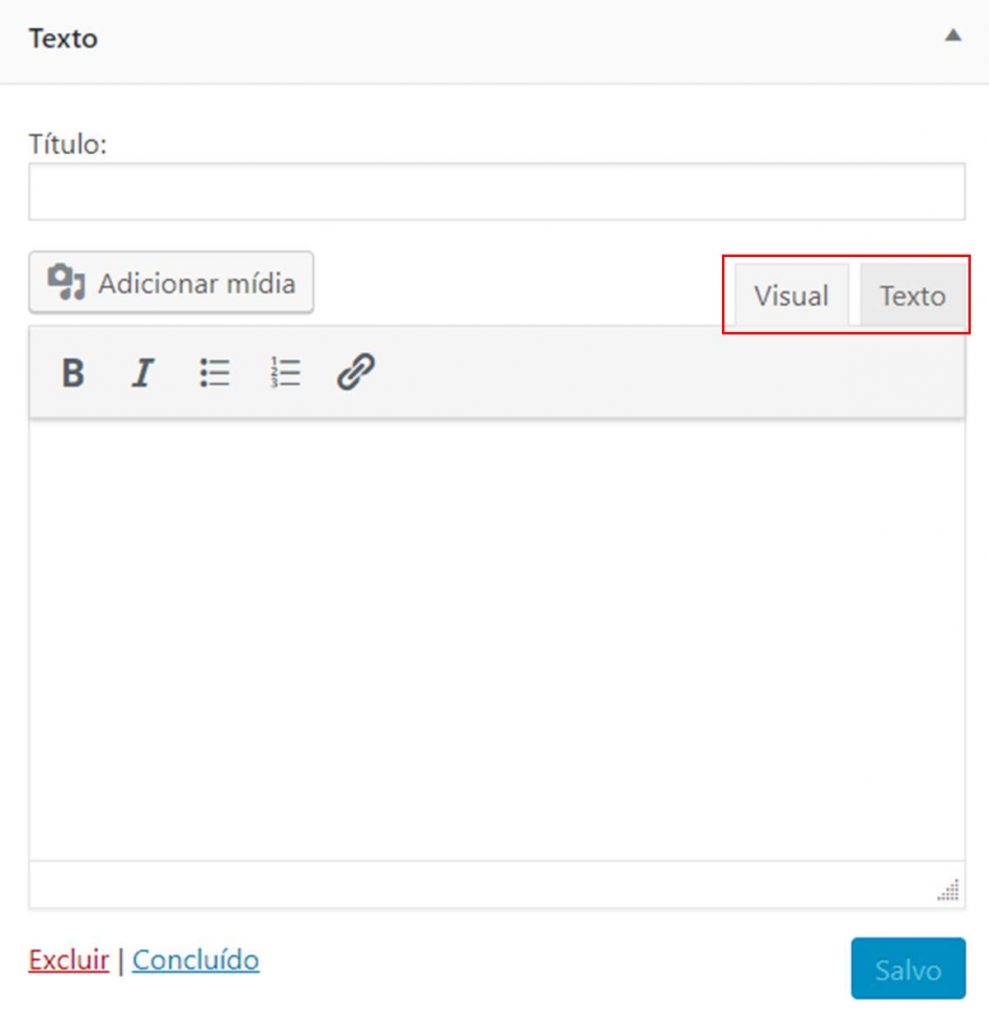
Na área de widget, você pode editar o HTML dos widgets disponíveis ou adicionar mais widgets a partir do menu HTML personalizado.
Para editar o HTML, você primeiramente precisa escolher o widget a ser customizado, fazer alterações e salvá-lo.

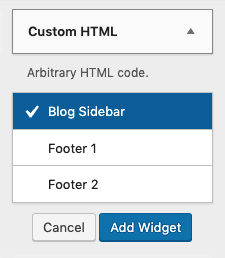
Por outro lado, você pode adicionar novos widgets a partir do menu HTML personalizado. Dependendo do seu tema ativado, as opções podem variar. Por exemplo, usando o tema Twenty Seventeen, você tem as opções: Blog Sidebar (Barra Lateral do Blog), Footer 1 (Rodapé 1) e Footer 2 (Rodapé 2). Assim que você adicionar os detalhes, salve-os.

