Checklist para lançamento de site 2024: tarefas essenciais para realizar antes e depois de entrar no ar
O lançamento de site é um passo fundamental para qualquer empresa ou pessoa que deseje estabelecer sua presença online. Esteja você construindo um novo site do zero ou reformulando um projeto online já existente, o processo sempre envolverá um planejamento cuidadoso e uma execução precisa.
É exatamente para isso que estamos aqui: nossa checklist para lançamento de site irá passar por todas as tarefas essenciais pré- e pós-lançamento, para te ajudar a verificar tudo e se certificar de suas páginas da web estão perfeitas para entrar no ar e receber visitantes. Nos parágrafos abaixo, compartilharemos dicas sobre otimização de desempenho, aprimoramento da experiência do usuário, garantia de conformidade legal e estratégias de divulgação eficazes para depois do lançamento.
Esta lista de verificação ajudará você a lançar seu site com confiança, evitando erros comuns e aproveitando ao máximo o potencial do seu site. Vamos lá!
Conteúdo
Checklist: o que verificar antes do lançamento de site
Antes de lançar um site, é essencial estabelecer uma base sólida através de um planejamento e preparação cuidadosos.
Nossa lista de verificação pré-lançamento falará sobre as etapas mais importantes pelas quais você precisa passar antes de lançar a versão definitiva do seu site na internet.
Essas tarefas ajudarão você a garantir que cada elemento do seu site seja bem executado, desde a pesquisa inicial e definição de objetivos até a otimização do design e conteúdo, preparando seu projeto para decolar.
1. Pesquise concorrentes e tendências da indústria
Categoria: Planejamento e pesquisa
Analisar seus concorrentes e se atualizar com as últimas tendências da indústria fornece insights valiosos para orientar sua estratégia.
Entender o que seus concorrentes estão fazendo bem permite que você identifique as melhores práticas para aplicar e áreas onde você pode se destacar. Além disso, estar a par das tendências da indústria garante que seu site permanecerá relevante e competitivo.
Como fazer isso:
- Identifique seus principais concorrentes. Comece listando seus principais concorrentes. Use motores de busca, redes sociais e diretórios do setor para encontrar sites e negócios semelhantes.
- Analise os sites concorrentes. Visite os sites dos seus concorrentes e avalie seus pontos fortes e fracos. Observe o design, conteúdo, produtos/serviços e estratégias de engajamento do usuário.
- Use ferramentas para obter insights mais profundos. Ferramentas como Semrush ou Ahrefs podem fornecer insights sobre as estratégias de otimização de mecanismos de busca (SEO) dos concorrentes, incluindo suas palavras-chave e backlinks de melhor desempenho.
- Se atualize sobre as tendências do setor. Siga blogs da indústria, inscreva-se em newsletters e participe de fóruns ou grupos relevantes para o seu campo. Isso ajuda você a aprender sobre novas tecnologias, preferências do consumidor e mudanças no mercado.
Exemplo: se você estiver lançando uma loja virtual de moda, identifique os principais nomes do setor e observe como eles usam as mídias sociais, apresentam suas coleções e lidam com o atendimento ao cliente. Talvez você descubra que destacar conteúdo gerado pelo usuário, como fotos tiradas por clientes, é uma tendência que aumenta o engajamento e a confiança.
2. Defina metas e objetivos
Categoria: Planejamento e pesquisa
Definir metas e objetivos claros oferece um roteiro para orientar o desenvolvimento do seu site e medir seu sucesso. Os objetivos ajudam a fixar seus esforços no que é importante e garantem que cada aspecto do seu site esteja alinhado com os objetivos mais amplos do seu negócio.
Como fazer isso:
- Estabeleça metas SMART. Certifique-se de que seus objetivos são Específicos, Mensuráveis, Alcançáveis, Relevantes e com Prazo definido. Por exemplo, especifique o que você deseja alcançar, em vez de definir um objetivo vago como simplesmente aumentar o tráfego. Por exemplo, um objetivo específico é aumentar o tráfego do site em 25% nos próximos seis meses.
- Divida metas em tarefas. Divida seus objetivos maiores em tarefas menores e gerenciáveis. Isso torna mais fácil acompanhar o progresso e manter a motivação.
- Alinhe seu projeto com os objetivos do negócio. Garanta que os objetivos do seu site estejam em linha com os objetivos gerais da sua empresa. Por exemplo, se o objetivo atual do negócio é aumentar sua lista de e-mails, seu site deve ter vários pontos de contato para a captura de endereços eletrônicos.
- Use ferramentas para monitorar o progresso. Utilize ferramentas de gerenciamento de projetos, como Trello ou Asana, para organizar tarefas e prazos.
Exemplo: Para um novo site de e-commerce, um objetivo SMART pode ser alcançar R$ 10.000 em vendas no primeiro trimestre. Para chegar a isso, você pode fazer planos para tarefas específicas como configurar campanhas de publicidade online, otimizar descrições de produtos para motores de busca e criar um calendário de promoções mensal.
3. Selecione uma hospedagem e um criador de sites adequado
Categoria: Design e desenvolvimento
Escolher o criador de sites e o provedor de hospedagem certo é crucial para o desempenho, a escalabilidade e a facilidade de gerenciamento do seu site. Um criador de sites fácil de usar, unido com uma hospedagem robusta, garante que seu site poderá lidar com o tráfego de forma eficiente e permanecer seguro em todas as situações, proporcionando uma experiência suave para os visitantes.
Construa seu site com o Criador de Sites da Hostinger

O Criador de Sites da Hostinger é uma excelente escolha para iniciantes que estão configurando seu primeiro site. Sua interface intuitiva de arrastar e soltar elimina a necessidade de conhecimento em programação, permitindo que qualquer pessoa crie um site com aparência profissional por apenas €1.95/mês.
