O Que É npm? Introdução Básica ao Node Package Manager
Com o npm, desenvolvedores de JavaScript podem encontrar e instalar pacotes de código em suas aplicações de rede ou projetos de servidor.
Um pacote node.js é um diretório com um ou mais módulos ou bibliotecas JavaScript, usados para adicionar várias funcionalidades a aplicativos ou scripts. Sem os pacotes, os desenvolvedores e engenheiros de software precisam escrever código do zero para cada funcionalidade que seu projeto necessita.
Este artigo explicará como o npm funciona e ensinará como iniciar um projeto com ele, além de instalar pacotes adicionais.
Baixe o Guia de Recursos HTML definitivo
Conteúdo
O Que é npm?
O gerenciador de pacotes Node (npm) é um dos maiores repositórios de software do mundo. Ele vem acompanhado do node.js, um ambiente de servidor de código aberto.
Como o npm Funciona?
Aqui estão as três funções definidoras do npm:
- Repositório – o npm é um repositório amplamente utilizado para publicar projetos Node de código aberto, onde desenvolvedores podem compartilhar seu código-fonte com outros usuários do npm. Alguns dos pacotes mais famosos que você pode baixar de um repositório npm incluem Angular, React e jQuery.
- Interface de linha de comando (CLI) – desenvolvedores executam o CLI npm a partir de um terminal ou uma ferramenta de linha de comando para instalar ou desinstalar pacotes e gerenciar versões ou dependências.
- Registro – qualquer pacote ou módulo que você instala usando o CLI npm é baixado do registro público npm, o banco de dados de softwares JavaScript.
O Que é package.json?
Todo projeto npm contém um package.json, um arquivo localizado no diretório raiz. Ele contém os metadados de projetos ou pacotes npm, como versões de pacotes e colaboradores.
O arquivo package.json simplifica a identificação, gerenciamento e instalação de um pacote. É por isso que é essencial incluir um arquivo package.json antes de publicar projetos no registro npm.
Aqui está um exemplo do que um arquivo package.json contém:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"express": "^4.17.1"
},
"repository": {
"type": "git",
"url": "https://github.com/hostinger/example.git"
},
"keywords": [
"npm",
"example",
"basic"
],
"author": "Hostinger International",
"license": "MIT",
}
Para te ajudar a entender o package.json, vamos passar pelas linhas mais importantes do exemplo anterior:
"name": "hostinger-npm",
A linha acima define o nome do pacote. Ela deve ter menos de 214 caracteres e consistir apenas de letras minúsculas. Se você deseja publicar uma ferramenta no registro npm, seu nome não pode ser igual a um pacote já existente.
"version": "1.0.0",
A linha version especifica a versão atual do seu projeto, e deve seguir as regras de versionamento semântico.
"description": "npm guide for beginner",
Inclua as informações do pacote na linha description para ajudar os usuários a descobrir seu projeto no registro npm.
"main": "beginner-npm.js",
O campo main especifica o ponto de entrada ou o arquivo principal do seu projeto. Se essa propriedade for deixada em branco, o npm definirá automaticamente seu valor para index.js.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
A propriedade scripts contém comandos que executam tarefas para o seu projeto. Um usuário npm pode aproveitar este campo para passar argumentos para o CLI sem precisar digitá-los novamente.
"dependencies": {
"express": "^4.16.4"
},
Este campo lista todas as dependências ou pacotes usados no projeto. Quando você instala uma ferramenta usando o comando npm install, aquele projeto será automaticamente inserido aqui.
"repository": {
"type": "git",
"url": "https://github.com/hostinger/example.git"
},
A propriedade repository contém a URL do código fonte. Neste exemplo, GitHub é o local do pacote, e Git é o sistema de controle de versão.
"keywords": [ "npm", "example", "basic" ],
Este campo inclui uma série de palavras-chave relacionadas ao que o pacote faz, ajudando os usuários do npm a localizar pacotes por meio de pesquisas. Você pode omitir essa propriedade se você não vai publicar o projeto no registro npm.
"author": "Hostinger International",
Use a propriedade author para declarar o criador do projeto.
"license": "MIT",
Esta linha define a licença do projeto npm, informando às pessoas se podem usá-lo sem quaisquer restrições.
Para informações sobre os outros campos do package.json, consulte a sua documentação oficial.
O que são Dependências e devDependencies?
Dependencies e devDependencies são campos no package.json que listam todos os pacotes dos quais um projeto depende.
O campo de dependência inclui todos os pacotes de terceiros que são necessários para o funcionamento do seu projeto.
Por outro lado, a propriedade devDependency contém pacotes que são necessários apenas durante o desenvolvimento.
As dependências e devDependencies são instaladas através do comando npm install com as flags --save e --save-dev.
Como Instalar Módulos npm e Iniciar Projetos?
Antes de usar o npm, certifique-se de que o node.js está instalado. Para fazer isso, abra seu terminal e execute este comando:
node -v
A janela do terminal deve exibir a versão do node.js instalada no seu sistema:
V14.17.5
Faça o mesmo para o npm usando o seguinte comando:
npm -v
Ele também deve retornar um número de versão como este:
6.14.14
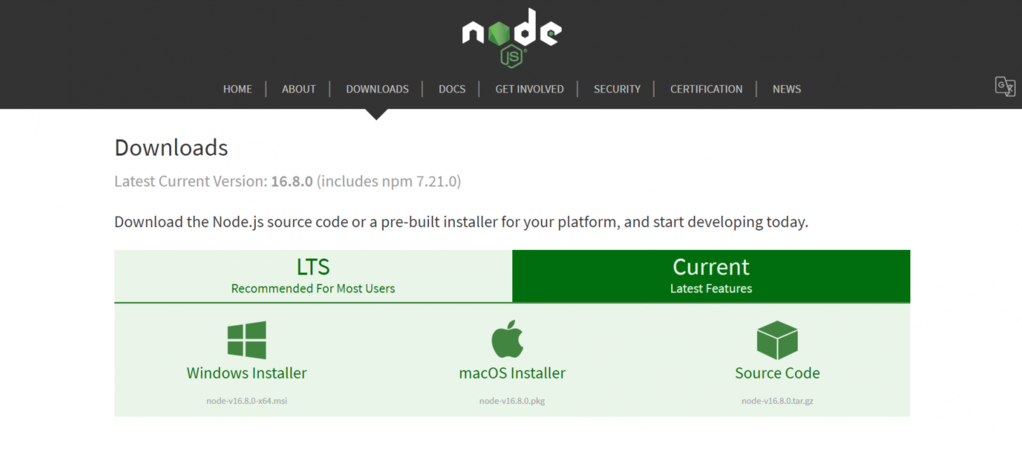
Se o node.js ainda não foi instalado, faça o download dele no site oficial.

