O Que São Classes CSS, Como Usá-las Para Estilizar Elementos HTML e Criar Site Responsivo
Uma classe CSS (folha de estilo em cascata) é um seletor que permite definir o mesmo estilo para vários elementos HTML simultaneamente. Trata-se de um atributo que simplifica a personalização de qualquer site, pois não é necessário escrever o código individualmente.
Além de tornar o código mais limpo e conciso, esse atributo ajuda a manter a consistência do estilo em diferentes elementos. Devido aos seus benefícios, entender as classes CSS é fundamental se você quiser mergulhar no desenvolvimento web.
Com isso em mente, este artigo explicará como usar classes CSS para estilizar elementos HTML e criar um site responsivo. Você também aprenderá várias dicas que te ajudarão a dominar o seletor para um desenvolvimento mais eficiente na web.
Baixe o Guia de Recursos CSS Completo
Conteúdo
O Que é Uma Classe CSS?
A classe CSS é um atributo que permite selecionar vários elementos HTML e definir seu estilo simultaneamente. Isso ajuda a manter a consistência visual e a simplificar o desenvolvimento do site.
Por exemplo, em vez de escrever código CSS para alterar a cor do texto de cada elemento de título, os desenvolvedores podem agrupá-los em uma classe e aplicar um único estilo a todos eles.
Como Usar uma Classe CSS para Estilizar um Elemento
Para ajudar você a entender como usar uma classe CSS, esta seção explicará as seis etapas para utilizar esse atributo para modificar elementos específicos em seu arquivo HTML.
1. Abra seu Documento HTML
Antes de usar uma classe CSS, abra e verifique a estrutura de seu documento HTML. Essa etapa te ajuda a determinar qual elemento deve ser modificado para simplificar o agrupamento.
As etapas para localizar o arquivo são diferentes, dependendo de você estar em uma área de desenvolvimento local ou no ambiente de hospedagem do seu site em si.
Em um ambiente local, abra o editor de código e selecione o documento por meio da janela do explorador de arquivos. Por exemplo, os usuários do Visual Studio Code (VSCode) podem fazer isso navegando até Arquivo → Abrir Arquivo.
Por outro lado, se você estiver em uma área de hospedagem ativa, abra os arquivos do seu site usando um cliente de protocolo de transferência de arquivos (FTP) como o FileZilla e faça o download do documento. Em seguida, abra-o localmente usando um editor de texto.
No entanto, este método é bastante ineficiente, pois é necessário reenviar o arquivo sempre que definir um novo estilo de CSS para verificar sua aparência no front-end. Se o seu provedor de hospedagem não oferecer um editor integrado no painel de controle, recomendamos a configuração de um host local.
Como alternativa, os usuários de hospedagem da Hostinger podem abrir diretamente o conteúdo HTML de seus sites por meio de um navegador.

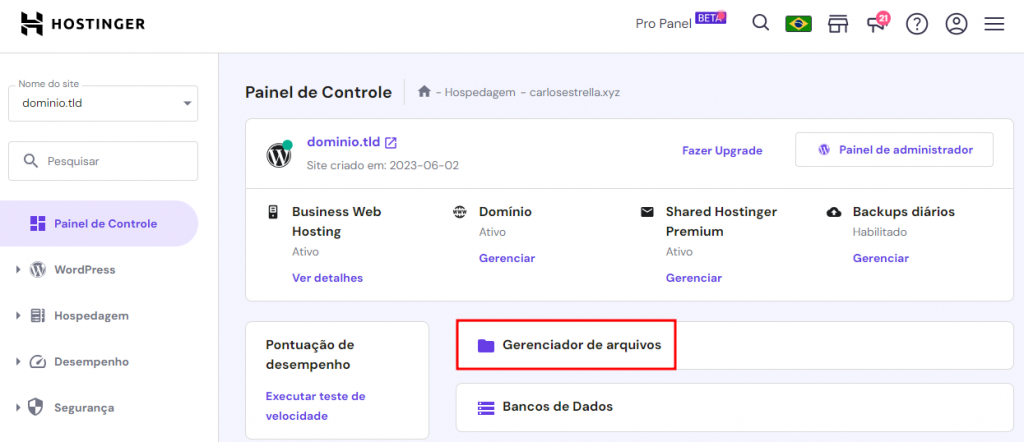
Para fazer isso, navegue até o hPanel → Sites → Gerenciar → Gerenciador de arquivos. Localize e clique duas vezes no arquivo para abrir o editor de código.