Os planos do nosso Criador de Sites incluem tudo o que você precisa em um só pacote, incluindo hospedagem. Os planos anuais ou superiores incluem até um domínio gratuito, abrindo espaço para que você planeje os custos do site com uma taxa mensal fixa.
Como começar:
- Escolha um plano de Criador de Sites adequado. Recomendamos o plano do Criador de Sites Business para garantir que você tenha recursos suficientes para o seu site.
- Escolha um domínio. Selecione um domínio memorável e relevante que reflita a sua marca. Se você precisa de ajuda, confira nosso guia sobre como escolher o domínio ideal.
- Crie sua conta. Após a compra, siga as instruções na tela e acesse o hPanel para usar o criador de sites.

4. Escolha o layout e os elementos de design do site
Categoria: Design e desenvolvimento
Um layout e design bem pensados podem melhorar significativamente a experiência do usuário, tornando a navegação intuitiva e envolvente. Um bom design comunica a mensagem da sua marca de forma eficaz e pode influenciar a percepção dos visitantes sobre o seu negócio.
Como fazer isso:
- Use o Construtor de sites com IA. Comece descrevendo seu site e respondendo algumas perguntas sobre o seu negócio. O Criador de Sites com IA criará layouts e designs automaticamente, todos adaptados às suas necessidades — o que te ajuda a criar um site deslumbrante e coeso em poucos minutos.
- Crie um mapa do site. Planeje a estrutura do seu site mapeando as páginas e sua hierarquia. Um mapa do site claro ajuda a organizar seu conteúdo e orientar a navegação.
- Faça os esboços necessários. Faça um esboço ou use uma ferramenta como o Balsamiq para criar wireframes que mostram o layout de cada página. Concentre-se no posicionamento de elementos-chave como cabeçalhos, imagens e CTAs.
- Escolha uma paleta de cores e fontes. Selecione cores que reflitam a personalidade da sua marca e garantam a legibilidade do texto. Combine isso com fontes que sejam consistentes e tenham visual atraente e legível em todos os dispositivos.
- Incorpore elementos visuais. Use imagens e vídeos de alta qualidade que sejam relevantes para seu nicho e promovam engajamento. Garanta que eles carreguem rapidamente, para melhorar o desempenho geral do site.
Exemplo: para um blog de tecnologia, use um layout limpo e minimalista com tons de azul e cinza para uma aparência profissional. Use títulos grandes para os títulos dos posts e inclua bastante espaço em branco para melhorar a legibilidade.
5. Configure as páginas essenciais do site
Categoria: Design e desenvolvimento
Páginas essenciais — como a página inicial, a página Sobre e página de contato — fornecem informações essenciais aos visitantes e estabelecem o fluxo de navegação do seu site. Essas páginas fortalecem o propósito do seu site e constroem confiança com o seu público:
- Página inicial. Escreva sobre o que é o seu site e forneça links para seções importantes. Use um título forte e uma chamada para ação atraente.
- Página Sobre. Compartilhe sua história e missão para se conectar com seus visitantes. Explique quem você é, o que você faz e por que isso importa. Inclua imagens suas ou da sua equipe para adicionar um toque pessoal.
- Página de contato. Permita que seus visitantes falem com você fornecendo um formulário de contato, endereço de e-mail, número de telefone e links de mídias sociais. Certifique-se de que o formulário seja simples e peça apenas as informações necessárias.
- Página de serviços ou produtos. Detalhe os serviços ou produtos que você oferece. Use descrições convincentes e imagens de alta qualidade para engajar visitantes.
- Blog. Compartilhe insights, atualizações e informações úteis sobre o seu nicho para manter os visitantes engajados e incentivar que eles retornem ao site repetidas vezes. Se precisar de ajuda, confira nosso artigo sobre como criar um blog.
Para adicionar páginas ao seu site feito no Criador de Sites da Hostinger, siga os passos abaixo:
- Acesse sua conta Hostinger e abra o criador de sites através do hPanel.
- Selecione seu site e abra o editor do site.
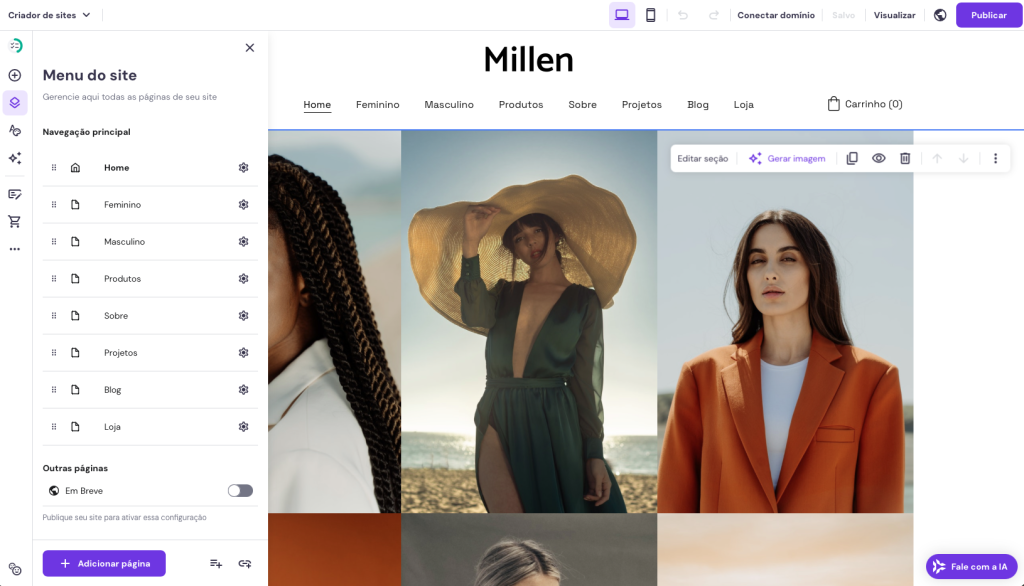
- Clique no menu Menu do Site localizado no lado esquerdo do editor.