Como Editar PHP e CSS no WordPress
CSS (Cascading Style Sheets) aplicam o estilo para o HTML. Elas são as responsáveis por determinar como a sua página da web é apresentada.
Quando você aplicar um tema WordPress, seu website terá cor, fonte e layout específicos. Se você não gostar de um certo tema, pode usar um outro.
Mas e se você quer manter o layout do tema e só deseja mudar a fonte? Nesse caso, você pode precisar editar o PHP e o CSS no WordPress.
Tenha cuidado, pois esse método pode não ser adequado para iniciantes no WordPress.
Existem duas maneiras de editar PHP e CSS no WordPress: usando o editor de código do WordPress ou o cliente FTP.
1. O Editor do Core do WordPress
O primeiro método acessa o editor de código do WordPress. Por favor note que você só pode usar essa técnica se o seu website roda bem – o que significa que o seu site não está travando por causa causa de qualquer ataque de malware ou de updates que falharam.
Uma vez que você tenha criado um tema filho, ative-o. Em seguida, você pode ir em Aparência > Editor de Temas.
Garanta que você selecionou o child theme alvo que você deseja editar. Por exemplo, se você quer editar o rodapé, é possível selecionar footer.php no lado esquerdo. Então, você pode adicionar ou editar o código no Editor de Código.
Após editar o código, clique no botão Atualizar Arquivo.
2. Cliente FTP
O próximo método usa um cliente FTP.
Enquanto esse pode ser um método poderoso, nós não recomendamos que você o utilize. Ele não é seguro e pode colocar seu website em risco se você gerenciá-lo mal. Mesmo assim, aqui está como fazê-lo se você se sente qualificado e confia nas suas habilidades.
Primeiro, você precisa criar uma credencial de login FTP. Em Seguida, você pode abrir seu cliente FTP e inserir os detalhes do seu host FTP, nome de usuário e senha.
Assim que você tiver conseguido se conectar, poderá acessar o código-fonte do WordPress. Selecione quaisquer arquivos que você desejar editar, clique com o botão direito e aperte em editar. Depois que concluir sua edição, você pode salvar as mudanças.
Conclusão
Você precisa de um motivo forte para editar o HTML no WordPress. Na maior parte do tempo, é suficiente utilizar temas e plugins.
Caso seja necessário arrumar quaisquer problemas ou se você desejar promover customizações avançadas, é possível editar o código-fonte do WordPress. Mas há algumas coisas a se considerar antes de fazê-lo: seus objetivos, as ferramentas e seu tempo.
Existe operações diferentes quando se vai editar o código-fonte do WordPress:
- Editar HTML no WordPress através do Editor
- Editar PHP e CSS no WordPress usando o criador de código do WordPress ou um cliente FTP
Lembre-se, segurança em primeiro lugar!


Comentários
November 07 2019
Boa tarde Carlos. Achei seu conteúdo muito bom, mas gostaria de saber se vc pode me ajudar. Quando meu site foi feito (2017) estava com o Wordpress antigo (2 atualizações pra Ptrás) e os tesxto estavam normais. Mas aí eu atualizei pro WordPress novo e alguns artigos ficaram bagunçados e somente em códigos. Segue um trecho de exemplo: ([/dt_sc_one_sixth][dt_sc_five_sixth ]- Produção e realização do espetáculo “Velório à Brasileira” de Aziz Bajur – Teatro Santo Agostinho;[/dt_sc_five_sixth][/dt_sc_fullwidth_section][dt_sc_fullwidth_section backgroundcolor="#efefef" backgroundimage="" opacity="" parallax="no" backgroundrepeat="no-repeat" backgroundposition="left top" paddingtop="30" paddingbottom="30" textcolor="" class="" first][dt_sc_one_sixth first]) Como posso reverter isso? Acabei de atualizar meu wordpress para a versão 5.2.4 Obrigada desde já, Fernanda
November 19 2019
Oi Fernanda! Nesse caso, aconselho você a subir um backup do seu site de antes de apresentar esse problema! Com a atualização, alguns arquivos podem ter sido danificados, então ao invés de ficar procurando uma 'agulha no palheiro' (que seria ate encontrar quais foram danificados, saber se tem como substituí-los, achar um desenvolvedor e tudo mais, indico mesmo voltar certinho um backup seu. Você pode realizar o seu backups de uma data que seu site estivesse funcionando certinho. É só seguir este artigo aqui! E depois restaurar seus backups seguindo este tutorial! Qualquer dúvida chama a nossa equipe de suporte ao cliente no chat 24/7 tá bom?
May 26 2023
tenho uma dúvida. Eu crio sites em html, css e javascript e gostaria de saber, como posso fazer um painel onde o cliente pode fazer alterações de imagens e textos por exemplo. Eu crio um dashboard ou eu apenas transfiro os docs html, css e js para wordpress e aplico plugins e permissões? como posso fazer?
May 26 2023
Oi, Davi! Nesse caso, me parece que a opção mais acessível é optar pelo WordPress mesmo e criar perfis para que seus clientes possam acessar o painel com as permissões específicas. Para mais informações, você pode conversar com nossa equipe de Sucesso do Cliente! https://www.hostinger.com.br/contatos