2. Identifique o Elemento a Ser Estilizado
Vamos verificar os elementos em seu documento HTML para identificar aqueles que você pode categorizar na mesma classe CSS e aplicar as mesmas regras de estilo. Embora você possa selecioná-los de acordo com suas necessidades, há vários aspectos importantes a serem considerados.
Idealmente, os elementos que pertencem a uma classe CSS comum devem ter conteúdo semelhante ou uma finalidade idêntica. Por exemplo, talvez você queira agrupar as tags <h2></h2>, pois elas compartilham a mesma função para definir os principais subtítulos de um texto.
Você também pode aplicar a mesma classe CSS a elementos contidos nas mesmas tags de elemento semântico. Por exemplo, o conteúdo do cabeçalho geralmente está contido em <header></header>.
Além dos cabeçalhos, você pode modificar elementos adicionais, como parágrafos usando as tags <p></p> e divisões com <div></div>.
Antes de atribuir uma classe CSS e aplicar estilos, recomendamos que você visualize o conteúdo da página para identificar a estrutura geral dos elementos. Isso ajudará você a determinar as classes necessárias e evitará que você crie muitas classes excessivas.
Dica
Para verificar a estrutura do código do site com mais detalhes no front-end, use a ferramenta de inspeção de elementos do navegador. Você pode acessá-la clicando com o botão direito do mouse na tela e selecionando Inspecionar.
Se o arquivo estiver no ambiente de hospedagem ao vivo, você poderá fazer isso visitando seu site. Para a área de desenvolvimento local, hospede o arquivo em um host local usando uma stack da web ou use o recurso de visualização do seu editor de código.
3. Atribua uma Classe CSS ao Elemento Desejado
Depois de decidir sobre os elementos, podemos começar a atribuir as classes CSS. Para isso, adicione o atributo class após a tag de abertura da seguinte forma:
<element class="nome-da-classe">content</element>
Por exemplo, digamos que você deseja atribuir o ID da classe CSS main-paragraph a cada elemento de parágrafo em seu HTML. Aqui está a aparência de todas as tags:
<p class="main-paragraph">conteúdo do parágrafo</p>
Se você aplicar uma classe CSS a um elemento semântico, todos os elementos aninhados dentro dele pertencerão ao mesmo grupo. Considere este exemplo de código:
<header class="main-heading">
<h1>The main heading</h1>
<p>paragraph's content</p>
</header>
Você pode usar a classe main-heading para aplicar estilo aos elementos <h></h> e <p></p>. Observe que você ainda precisa especificar o conteúdo aninhado no seletor CSS individualmente. Falaremos mais sobre isso na próxima seção.
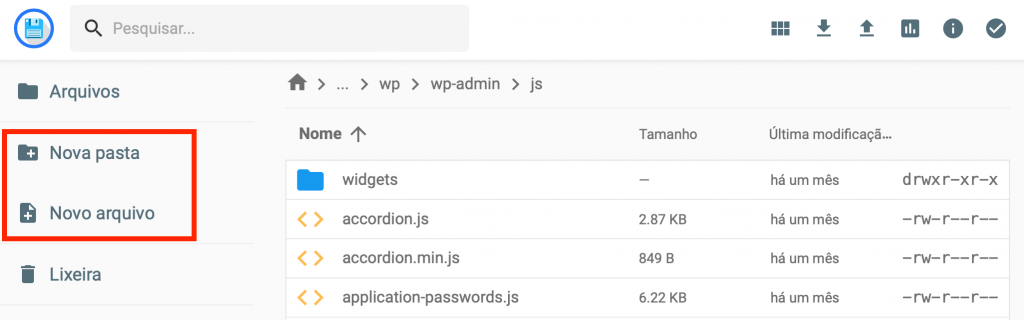
As etapas para adicionar classes CSS no ambiente de desenvolvimento local e na área de hospedagem ativa são as mesmas. Depois de atribuí-las, pressione Ctrl + S em seu editor de código ou pressione o ícone de salvar no canto superior direito se estiver usando o editor do Gerenciador de arquivos da Hostinger.

A este ponto, você não verá alterações no front-end, pois não aplicamos nenhum estilo CSS aos elementos.