- Selecione Adicionar Página para criar uma nova página.
- Escolha entre uma seleção de templates pré-projetados ou opte por criar uma página personalizada.
- Edite o layout e o conteúdo para se adequar à sua marca. Use a interface de arrastar e soltar para adicionar elementos como texto, imagens e formulários.
- Modifique configurações como título da página, URL e configurações de SEO para otimizar a visibilidade.
- Siga os mesmos passos para adicionar e personalizar páginas adicionais conforme necessário.
- Depois de configurar todas as páginas, clique em Publicar para colocar seu site no ar com o novo conteúdo.
Exemplo: a página inicial do seu site de consultoria pode incluir uma visão geral dos seus serviços, depoimentos de clientes e um CTA para agendar um horário. A página Sobre pode destacar sua experiência e especialização, enquanto a página de Contato oferece várias maneiras para potenciais clientes conversarem com você.
6. Substitua o conteúdo provisório
Categoria: Design e desenvolvimento
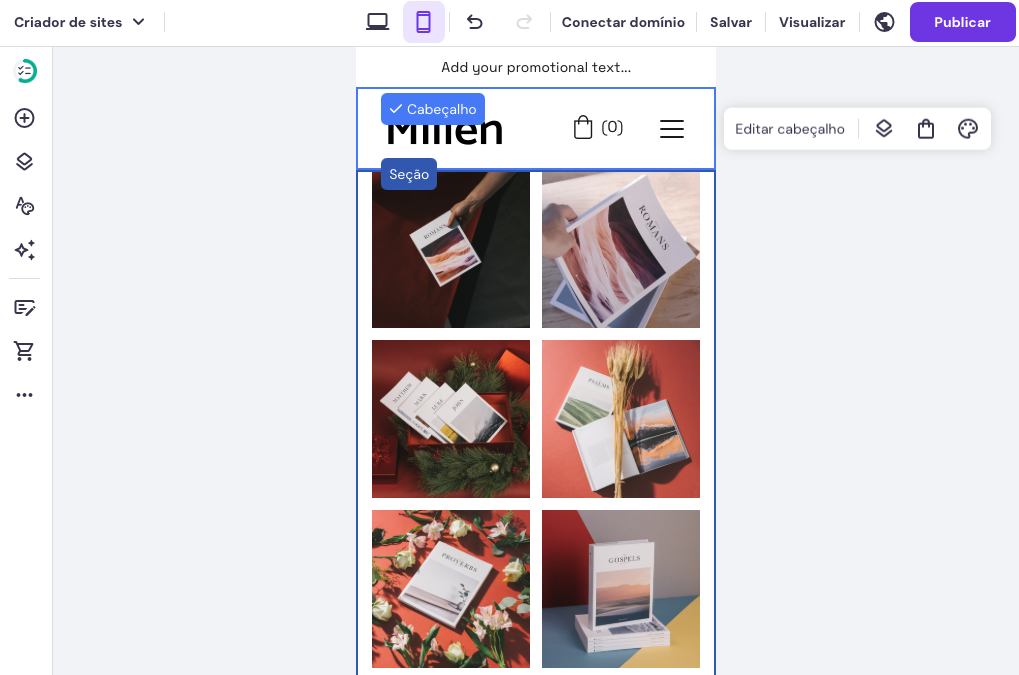
Ao usar templates para construir seu site, você geralmente começa usando um conteúdo provisório, como texto gerado automaticamente e imagens padrão. É importante remover e substituir esses elementos, para garantir que seu site seja profissional, autêntico e reflita com precisão a sua marca.
Como fazer isso:
- Revise cada página. Percorra todas as páginas do seu site para garantir que todo o conteúdo provisório seja removido. Substitua os textos temporários pelo seu conteúdo de verdade.
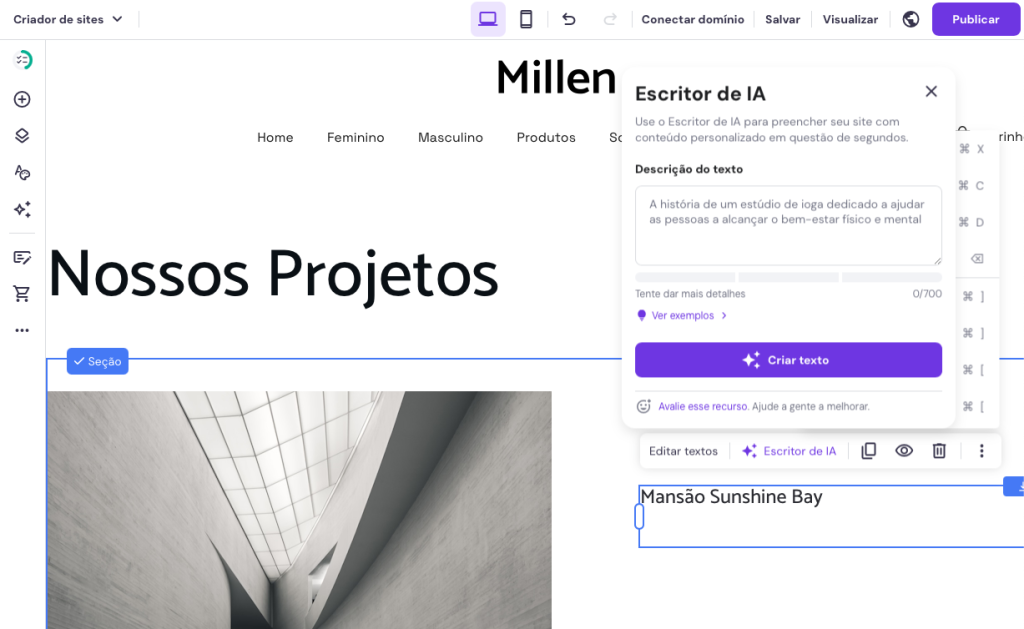
- Use o Escritor IA. O Escritor IA da Hostinger pode ajudar você a criar conteúdo envolvente e personalizado para o seu site. Seja para criar títulos atraentes, descrições detalhadas de produtos ou um texto cativante para a sua página Sobre, o Escritor IA garante que o seu conteúdo estará alinhado com a voz e os objetivos da sua marca.