Nas próximas seções, vamos passar por alguns dos comandos básicos do npm.
Dica
Se você está usando o VPS da Hostinger, pode escolher um template de sistema operacional com o Node.js já pré-instalado. Para saber mais sobre essa opção, visite a página VPS Node.js da Hostinger.
Iniciando um Projeto com npm
Para iniciar um novo projeto, execute o seguinte comando a partir do CLI do npm:
npm init
Este comando criará um arquivo package.json do projeto no diretório atual.
Após executar o comando npm init, o terminal exibirá estas informações:
This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help init` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (test-npm)
A linha de comando te solicitará a inserir as informações do projeto na seguinte ordem:
- Nome do pacote
- Versão inicial
- Descrição
- Ponto de entrada
- Comando de teste
- Repositório Git
- Palavras-chave
- Autor
- Licença
Responda a cada um dos prompts do npm init digitando os valores desejados e pressionando pressionar Enter. Alternativamente, pressione Enter sem digitar nada para manter os valores padrão ou os que estão entre parênteses.
Aqui está um exemplo de como preenchemos as informações do pacote:
name: (test-npm)hostinger-npm version: (1.0.0)1.0.0 description: npm guide for beginner entry point: (index.js) beginner-npm.js test command: git repository: keywords: npm, example, beginner author: Hostinger International license: (ISC) MIT
Após inserir todos os detalhes do projeto, o npm init exibirá a pré-visualização do arquivo package.json, assim:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"npm",
"example",
"beginner"
],
"author": "Hostinger International",
"license": "MIT",
}
Is this OK? (yes)
Digite sim e pressione Enter para salvar o arquivo package.json . Você pode modificá-lo mais tarde editando o arquivo ou executando novamente o comando npm init.
Se você deseja gerar o arquivo package.json com valores padrão sem responder aos prompts do npm init, use este comando:
npm init --yes
o npm criará um arquivo package.json com os valores padrão, assim:
{
"name": "mymac-MacBok-Pro",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Uma vez que você tenha criado o arquivo package.json, você pode adicionar quaisquer pacotes node ao projeto.
Instalando Módulos npm no Seu Projeto
É essencial aprender como instalar um pacote ao começar com o npm.
Para adicionar um pacote ao seu projeto, execute um desses comandos:
npm install <package-name> // OR npm i <package-name>
Dica
Nos comandos acima, substitua “nome-do-pacote” pelo nome do módulo que você deseja instalar.
Por exemplo, se você deseja instalar o express, um framework web muito popular que simplifica os processos padrão de desenvolvimento web, use o seguinte comando:
npm install express
Este comando instalará o módulo express na pasta node_modules no diretório raiz do projeto. Note que node_modules só aparecerá após a instalação do primeiro pacote.
Se o pacote for instalado com sucesso, o terminal exibirá uma mensagem como esta:

O package.json também incluirá o módulo no campo dependencies:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"npm",
"example",
"basic"
],
"author": "Hostinger International",
"license": "MIT",
"dependencies": {
"express": "^4.17.1"
}
}
Instalando um Pacote Como Dependência de Desenvolvimento
Para instalar quaisquer ferramentas que serão usadas apenas no ambiente de desenvolvimento, use o seguinte comando:
npm install <nome-do-pacote> --save-dev
Por exemplo, você pode querer usar o nodemon para recarregar seu projeto quando qualquer arquivo for alterado. Para instalar essa ferramenta, digite isso no terminal:
npm install nodemon --save-dev
Uma vez que o nodemon esteja instalado, o terminal mostrará esta mensagem:

O npm também adicionará a seção devDependencies com os novos dados ao arquivo package.json, assim:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"npm",
"example",
"basic"
],
"author": "Hostinger International",
"license": "MIT",
"dependencies": {
"express": "^4.17.1"
}
"devDependencies": {
"nodemon": "^2.0.12"
}
}
Instalando um Módulo Globalmente em Seu Sistema
Caso queira instalar um pacote npm para ser usado a partir da linha de comando, insira um dos seguintes comandos:
npm install <package-name> --global // OR npm i <package-name> -g
Certifique-se de substituir <nome-do-pacote> pelo nome do módulo.
Atualizando o npm
Para manter seu código e ferramentas seguros e estáveis, atualize regularmente os pacotes locais e globais baixados do registro npm.
Antes de atualizar qualquer pacote npm, verifique se algum deles está desatualizado. Você pode verificar quais pacotes npm no seu projeto ou sistema têm atualizações disponíveis executando este comando a partir do diretório raiz:
npm outdated
Para verificar pacotes globais desatualizados no sistema, execute o seguinte comando:
npm outdated -g --depth=0
Após obter a lista de módulos desatualizados, você pode atualizar todos os pacotes ou apenas um deles.
Para atualizar todos os pacotes do seu projeto, execute isso a partir da linha de comando:
npm update
Para atualizar um único módulo, insira isto:
npm update <nome-do-pacote>
Lembre-se de substituir <nome-do-pacote> pelo nome do pacote que você deseja atualizar.
Para atualizar todos os pacotes globais no sistema, execute o comando abaixo:
npm update -g
Se você quiser atualizar um único pacote global, insira o seguinte comando, substituindo <nome-do-pacote> pelo nome do módulo:
npm update -g <nome-do-pacote>
Para atualizar seu gerenciador de pacotes Node, execute este comando:
npm install npm@latest -g
Uma vez que a versão mais recente do npm esteja instalada, a janela do terminal exibirá uma mensagem como esta:

Para outros comandos CLI do npm, confira a documentação de comandos do npm.

Conclusão
O npm é um gerenciador de pacotes popular que permite aos desenvolvedores de JavaScript compartilhar e implantar pacotes úteis de maneira rápida e fácil.
Todo projeto npm contém um arquivo chamado package.json em seu diretório raiz. Este arquivo inclui os metadados do projeto, que permitem que qualquer pessoa encontre o módulo no repositório npm.
Além de conter as informações críticas do projeto, o package.json também armazena a lista de dependências do projeto necessárias para o funcionamento de um projeto.
Além disso, os pacotes que os desenvolvedores instalaram para auxiliá-los durante o processo de desenvolvimento serão incluídos no package.json , em devDependencies.
Aqui está uma visão geral dos comandos npm para te ajudar a realizar tarefas básicas com este gerenciador de pacotes:
- Verificar a versão do npm:
npm -v
- Iniciar um projeto:
npm init
- Instalar módulos:
npm install <nome-do-pacote>
- Instalar um pacote como uma dependência de desenvolvimento:
npm install <nome-do-pacote> --save-dev
- Instalar um módulo globalmente no sistema:
npm install <nome-do-pacote> --global
- Atualizar todos os pacotes em um projeto:
npm update
- Atualizar para a versão mais recente do npm:
npm install npm@latest -g
Esperamos que este artigo tenha ajudado você a entender o que é npm e fornecido algumas dicas sobre como começar a trabalhar com ele. Sinta-se à vontade para deixar um comentário abaixo se tiver alguma dúvida. Bons projetos!



Comentários
March 25 2024
Obrigada pelo artigo,objetivo e esclarecedor!
March 28 2024
Nós que agradecemos, Aline! Sempre ficamos felizes em ajudar :D