4. Vá para seu Arquivo CSS
Depois de atribuir classes aos elementos, podemos começar a aplicar o estilo. Há dois métodos para fazer isso: usando as tags <style></style> em seu documento HTML ou adicionando o código em uma folha de estilo CSS separada.
Se você usar apenas o documento HTML, especifique o estilo após a classe para facilitar a leitura do código. Aqui está um exemplo:
<body>
/* o elemento que você deseja estilizar */
<p class="main-paragraph">o conteúdo do parágrafo</p>
<style>
/* o seletor de classe e as regras CSS vão aqui */
</style>
</body>
Esse método é mais conveniente, pois você não precisa alternar entre os arquivos para modificar os seletores de classe CSS e os elementos. No entanto, o desenvolvimento e a manutenção podem ser complicados a longo prazo, pois o código será muito complexo.
Por esse motivo, recomendamos criar uma folha de estilo dedicada na mesma pasta que o documento HTML para organizar seu código. Em um ambiente de desenvolvimento local, você pode fazer isso por meio do explorador de arquivos do sistema ou usando o recurso do editor de código.
No VSCode, navegue até Arquivo → Novo arquivo. Enquanto isso, clique no botão Novo arquivo na barra lateral se você usar o Gerenciador de arquivos do Hostinger. Você pode usar qualquer nome, mas certifique-se de que ele termine com a extensão .css.

Em seguida, abra seu código HTML e adicione o seguinte na parte superior do arquivo para conectar a folha de estilo. Substitua stylesheet.css pelo nome real do arquivo:
<head>
<link rel="stylesheet" href="stylesheet.css">
</head>
Isso permite que seu código HTML recupere e aplique automaticamente o código de estilo na folha de estilo.
5. Defina a Classe CSS
Após atribuir as classes CSS e criar a folha de estilo, adicione a regra de design desejada para elas. Veja a seguir como é a sintaxe do código:
.your-class {
/* a regra vai aqui */
}
Inicie o código com um seletor de classe CSS que inclua um símbolo de ponto (.) seguido do nome. Em seguida, especifique as propriedades CSS a serem aplicadas no bloco de declaração, entre colchetes.
Cada propriedade ocupa uma única linha e termina com um ponto e vírgula. Por exemplo, o CSS a seguir alterará a cor e o peso do texto na classe CSS do parágrafo principal:
.main-paragraph {
font-weight: bold;
color: green;
}
Há várias outras propriedades CSS que definem diferentes tipos de estilo. Por exemplo, você pode alterar a cor do plano de fundo usando background-color e definir um design de cursor específico ao passar o mouse sobre um elemento usando cursor.
Importante! Lembre-se de colocar os seletores e as regras de classe CSS dentro das tags caso você esteja adicionando-os diretamente sob os elementos em vez de usar uma folha de estilo dedicada.
Para classes CSS aninhadas, especifique seus nomes após os pais. Neste código de exemplo, aplicaremos o estilo a class1, que faz parte da classe my-header:
.my-header .class1 {
/* a regra vai aqui */
}
A mesma sintaxe se aplica a elementos aninhados. Por exemplo, o código CSS a seguir será aplicado ao h1 dentro da classe my-header:
.my-header h1 {
/* a regra vai aqui */
}
Observe que o snippet selecionará o elemento ou a classe especificada aninhada em qualquer nível. Para descendentes diretos, adicione o símbolo de maior que (>) após os nomes das classes-pai.
Você também pode selecionar várias classes ou elementos CSS listando-os separados por vírgula. Por exemplo, aplicaremos o estilo a h1 e p, que são descendentes diretos de my-header:
.my-header > h1,
.my-header > p {
/* a regra vai aqui */
}
Após adicionar as regras de CSS, salve o arquivo e visualize a página da web para ver se ela é exibida corretamente no front-end. Recomendamos verificar o design sempre que você adicionar um novo estilo CSS.
6. Aplique a Classe a Outros Elementos (Opcional)
Quando estiver feliz com o design e garantir que o estilo seja exibido corretamente, retorne ao código HTML para aplicar classes a elementos adicionais.
Como você já definiu a classe e o estilo, a seleção de um elemento adicional no final ajuda a manter a consistência do design. Isso lhe dará uma ideia aproximada da estrutura final do site para decidir quais conteúdos devem ter a mesma aparência.