- Personalize imagens e texto. Use imagens e fotografias autênticas que representem sua marca e mensagem. Adapte o texto para combinar com a voz e os objetivos da sua marca.
- Atualize cabeçalhos e rodapés. Certifique-se de que o cabeçalho e o rodapé do seu site contenham suas informações, como seu logotipo, detalhes de contato e links para páginas essenciais.
Exemplo: Se você está lançando um site de restaurante, substitua as imagens genéricas de comida por fotos de seus pratos e substitua o texto provisório por uma descrição de seu cardápio e da experiência gastronômica que você entrega.
7. Otimize suas imagens e conteúdo
Categoria: Otimização de conteúdo
Otimizar as imagens e o texto do seu site ajuda a reduzir os tempos de carregamento e melhora a experiência do usuário. O conteúdo devidamente otimizado também melhora a sua posição nos mecanismos de busca, tornando o seu site mais visível para potenciais visitantes.
Como fazer isso:
- Comprima imagens. Use ferramentas como TinyPNG ou ImageOptim para reduzir o tamanho do arquivo das suas imagens sem prejudicar a qualidade delas. Isso ajudará suas páginas a carregarem mais rápido.
- Use textos alternativos. Adicione texto alternativo às imagens para descrever seu conteúdo. Isso auxilia na acessibilidade para usuários com deficiência visual e ajuda os motores de busca a entenderem o contexto de suas imagens.
- Estruture o texto para facilitar a leitura. Divida grandes blocos de texto com a ajuda de títulos, listas e parágrafos curtos para tornar o seu conteúdo mais legível e envolvente.
Exemplo: para um blog de viagens, use imagens de destinos otimizadas para melhorar a velocidade da página e inclua texto alternativo como “pôr do sol em Santorini” para descrever a imagem de forma contextual.
8. Integre ferramentas de análise e SEO
Categoria: Otimização de conteúdo
As ferramentas de análise ajudam você a entender como os visitantes interagem com o seu site, enquanto as ferramentas de SEO otimizam o seu site para os motores de busca. Juntos, eles fornecem insights baseados em dados que ajudam a melhorar o desempenho e a visibilidade do seu site.
Como fazer isso:
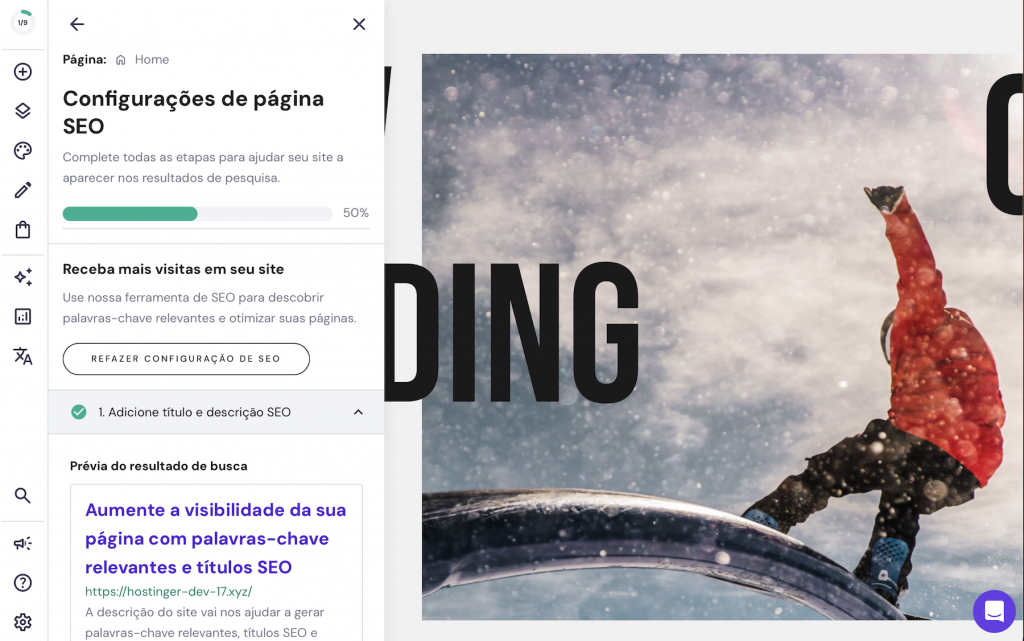
- Use as ferramentas de SEO do Criador de Sites da Hostinger. O Criador de Sites da Hostinger vem com ferramentas de SEO integradas. Acesse as configurações de SEO no menu lateral para editar metadados, como tags de título e meta descrições, e personalizar URLs para melhor visibilidade nos motores de busca.

- Otimize layouts de página com o mapa de calor de IA da Hostinger. O Criador de Sites da Hostinger possui um mapa de calor alimentado por IA que ajuda você a prever as interações dos usuários em seu site. Esta ferramenta identifica quais áreas de suas páginas recebem mais atenção, ajudando a otimizar o posicionamento de elementos importantes como chamadas para ação, botões e formulários.
- Configure e conecte o Google Search Console. Use o Google Search Console para enviar seu sitemap, monitorar pesquisas e identificar quaisquer problemas de indexação que possam afetar a visibilidade do seu site. Isso ajuda a garantir que seu site seja indexado corretamente e tenha um bom desempenho nos resultados de pesquisa.
Exemplo: para uma loja online, use as ferramentas de SEO da Hostinger para otimizar descrições de produtos com palavras-chave relevantes e ajustar meta tags para melhorar a classificação nos mecanismos de busca. O Mapa de Calor IA ajuda você a escolher as seções mais atrativas de suas páginas de produto e a colocar estrategicamente conteúdo promocional ou CTAs para melhorar o engajamento e as conversões.
9. Colete feedback do usuários e faça testes de usabilidade
Categoria: Testes e conformidade
O feedback dos usuários e os testes de usabilidade ajudam você a identificar e corrigir problemas que podem frustrar os visitantes ou prejudicar a experiência deles. Ao entender como os usuários interagem com o seu site, você pode fazer melhorias para aumentar a usabilidade e a satisfação.
Como fazer isso:
- Peça feedback. Compartilhe seu site com amigos, familiares e outros possíveis usuários e peça a opinião honesta deles. Pergunte sobre a experiência geral, o que acharam confuso e quaisquer sugestões que possam ter.
- Faça testes de usabilidade. Use plataformas como UserTesting ou Lookback para assistir usuários enquanto eles navegam no seu site e realizam tarefas. Isso dará insights sobre quaisquer problemas de usabilidade.
- Implemente as mudanças necessárias. Use o feedback recebido e os resultados dos testes para fazer as alterações necessárias. Concentre-se em melhorar a navegação, corrigir links quebrados e aprimorar a clareza do conteúdo.
Exemplo: se os testadores relatam dificuldade em encontrar suas informações de contato, considere colocar um botão de contato no menu de navegação ou adicionar um link de rodapé em cada página.
10. Teste formulários e elementos interativos
Categoria: Testes e conformidade
Formulários e elementos interativos, como botões e menus, são essenciais para o engajamento do usuário. Ao garantir que eles funcionam corretamente, você evita a frustração do usuário e a possível perda de leads ou vendas.
Como fazer isso:
- Teste todos os formulários. Passe por cada formulário no seu site, como formulários de contato ou de inscrição, para garantir que eles sejam enviados corretamente e enviem mensagens de confirmação.
- Verifique a responsividade. Teste elementos interativos, como botões e menus suspensos, em vários dispositivos e tamanhos de tela para garantir que eles funcionem perfeitamente em todos eles.
- Use mensagens de erro. Certifique-se de que os formulários retornem mensagens de erro claras e úteis quando os campos obrigatórios estiverem faltando ou as informações forem inseridas incorretamente.
Exemplo: para o formulário de inscrição em uma newsletter, faça um cadastro de teste para confirmar se ele adiciona o e-mail à sua lista e envia uma mensagem de boas-vindas.
11. Verifique a compatibilidade com dispositivos móveis
Categoria: Testes e conformidade
Como grande parte do tráfego da web hoje em dia vem de smartphones e tablets, é essencial deixar seu site compatível com dispositivos móveis para alcançar e engajar seu público. Um design responsivo se adapta a diferentes dispositivos, proporcionando uma experiência perfeita para todos os usuários.
Como fazer isso:
- Use o editor móvel do Criador de Sites da Hostinger. O Criador de Sites da Hostinger inclui um editor móvel que permite personalizar e otimizar seu site para dispositivos móveis. O editor permite que você ajuste layouts, fontes e imagens, garantindo que eles sejam exibidos corretamente em telas menores.
- Aproveite a funcionalidade de visualização. Utilize o recurso de pré-visualização integrado para ver como seu site aparecerá em diferentes dispositivos, incluindo smartphones e tablets. Isso permite que você faça ajustes em tempo real e garante que seu site ficará ótimo em todas as plataformas.

- Teste em vários dispositivos. Acesse seu site em vários dispositivos e navegadores para garantir a consistência e usabilidade. Ferramentas como o BrowserStack ajudam você a simular diferentes ambientes e verificar se há algum problema de exibição.
- Otimize seu site para telas sensíveis ao toque. Certifique-se de que os botões e links são grandes o suficiente para facilitar a navegação e evite pop-ups, que podem ser difíceis de fechar em telas pequenas. Faça o layout do site com a interação do usuário em mente, tornando a navegação intuitiva e direta.
Exemplo: para um site de comércio eletrônico, teste o processo de checkout em um smartphone para garantir que o formulário de pagamento seja fácil de preencher e que todas as etapas sejam visíveis, sem exigir rolagem horizontal.
12. Configure uma estrutura de links permanentes
Categoria: SEO e estrutura
Uma estrutura de permalinks bem organizada melhora a experiência do usuário, tornando as URLs fáceis de ler e entender. Isso também é ótimo para o SEO, pois ajuda os motores de busca a indexar e categorizar melhor o conteúdo do seu site, melhorando a visibilidade das páginas nos resultados de pesquisa.