Isso também ajuda a minimizar a criação de novas classes, pois você pode reutilizar as classes já existentes. Lembre-se de manter a consistência do tipo de elemento ao reutilizá-los para garantir uma estrutura de código e um design coesos.
Por exemplo, se você quiser estilizar um elemento semântico <div></div>, atribua-o a uma classe div existente. Você não deve usá-la para outro conteúdo, pois atribuir uma nova classe no futuro pode ser confuso e causar inconsistências no design.
Como Criar um Site Responsivo com Classes CSS
Para a responsividade CSS, vamos definir uma classe que só será carregada quando a largura de tela do dispositivo for de 900 pixels ou menos. Com ela, vamos alterar a largura da classe “.menu” para 100% do tamanho da tela do navegador.
Um media query que permite fazer isso deve se parecer com este código abaixo:
@media only screen and (max-device-width: 900px) {
/* .menu { width:100%; } */
}
Normalmente, não é preciso mudar todas as propriedades da classe CSS. Isso porque os valores de, por exemplo, cor de fundo, cor de texto e similares, não mudam. A menos que você queira que eles tenham algum tipo de mudança mais para a frente.
Entretanto, propriedades como largura, altura ou margens são quase sempre mudados. Vamos explicar o exemplo que usamos no Passo 1.
Considere a situação em que a largura do menu de um site esteja fixada para 900 pixels. Ao abrir esse mesmo site em um dispositivo com tamanho de tela menor que 900 pixels, o site site ganharia uma barra de rolagem horizontal e o menu não seria mostrado por inteiro.
Não é confortável navegar em um site assim e é por isso que reescrevemos o código para adaptar a largura do menu do site para 100%. Isso significa que, qualquer que seja o tamanho de tela do dispositivo, a largura do menu vai ser exatamente a mesma da largura da tela.
Exemplos
Se o tamanho da tela for 900 pixels ou menor, é possível configurar uma classe de largura de menus para 600 pixels usando:
@media only screen and (max-device-width: 900px) {
/* .menu { width:600px; } */
}
Se o tamanho da tela for 700 pixels ou menor, é possível configurar uma classe de largura de menus para 400 pixels usando:
@media only screen and (max-device-width: 700px) {
/* .menu { width:400px; } */
}
Dicas para Dominar as Classes CSS
Existem várias práticas recomendadas de web design cruciais que você deve seguir ao usar classes CSS para ajudar a simplificar a organização do código, garantir a consistência do design e melhorar a eficiência da manutenção.
Nomeie Todas as Classes Adequadamente
O nome da classe CSS deve fornecer informações sobre os atributos adicionados ao elemento para facilitar a identificação. Além de simplificar a manutenção, isso te ajuda a determinar rapidamente qual deles deve ser reutilizado para um elemento específico.
Por exemplo, se você quiser adicionar uma classe que altere o tamanho da fonte para 36, o nome ideal seria font-36. Enquanto isso, use bg-blue para criar um estilo que defina a cor de fundo de um elemento como azul.
Além disso, não use o mesmo nome de classe, pois seu código de estilo se sobreporá, impedindo que o design seja exibido corretamente.
Aproveite Outros Seletores
Além do seletor de classe, use outros recursos de CSS para atribuir estilos ao seu elemento HTML. Alguns dos métodos comuns de aplicação de design incluem:
- CSS em linha (inline) – consiste no estilo dentro da tag de abertura do elemento HTML.
- Seletor de ID – aplica o estilo CSS a um elemento com base em seu nome de ID especificado após a tag de abertura.
- Seletor de elemento ou tipo – atribui estilos CSS diretamente a elementos específicos usando o nome da tag, como <heading> ou <p>.
- Seletor universal – agrupa e aplica a mesma regra CSS a todos os elementos em seu documento.
Se esses seletores tiverem como alvo o mesmo elemento HTML, os navegadores os carregarão em uma estrutura hierárquica. Com base na ordem, eles darão prioridade ao CSS em linha, ao seletor de ID, à classe e ao tipo, nesta ordem.
Minimize Propriedades em uma Classe
Evite adicionar muitas propriedades CSS a uma classe, pois isso limitará a reutilização. Por exemplo, você não pode reutilizar uma classe com estilo de peso de fonte e cor de texto para redimensionar o tamanho dos caracteres de um parágrafo.