Como fazer isso:
- Escolha um formato de URL. Use uma estrutura de URL clara e consistente, que inclua palavras-chave relevantes e reflita o conteúdo da página. Por exemplo, seusite.com/sobre-nos é melhor que seusite.com/pagina-123.
- Use slugs descritivos. O slug da URL — isto é, a parte após o domínio — deve ser curto, descritivo e conter palavras-chave. Evite usar números ou símbolos aleatórios.
- Configure seu CMS. Se você está usando um sistema de gerenciamento de conteúdo (CMS), como o WordPress, é possível a estrutura do permalink nas configurações da plataforma. Escolha um formato que se adapte ao seu site — como o nome do post, no caso de artigos do seu blog.
Exemplo: Para um post de blog intitulado “10 Dicas para uma Alimentação Saudável”, a URL pode ser seusite.com/dicas-para-alimentacao-saudavel, tornando o link claro e fácil de entender.
13. Crie um arquivo robots.txt
Categoria: SEO e estrutura
O arquivo robots.txt indica para os rastreadores de mecanismos de busca quais páginas do seu site devem ser indexadas e quais devem ser ignoradas. Configurá-lo adequadamente ajuda a melhorar sua visibilidade nos motores de busca e a prevenir a sobrecarga dos servidores com solicitações desnecessárias.
Como fazer isso:
- Crie o arquivo. Use um editor de texto para criar um arquivo robots.txt e coloque-o no diretório raiz do seu site, como seusite.com/robots.txt.
- Especifique as instruções de rastreamento. Use o comando User-agent para especificar o rastreador e Disallowpara bloquear certas páginas. Por exemplo, Disallow: /admin impede que os rastreadores acessem a seção de administração.
- Teste com o Google Search Console. Use a ferramenta de teste robots.txt no Google Search Console para garantir que seu arquivo está configurado corretamente e não bloqueia páginas essenciais de serem indexadas.
Exemplo: Para permitir que todos os motores de busca indexem todo o seu site, exceto a página de login, seu robots.txtpode incluir:
User-agent: * Disallow: /login
14. Garanta as conformidades legais
Categoria: Testes e conformidade
A conformidade legal protege seu site de possíveis processos judiciais e constrói confiança com os usuários, protegendo sua privacidade e garantindo a acessibilidade. Estar de acordo com os padrões legais das localidades nas quais seu site opera é crucial para evitar problemas e manter a reputação do seu site.
Como fazer isso:
- Elabore uma política de privacidade. Explique claramente como seu site coleta, usa e armazena os dados do usuário. Inclua detalhes sobre cookies, serviços de terceiros e direitos do usuário. Use geradores online, como o Termly, ou consulte um advogado especializado para obter ajuda.
- Implemente o consentimento de cookies. Se o seu site usa cookies, exiba um banner de consentimento para informar os usuários e obter a permissão deles para a coleta desses dados. Ferramentas como o Cookiebot podem automatizar esse processo.
- Garanta a acessibilidade. Siga as Web Content Accessibility Guidelines (WCAG) para tornar seu site utilizável por pessoas com deficiências. Use ferramentas como o WAVE para identificar problemas de acessibilidade e garantir a conformidade.
Exemplo: Para um site de e-commerce, inclua um link para a política de privacidade no rodapé e use um banner de consentimento de cookies para informar os usuários sobre a coleta de dados. Garanta que todos os formulários e elementos de navegação sejam acessíveis por leitores de tela e outras tecnologias assistivas.
15. Configure o favicon do seu site
Categoria: Configurações adicionais
Um favicon é um elemento pequeno, mas muito importante para aumentar o reconhecimento da sua marca e adicionar uma aparência de profissionalismo ao seu site. Ele aparece nas abas do navegador, nos favoritos e nos resultados de pesquisa, tornando seu site facilmente identificável quando o usuário tem muitas guias abertas.
Como fazer isso:
- Crie um favicon. Crie um ícone simples e reconhecível que reflita a identidade da sua marca. Favicons geralmente têm 16×16 ou 32×32 pixels. Você pode usar ferramentas como Canva ou Favicon.io para criar o seu.
- Faça o upload no seu site. Para adicionar um favicon, coloque seu arquivo no diretório raiz do seu site ou use o recurso de gerenciamento de favicon do seu CMS para fazer o upload. Certifique-se de que o arquivo do favicon seja nomeado favicon.ico, para que ele seja reconhecido automaticamente pelos navegadores.
- Teste em diferentes navegadores. Verifique se o favicon aparece corretamente em diferentes navegadores e dispositivos para garantir uma marca consistente.
Exemplo: para um site de cafeteria, um favicon pode ser um ícone simples de xícara de café ou coisas parecidas, facilitando o reconhecimento da marca pelos usuários ao navegar por várias guias.
16. Configure seu email profissional
Categoria: Configurações adicionais
Um endereço de email profissional aumenta a credibilidade e estabelece confiança com o seu público. Usar o seu domínio no seu endereço de email mostra que o seu negócio é legítimo e que você leva sua comunicação a sério.
Como fazer isso:
- Escolha um serviço de hospedagem de e-mail. O Email Hostinger é uma excelente escolha para um email corporativo confiável e acessível.
- Crie endereços de e-mail. Para ficar ainda mais profissional, crie endereços de e-mail usando seu domínio, como contato@seudominio.com ou suporte@seudominio.com.
- Configure os clientes de e-mail. Para garantir que seu email funcione perfeitamente em todos os dispositivos, configure clientes de email como Outlook, Apple Mail ou Thunderbird. Para mais informações, siga nosso tutorial sobre como usar o email da Hostinger.
Exemplo: um profissional freelancer pode criar um endereço de e-mail como contato@seunome.com, adicionando um toque profissional às comunicações com os clientes e tornando mais fácil que eles lembrem do seu endereço. Usando o serviço de Email Profissional da Hostinger, é possível gerenciar eficientemente seus emails ao mesmo tempo que você tem segurança robusta e suporte premiado.

17. Faça perfis nas redes sociais e crie expectativa
Categoria: Marketing e divulgação
Criar um senso de expectativa para o lançamento do seu site nas redes sociais é uma maneira eficaz de engajar potenciais visitantes e impulsionar o tráfego assim que seu site entrar no ar. As plataformas de rede social oferecem um espaço para chegar no seu público-alvo, compartilhar sua história e criar burburinho em torno do seu lançamento.
Como fazer isso:
- Crie os perfis. Crie contas em plataformas de mídia social que se alinham com o seu público-alvo — como o Instagram, para marcas que têm maior apelo visual, ou o LinkedIn para negócios mais corporativos.
- Compartilhe teasers. Publique prévias, contagens regressivas e conteúdo dos bastidores para gerar interesse e empolgação. Use hashtags relevantes no seu nicho para expandir seu alcance.
- Incentive o engajamento do seu público. Incentive seguidores a compartilhar seu conteúdo e participar de discussões. Considere fazer um sorteio ou concurso para aumentar o engajamento e atrair novos seguidores.
Exemplo: Um novo aplicativo de fitness pode compartilhar vídeos teaser de seus recursos e vantagens no Instagram, usando hashtags como #appfitness e #embreve para se conectar com entusiastas da área e gerar expectativa para o lançamento.
Checklist: o que verificar após o lançamento de site
Seu novo site está no ar — parabéns! Mas isso não significa que o trabalho acabou. Aqui estão alguns aspectos para seguir verificando após o lançamento:
1. Rastreie o seu site
Após o lançamento do seu site, é importante garantir que os motores de busca podem rastrear e indexar efetivamente suas páginas. Esta etapa ajuda a melhorar a visibilidade do seu site nos resultados de pesquisa e identifica quaisquer problemas que afetam a rastreabilidade, como links quebrados ou ausência de metadados.
Como fazer isso:
- Use uma ferramenta de rastreamento. Ferramentas como Screaming Frog e Semrush podem simular o processo de rastreamento de um mecanismo de busca e ajudar você a identificar problemas.
- Verifique se há erros. Procure por links quebrados, conteúdo duplicado, títulos ou meta descrições ausentes e outros problemas que possam afetar o SEO do seu site.
- Envie um sitemap XML. Certifique-se de que seu mapa do site está atualizado e foi devidamente enviado para motores de busca através de plataformas como o Google Search Console e o Bing Webmaster Tools.
Exemplo: depois de executar um rastreamento, talvez você detecte várias páginas com meta descrições ausentes. Adicionar essas descrições pode melhorar a visibilidade de pesquisa do seu site e aumentar as taxas de cliques.
2. Analise o desempenho do site
Categoria: Planejamento e pesquisa
Analisar o desempenho do seu site (ou estabelecer benchmarks, se você está começando do zero) é crucial porque fornece uma ideia clara do desempenho das suas páginas.
Os benchmarks ajudam você a entender o que seu público gosta e rejeita, permitindo que você faça melhorias com base em dados. Eles também ajudam a priorizar mudanças que impactem significativamente a satisfação do usuário e os objetivos do negócio.
Como fazer benchmarks sem ter um site
Se você está começando do zero e não tem muitos dados para analisar, ainda assim é possível estabelecer benchmarks valiosos.
Pesquise padrões da indústria e concorrentes para entender as métricas típicas para sites do seu nicho. Identifique indicadores-chave de desempenho (KPIs) que se alinham com os objetivos do seu negócio, como duração média da sessão, taxa de rejeição e taxa de conversão.
Essas informações ajudarão você a definir metas realistas e orientar sua estratégia à medida que seu site avança.
Como fazer benchmarks com um site já existente:
- Configure o Google Analytics. Se você ainda não fez isso, configure o Google Analytics. Esta ferramenta rastreia as interações dos visitantes e fornece métricas como visualizações de página, duração da sessão, taxas de rejeição e muito mais. Você pode seguir nosso guia sobre como configurar o Google Analytics para começar.
- Revise os relatórios de audiência. Use o Google Analytics para acessar o relatório de Visão geral dos atributos do usuário. Isso lhe dará uma noção do tamanho da sua audiência, suas faixas demográficas e quais dispositivos eles usam para visitar o seu site.
- Identifique seu conteúdo mais popular. Vá até Relatórios → Examinar o comportamento do usuário → Página e telas para checar quais páginas apresentam o melhor desempenho. Páginas de alto desempenho podem fornecer insights sobre o que sua audiência considera valioso.
- Identifique os pontos fracos. Identifique páginas com altas taxas de rejeição. Uma alta taxa de rejeição significa que os visitantes deixam seu site rapidamente após visualizar apenas uma página, indicando possíveis problemas com a relevância do conteúdo ou a experiência do usuário.
Exemplo: Suponha que a página inicial do seu blog tenha uma taxa de rejeição maior do que os posts individuais. Isso pode sugerir que os visitantes encontram seus posts individuais através de motores de busca ou mídias sociais, mas não se sentem atraídos para explorar mais. Você pode melhorar sua página inicial adicionando posts populares, melhorando a navegação ou adicionando chamadas para ação com maior engajamento.