Nesse caso, você deve adicionar outra classe para esse elemento específico, o que torna o código muito longo e complicado a longo prazo.
Para modificar elementos específicos, recomendamos adicionar o atributo style como um CSS em linha após a tag de abertura em vez do seletor de classe. Isso ajuda a evitar a substituição do design se você precisar reutilizar a classe no futuro.
Organize as Classes por Agrupamento
Ao criar classes, classifique-as com base em sua utilização e características. Por exemplo, coloque as classes com o mesmo atributo de tamanho de fonte ou o elemento de destino na mesma categoria.
Também recomendamos criar uma documentação para manter o controle de todas as classes CSS e suas finalidades. Isso ajuda a simplificar a reutilização e a manutenção, especialmente no futuro, quando seu código se tornar mais complexo.
Em vez de criar um documento separado, você também pode criar a documentação usando comentários em seu arquivo HTML ou CSS. Para fazer isso no CSS, adicione as notas dentro das tags /* */ da seguinte forma:
/* notas sobre as características ou funcionalidade da sua classe /*
.my-header h1 {
/* a regra vai aqui */
}
Conclusão
As classes CSS são atributos que permitem selecionar vários elementos HTML e aplicar o mesmo estilo simultaneamente a todos eles. Isso ajuda a simplificar o processo de desenvolvimento de sites, pois você pode reutilizar designs existentes em vez de escrever novos designs do zero.
Neste artigo, explicamos como usar os seletores de classe CSS para agrupar elementos e aplicar estilos:
- Abra o HTML do seu site usando um editor de código como o VSCode ou o Gerenciador de Arquivos da Hostinger.
- Identifique os elementos de estilo com base em suas funcionalidades e semelhanças de conteúdo.
- Atribua classe CSS aos elementos adicionando o atributo class.
- Crie uma folha de estilo CSS na mesma pasta e vincule-as.
- Selecione a classe usando um símbolo de ponto final seguido de seu nome e das propriedades de estilo.
- Aplique classes adicionais ao seu HTML para manter a consistência do design.
Certifique-se de usar nomes descritivos para todas as classes e evite adicionar muitos atributos de estilo para preservar a reutilização. Além disso, aproveite outros seletores e o CSS em linha para evitar a substituição do design ao direcionar o mesmo elemento.
Boa sorte!
Perguntas Frequentes Sobre Classes CSS
Para ajudar a aprofundar seu conhecimento e aproveitar as possibilidades de desenvolvimento com mais eficiência, responderemos abaixo a algumas perguntas sobre classes CSS.
Por Que Usar Classes CSS?
As classes CSS ajudam a simplificar o processo de desenvolvimento web, pois você pode selecionar vários elementos HTML e aplicar o estilo simultaneamente a todos eles sem escrever o código individualmente. Você também pode reutilizar as classes para aplicar a mesma aparência a um novo elemento ou modificar o código para revisar o design em massa.
Quais São as Classes CSS Mais Comuns?
Algumas das classes CSS mais comuns incluem .sidebar, que define o design do conteúdo secundário na lateral da página da Web, e .menu, que define o estilo da barra superior do site. Observe que você pode criar uma classe CSS personalizada com qualquer nome e elementos.
Qual é a Diferença Entre Classe e ID em HTML?
Tanto a classe quanto o ID em HTML são identificadores de elementos HTML. Entretanto, um ID só pode conter um único elemento, enquanto as classes podem ter vários. Dito isso, você pode usar um seletor de classe ou ID da mesma forma para aplicar o estilo CSS.

Comentários
September 12 2018
muito obrigado
September 12 2018
;)
February 14 2019
vou testar amanha, mas parece fácil e simples.
February 16 2019
;)
August 03 2019
Ola, inseri o codigo acima na minha pagina css, e tire as partes de comentario e mesmo assim nao funcionou...
August 24 2019
gostei bastante, obrigado!!
September 18 2019
Quero agradecer pelo conteúdo apresentado aqui, com certeza ajuda bastante para pessoas na área de programação e conhecimento nunca é demais.
November 17 2020
Oi pessoas! Conseguiram, de-me retorno, grato
December 07 2020
Olá! boa tarde Fiz todo o processo acima, mais mesmo assim no esta a mudar nada na minha página!
December 07 2020
Olá, Delgêncio! Entra em contato com nossa equipe de sucesso do cliente que eles podem te ajudar melhor! :D