3. Otimize o site para melhor velocidade e desempenho
A velocidade do site é um fator crítico que afeta a experiência do usuário e a sua posição nos motores de busca. Páginas lentas podem levar a altas taxas de rejeição, usuários frustrados e conversões perdidas. Otimizar seu site para aprimorar sua velocidade garante uma experiência suave para os visitantes, melhorando o engajamento e a retenção.
Como fazer isso:
- Use o cache do navegador. Configure seu servidor para armazenar arquivos localmente nos navegadores dos usuários, reduzindo os tempos de carregamento para usuários que façam visitas repetidas.
- Minimize CSS, JavaScript e HTML. Remova caracteres desnecessários, espaços e comentários do seu código para reduzir os tamanhos de arquivos e melhorar os tempos de carregamento. Ferramentas como o Minify podem te ajudar nessa tarefa.
- Use uma rede de distribuição de conteúdo (CDN). CDNs como o Cloudflare distribuem o conteúdo do seu site em vários servidores ao redor do mundo, melhorando os tempos de carregamento para usuários em diferentes localizações.
- Faça um teste de velocidade. Use ferramentas como GTmetrix ou Google PageSpeed Insights para analisar a velocidade do seu site e identificar áreas em que você pode melhorar.
Exemplo: se um teste de velocidade revelar que sua página inicial demora muito para carregar devido a arquivos de imagem grandes, compacte essas imagens e ative o lazy loading para melhorar o desempenho.
4. Colete feedback dos usuários e continue fazendo testes
O feedback e os testes contínuos ajudam a melhorar a experiência do usuário em seu site. Você deve revisar regularmente a forma como os usuários interagem com o seu site e fazer ajustes com base em seus comentários. Isso garantirá que o seu site permaneça relevante, envolvente e eficaz na realização de seus objetivos.
Como fazer isso:
- Use ferramentas de feedback. Implemente formulários de feedback ou pop-ups no seu site para coletar opiniões dos usuários. Ferramentas como o Hotjar podem ajudar a coletar dados qualitativos.
- Realize testes A/B. Teste diferentes versões de suas páginas para ver quais elementos têm melhor desempenho. Ferramentas como o Optimizely permitem que você teste variações do seu conteúdo, design e chamadas para ação.
- Monitore as estatísticas. Acesse regularmente o Google Analytics para monitorar o comportamento dos usuário, engajamento e métricas de conversão. Procure por padrões ou mudanças no comportamento dos usuários que indiquem áreas para melhoria.
Exemplo: depois de realizar um teste A/B na sua landing page, você descobre que a versão com uma introdução em vídeo gera taxas de conversão mais altas do que uma versão somente com texto. Você pode, então, implementar esse mesmo layout mais bem-sucedido em páginas semelhantes.
5. Garanta a conformidade legal e a acessibilidade de forma contínua
Conforme seu site cresce e evolui, manter a conformidade com os padrões legais e as diretrizes de acessibilidade é crucial. Você deve fazer revisões regulares para garantir que o site permanecerá atualizado de acordo com as mudanças na regulamentação e continuará a oferecer uma experiência de usuário inclusiva.
Como fazer isso:
- Revise as políticas de privacidade. Atualize sua política de privacidade conforme necessário para refletir quaisquer alterações nas práticas de coleta de dados ou requisitos legais. Com isso, você garante que sua comunicação permanecerá transparente e abrangente.
- Verifique o consentimento de cookies. Revise regularmente as configurações e banners de consentimento de cookies para garantir que eles estejam em conformidade com as regulamentações atuais, como a LGPD.
- Faça testes de acessibilidade. Teste continuamente a acessibilidade do seu site usando ferramentas como Axe tools ou WAVE. Faça ajustes para melhorar a usabilidade para usuários com deficiências.
Exemplo: Se novas regulamentações exigirem divulgações adicionais em sua política de privacidade, atualize o documento e notifique seus usuários por e-mail ou um anúncio no site para manter a transparência.
6. Divulgue seu site
Uma divulgação eficaz impulsiona o tráfego e aumenta a consciência da marca após o lançamento do seu site. Utilizar uma combinação de diferentes estratégias de marketing digital ajuda você a alcançar seu público-alvo e incentiva o engajamento com seu conteúdo ou produtos.
Como fazer isso:
- E-mail marketing. Construa e mantenha uma lista de emails para enviar newsletters, promoções e updates. Use ferramentas como Mailchimp para gerenciar suas campanhas.
- Escreva guest posts. Escreva artigos para sites conceituados em seu nicho para alcançar um público mais amplo e adquirir backlinks de qualidade para melhorar o SEO.
- Faça marketing nas redes sociais. Use plataformas como Facebook, Instagram e LinkedIn para compartilhar conteúdo, interagir com seguidores e construir uma comunidade em torno da sua marca.
- Invista em publicidade paga. Invista em anúncios pay-per-click (PPC) no Google ou em plataformas de mídia social para alcançar públicos-alvo e aumentar o tráfego do site.
Exemplo: Lance uma campanha de mídia social usando elementos visuais atraentes e postagens envolventes para promover uma nova linha de produtos, incentivando os seguidores a visitar seu site para obter mais informações.
Conclusão
Um lançamento de site é um processo complexo que requer planejamento e execução cuidadosos.
Ao seguir esta checklist completa, você pode garantir um lançamento suave e bem-sucedido, fornecendo uma base sólida para o sucesso a longo prazo.
Lembre-se: o trabalho não termina no lançamento – continue monitorando, testando e otimizando continuamente o seu site para manter sua eficácia e relevância.
Esperamos que esta lista de verificação tenha fornecido informações valiosas para o lançamento do seu site. Se você tiver alguma dica ou sugestão adicionais, sinta-se à vontade para compartilhá-las na seção de comentários abaixo. Boa sorte!
